5 kule og raske Photoshop-skyggetriks
Photoshop-lagstiler kan brukes til godt eller vondt. I hendene på en nybegynner kan de føre til klisjéresultater som er så overbrukte at de er rett og slett cringeworthy. I hendene på en erfaren Photoshopper kan de imidlertid være byggesteinene for komplekse og imponerende effekter.
I dag skal vi hylle skyggelagseffektene som er innebygd i Photoshop. Vi skal gå over fem supersnelle og enkle triks som du kan trekke av ved hjelp av enkle skyggeteknikker.
Stack 'Em

En av de store ulempene med å bruke Photoshop-lageffekter er at du bare kan ha en enkelt forekomst av hver effekt. Hvis du for eksempel legger til en dråpeskygge til et tekststykke, er det alt du får, kan du ikke gå tilbake og legge til mer.
Heldigvis er det noen få løsninger du kan bruke for å få en lignende effekt. Én ting jeg ofte gjør når jeg vil ha flere forekomster av noe, er å bruke kommandoen "Lag lag". La oss se hvordan dette fungerer.
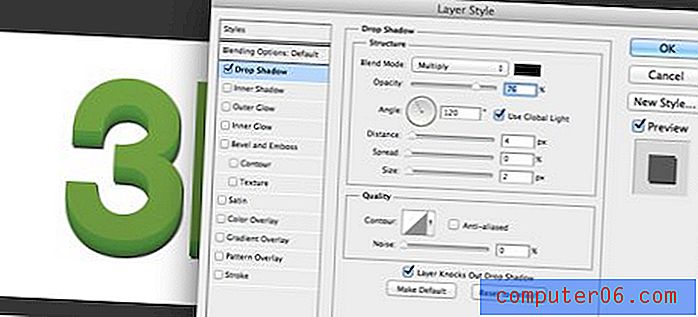
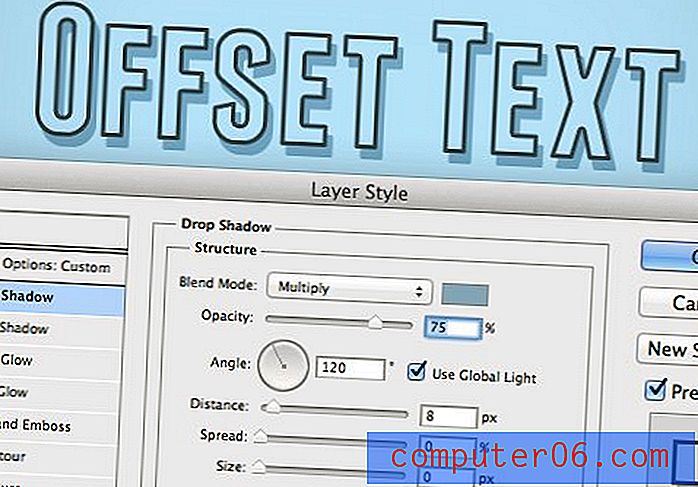
For å starte, dobbeltklikker du på laget ditt for å få fram Layer Effects-dialogen. Klikk nå på Drop Shadow-alternativet. Vi begynner med en ganske mørk, bare litt myk skygge som holder seg nær bokstavene.

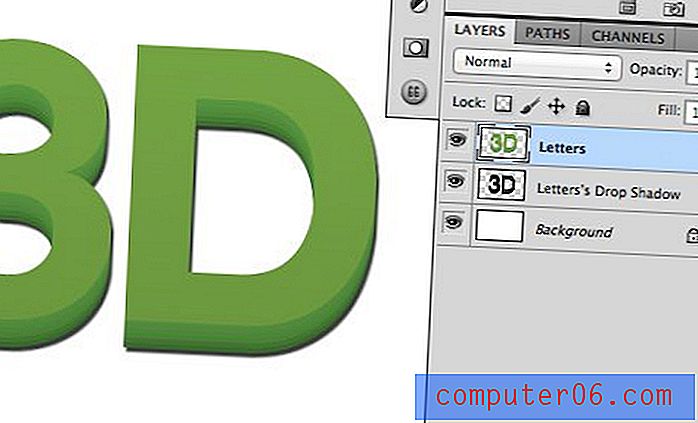
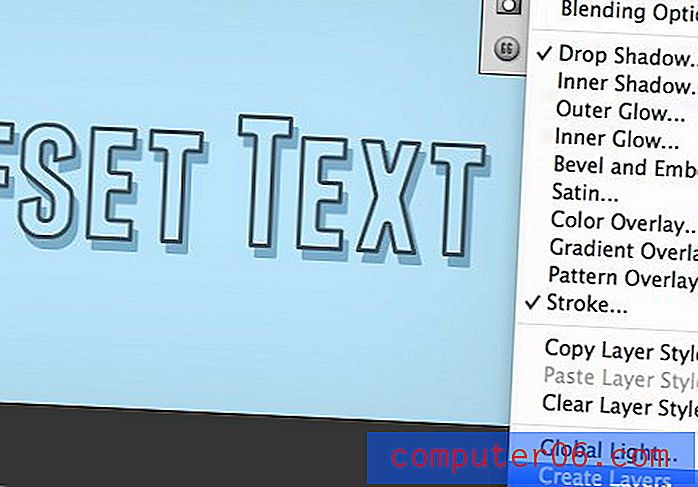
Nå, for å legge til en ny dråpe-skyggeeffekt, må vi skille den første fra laget. Vi ønsker ikke å slette det, vi vil ganske enkelt at Photoshop skal gjengi det som et frittstående lag. For å gjøre dette, høyreklikker du bare på laget som inneholder skyggen og klikker på "Opprett lag."

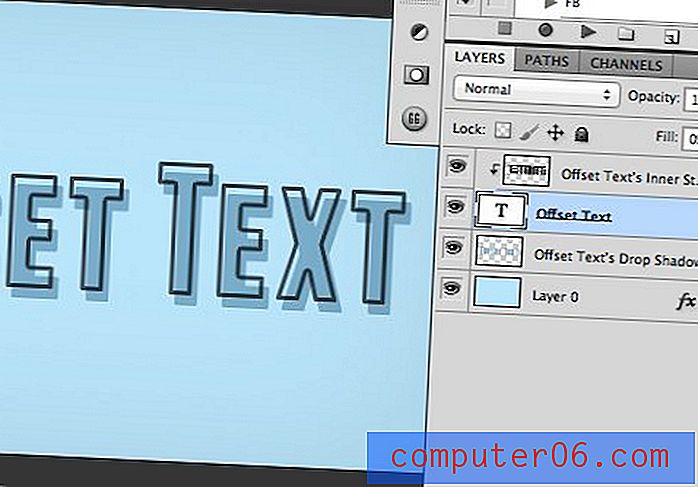
Når du gjør dette, endres ikke det visuelle utseendet til dokumentet, men du viser paletten Lag. Legg merke til at bokstavlaget nå ikke har noen effekter, og at det er et ekstra lag som inneholder pikslene som utgjør skyggen.

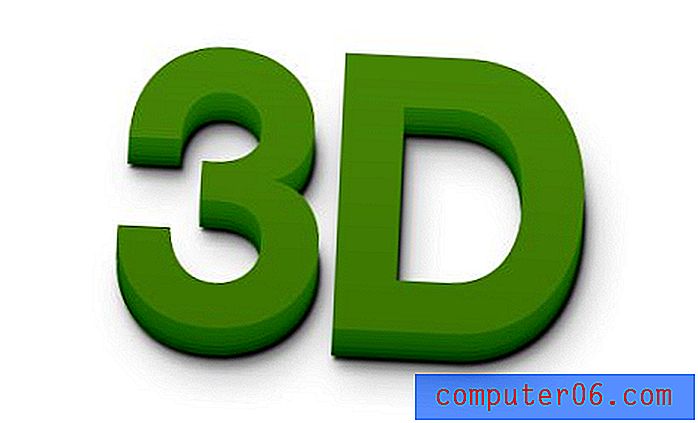
Nå som tekstlaget ikke har noen effekter brukt, kan vi gå inn og legge til en ny skygge. Herfra bare skyller, skyller og gjentar. Før vi startet med en litt myk, mørk skygge nær bokstavene. Nå legger vi til ytterligere to skygger, gradvis øker du mykheten og avstanden mens vi reduserer uklarheten.

Som du kan se, er resultatet mye mer troverdig enn om vi hadde stoppet ved et enkelt tilfelle av fallskyggen.
Gamle marinen

Old Navy-effekten er en interessant retrostil som ser ut som et skrudd trykk der tekstfyllet ikke var helt riktig i samsvar med stryket. Tittelen for denne kommer fra det faktum at jeg ofte har sett en lignende effekt brukt på butikkskilt for den populære klesforhandleren Old Navy.
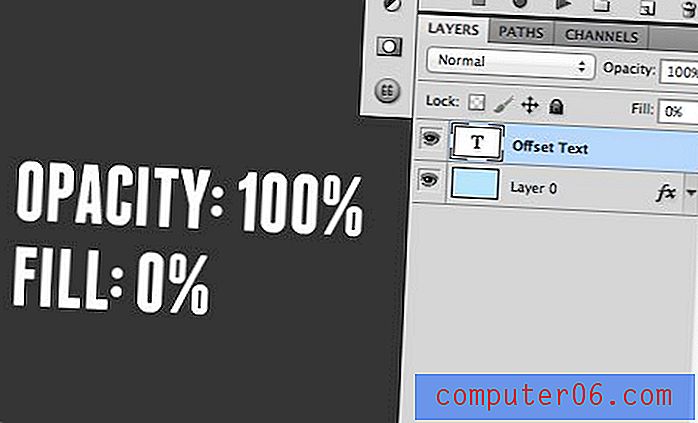
Å trekke dette av er superenkelt ved bruk av en rekke teknikker, men jeg liker å bygge effekten ved hjelp av lagstiler. For å begynne, skriver du ut noe i Photoshop og reduserer fyllet til 0%.

De kan virke overflødige, men det er faktisk en stor forskjell mellom fyll og uklarhet. I dette tilfellet må du passe på at fyllet, ikke opaciteten, er satt til 0%.

Årsaken til dette er enkel. Begge gjør teksten usynlig, men ved å redusere fyllet til 0% vil lageffektene bli vist mens du setter opaciteten til 0% vil skjule lageffektene.
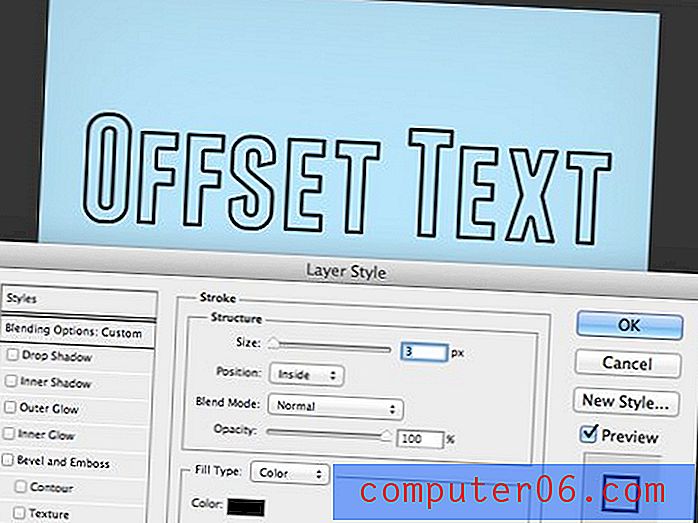
Når fyllet er satt til 0%, går du inn i lagpåvirkningspaletten din og legger til et slag. Jeg liker å rette streken mot innsiden av bokstavene for å forhindre uønsket avrunding av harde hjørner.

Neste, gå inn og og drop drop effect til teksten. Du vil stille hardheten til null slik at den ser mer ut som en fylling til slutt enn en skygge. Eksperimenter gjerne med stillingen og still den hvor du vil.

Legg merke til at noe rart skjer her. Fyllet vårt er satt til 0%, så du vil tro at dråpeskyggen ville være helt synlig i området der fyllet skal være, men det er ikke tilfelle. I stedet er skyggen fortsatt gjemt i deler akkurat som om det var påført et fyll. Rart ikke sant?
Løsningen på dette problemet er å returnere til vår gamle venn "Create Layers." Høyreklikk på laget, akkurat som før, og velg dette alternativet fra menyen som dukker opp.

Når du har gjort dette, blir lag, skygge og strek brutt i tre forskjellige lag, og fylltransparensen vil plutselig fungere akkurat som vi vil ha det.

Herfra kan du enkelt finjustere hvert enkelt stykke og blande dem rundt som du ønsker. Eksperimenter med å legge til denne effekten og virkelig gjøre den til din egen. Forsøk å endre strekfargen eller legge til nye fyllinger for å gjøre resultatet mer komplekst.

Brenn det

Denne kommer til å strekke konseptet ditt med en skygge litt. Målet er å skape en effekt som brenner teksten inn i pergamentet slik at den nesten ser ut som om den er merket fremfor skrevet. For å trekke den av, bruker vi faktisk en ytre glød. Vent, det er ikke en skygge! Den interessante delen er at du kan finjustere innstillingene til en ytre glød for å få den til å fungere mer som en skygge. Fordelen er at den blir sentrert og ikke utlignet i noen bestemt retning.

For å begynne, ta en fin pergamentbakgrunn og skriv inn litt tekst. Jeg bestemte meg for å bruke en gratis skrifttype som heter “Angel Tears”, men velg den gjerne opp og bruke hva du vil.
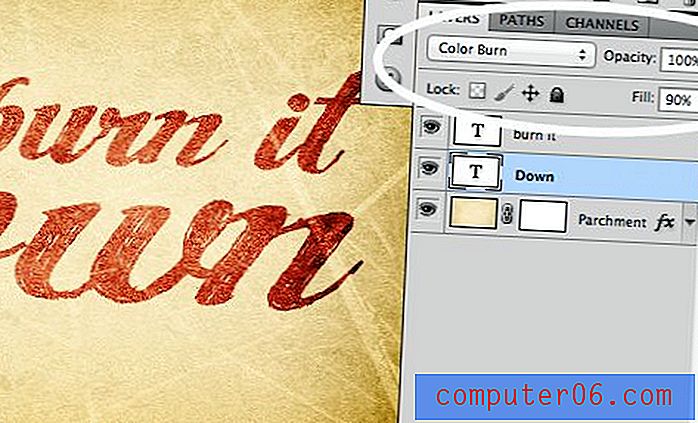
Deretter går du inn og setter fyllet til 90% og blandingsmodusen til "Color Burn." Dette er en annen viktig forskjell mellom opacitet og fyll, ved å redusere fyllet oppnår du mye mer interessante resultater med blandemodus enn du kan trekke på med opacitet.

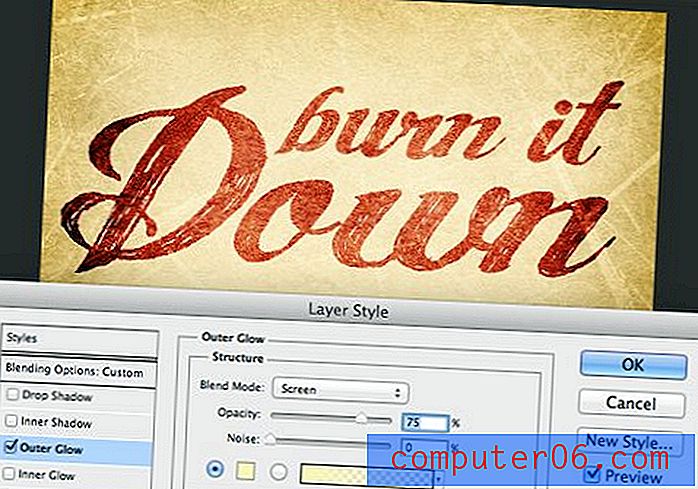
Herfra klikker du på et av tekstlagene dine og legger til en ytre glød. Som standard er gløden din sannsynligvis satt til en lys varm farge med en blandingsmodus på skjerm. Dette gir ikke den effekten vi ønsker i det hele tatt.

For å endre dette hjelper det å vite hvordan en Drop Shadow-lag-effekt er satt opp. Bortsett fra posisjoneringen, er hovedforskjellen mellom en Drop Shadow og en Outer Glow at førstnevnte er satt til svart med en blandingsmodus for Multiply, mens sistnevnte har innstillingene vi nettopp diskuterte.
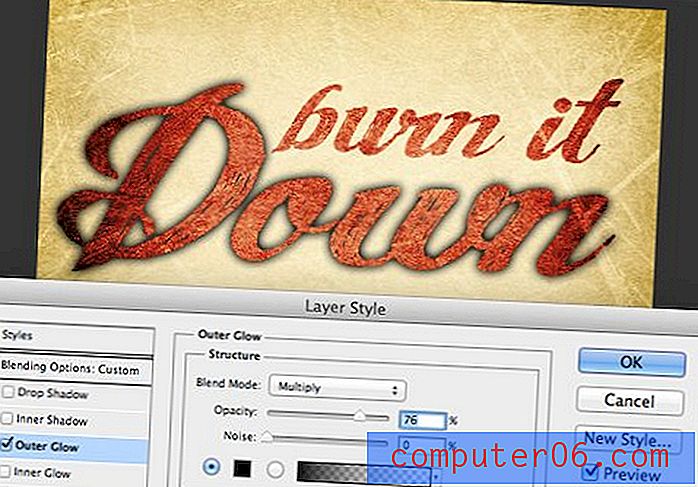
Så for å få en ytre glød til å fungere som en drop Shadow, må vi endre farge og blandingsmodus. Dette gjør riktignok gløden til en skygge, men effekten er fremdeles ikke helt hva vi går til.

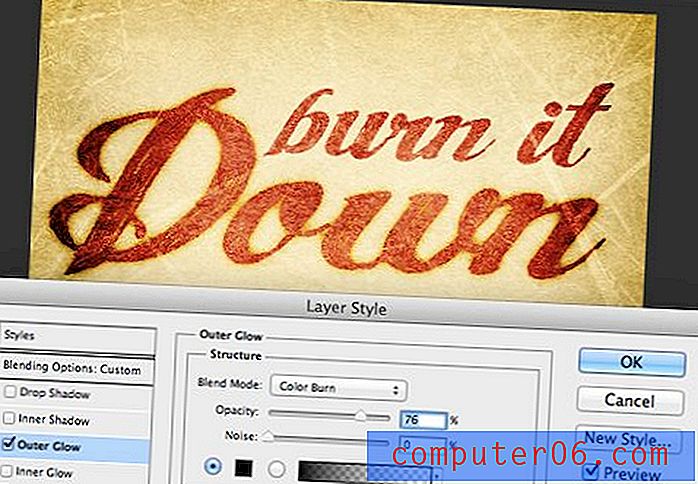
Hvis du husker fra før, er blandingsmodusen vi bruker på teksten Color Burn. Hvis vi bruker dette på vår ytre glød, er resultatet akkurat det vi ønsker!

Gjenta dette trinnet for den andre tekstlinjen, så er du ferdig! Husk igjen å leke og se om du kan komme med ditt eget unike resultat. Husk også å vurdere hvordan du kan finjustere andre lageffekter for å være annerledes enn standardresultatene.

Rask Vignette

Fotokilde: Kevin Dooley
Denne er den enkleste effekten av gjengen, den er så lett at du kan gjøre det på mindre enn ti sekunder. Det er litt åpenbart, men jeg trodde jeg skulle nevne det ganske enkelt fordi jeg bruker det nesten hver dag og synes det er et veldig nyttig triks.
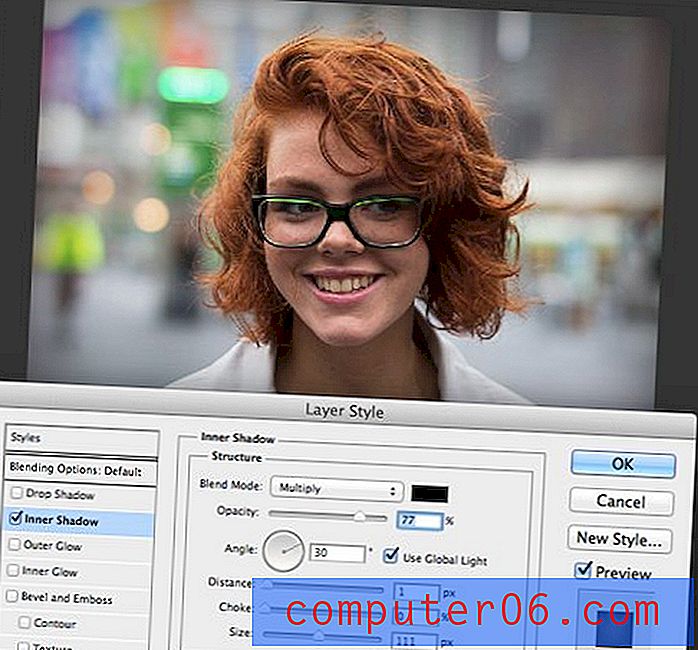
Hver gang du vil legge til litt interesse eller intensitet til et bilde, går en vignett langt, og en indre skygge er den perfekte måten å gi ut en rask, kontinuerlig justerbar vignett. La oss se hvordan dette fungerer ved å starte med dette bildet:

Bildekilde: Logan Campbell
Dette er et bra bilde, men belysningen er absolutt ikke ideell. Det sentrale fokuspunktet, ansiktet, er ganske mørkt mens bakgrunnen er lys. Vanligvis med lett flådede modeller kan dette være det motsatte av det du ønsker.
For å hjelpe dette, skal jeg begynne med å legge til en fin stor vignett ved hjelp av effekten av indre skygge. Dette vil bidra til å bringe betrakteren oppmerksomhet inn mot sentrum.

Deretter legger jeg til et Curves-lag for å øke lysstyrken bare i ansiktsområdet. Dette kombinert med forrige trinn har omdefinert lysforholdene i bildet dramatisk.

For å virkelig fremheve endringen, her er en animert gif som viser bildet før og etter endringene. Legg merke til hvor mye mer oppmerksomheten din blir trukket innover i vignettversjonen.

For å skifte ting enda lenger, kan du prøve å spille med blandemodus på indre skygge. Her er en alternativ versjon med blandingsmodus satt til Color Burn som vi brukte i forrige eksempel.

Høytrykk

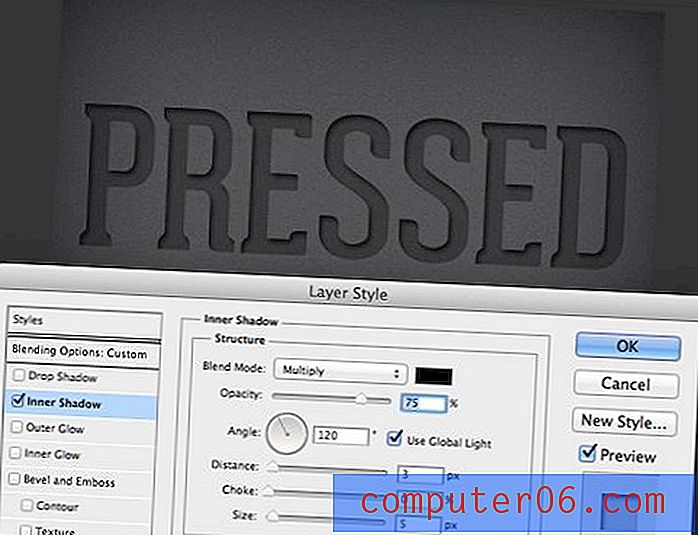
Den endelige skyggeeffekten vår er en boktrykk-illusjon som får tekst til å se ut som om den er blitt presset ned i bakgrunnen. Denne vil bruke to forskjellige typer skygger for å skape effekten, som sannsynligvis er et skritt lenger enn du skulle tro på egenhånd, la oss se hvordan dette fungerer.
For å begynne, lager du tekst som er litt mørkere enn bakgrunnen. Jeg brukte skriften “Geared Slab” i eksemplet nedenfor.

Deretter legger vi til vår første skygge. Denne vil være en indre skygge med innstillingene vist nedenfor. Dette alene skaper et fint innfelt utseende, men vi kan ta effekten litt lenger.

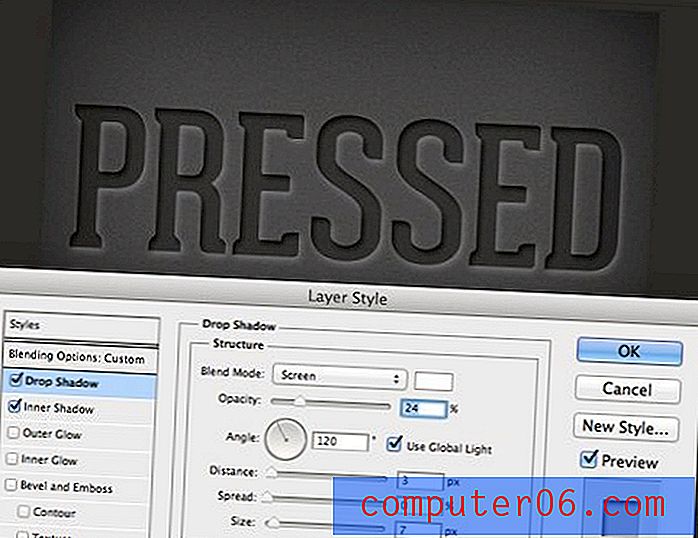
Husker du hvordan før vi fikk et ytre glød til å fungere som en drop Shadow? Denne gangen skal vi snu den ideen og få en Drop Shadow til å fungere som en ytre glød! For å gjøre dette, legg i en dråpe skygge, sett blandingsmodus til Skjerm og endre fargen til hvit. Sørg for at du holder også opaciteten. Resultatet er en fin puteeffekt på kantene på teksten vår.

Vis oss dine skyggetriks!
Hensikten med dette innlegget var virkelig å få deg til å tenke på hvordan Photoshops lageffekter ikke alltid skal brukes på den måten du tenker. I stedet for å se dem som ett klikk på måter å legge til noe i bildet ditt, kan du se dem som byggesteiner for mer kompliserte resultater.
Nå som du har sett mine fem favorittskyggetriks, legg igjen en kommentar nedenfor og fortell meg om dine. Husk å koble til et resultat hvis du har et!