Opprette Fading Site Dividers
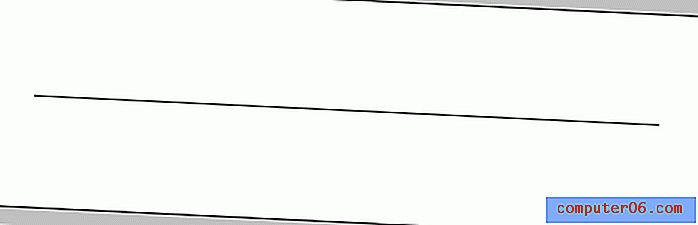
Du har kanskje sett disse falmende skillene / separatorene på forskjellige nettsteder, som ser ut til å falme både horisontalt og vertikalt. Her er et eksempel på hva jeg mener:
De gir en flott måte å dele opp innhold på, på en subtil og ikke-påtrengende måte. Jeg vil gjerne dele en enkel måte å lage disse falmende skillene ved å bruke Photoshop.
Trinn 1
Lag først et nytt lag. Ved å bruke blyantverktøyet, tegner du en 1px solid, horisontal linje. Hold SKIFT-tasten mens du klikker og drar linjen for å holde den rett. Dette er grunnlaget for hele falmingseffekten.

Steg 2
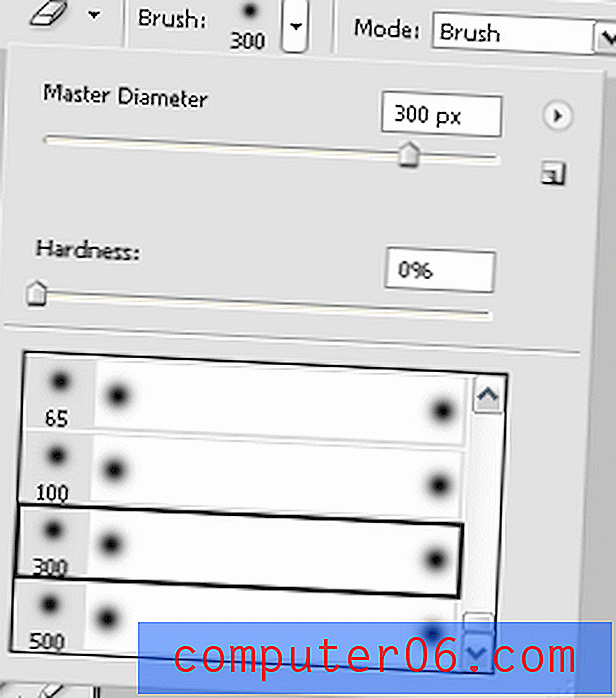
Velg viskelærverktøyet. Velg en veldig myk børsteinnstilling. Jo større børstestørrelse, desto lengre blekner du (du kan eksperimentere for å finne den størrelsen som fungerer best for dine behov).

Trinn 3
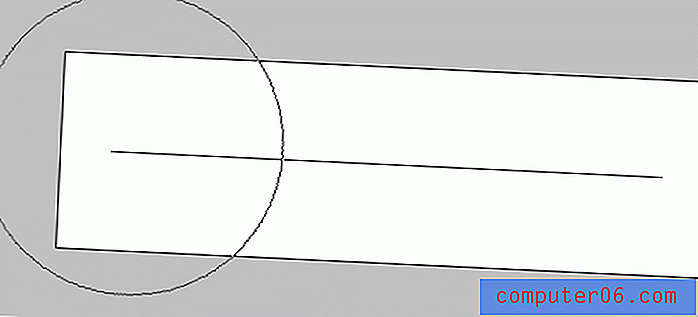
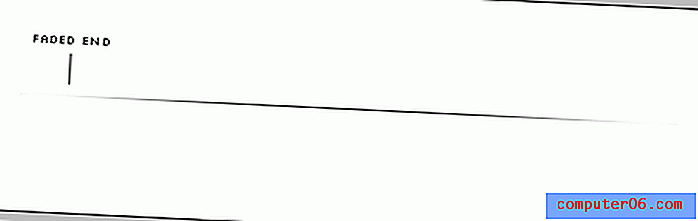
Slett venstre og høyre ende av linjen. Dette gjør at linjen blekner nær endene.


Trinn 4
Dupliser laget som inneholder linjen (høyreklikk på laget i høyre panel, og velg deretter duplikat). Velg det nederste av de to lagene.
Trinn 5
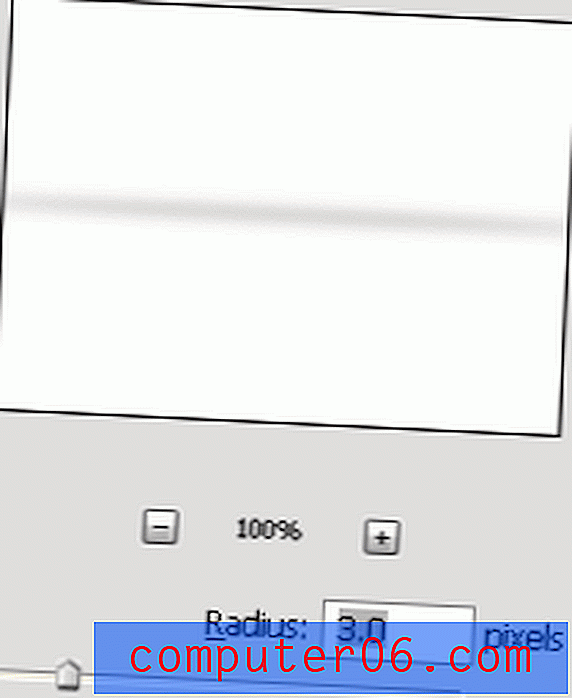
Velg filter> uskarphet> Gaussisk uskarphet. Velg en radius på 3px for å lage fade-effekten (eller velg en som passer deg!).

Trinn 6
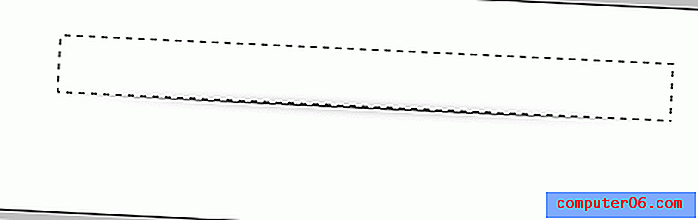
Bruk markeringsverktøyet for å velge alt på eller over den faste linjen (med det uskarpe laget valgt). Trykk på slett-tasten.

Trinn 7
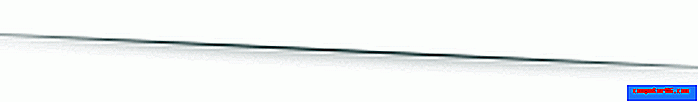
Juster opaciteten til den faste linjen og / eller skyggen for å passe dine preferanser. Her ser det ut til slutt.

Til slutt, hvis du vil ha en større mengde skyggelegging (som den som er vist i eksemplet øverst på siden), kan du oppnå det ved å duplisere det uskarpe laget flere ganger (rett etter påføring av Gauss-uskarpheten) til du er fornøyd med omfanget og intensiteten av uskarpheten (og slå sammen de uskarpe lagene).
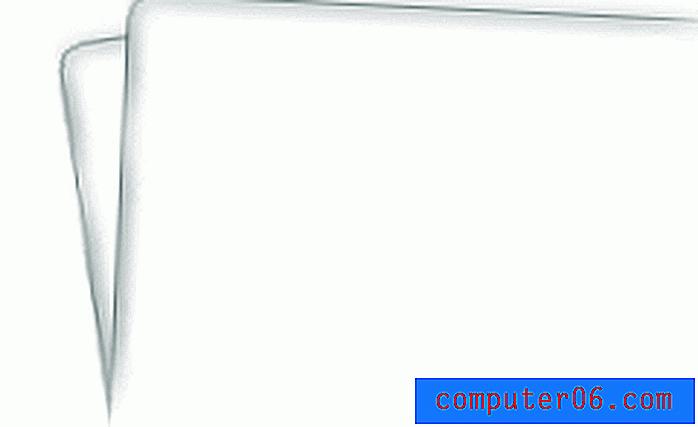
Du kan bruke denne teknikken for å lage både horisontale og vertikale innholdsdelere. Og med litt småting, er det ikke så vanskelig å komme på noe som:

Så fortsett og krydre grensene, separatorene og kantene! Hvis du vet om andre nettsteder som bruker denne teknikken (eller vil dele dine egne), vennligst gi oss beskjed i kommentarene. Du vet aldri, hvis vi liker designet ditt, kan det ende med at det vises på nettstedet!