7 tips for utforming av konsistens
Konsistens vil gjøre designet ditt bedre, lettere å bruke og praktisk usynlig. Det gir brukeren god plass til å oppleve designen slik du har tenkt.
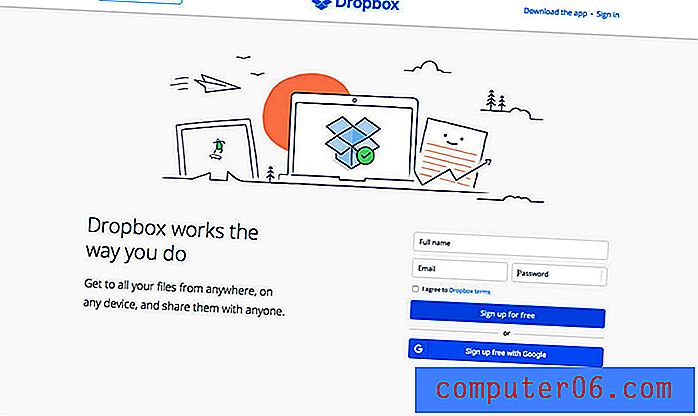
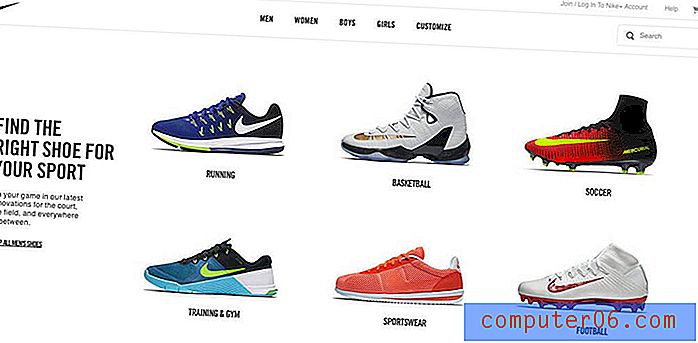
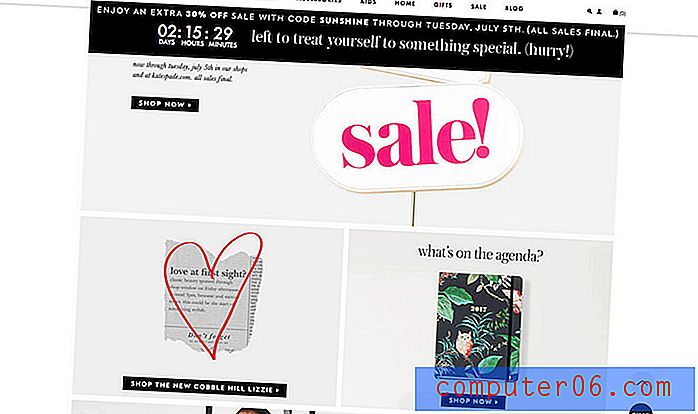
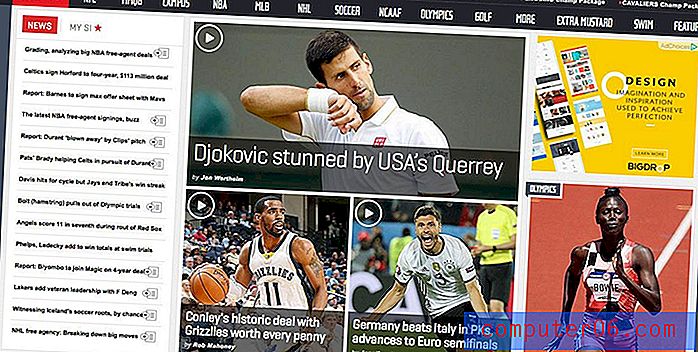
Å designe for konsistens er i noen tilfeller en vanskeligere og litt vanskeligere å forstå hos andre. Konsistens er ganske enkelt tråden som binder sammen elementer i en enkelt design. Den knytter også design på tvers av en enkelt kampanje eller merke, og skaper et produkt som er utpreget, brukbart og effektivt. Legg spesielt merke til alle eksemplene nedenfor, hvert merke er ledende når det gjelder konsistent og brukbar design.
1. Dominante og sekundære farger og fargetoner

Det er en grunn til at det er så mye informasjon tilgjengelig om å lage flotte fargepaletter. Farge kan være en av de viktigste visuelle faktorene som knytter et merke til visuell behandling.
En spesiell fargeidentifikator kan fortelle brukere hvem du er i et øyeblikk. Bare tenk på hvordan noen av de største merkene i verden - Coca-Cola, Facebook, T-Mobile - blir identifisert av en farge. Vil du til og med kjenne igjen disse merkene uten deres signaturfarge?
God fargebruk hjelper også brukere å gå gjennom et nettsted og vite at de fremdeles er på rett sted. Hvis hvert klikk tok deg til en side med en ny fargepalett, ville du spurt om du var på rett sted?
For å lage en flott fargepalett, velg en dominerende farge og bruk begreper i fargelære for å legge til en sekundærfarge eller to. Skriv deretter ned et raskt sett med stil og bruksregler for hver farge og hvordan den skal brukes gjennom hele designen. Hold deg til reglene, og du har fargekonsistens. (Bonus: Lag en morsom sommerfargepalett.)
2. Typografistørrelse, avstand og plassering

Akkurat som farge skal være basert på en palett med stilregler, trenger typografi den samme behandlingen. Og enkelt for deg, er konseptet det samme som med farger.
- Velg et dominerende skrifttype og størrelse.
- Velg sekundære skrifttyper og størrelser.
Det kan være litt mer sammensatt enn det for typografi for nettet, men du får ideen, ikke sant? Når det gjelder nettstiler, bør du tilknytte spesifikke typebehandlinger, størrelse, avstand og plassering med CSS slik at hver tagg (for eksempel h1, h2, h3, body, etc.) kaller riktig type alternativ.
Ytterligere type som brukes på et enkelt sted - for eksempel navigasjon - skal være konsekvent i hele dette elementet. Brukere vil være ganske forvirret hvis hvert navigasjonselement bruker et annet skrifttype. Denne konsistensen gjelder på hele siden; alle lignende ting bør bruke de samme tekstbehandlingene.
3. Størrelse og forhold til elementer

Hvor store er elementene i designet ditt? Er alle knappene i samme størrelse? Hva med overskrifter og bilder?
Størrelsen på elementene skal dikteres av stil og forbli den samme for enhver bruk. (Bare tenk hvor morsom glidebryteren din vil se ut hvis du prøver å sette inn bilder med forskjellige former. Den kommer ikke til å fungere.)
Vanlig størrelse og forhold mellom elementer hjelper brukerne å se mønstre og skape visuell flyt. Disse fellestrekkene skaper harmoni og balanse som gjør en design lett å fordøye og holder brukerne engasjert.
4. Plass og hvordan den brukes

Like viktig som størrelsen på elementene er rommet mellom dem. Det er ikke noe mer distraherende enn et design der elementer bare virker dumpet på lerretet uten organisering eller regler - noen bilder overlapper hverandre mens andre kan ha god plass mellom seg.
Den beste måten å etablere - og holde seg til - vanlige avstandsregler, er ved å bruke et rutenettsystem. Dette settet med usynlige linjer vil hjelpe deg med å bestemme hvor og hvordan du skal plassere elementer slik at veldig enkelt blokkering, fra tekst til knapper til bilder, faller i perfekt harmoni.
Husk å sjekke for jevn avstand både vertikalt og horisontalt mens du tenker på plass. Dette inkluderer å se på forholdet mellom like elementer og de som er forskjellige. (Det er OK å ha avstandsregler for hver.)
5. Visuals som krysser medium

Merkevisualer, for eksempel bilder og illustrasjoner, bør bære på tvers av medier. Enten du designer et prosjekt for en webside eller brosjyre, billboard eller sosiale medier, bør den visuelle identiteten til merket ikke endre seg.
Dette innebærer ofte bruk av et vanlig fotosett. Noen merker har detaljerte regler for hvordan bilder brukes - fra fargeoverlegg eller vannmerker på alle bilder til et visst sideforhold for alle bilder. Uansett hva du vil at stilen din skal være, er det viktige å bruke uansett beliggenhet.
For å gjøre dette mest mulig effektivt, er det viktig å ha et flott visuelt dekk fullpakket med bilder av høy kvalitet og høy oppløsning som du kan bruke og bruke på nytt.
6. Brukermønstre som fungerer naturlig

Designet ditt må fungere som andre lignende design og følge aksepterte brukermønstre. For ofte ønsker designere å gjøre noe annerledes med måten ting fungerer på; ikke fall i denne fellen.
Hvis et nettsted eller en app eller et trykt element fungerer som brukere forventer, kan de samhandle med det enkelt. De vil vite hva de skal gjøre, og designet blir noe usynlig etter hvert som brukervennlighet skinner gjennom. (Dette er ditt egentlige mål som designer.)
Det er fire typer ofte aksepterte mønstre å tenke på:
- Innholdsmønstre: Stil og tone for innholdet og merkevaren din
- Markeringsmønstre: HTML og CSS som du trenger å designe på tvers av sider og hele nettstedet
- Designmønstre: Utseendet til hvert element i designen og alle tilhørende stiler
- Brukermønster: Slik bruker brukerne designelementer som knapper, menyer eller ikoner
7. Brukergrensesnittelementer som klistrer

Dette er ikke klebrig navigasjon, men det er en lignende idé.
Hvert interaksjon og grensesnittelement skal oppføre seg på samme måte.
- Koblinger åpnes direkte eller i en ny fane (velg en for hver lenke)
- Knappene har samme farge overalt
- Navigering forblir på samme sted og inkluderer de samme alternativene
- Bunntekst og sidefelt bør inneholde en spesifikk plassering og størrelse (ikke gjør bunnteksten enorm på en side og liten på den neste
- Ikoner er gjenkjennelige og gjør det brukerne forventer
- Klikkbare elementer er alltid klikkbare (for eksempel bilder som lenker til)
Listen over er et springbrett som viser frem alle de bittesmå detaljene du trenger å tenke på når det gjelder klebrighet og brukervennlighet. Husk at hvis du lar et element utføre en handling, bør det sannsynligvis være universelt.
Konklusjon
Designkonsistens skaper strukturen som brukerne ønsker. Det skaper også et rammeverk som brukere forstår, og bidrar til generell brukbarhet og engasjement.
Det starter med et sett med regler og stilguide for hvert prosjekt. Selv om du jobber alene, kan du lage en liste med regler for hvordan et prosjekt skal bruke farge, type, størrelse, plass, brukergrensesnittelementer og interaksjoner. Det vil øke hastigheten på designprosessen for deg og føre til et bedre og mer brukbart design.