Designvitenskap: Hva er Gestaltteori?
Hvis du er som meg, er det en stund siden du avsluttet den siste formelle designklassen. (Og noen av oss har aldri hatt noen formelle designklasser.) Så en oppfriskning i noe av vitenskapen bak design virker viktig. Hva er gestaltteori og trenger jeg virkelig å forstå den?
I dag skal vi fokusere på et av de ledende prinsippene for design. Gestaltteori er noe du sannsynligvis møter og bruker nesten hver dag. Men forstår du teorien bak handlingene dine? Og hvordan kan du utnytte dette konseptet enda bedre i designarbeidet ditt?
Hva er Gestaltteori
Teorien er basert på nå og hvordan du oppfatter ting i to deler: Ser du figuren foran deg eller bakgrunnen?"Helheten er større enn summen av delene."
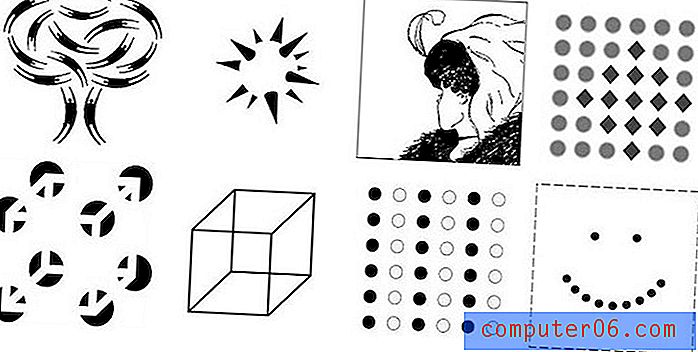
Det er ideen bak gestaltteori. Konseptet er at sinnet visuelt oppfatter gjenstander på en viss måte samlet. Når du ser på noe organiserer sinnet all den visuelle informasjonen som er tilgjengelig i en enkelt helhet i et forsøk på å gi mening til elementer i et hav av kaos. Gestalteffekten er hjernens evne til å generere hele former fra grupperinger av linjer, former, kurver og punkter.
Teorien er ikke en ny. Gestalt stammer fra 1890-tallet og har blitt assosiert med store navn innen filosofi og psykologi gjennom årene. Gestalt ble først introdusert av Christian von Ehrenfels og har røtter i teorier av Johann Wolfgang von Goethe, Immanuel Kant og Ernst Mach. Teorien er basert på nå og hvordan du oppfatter ting i to deler: Ser du figuren foran deg eller bakgrunnen?
Hvordan det fungerer

Gestalt fungerer fordi sinnet søker å organisere visuell informasjon. Når visuelle komponenter er koblet sammen etter form, farge, størrelse, skala eller nærhet, blir de ofte samlet og tolket som et enkelt objekt.
Etter gestaltprinsippene skjer dette av en av fire grunner:
- Helheten identifiseres før delene. Hjernen identifiserer omrisset og formen til et objekt for å bestemme hva det er snarere enn å "lese" hver del på egen hånd.
- Sinnet fyller hull i rommet for å lage kjente mønstre eller objekter. Selv når et objekt er visuelt ufullstendig, kan du ofte se hva som er "ment å være der."
- Sinnet prøver å unngå usikkerhet ved å skape noe gjenkjennelig. Denne oppfatningen er ofte basert på en persons erfaringer og eksterne faktorer eller ledetråder for hva designen skal være.
- Anerkjennelse av lignende og forskjellige elementer uansett miljø. Du vet hvordan et egg ser ut, ikke sant? Og du vil vite at varen hviler loddrett eller horisontalt. Dette konseptet gjelder hvordan vi visuelt oppfatter gjenstander som vi kjenner og forstår.
Gestalt-applikasjoner og prinsipper
Når det gjelder å virkelig forstå hvordan gestalt fungerer og spiller inn, bryter teorien opp i seks viktige prinsipper: Likhet, nedleggelse, nærhet, fortsettelse, symmetri og figur og grunn.
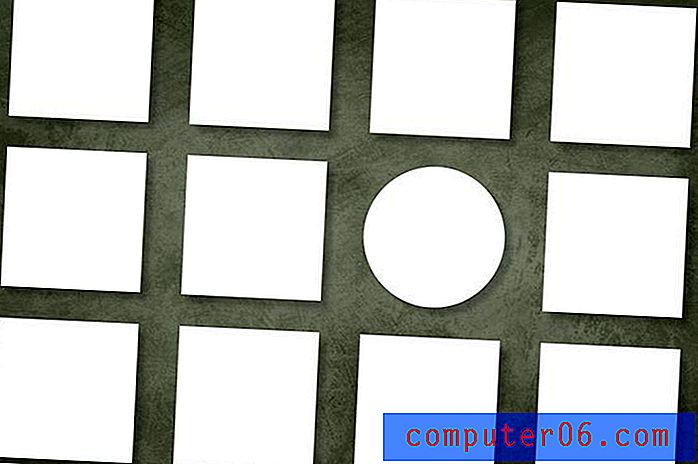
Likheten

Likhet skjer når enkeltobjekter har et lignende utseende. Enten det er en vanlig form eller en farge, dette gjør at gjenstandene blir oppfattet som en enhet. Når du jobber med likhet, kan du bringe fokus til et objekt ved å få det til å bryte mønsteret og bli ulikt. Hvis du for eksempel bygger et rutenett med firkanter og inkluderer en enkelt sirkel, vil objektet bli samlingspunktet.
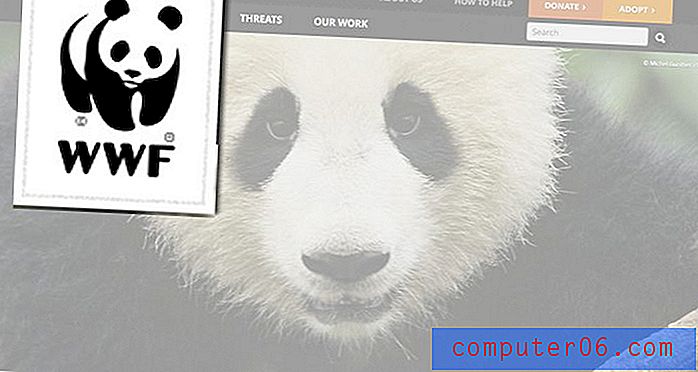
nedleggelse

Åpne områder eller ufullstendige objekter resulterer i nedleggelse fordi folk vil se et komplett objekt til tross for det ufullstendige rommet. Et av de vanligste og mest kjente eksemplene på gestalt og nedleggelse er den ikoniske pandabjørnelogoen til World Wildlife Federation.
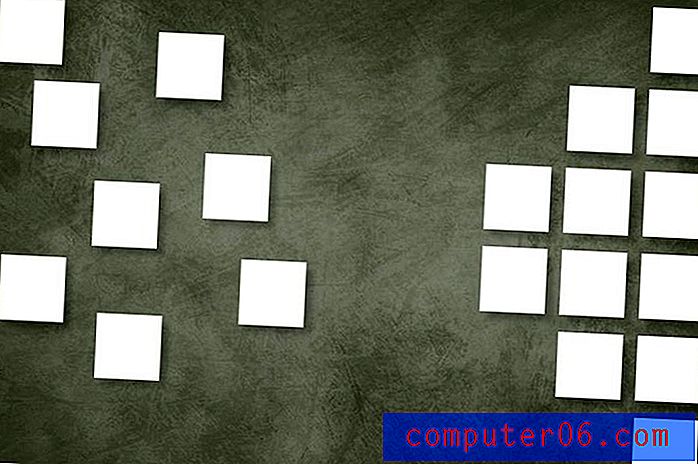
Nærhet

Hvor nære elementer er til hverandre kan få dem til å virke som en gruppe eller et enkelt objekt. Elementer må være nær nok til at de kan føle seg enhetlige. Disse formene, linjene eller mønstrene må også danne noe øyet kan forstå.
Fortsettelse

Vi snakker mye om retning innen design og å lede blikket. Det er nøyaktig hva gestaltprinsippet om fortsettelse er. Fortsettelse skjer når øyet beveger seg gjennom det ene objektet til det neste. Dette skjer ofte takket være hjelp fra en linje, en kurve eller et rom som trekker og beveger oppmerksomheten kortfattet. (Ta en titt på Bam Creative-logoen over for å se kurver og linjer som fører deg gjennom et design.)
Symmetry

Når gjenstander stemmer overens med perfekt symmetri, skaper det en assosiasjon til et helt element. Symmetri tvinger oss nesten til å tenke på halvdeler og deler, men disse tingene eksisterer ikke uten et entall som vi skal starte fra.
Figur og mark

Hvor hviler et objekt i forgrunnen eller bakgrunnen? Hvilken del av et bilde er mest tydelig? Dette er spørsmålene som hjelper til med å bestemme figur (eller objekter i et bilde) og bakken (bakgrunn eller det omkringliggende rommet). Balansen mellom figur og bakken kan skape dybde, balanse og en forståelsesfølelse for den som ser på et visuelt.
5 tips for bruk av Gestalt

Nå som du har en følelse av gestaltteori, hvordan kan du bruke den i designprosjekter? Den har applikasjoner som når nesten alle deler av designprosessen. Gestalt kan brukes på individuelle bilder, oppretting av logoer og det generelle designskjemaet for nesten ethvert prosjekt.
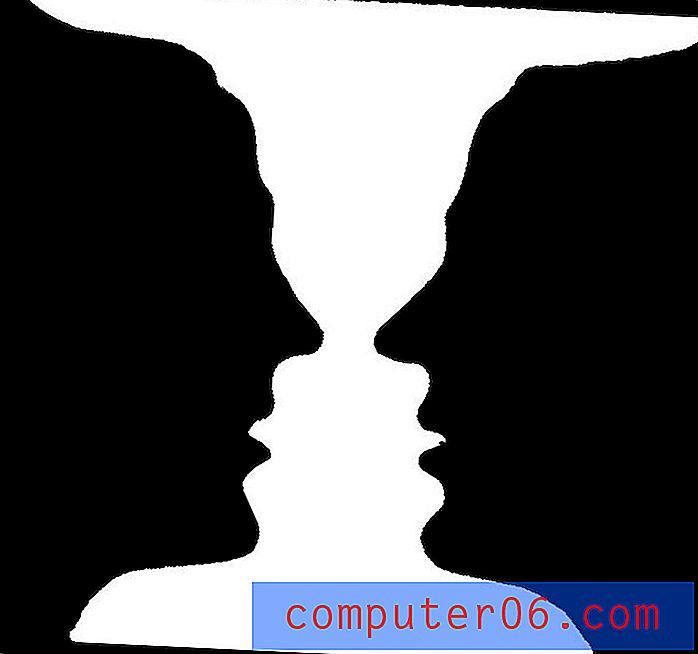
Jeg ventet til dette tidspunktet med å dele et av de mest kjente eksemplene på gestaltteori i verden - Rubin-bekken. Hva ser du på bildet? En beger eller to ansikter?
Her er fem måter det fungerer for deg:
- Definer en figur og bakken fra starten. Enten det er et bilde, logo, maleri eller wireframe for nettstedet, angir tydelig hva fokuspunktet skal være og hva som skal falle bak. Begynn med det konseptet og jobb mot det.
- La mellomrom åpne med vilje. Lukking kan være mye moro å jobbe med. (En av favorittene mine er den nifty pilen i FedEx-logoen.) Men du må sørge for at plassen fungerer. Dette betyr at åpne områder bør være distraheringsfrie for folk som ser det morsomme trikset, så vel som de menneskene som kanskje ikke "får det til." Åpne områder fungerer bare når sluttresultatet ser ut til å være det det er ment å representere.
- Bruk plass til din fordel. Å jobbe med nærhet er en av de enkleste og vanskeligste tingene å gjøre. (Ja, det motsier seg selv.) Trikset er nær perfekt avstand: For langt borte og gjenstandene er ikke knyttet til hverandre, for tett sammen og gjenstander ser bare kaotiske og rotete ut.
- Finn likhet i det uventede. Hver designer vet at det er enkelt å gruppere en haug med firkanter. Men hvilke andre lignende elementer kan du gruppere for en mer fullstendig og unik effekt? Når det gjelder gestalt kan lignende referere til nesten hva som helst visuelt. Eksperimenter med grupperinger og skap fokus med en uventet bruk av forskjell.
- Bruk retning klokt. Plasser elementer med retningsbestemmelser på steder som fører folk til det viktigste innholdet. Det en person i et bilde ser til venstre, plasser det bildet på høyre side av siden slik at bildet fører deg til den medfølgende teksten. (Ved plassering av venstre side av bildet får leseren føring fra siden.)
Konklusjon
Mens gestaltteori kan høres ut som et komplisert konsept som det vil ta en semestersklasse å forstå, er det ikke så ille. De fleste av de grunnleggende ideene er til og med grunnlaget for ting du sannsynligvis gjør og lærer hver dag.
Hvilken del av gestaltteorien er mest anvendelig for arbeidet ditt? Hva elsker (eller hater) du om det? Del dine tanker, ideer og prosjekter med oss i kommentarene.