5 trekk om vellykket minimalisme
Ved første øyekast kan minimalistiske nettsteder se ut som om de nettopp har blitt smurt sammen så raskt som mulig. Tross alt er de enkle og enkle, og folk pleier å knytte mange detaljer til godt håndverk. Men de samme reglene gjelder bare ikke for den elektroniske verdenen.
Det krever bare en liten mengde brukerinteraksjoner for raskt å avsløre kvaliteten på et minimalistisk nettsted. Dette er fordi den opprinnelige ideen som drev fremveksten av minimalisme var at funksjonaliteten iboende er vakker. Et design som tydeliggjør og avslører strukturen på et nettsted, kan være like tiltalende som en som skjuver dens formål bak fancy dekorative tillegg. Videre gir det ofte en mye bedre brukeropplevelse, fordi de unødvendige distraksjoner elimineres.
Minimalisme handler om å redusere antall elementer på et nettsted ned til det som virkelig er viktig og nyttig; gjør elementer multifunksjonelle mens de fremdeles er klare og målbevisste.
En god minimalistisk designer forstår at enkelhet i det estetiske har en tendens til å være et biprodukt av enkelhet i strukturen. Og selv om ikke alle typer nettsteder egner seg til denne behandlingen (for eksempel veldig komplekse netthandelsteder), er de som fungerer bra med minimalisme like mye glede å bruke som å se på.
1. Dybde innen enkelhet

Innenfor alle gode minimalistiske nettsteder er det en underliggende vekt på funksjonalitet og brukeropplevelse. Mens oppsett, fargepaletter og effekter er begrenset, er det en fokusert oppmerksomhet mot å kommunisere bestemte elementer tydelig til betrakteren. For eksempel gjør Gigantic Squid en utmerket jobb med å fokusere brukerens oppmerksomhet på bildene sine ved å eliminere ytterligere distraksjoner.
Men selv om nettstedet kan være enkelt, gir det verktøyene som seerne trenger for å dykke dypere: Visningsalternativer på full skjerm, før / etter-alternativer for å vise frem produksjonsevnen og klare navigasjonselementer.

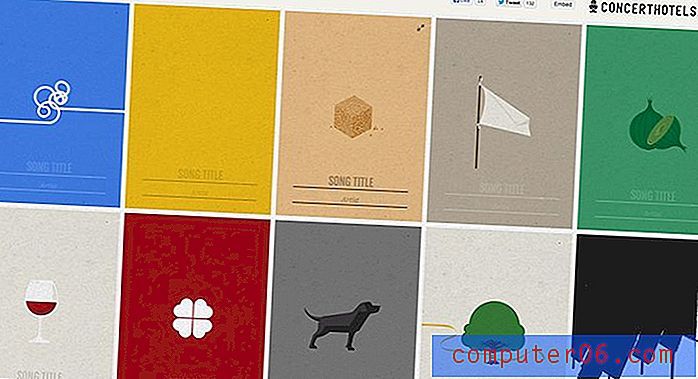
Den minimale musikkquizen er et annet nettsted som viser hvordan enkelhet kan formidle stor konseptuell dybde. Det er et fantastisk eksempel, fordi ikke bare nettstedet i seg selv er minimalistisk i design, det er illustrasjonene det viser frem. Dette nettstedet viser at det er morsomt å identifisere betydningen bak disse bildene til å fortjene et spill ut av aktiviteten. Det viser bare hvordan folk har en tendens til å svare på resonansen til filtrerte, omskolerte bilder.
2. Balanse

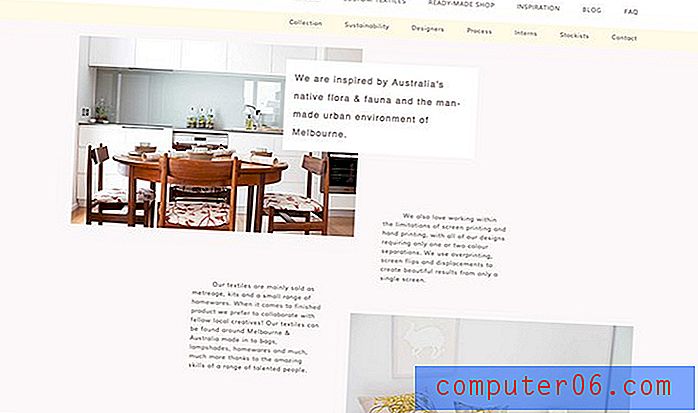
Fordi det er så få elementer på en minimalistisk webside, er det mye tydeligere når balansen mellom disse elementene er av. Dette er delvis grunnen til at mange av disse designene er så strengt definert og organisert av et nettoppsett. Når nettets regler er strengt brukt på en design, har alle komponentene en tendens til å bli distribuert på en måte som føles visuelt harmonisk. En rutenettoppsett trenger ikke alltid å se på samme måte. Blekk og spindel viser hvordan det å justere til et rutenett ikke betyr størrelsen på det samme. I stedet bruker de et rutenettsystem som rammeverk for kreativ balansering av innholdet.
3. Kontrast

Kontrast er en annen ting som gjør en stor forskjell i effektiviteten til et minimalistisk nettsted. TypeConnection gir et flott eksempel på hvor iøynefallende og energigivende en dose ekstrem kontrast kan være; rollovers er et sjokk av neon i et felt med nøytral beige og svart. Dette ville ikke være like effektivt på et nettsted med mye farge.
4. Uvanlige aksenter
Noe som kan se helt saftig ut i et travlere design, kan være veltig og interessant innenfor enkelheten til et minimalt design. For eksempel har vi allerede diskutert viktigheten av nettbaserte design i den minimalistiske verdenen. Så når en design bryter rutenettet, selv på den minste måten, sørger det for en spennende og oppmerksomhets gripende endring.


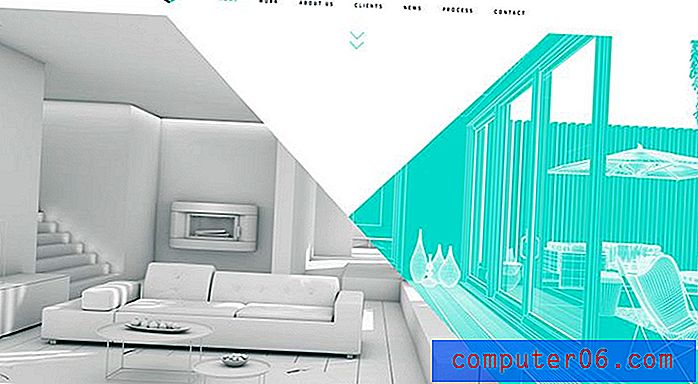
Case 3D og Pierrick Calvez er forskjellige eksempler på den samme applikasjonen. I den første halverer den diagonale linjen hele hjemmesiden og gir visuell interesse for en ellers standard layout uten å være påtrengende. Det andre eksemplet har en mindre uregelmessig behandling, men gir det samme spennende resultatet: bakgrunnsbildet er arrangert i den samme rutenettbrytende vinkelen.
5. Fokusert interaktivitet

Hva minimalistiske nettsteder mangler i kompleksitet, må de gjøre opp for i fokusert interaktivitet. Med utviklingen innen webteknologier de siste par årene, har det blitt enklere enn noen gang å utnytte enkle CSS-animasjoner innen design. Og når det gjelder å omfavne minimale trender, kan disse enkle animasjonene ha en enorm effekt.
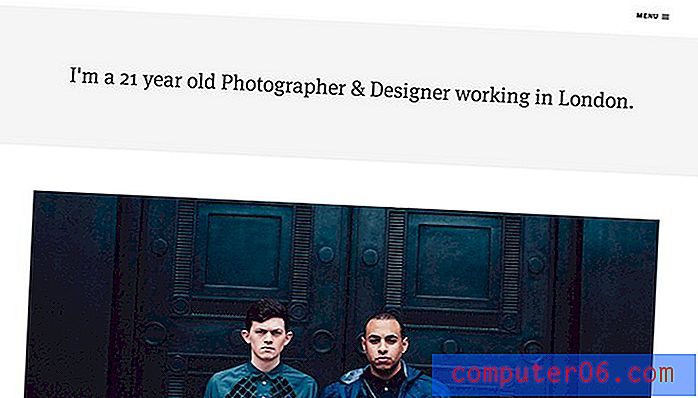
“Minimalistiske nettsteder kan etterlate et kraftig varig inntrykk som går utover bare visuell til en altomfattende opplevelse”For eksempel, mens Sam King's side har en relativt grunnleggende layout, gjør han en utmerket jobb med å trekke seerens oppmerksomhet gjennom enkle sveveeffekter. De er fremdeles rene og enkle, men de strekker seg langt med å gi dybden til designen. Uten slike interaktive berøringer, kan statiske minimale nettsteder ofte miste brukerens interesse.
Minimalistisk webdesign skal føles enkelt og utilitaristisk, men aldri kjedelig eller generisk. Den skal fokusere på en balanse mellom et tiltalende førsteinntrykk og en varig funksjonell brukeropplevelse.
Som enhver annen populær designtrend vil det være annenrangs knockoffs som ikke holder prinsippene om vellykket minimalisme, men når disse trekkene blir implementert grundig og gjennomtenkt, kan minimalistiske nettsteder etterlate et kraftig varig inntrykk som går utover bare visuelle til en altomfattende opplevelse.