7 vanlige UX-feil som kan ødelegge innholdet ditt
Et vellykket prosjekt er en kombinasjon av bra design, morderen innhold og litt flaks. Altfor ofte blir et design avsporet av enkle UX-feil som ødelegger innholdet og blander de tiltenkte handlingene til grensesnittet.
Brukere kan lett miste oversikten over hvorfor de er der, og hva de skal gjøre. Heldigvis er mange av disse designfeilene enkle å identifisere og korrigere. (Som en bonus er eksemplene i dette innlegget å gjøre ting riktig; bruk dem som guide!)
1. Uleselig typografi
Det var en kort fase hvor design var fullpakket med nyhetstypografier. Selv om det ikke er et problem i seg selv, er det et problem når ordene er vanskelige å lese. (Hvilket poeng er ord i et design hvis de bruker ikke kan finne ut hva de sier?)
Når du ser på nyhetsalternativer, må du være oppmerksom på hvordan bokstaver ser ut med ordene du bruker. Noen kombinasjoner fungerer kanskje bedre i et skriftsnitt enn andre. Vær oppmerksom på kjernen og antall karakterer som er brukt, spesielt med en ny typeskrift. (Færre tegn er ofte bedre med spesialitet display typografi.)
Hvordan vet du at det er vanskelig å lese? Vær på vakt mot skrifttyper med ekstreme skrålinjer, stramme og kondenserte bokstavformer, altfor forseggjorte stryk, haler eller ligaturer, eller bokstavformer som ser ut til å løpe sammen eller har uvanlige former.
Løs det nå: Slå av det uleselige skriftsnittet for noe med bredere holdning og mer vanlige bokstaver. Du trenger ikke å bytte helt til Helvetica, men gå for noe lesbart og interessant. Prøv noe fra denne Google Fonts-samlingen.
Gjør du det riktig: LeadGen

2. Dårlig justering
Venstre, høyre, venter, berettiget?
Vi vil ikke argumentere for fordelene med typen justering her. Den store takeawayen er dette: Konsistent justering er det som virkelig betyr noe. Type og elementer skal hvile komfortabelt innenfor et rutenett. Kladde kanter bør unngås.
Problemet med dårlig justering er at det forstyrrer den visuelle flyten, og gjør det vanskelig for brukerne å flytte fra det ene elementet til det neste i designet. De kan gå seg vill i rotet og kanskje savne det som er viktigst når det kommer til innhold.
Løs det nå: Angi justeringsstiler for elementer. Er bilder sentrert eller sitter de på linje med tekst på venstre margin? Lag et sett med retningslinjer, juster design og hold deg til reglene som går fremover.
Gjør du det riktig: Lorem Ipsum

3. Upassende bilder
Upassende bilder er en innholdsmorder. Det kan skape en usammenhengende visuell forbindelse med tekst eller la brukeren klø seg i hodet.
Mens bilder som kommer til kort kommer på en måte "vet det når du ser det", er det noen røde flagg å se etter i prosjektene dine.
- Dumme eller overbrukte arkivbilder: Hvis bildet ikke virker ekte (folk i forretningsdrakter smiler målløst), eller hvis du har sett det på andre lignende nettsteder, bør du unngå det.
- Bilder av dårlig kvalitet: Hvis bildet er ute av fokus, mørkt eller komponert dårlig, ikke bruk det. Ingen bilder er bedre enn et dårlig bilde.
- Bilder med lav oppløsning: Et pikselert bilde er alltid dårlig. Mange av fotoreglene som var en del av designarbeidsflyt for et par år siden, må revideres takket være dominansen og populariteten til høyoppløselige skjermer.
- LUN-bilder forbedrer ikke innholdet: Ikke bli sittende med et bilde bare fordi du kan, selv når det ikke har noe forhold til innholdet. Bilder bør forbedre innholdet, ikke gjørmete det.
Løs det nå: Gjør et fotoutsyn. Gå gjennom designet og fjern bildene som inneholder de røde flaggene over. Du trenger ikke å erstatte et bilde hvis du ikke har noe passende.
Gjør du det riktig: Xpand snøringer

4. Forsømmelse av mobildetaljer
Det er vanlig kunnskap at nettsteder skal utformes på responsive rammer. Det ville være vanskelig å finne en designer eller utvikler som vil hevde noe annet. Men en responsiv mal er ikke en løsning. Utformingen må justeres for forskjellige skjermstørrelser.
Altfor ofte blir den detaljene forsømt. Nettstedet fungerer på mobil, men typestørrelsene er litt for små, eller bildene er størrelse på en responsiv måte, og proporsjonalt for det forskjellige sideforholdet til en mobil enhet. Disse små detaljene kan alvorlig irritere brukere.
Løs det nå: Bruk litt tid med din mobile design. Legg merke til alle detaljene som virker malplassert og forårsaker frustrasjon. Sjekk tekststørrelser, bilder, lastetider, knappplasseringer og gjør nødvendige justeringer for å gi en mer sømløs opplevelse.
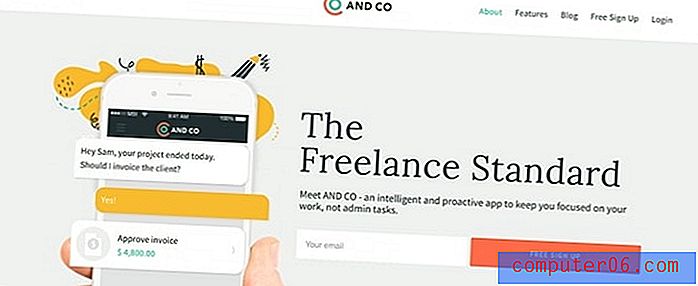
Gjør du det riktig: Og co

5. Crazy Color
En kjedelig designer vil lage et usammenhengende design. En av måtene dette ofte manifesterer seg er med gal farge og mangel på en definert palett.
For mye farge kan være distraherende og har ofte et amatørmessig preg. For hvert eneste prosjekt som trekker av en regnbueinspirert palett, mislykkes ytterligere 1000 prosjekter. Unngå merkevarenes retningslinjer for å bruke den typen fargevalg, unngå det. (Og hvis merkevaren din har slike retningslinjer, kan du oppmuntre til en oppfriskning.)
Løs det nå: Lag en sterk fargepalett. Begynn med en dominerende farge og ett eller to sekundære alternativer. Hvis du trenger mer varians, bruker du fargetoner og toner fra den paletten (og lag regler for dem også). Ikke begynn å legge til mer farge.
Gjør du det riktig: Rush Flyer-utskrift

6. Å ikke gi brukerne noe å gjøre
Se for deg å lande på en vakker webside, men så ikke vite hva du skal gjøre videre. Ruller du? Klikker du? Er det et neste trinn for å finne mer innhold?
Det burde være.
Et godt nettsteddesign er et nett av handlinger, interaksjoner og bevegelser som flyter fra side til side. Målet er å få besøkende til å få kontakt med så mye innhold som mulig på banen til ønsket handling.
Løs det nå: Hver side i designet skal inneholde en oppfordring til handling. Brukere bør vite nøyaktig hva målet med hver side er, og ønsker å klikke på knappen, fylle ut et skjema, spille et spill eller kjøpe et produkt. Designstrukturen skal inneholde dristige brukergrensesnittelementer for å oppmuntre til klikk eller trykk fra knappestiler til instrukser som kan gjøres gjeldende.
Gjør du det riktig: Vinebox

7. For mye av det gode
Ikke gå over bord med det superkule elementet ditt.
Har du en flott illustrasjon? Bruk det. Bruk det stort, til og med. Men ikke rot det med mange andre illustrasjoner som fortynner bildet.
Det samme gjelder ikoner eller andre teknikker som er din krok for å lokke brukere. Du vil forlate dem ønsket mer, ikke overveldet av volum. Dette høres ganske enkelt ut, men det kan være vanskelig i virkeligheten. (Bare tenk på den ikonpakken du kjøpte, og føl et behov for å få pengene dine verdt ved å bruke hver gjenstand.)
Løs det nå: Ansett en mindre er mer strategi. Bruk bare elementene du trenger for å forbedre innholdet. Ikke overvelde det. Gå gjennom det nåværende designet og forestill deg å ta ett element bort fra hver side. Hva ville det være? Er designet bedre for det?
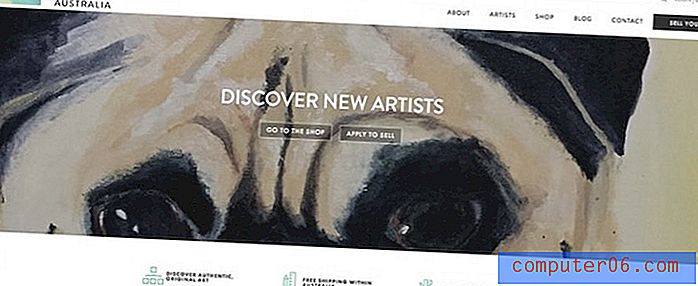
Gjør det riktig: Art Lovers Australia

Konklusjon
Hver designer gjør en designfeil her og der. (Noen av oss tjener mer enn vi ønsker å innrømme.) Men kan du identifisere problemene og komme deg?
Du bør ha en god start i den retningen nå med denne listen over feil og måter å rette dem på. Ikke skam deg når du begår en synd i designen, juster deg og gå videre.