15 designtips for å lære av Apple
Det er ingen mangel på selskaper som følger populære designtrender for å appellere til et massemarked. Mye mer sjelden er rasen av selskapet som faktisk setter designtrender. I dag skal vi undersøke teknikkene til et selskap som inntar toppen av designkjeden: Apple.
Nedenfor finner du 15 praktiske måter å følge Apples eksempel på å lage vakre grensesnitt.
# 1: Keep it Simple

Ta en titt på Apples hjemmeside og ikke tenk på hva du ser, men hva du ikke ser. Jeg vil gi deg et hint, det er over hele dette nettstedet (nei, ikke akkurat dette nettstedet, klikk dumt på lenken). Svaret er selvfølgelig visuell rot. En hjemmeside er ment å fortelle brukerne alt om selskapet ditt, å kommunisere alle produktkategoriene dine i detalj, å liste ut uendelige funksjoner og å vise frem logoen din så stor som mulig. Ikke sant? I følge Apple: galt.
Apples hjemmeside viser ganske enkelt frem sitt nyeste arbeid og gir deg noen få lett forståelige kategorier for å hjelpe deg med å komme til informasjonen du vil se. Gitt, oddsen er at du ikke designer for et bemerkelsesverdig allestedsnærværende selskap som ikke trenger introduksjon. Du kan imidlertid fortsatt bruke minimal, men attraktiv design for å øke brukervennligheten.
Se for deg at du kjører opp til en flyplass. Når du kjører langs, blir du truffet samtidig med fem eller seks skilt som inneholder kart med plasseringene for alt fra terminaler helt ned til tilgjengelige toaletter. Argumentet kartdesigneren ville være, er at han ga deg all informasjonen du trengte for å komme hvor som helst du ville dra. Du vil uten tvil gi tilbakemelding om at feilen hans var å gi den til deg på en gang mens du kjørte forbi 20 km / t. Tenk deg at du er på Sky Harbor, Phoenix Arizonas bemerkelsesverdig enkle å navigere flyplass. Når du trekker inn ser du et skilt som sier “Hei, velkommen til Sky Harbor. Det er tre terminaler. Når du kjører videre, kommer du til flere skilt, hver med en kort beskrivelse av hva flyselskapene flyr inn i hver terminal og hvor du skal ankomme for avganger eller avganger. Følelsen du får når du kjører inn i Sky Harbor er "Wow, dette er lett!"
Apple tar samme tilnærming til grensesnittdesign. I stedet for å slå deg med alt de har i navnet på brukervennlighet, bruker de mindre informasjonsbiter for å lede deg til stedet som inneholder innholdet du virkelig holder på med. Se på nettstedet du jobber med, og vurder hvordan du kan dele den komplekse informasjonen opp i mindre biter som brukeren ikke vil finne overveldende.
# 2: Bruk fantastiske produktbilder

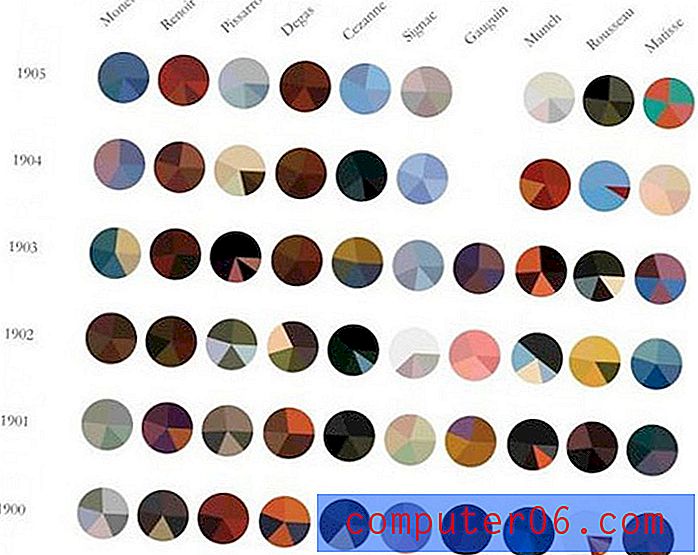
En av Apples viktigste grunner til å kutte ned overflødig grafikk på nettstedet deres, er å virkelig vise frem hva som er viktig: produktene deres. Bare se på skuddene de bruker; det er nesten umulig å se på en side på Apple-siden og ikke ha øynene fokus på produktene i sekunder.
Det er flere ting som får disse produktene til å se så utrolig ut. Den første er at de åpenbart er uberørte. Kritt dette opp til eksperter på digital bildebehandling. Jeg har ikke sett nøyaktig hvordan de gjør det, men kombinasjonen er sannsynligvis en blanding av fotografering, 3D-modellering (ta et valg: Modo, Lightwave, Maya, etc.), og selvfølgelig, Photoshop.
Det neste de gjør er å få dem til å ta opp en stor del av siden. Hvis du bruker timer på å lage et vakkert pakkeopptak og deretter størrelse på det til et miniatyrbilde, er det ganske enkelt ikke så overveldende imponerende. Legg merke til at Apple ofte også inkluderer flere produkter arrangert på en attraktiv måte som på bildet over.
Leksjonen her er å ikke bare ta et bilde av produktet ditt og kalle det om dagen. Bruk tiden på at det skal se fantastisk ut. Enten det er en boks med refried bønner eller en Lexus, gjør ditt beste for å lage et flott helteskudd.

Tror du ikke at du kan få ikke-teknologiske produkter til å se like bra ut som Apple-ting? Sjekk ut We Shoot Cans som bevis på at en talentfull kunstner kan få ethvert produkt til å se bra ut.
# 3: Kontrast er nøkkel

En annen ting som får de Apple-produktbildene til å se så fete ut, er det enkle miljøet de slipper dem inn i. Den menneskelige hjernen elsker kontrast. Det er grunnen til at vi stirrer på fjellkjeder og horisonten over havet. Det er også grunnen til at vi sier “oooooohhhh” når vi ser en svart blank iPhone på en flat hvit bakgrunn. Du bør søke å bruke selektiv kontrast i hver enkelt design du lager. Se etter muligheter for å bruke kontrast med farge, størrelse, skrifttykkelse og alt annet du må jobbe med.
Apple bruker ikke bare kontrast til produktbildene sine. Ta en titt på bildet over og tenk på hva som hopper ut på deg. Det er sannsynligvis den store blå nedlastningsknappen. Cruise rundt på Apples nettsted, og du vil se at nesten hver gang de vil at du skal gjøre noe (kjøpe, laste ned osv.), Bruker de en knallblå knapp for å fange oppmerksomheten.
# 4: Sweat the Small Stuff

Apple handler om oppmerksomhet på detaljer. Hvert lite stykke av nettstedet deres er finessert til perfeksjon. Fell aldri i fellen med å si "ingen vil merke" eller "god nok." Det er ofte tidsbruken på de minste detaljene som skiller de gode designerne fra de store.
Ikke kjøp inn argumentet for små ting? Ta en titt på logoene på sosiale medier på hjemmesiden til Microsoft Office og fortell meg at de ikke får deg til å krympe.

Jeg personlig har vektorfiler av hver av disse logoene. Hvis jeg nå kan gjøre det, tror du ikke at Microsoft-designerne kunne ha tatt seg tid til å spore opp bedre versjoner av disse logoene for å unngå det slurvete Photoshop Magic Wand-utvalget de har pågått? Jeg utfordrer deg til å finne noe som dette er dårlig gjort hvor som helst på Apples nettsted, mye mindre på landingssiden til en av deres mest populære programvare.
# 5: Unngå blits

Jeg har aldri vært en for å delta med Flash hater-mengden, men faktum er at mengden vokser. Leder massene er ingen ringere enn Apples administrerende direktør og den verdenskjente teknologiklare Steve Jobs. Sjekk ut dette utdraget fra en fersk artikkel fra kablet informasjon:
"Om Adobe: De er late, sier Jobs. De har alt dette potensialet til å gjøre interessante ting, men de nekter bare å gjøre det. De gjør ikke noe med de tilnærmingene Apple bruker, som Carbon. Apple støtter ikke Flash fordi det er så buggy, sier han. Når en Mac krasjer oftere enn ikke, er det på grunn av Flash. Ingen vil bruke Flash, sier han. Verden beveger seg til HTML5. ” (Kilde)
Dette er sterke ord fra en mann som er æret for ledelse i teknologiverdenen. For å være ærlig, så stemmer mye av det han sier. Online Flash-innhold er absolutt ikke den mest pålitelige teknologien der ute, og er veldig avhengig av ekstra programvare og oppdaterte plugins som brukeren kanskje har eller ikke har. Videre er HTML5 og CSS3 et glimt av en fremtid der du kan oppnå en rikt interaktiv multimediaopplevelse med enkle, standardkompatible koder.
Hvis du som utvikler blir medlem av Apple i deres virtuelle Flash-boikott, vil du sannsynligvis ikke angre. Du trenger ikke en gang å ta et aktivt standpunkt mot Flash så mye som bare å unngå å bruke der det er mulig. Du er ganske garantert mye mindre hodepine fra brukere som ikke kan se innholdet ditt.
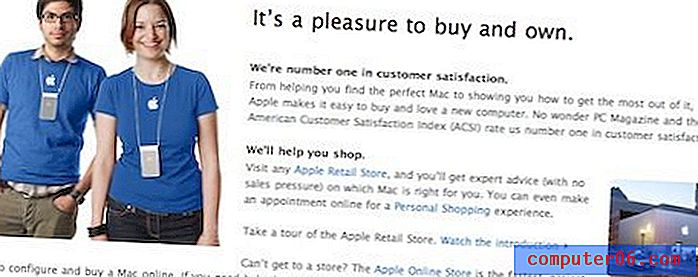
# 6: Gjør det vennlig

I årevis ble Apple merket som en kult som var alt annet enn vennlig. De har virkelig forsøkt å rense denne ideen de siste årene ved å restrukturere bildet sitt for å være mer tilgjengelig. Det mest merkbare stedet du ser dette, er i "Få en Mac" -annonser. Macen blir fremstilt som en hver dag slags fyr, mens PC-en er en "forretningsmann der ute" som alltid er til ingen nytte. Subliminalt sier disse reklamefilmene at Apple virkelig er et åpent samfunn, og alle fra tenåringer til bestemødre vil passe rett inn.
En annen ting de har gjort er å forbedre den tidligere avgrensede teknologiske supportrekorden. Nå kan hvem som helst i en storby bare gjøre en avtale i Apple-butikken for en gratis en-til-en-konsultasjon for å løse eventuelle problemer og / eller spørsmål kunder måtte ha.
Alle disse teknikkene er forsterket av grafikk av vennlige, smilende ansikter. For tiden har Apple-butikken nær meg omtrent et dusin papputskjæringer av Apple-ansatte i vinduet som for å si "kom inn, vi hjelper deg gjerne." Du kan også få øye på disse smilende ansatte noen få steder på Apple-nettstedet, som vist på bildet over.
Det Apple gjør er å danne en balanse mellom fantastisk, men ikke-personbar teknologibasert design og tilnærmbare smilende ansikter. Uansett hva du selger, bør du vurdere om det er aktuelt å få det til å se mer vennlig ut og tenke på hva du kan gjøre for å få det dit. Selv en enkel "Hei" i overskriften kan gå langt.
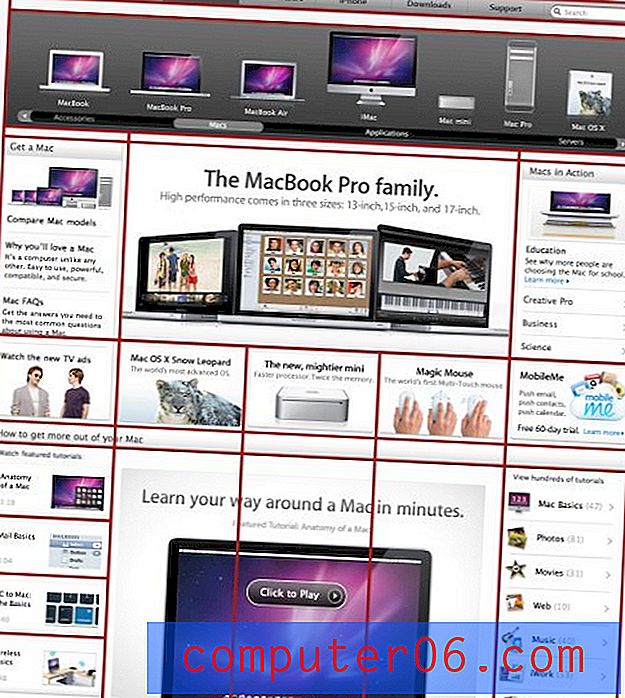
# 7: Bruk et sterkt rutenett

Bildet over taler for seg selv. Hver side på Apples nettsted holder seg til en streng nettstruktur; enten det er enkelt eller komplisert, er det der. Formålet? Sjekk ut hvor mye informasjon de kaster på deg på siden over. Det er ganske enkelt massevis på gang, men det virker på en eller annen måte attraktivt i stedet for overveldende.
Å dele sporadisk informasjon opp i håndterbare celler reduserer drastisk visuell rot og forvirring. Legg merke til at hver celle også inneholder en visuell referanse for å følge tekstbeskrivelsen. Disse visuelle referansene ser veldig like ut og passer inn i det overordnede Apple-temaet. Selv om du bruker arkivbilder, kan du prøve å opprettholde et lignende tema, så det ikke er noen visuell forskjell i bildene spredt over hele siden.
# 8: Lag instruksjonshjelpemidler

For å forsterke beskjeden om at toppen av musen faktisk er en flertekksflate, skapte Apple illustrasjonen ovenfor. Selv uten overskriften ville nesten hvem som helst være i stand til å forstå hva som skjer i bildet og følgelig forstå hvordan du bruker et helt nytt stykke teknologi som de er helt ukjent med.
Apple går enda lenger enn illustrasjoner. Nesten hver maskinvare og programvare på nettstedet har en tilhørende video som viser deg hvordan den fungerer. Dette går langt for å redusere spørsmål om teknisk støtte. Jeg henviser ofte vennene mine (som alle har konvertert til Mac på grunn av meg og derfor ser meg som gratis teknisk support) til disse videoene fordi de gir en mye rikere og lettere å forstå opplevelse enn en telefonsamtale noensinne kunne gjøre. Sjekk Apples bibliotek med instruksjonsvideoer for å se hvor flotte de er for deg selv.
# 9: Vær konsekvent

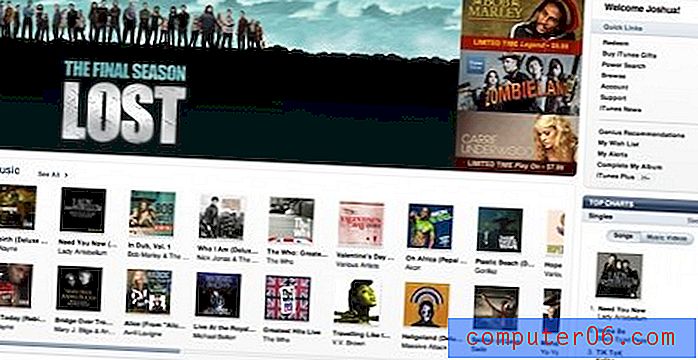
Bildet over er et skjermbilde av iTunes-butikken. Ser kjent ut? Hvis du tenker at det ser ut som Apple.com, har du rett. Ta en titt rundt Mac OS X, spesielt i Finder. Igjen ser vi sterkt rutenettbasert design, mange hvite, metalliske teksturer og blått som en oppmerksomhetsfanger (i utvalg). Og til slutt, se på hele Apple-maskinvaren for å se disse teksturer og designelementer brakt inn i den virkelige verden.
Apples generelle utseende eller "merkeessanse" brukes på tvers av hver eneste ting de designer. Det er ganske fantastisk når du innser hvor mye programvaren deres faktisk ser ut som maskinvaren deres. Hvor mye mer integrert kan du få? Hvis du noen gang har til oppgave å utvikle et merke, kan du se på alle aspekter av selskapet fra TV-annonser og nettsteder til produktene i seg selv. Tenk på hvordan du kan integrere alle disse forskjellige elementene slik at de ser ut som enkeltstykker av en sammenhengende helhet.
# 10: Ikke bare en stor butikk

Apple er en flott case study på et vellykket nettsted for e-handel. Legg merke til at hele nettstedet er opptatt av å påvirke deg til å kjøpe og lære deg om deres produkter. Imidlertid føles ikke nettstedet som en stor butikk.
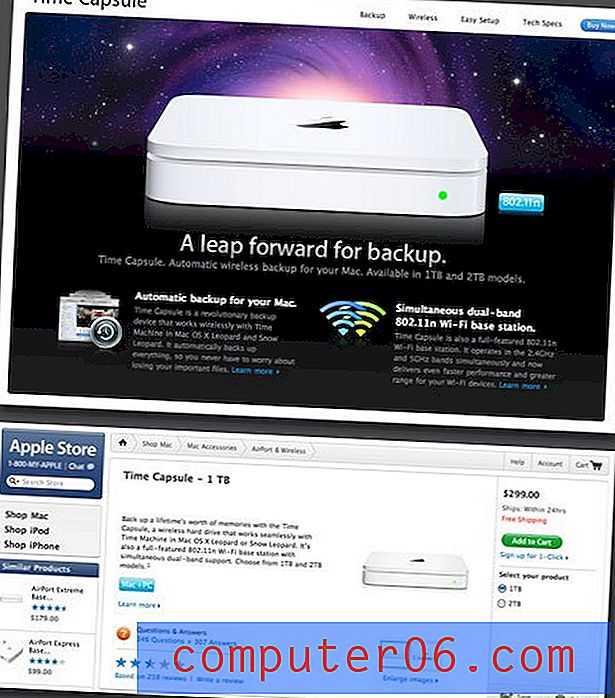
Hva jeg mener med dette er illustrert i skjermbildene over. Toppskuddet er den dedikerte Time Capsule-siden. Apple elsker å lage vakre produktsider med smarte overskrifter som informerer deg om hvor gode produktene deres er. Legg merke til at dette teknisk sett ikke er "butikken." Hvis du klikker på kjøpeknappen, blir du ført til siden i det andre skjermbildet: den faktiske nettbutikken. Her har Apple fullstendig fjernet den visuelle appellen og fokusert på brukervennlighet. De gir deg den informasjonen du trenger uten distraksjoner, og gjør det enkelt å kjøpe en vare med noen få klikk.
Hvis du lager en nettbutikk, vil den første ideen din sannsynligvis være å gjøre nettopp det: å bygge en butikk. Hvis du har tid, budsjett, frihet osv., Kan du vurdere å bygge et nettsted for å vise frem varene i butikken på en måte som ganske enkelt ikke ville være effektiv i selve butikken. Lag vakre dedikerte sider som virkelig øker produktet ditt og inkluderer en "kjøp nå" -kobling som fører kunder til den visuelt kjedelige, men svært praktiske butikkdelen på nettstedet.
# 11: Vær trygg

La oss innse det, Apple-produkter er ganske fantastiske. Klikk deg rundt på Apples nettsted i noen minutter, så finner du at de ikke akkurat er ydmyke om dette. Overskriftene deres er fylt med adjektiver som vakre, kraftige, morsomme, revolusjonerende, enkle å bruke og avanserte. Produktbeskrivelsene deres informerer deg om at varen er det beste som er tilgjengelig i sin kategori. Hvis du overanalyserer det, kan dette høres litt hovmodig ut. Imidlertid, som en tilfeldig besøkende, vil du sannsynligvis bare bli imponert.
Enten nettstedet ditt reklamerer for et produkt, en tjeneste eller bare en idé, ikke selg deg selv. Bruk aldri ordet “bra” når du kan si “flott”, aldri si “attraktivt” når du kan si “vakkert”. Hvis du er trygg på produktet ditt, prøver du virkelig å kommunisere det til de besøkende. Du vil oppdage at det vil gni av dem, og at de generelt vil ha et mye mer positivt førsteinntrykk hvis alt på nettstedet ditt er fokusert på å overbevise dem om hvor gode du er.
Som noe som helst er det selvfølgelig et bristepunkt. La noen som ikke er involvert i nettstedet, lese over eksemplaret ditt for å forsikre deg om at du ikke skjenker selvprisene så tykke at det blir en irritasjon.
# 12: Sett juridisk kopi på stedet

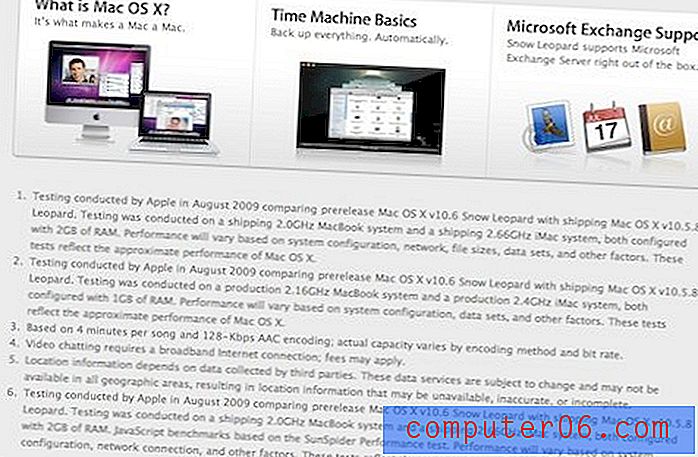
Denne er liten, men viktig. Hvis du jobber for et selskap som er stort nok til å ha en juridisk avdeling, vet du at personene i juridiske avdelinger jobber hardt for å bevise at de ikke er verdiløse. Vanligvis er det dette betyr at du som designer lager noe, sender det til den juridiske avdelingen og får tilbake et 500 ord stort dokument fullt av ekstra innhold du er lovpålagt å inkludere. Uunngåelig følger forbannelse.
Hva du gjør med dette innholdet er viktig. Vurder om det er informasjon som brukeren faktisk vil vite, eller om det bare er en ond nødvendighet som ingen noen gang vil lese. Hvis det er sistnevnte, ta en side ut av Apples bok (en bit ut av Apple så å si) og kast den helt nederst på siden i en liten, men lesbar skrifttype som ikke står i kontrast til bakgrunnen. Det primære målet ditt som ansatt bør være å gjøre dette innholdet tilgjengelig, funnet og lesbart. Målet ditt som designer er imidlertid å sørge for at det ikke skruer opp designet ved å fylle det med uviktig rot.
# 13: Omfattende bunntekstnavigering

Sjekk bunnteksten på skjermdumpen over. Apple har forvandlet bunnen av hver side til et ekstremt nyttig navigasjonsverktøy. Dette er en flott måte å redusere vanskeligheten med å navigere på et stort nettsted. I stedet for å fylle den primære navigasjonen med en lenke til hver seksjon på nettstedet, har de reservert den for generelle kategorier. Innenfor en kategori, hvis du blar ned til bunnen av siden, finner du et mye mer omfattende nettstedskart i bunnteksten.
Legg merke til at de ikke har gått ut av deres måte å få det til å skille seg ut. Det er nok at du kan få øye på det hvis du leter etter noe, men subtilt nok til at du ikke gir det et øyeblikk hvis du ikke trenger hjelp til navigering.
# 14: Lag vakre tilpassede ikoner

Med introduksjonen av OS X brakte Apple ikoner inn i et helt nytt rike. Siden den gang har imponerende ikondesign oversvømmet operativsystemer og sølt over på nettet. Imidlertid er det noen få gratis ikonsett på nettet som har nådd en slik berømmelse at de har blitt klisjé.
Så før du laster ned et sett med ikoner som ser ut som alt annet på nettet, kan du ta det selv. Fyr opp Photoshop og / eller Illustrator, støv av tegneferdighetene og lag deg noen gode, tilpassede ikoner. Til slutt vil de virkelig polere nettsteddesignene dine. Når du mestrer kunsten å lage ikondesign, vil du legge merke til at du er mye mindre avhengig av tredjepartskunst for å produsere fantastiske nettsteder (som er en virkelig god ting). Hvis noe, vil du redde galskapene i den juridiske avdelingen fra å prøve å finne ut de juridiske begrensningene for alle de "gratis" ikonene.
# 15: Interaktivt og dynamisk innhold

Nesten hver side på Apples nettsted inneholder en automatisk lysbildefremvisning, en animert trekkspillmeny, en video eller et interaktivt fotogalleri. Målet her er å holde oppmerksomheten til brukeren. Statisk innhold kan være litt på den kjedelige siden og kan føre til at en bruker fraflytter nettstedet på jakt etter noe mer interessant. Apple holder oppmerksomheten din ved å gi deg mange sider med stadig endret innhold eller biter av interaktive funksjoner.
Denne typen innhold bør kontaktes med ekstrem forsiktighet av flere årsaker. For det første er det lett å legge igjen over halvparten av besøkende hvis du programmerer funksjoner som krever en spesiell plugin. Forsøk å holde deg til teknologier som støttes bredt som fungerer på flere nettlesere. Dessuten er det veldig enkelt å bli revet med dynamisk innhold. Det er en ekstremt fin linje mellom iøynefallende og irriterende, og du må absolutt lære hvor den linjen faller. Ellers gir du besøkende hodepine i stedet for det gode inntrykket du gikk til.
En ting til…
For å oppsummere, er Apple Inc. ganske mye synonymt med stilig design. Det er mye vi kan lære av å observere disse flotte designerne på jobb som går utover bare å rive bort de kule refleksjonene de har på alt. Tipsene ovenfor er ment å brukes generelt på ditt eget arbeid på en unik måte. Bruk dem som inspirasjon til å blusse din egen vei i flott nettdesign.
Hver gang noen nevner Apple, må det være evangelister og hatere, som er ivrige etter å dele sin evige kjærlighet eller dypt hat mot Apples designmetoder. Bruk kommentarene nedenfor for å fortelle oss hvilken du er. Er du alt for minimalisme blandet med blanke ikoner, eller er du lei av at nettet ser ut som en haug med Apple wannabes? Vi vil høre tankene dine.