3 Regler for nettdesign du faktisk burde prøve å bryte
Det er massevis av designregler som setter seg fast i hodet ditt. Ting flere seniordesignere foreslo, elementer i designteori eller leksjoner i klasser underveis. Men kanskje du faktisk burde bryte noen av disse reglene?
Designtrender og konsepter endres mye over tid. Spesielt teknologiske fremskritt har endret noen av reglene. Design er en prosess i utvikling og det som fungerer i dag, kan endres i morgen. Med det i bakhodet, er her tre designregler du faktisk bør prøve å bryte.
1. Bruk Sans Serif-skrifter for nettdesign


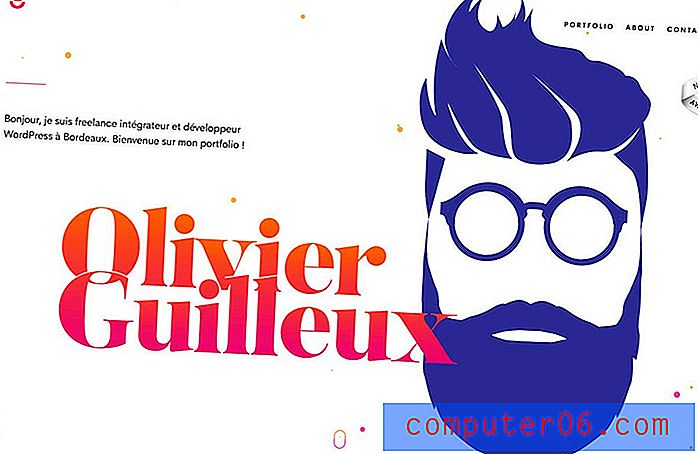
Hver nettdesigner sa ofte at du måtte bruke sans serif-skrifter på nettet. Det er bare ikke tilfelle lenger. Bryt den regelen!
En god blanding av lesbare skrifttyper er den nye normen. Dette inkluderer serifs, sans serifs og til og med nyhets- og manusstiler. Nøkkelen til å velge riktig skrifttype (eller typepalett) er å velge fra bokstavstiler som er enkle å lese.
Det har blitt forsket på å sikkerhetskopiere denne ideen også. Jakob Nielsen fra Nielsen Norman Group, som fokuserer på brukeropplevelse, forskning og opplæring, sa at bedre skjermer endrer landskapet til typografiske retningslinjer for nettsteddesign. Her er konklusjonen fra den studien:
Den gamle bruksanvisningen for online typografi var enkel: hold deg til sans-serif-skrifter. Fordi dataskjermer var for elendige til å gjengi seriffer riktig, resulterte forsøk på serif-type i brødtekststørrelser i uskarpe bokstavformer.
Dessverre er den nye retningslinjen ikke så tydelig som den gamle. Lesbarhetsundersøkelser er ikke avgjørende for om serif-skrifter virkelig er bedre enn sans serif.
Forskjellen i lesehastighet mellom serif og sans serif er tilsynelatende ganske liten. Det er således ingen sterke retningslinjer for brukbarhet til fordel for å bruke det ene eller det andre, så du kan ta valget ut fra andre hensyn - for eksempel merkevarebygging eller stemningen som er kommunisert av en bestemt typografisk stil.
Så gå foran og bryt den gamle sans serif-regelen. Her er et par ting du må se etter når du tenker på hvilken font du skal velge og om den er svært lesbar eller ikke.
- Velg jevn slagbredde i middels eller vanlig vekt. Superlett eller tynn type kan være tøff å lese.
- Hold deg til en gjennomsnittlig x-høyde. Å la det være supert magert og høyt kan komme med hensyn til lesbarhet.
- Se etter jevn og adekvat bokstavavstand uten overforbruk av ligaturer eller blomstrer.
- Bruk utsmykkede skrifttyper for små tekstblokker og bare med tydelig intensjon.
- Velg serif eller sans serif-skrifter for større blokker med kopi. Velg bokstaver med tydelige bokstavformer som er enkle å lese på et øyeblikk.
2. Hold deg unna dristige bakgrunner


En stund virket det som de eneste akseptable fargene for bakgrunn på en webside var hvite og opplyste nøytrale. Aldri!
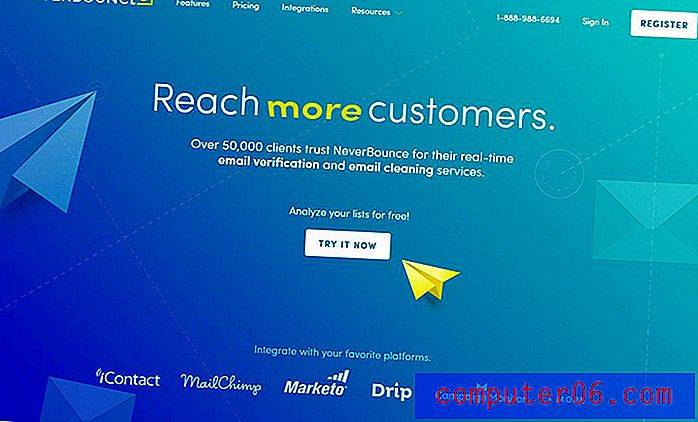
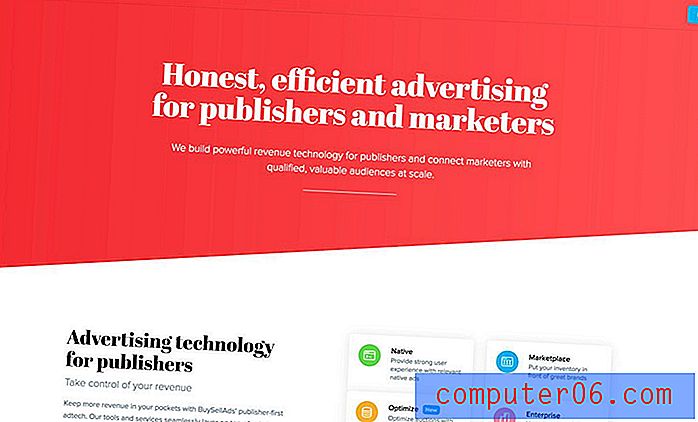
Fet, lyse bakgrunnsfarger kan gjøre et flott bakgrunnselement. Farge kan gjøre et flott førsteinntrykk på brukere, sette tonen for designet og er en morsom og interessant måte å bryte opp de samme gamle designmønstrene.
Flere nettsteder og store merker bruker farger for å skape en interessant og engasjerende opplevelse. Og brukere ser ut til å like det.Den andre delen av denne bryte regelen er å begrense antall farger i fargepaletten din. Selv om det er en god idé å ha en tydelig merkepalett, kan du gå for litt mer pizazz med individuelle designprosjekter.
Fargepalettene bak Materialdesign kombinert med bruk av dristigere fargevalg har åpnet for det som anses som stilig og klebrig. Mer farge er akseptabelt. Flere nettsteder og store merker bruker farger for å skape en interessant og engasjerende opplevelse. Og brukere ser ut til å like det.
Mens du trenger en enkel palett når du går til standard for konsistens, kan du legge til noen ekstra (og lysere) farger for spesifikke prosjekter. Du trenger ikke å redesigne alle merkevarematerialene dine for å ha lyse lilla eller grønne bakgrunner, men du kan integrere mer trendy farger i prosjekter på flere måter.
- Vurder et overlegg med fargebilder.
- Velg en lys overskriftfarge.
- Bytt ut den nøytrale bakgrunnen for noe mer minneverdig.
- Bruk en lysere fargetone for knapper eller oppfordringselementer. (De trenger ikke alle å være røde eller blå.)
- Bruk fargeblokkerende svevetilstander for å oppmuntre til samhandling.
3. Opprett symmetrisk balanse


Tidlig i min designkarriere presset for mange veterandesignere kraften til perfekt symmetriske design for å skape harmoni og balanse. Når jeg ser tilbake, var mange av disse konseptene bare kjedelige og altfor trygge.
Asymmetri kan hjelpe deg med å skape mer visuell interesse og balanse uten en delt-ned-midten design. Mens det er et sted for symmetri, kan det være så mye mer interessant å skape balanse med vekt, plass og elementer som motvirker hverandre.
For å få mest mulig ut av asymmetri i designprosjekter, vurder følgende for å skape en følelse av harmoni og visuell flyt:
- Balanseelementer og rom mot hverandre. Et tungt element kan føles mer balansert når det er parret med hvitt rom.
- Legg vekt på bevegelse til øyet beveger seg gjennom designet slik det er ment. Tenk på hvordan folk leser, og begynn med tyngre elementer og tekst til venstre som “beveger seg” mot høyre.
- Bruk farge for å lage fokuspunkter.
- Plasser alt på et rutenett for å skape en følelse av organisasjon og flyt.
- Vær oppmerksom på vekt. Asymmetriske design skal ikke føles "skjeve." Brukeren skal lett kunne gå gjennom innhold. Bruk statiske elementer som navigasjon for å lage en beholder for asymmetriske elementer.
Konklusjon
Å bryte designregler kan være styrkende ... eller katastrofale. Ta det riktige valget om hvilken regel du skal bryte (og når) ved å tenke på målene for prosjektet eller designet ditt. Hvordan vil brudd på en regel få dette prosjektet til å fungere bedre? Forbedrer det brukervennlighet, funksjon eller evne for brukeren å forstå meldingen?
Hvis svaret er ja, kan prosjektet ditt være det perfekte lerretet for å bryte en regel og prøve noe nytt og annerledes. Ikke bare bryt en designregel fordi du kjeder deg. (Det er virkelig ikke en god grunn til å gjøre mye av noe.)