25+ beste Google Chrome-utvidelser for designere og utviklere
Nettleserutvidelser kan øke hastigheten på design, slik at du kan gjøre alt fra å identifisere en font, til å trekke en fargeprøve, til å inspisere koden til et element. Google Chrome har kantet ut alle andre nettlesere med den største markedsandelen blant brukerne, på mer enn 58 prosent av alle datamaskiner.
Og det er mange utvidelser der ute som hjelper deg med å optimalisere ytelsen til Chrome i designarbeidsflytene dine.
Vi har samlet en fantastisk samling av 25 ekstremt nyttige Google Chrome-utvidelser for designere og utviklere.
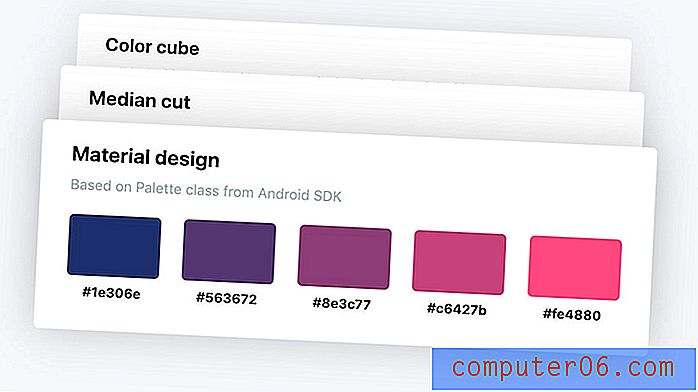
Nettstedspalett

Site Palette genererer omfattende paletter som du kan dele, fargeprøve og laste ned. Den delen som gjør denne utvidelsen ganske verdifull, er at du kan hente palett fra hvilken som helst webside som inspirasjon for fremtidige fargekombinasjoner. Den fungerer med Sketch, Google Art Palette og Adobe fargeprøver, i tillegg til at den har et gratis API.
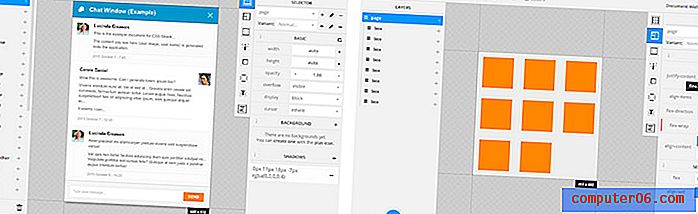
CSS-Shack

CSS-Shack lar deg lage lagstiler i nettleseren og eksportere ved hjelp av en enkelt CSS-fil. Det er flott å lage mockups for alt fra en fullstendig design til en enkel knapp.
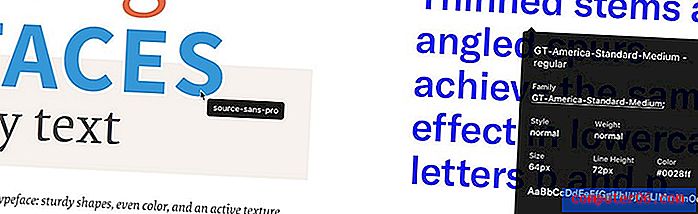
WhatFont

WhatFont svarer på det brennende typografispørsmålet ditt: Hvilken font er på det nettstedet? Det tar noe av arbeidet med å identifisere skrifter ved å identifisere dem når du holder musepekeren. Den henter vanlige tjenester for nettfonter.
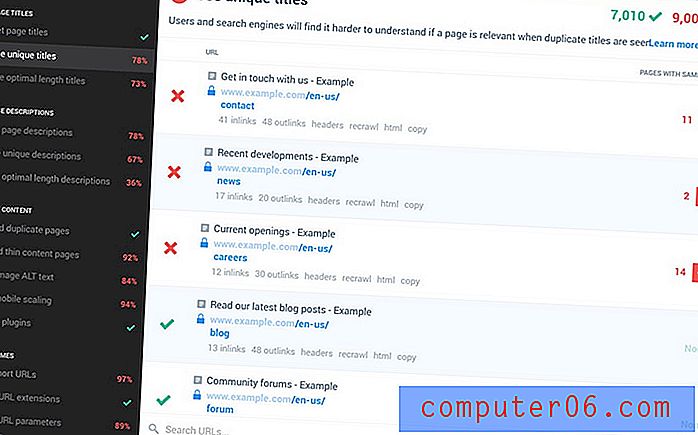
Checkbot

Checkbot hjelper deg med å sjekke og fikse problemer med SEO, hastighet og sikkerhet på nettstedet ditt. Bruk den til å søke etter ødelagte koblinger, duplisert tittel, usikker side, ugyldig HTML og mange andre problemer som kan påvirke brukervennligheten. Utvidelsen er fullpakket med regler for beste praksis, kanskje til og med noen få ting du ikke har tenkt på.
PerfectPixel

PerfectPixel lar deg sette et halvtransparent bildeoverlegg på utviklet HTML og utføre perfekte sammenligninger med piksler. Bruk den til å designe med perfekt piksel.
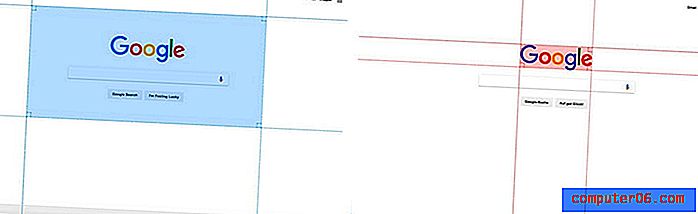
Side linjal

Page Ruler er en Google Chrome-utvidelse som lar deg tegne en linjal og få pikseldimensjoner og posisjonering. Bruk den til å måle ethvert element på et nettsted. Det er superenkelt å bruke med et dra og slipp-grensesnitt med piler og guider.
Muzli 2

Muzli 2 er en Chrome-utvidelse som vil bidra til å generere inspirasjon. Det er et utstillingsvindu med design og UX-nyheter fra hele nettet, og inneholder informasjon fra mer enn 120 feeds på ett sted.
SVG-Grabber

Med SVG-Grabber kan du forhåndsvise og “hente” alle SVG-eiendeler fra et nettsted ved å kopiere koden. Det er et open source-verktøy som er super morsomt å bruke.
Vevstol

Loom er et verktøy som lar deg fange skjermen, ta opp fra kameraet og fortelle alt på en gang. Da kan du dele med en lenke. Det er en flott måte å samarbeide om prosjekter med mennesker som ikke er på samme sted.
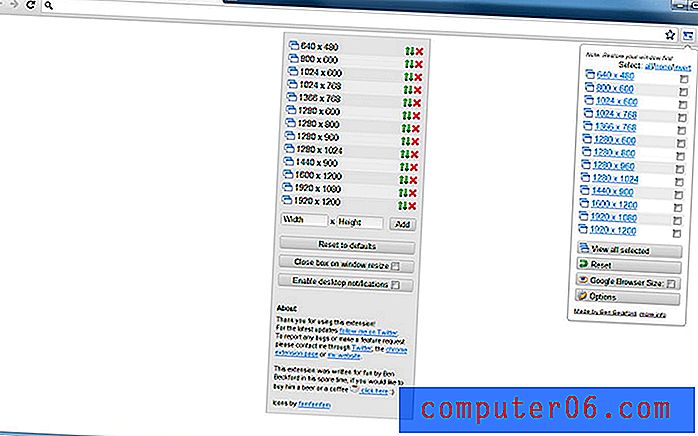
Window Resizer

Window Resizer lar deg endre størrelse på nettleservinduet til forskjellige skjermoppløsninger. Testoppsett på forskjellige nettleseroppløsninger. Oppløsningslisten er fullstendig tilpassbar. Angi vinduets bredde / høyde, vinduets plassering, forhåndsinnstilt ikon (telefon, nettbrett, bærbar PC, skrivebord) og til og med alternativet for å bruke de nye dimensjonene på hele vinduet eller bare på visningsområdet.
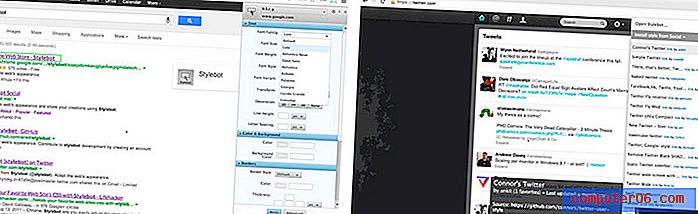
Stylebot

Stylebot hjelper deg med å endre utseendet til nettsteder umiddelbart med tilpasset CSS. Du kan forhåndsvise og installere stiler eller velge element og velge endringer du vil gjøre fra redigereren. Gjør justeringer til skrifter, farger, marginer, synlighet, og skriv til og med CSS manuelt.
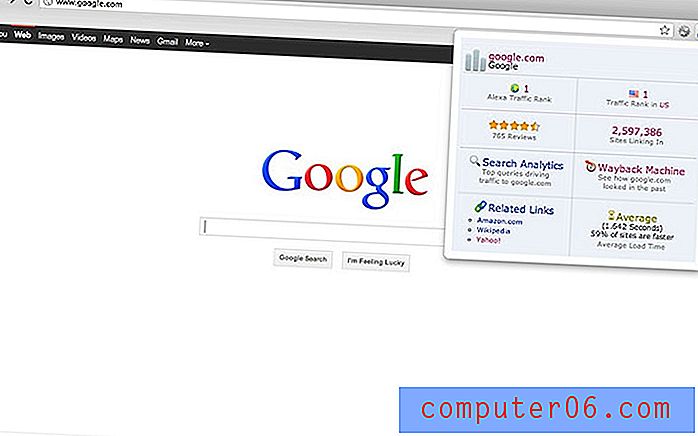
Alexa trafikk rangering

Alexa Traffic Rank gir deg informasjonen du trenger før du kobler til andre nettkilder. Få rask og enkel tilgang til Alexa nettstedets Alexa Traffic Rank og nettsteder som lenker inn. Se hvor godt vurdert nettstedet er. Lær om hvordan nettstedet blir funnet gjennom søk ved å bruke Alexa's søkeanalyse, eller se hvordan det så ut tidligere med Wayback Machine.
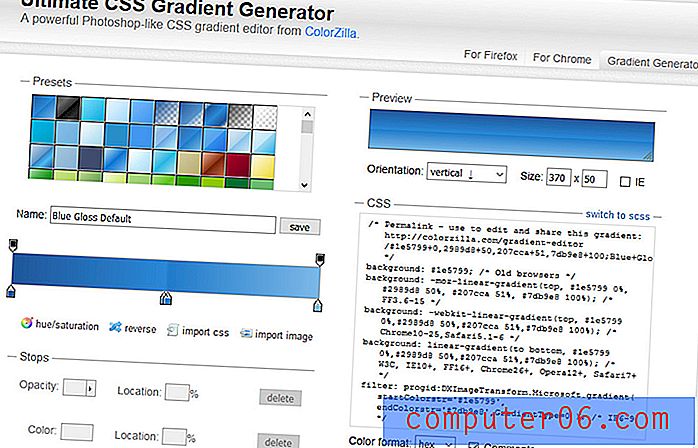
ColorZilla

ColorZilla er en Chrome-utvidelse som bruker et pipetterverktøy for å hente farger fra hva som helst på nettet. Du kan justere farger, forhåndsvise paletter og til og med generere nye alternativer.
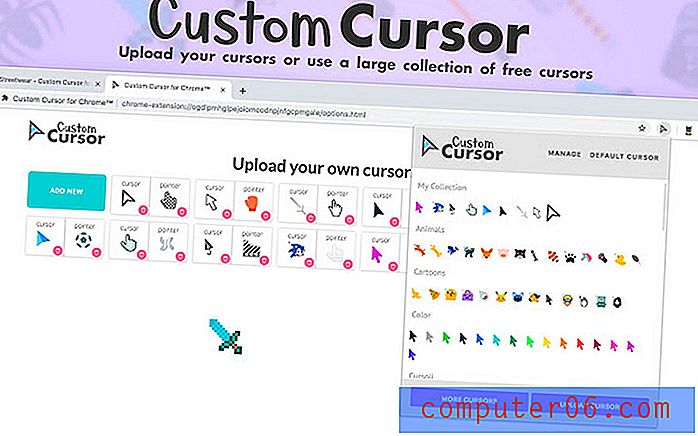
Tilpasset markør

Custom Cursor er en av disse utvidelsene som er bare for moro skyld. Den lar deg endre musepekeren til nesten ethvert design du kan forestille deg, ved å bruke bildene dine eller en forhåndsinnsamling.
Spectrum

Spectrum lar deg teste ethvert nettsted og se det fra perspektivet til mennesker med forskjellige typer fargesyn. Det er et flott tilgjengelighetsverktøy som kan hjelpe deg å ta designvalg når det kommer til farge og kontrast.
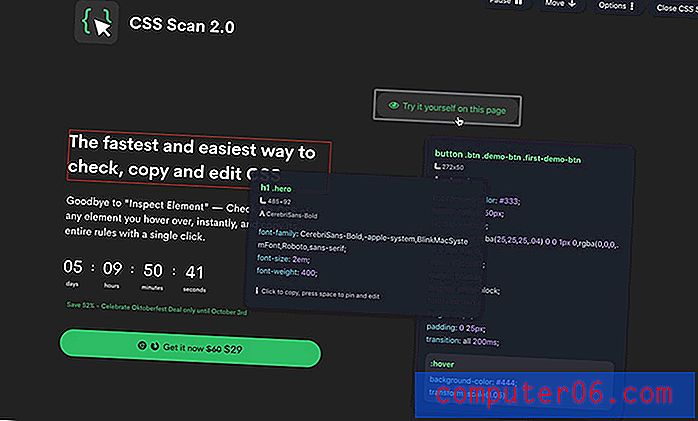
CSS Scan

CSS Scan lar deg sjekke, kopiere og redigere CSS ved hjelp av en nettleserutvidelse, slik at du kan unngå "inspect element" -verktøyet. Den virkelige fordelen er at du kan sveve, klikke og kopiere alle reglene for et element på et øyeblikk.
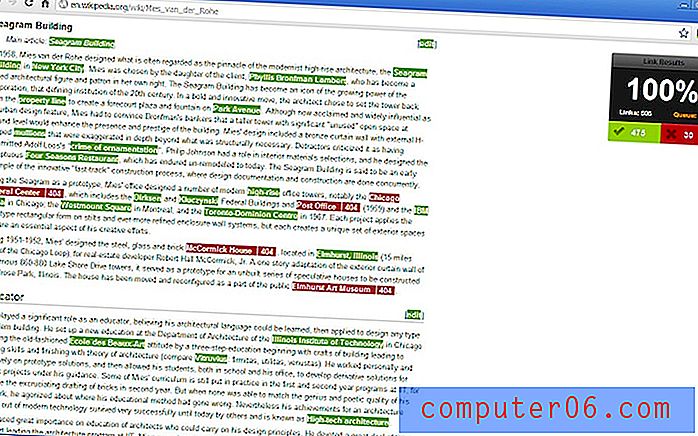
Sjekk koblingene mine

Kontroller Mine koblinger gjennomgår for å se etter brutte koblinger på en webside. Den fremhever gyldige og ødelagte koblinger i forskjellige farger, slik at du raskt kan se hva som trenger arbeid. Deretter kopierer du alle de dårlige koblingene til utklippstavlen for enklere oppløsning.
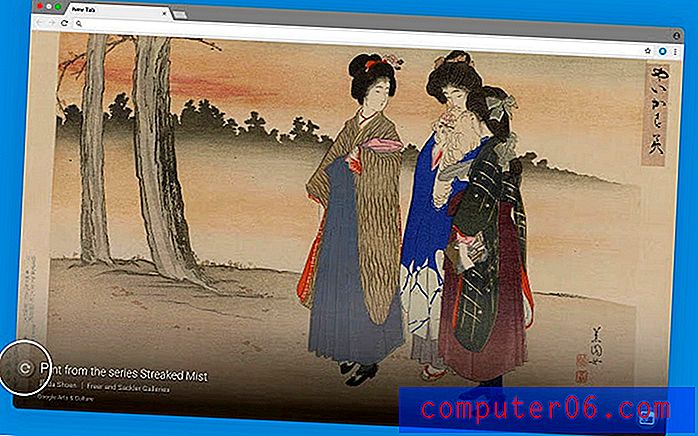
Google Arts & Culture

Google Arts & Culture erstatter stygge nettleservinduer med hver nye fane du åpner i Chrome. Du får en daglig dose kunst med mesterverk og beskrivelser av kunsten du ser.
Oppløsningstest

Resolution Test er en Chrome-utvidelse som lar utviklere teste nettsider i forskjellige skjermoppløsninger. Enkelt men effektivt.
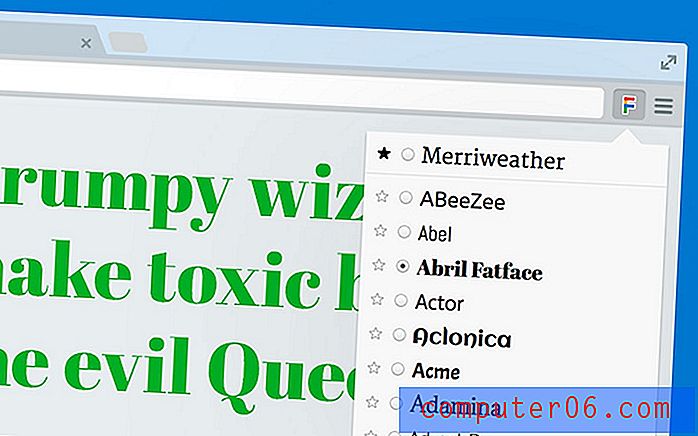
Fontface Ninja

FontFace Ninja er en nettleserutvidelse som lar deg inspisere, prøve, bokmerke og kjøpe skrifter som finnes på ethvert nettsted.
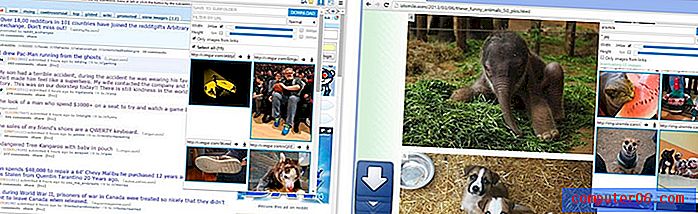
Image Downloader

Image Downloader lar deg bulk nedlasting av bilder fra en webside. Du kan se bilder som sider inneholder og lenke til og filtrere etter bredde, høyde og URL. Velg bilder du liker og last ned.
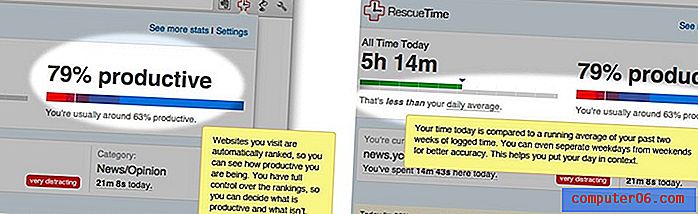
Rescue

RescueTime er den ultimate produktivitetsutvidelsen. Følg med på hva du gjør på nettet hele dagen (hvis du tør).
Bedrifts Ipsum

Corporate Ipsum bruker et mer profesjonelt sett med fillerord for filler (lorem ipsum) tekst.
Google Font Previewer

Med Google Font Previewer kan du velge en font fra Google Font-katalogen med noen få stilalternativer, og forhåndsvise dem på den nåværende fanen.
Grammarly

Grammatisk lar deg sjekke stavekontroll og grammatikk i nettleseren mens du jobber. Unngå dumme feil, slik at alt arbeidet ditt - fra e-post til mockups - får et mer polert preg.
Hva er din favoritt Google Chrome-utvidelse?
Nå som du har sett vår samling av Google Chrome-utvidelser for designere og utviklere, slipp oss en lapp og la oss få vite hva favorittutvidelsene dine er. Har du også prøvd noen av utvidelsene ovenfor? Hva syntes du om dem?