Designe en Infographic? 5 elementer du må ta med
Å designe en infographic er akkurat som å designe et nettsted. Det starter med et konsept, mål og til og med en wireframe.
Den store forskjellen er at all informasjonen til en infographic finnes i en enhet, mens en webside har flere sider og måter å engasjere brukere på. Du kan nesten tenke på en infographic som en flat eller statisk mini-webside. Du kan også designe et nettsted på en side som en infografisk!
Her er fem viktige elementer som hjelper deg med å få mest mulig ut av din neste infografiske design.
1. En datahistorie

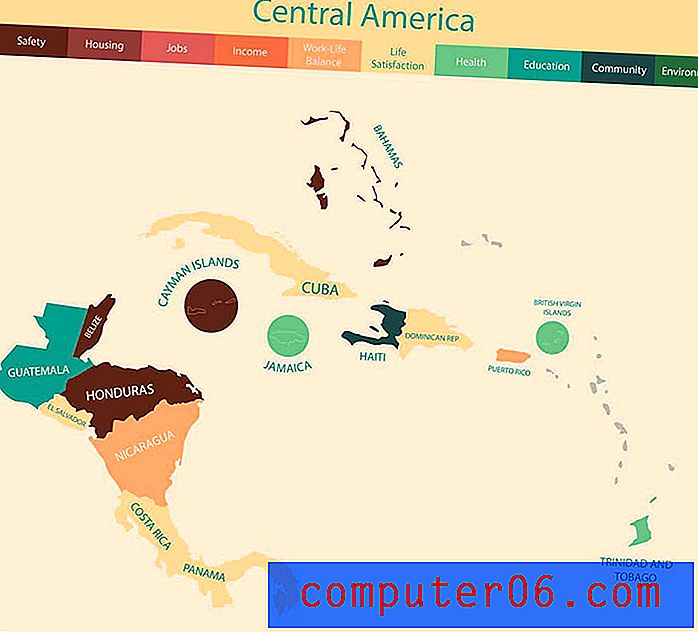
En god infografikk starter med en solid historie. Dette er ofte forankret i en slags data som blir visualisert for å gjøre dem mer forståelig.
Før du faller i jeg-ikke-har-noen-tall-fellen, er data ikke bare tallknusing. Data er all informasjon som kan brukes til å lage en komparativ analyse eller en veiledning. Datavisualisering er bare en måte å gjøre den informasjonen lettere å se og forstå.
For en infografisk formål må historien sannsynligvis være kortfattet. Dette er ikke en roman, det er en idé som kommer til liv med noen hundre ord, gode overskrifter (eller overskrifter) og et visuelt tema som binder det hele sammen.
2. Visuell stil og flyt
En infographic trenger en sterk visuell tilstedeværelse for å trekke brukere i. De fleste infografier leser fra venstre til høyre og topp til bunn i et mer vertikalt enn horisontalt format. Denne stilen er av design fordi den speiler naturlige øyebevegelser og lesemønstre.
Men det er noen få andre ting du kan gjøre for å forbedre visuell stil og flyt:
- Bruk en fargepalett. Det akkurat som alle andre designprosjekter.
- Følg en stilguide. Selv denne småformatshistorien trenger å inkludere konsistens.
- Plasser informasjon ved hjelp av den inverterte pyramiden, noe som betyr at den viktigste informasjonen er øverst og blir mindre viktig når brukeren beveger seg nedover i bildet.
- Hold den lesbar. Optimalt sett skal brukerne kunne se det meste av informasjonen på et øyeblikk, og alt skal være lesbart. Hvis du opplever at infografien din trenger å være litt i den store størrelsen, kan du dele den opp i håndterbare deler slik at all informasjonen fra en seksjon er synlig på en gang.
- Husk skala. Med datavisualisering er kontekst viktig. Gjør all tekst du kan til et visuelt element, men husk å gi nok kontekst slik at det blir lett forstått. Hvis det ene elementet er dobbelt så stort som et annet, og du bruker sirkler for å representere dette, bør den ene sirkelen være dobbelt så stor som den andre. (Enkelt, ikke sant?)
Infografikk er tiltalende fordi de etterligner måten hjernen vår fungerer på. Denne visuelle representasjonen av informasjon er lettere å tenke på, forstå og beholde.
3. Typografipalett med hierarki
Infografikk trives med store bokstaver.
Som med alle andre designprosjekter, lag en typografipalett med ett eller to skrifttyper. Men ikke vær redd for å gjøre typen større enn du vanligvis ville gjort. Infografikk inneholder ofte flere små blokker av typen. Gjør den typen enklere å skanne og lese ved å øke størrelsen og linjeavstanden.
Gjør også et poeng for å ha en spesiell karakterstil for korte overskrifter eller store tall du vil fremheve. Tenk på dette som nyhetstypen som trekker brukere til de viktigste informasjonsbitene i infografien. Nyheter og overskrifter kan brukes flere ganger i en infographic, i motsetning til andre prosjekter. Sørg for å velge et skrifttype for disse elementene som er dristige, men ikke overveldende.
Ikke vær redd for å bruke farger, fet eller svart karakterstiler og flere varianter fra samme type familie - fet, kursiv, vanlig, keps og så videre - for å gi maksimal effekt.
4. God plass
Fordi infografikk kan inneholde mye informasjon i en liten beholder, er hvit plass viktig.
Bruk plass til å trekke brukere til bestemte informasjonsbiter og gi vekt. Bruk strategisk avstand for å gi brukerne en pause på de rette stedene når de fordøyer informasjon. (Tenk på disse områdene som naturlige pausepunkter.)
Plass kan også bidra til å balansere tunge tekstelementer, store eller kompliserte bilder eller informasjon og holde den generelle designfølelsen håndterbar. Noen designere faller nesten i den gamle skolens reklamedesignfelle der hver bit av lerretet må inneholde informasjon når du lager en infographic. Ikke la det skje med deg. Plass kan være like viktig som informasjonen ved siden av.
5. Call to Action

Ikke glem at infografien alltid skal ha et mål. Hvorfor klarte du det? Hva skal folk som ser det gjøre?
- Påminn brukere om å dele.
- Inkluder en innebygd kode eller lenke for å føre brukere tilbake til nettstedet ditt. (Noen av infografiene i dette innlegget gjør det.)
- Ikke glem å ta med merkevarebygging eller identifikasjon.
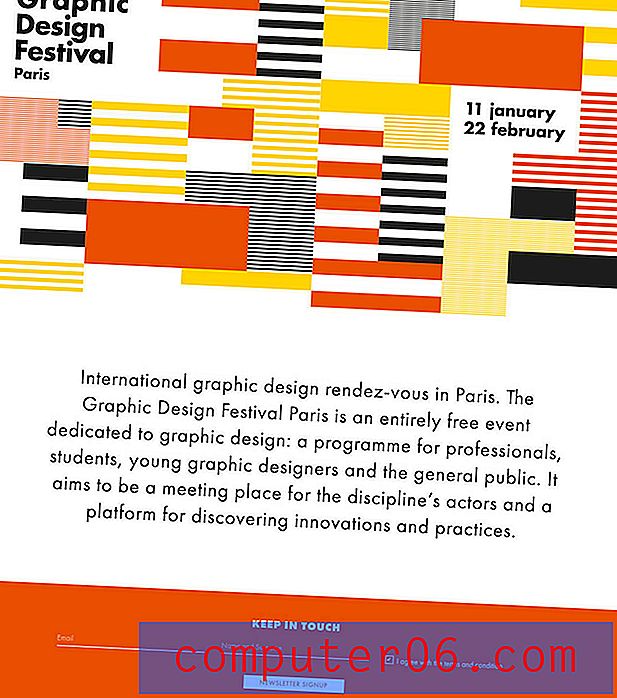
Nettstedet over er en infografisk og er forskjellig fra de andre flate infografiske eksemplene. (Legg også merke til handlingsfremmende midtveis på siden.) Ikke vær redd for å tenke annerledes når du lager en infographic.
Konklusjon
Her er et bonustips: Ikke rot infografien med alt du vet om et emne.
En infografikk skal gi kortfattet, strømlinjeformet informasjon til publikum. Det er et bra sted å gi brukerne oversikt over et emne og lokke dem til å lære mer på nettstedet ditt eller gjennom en annen salgstrakt. (Det skal være morsomt, som året i gjennomgangen ovenfor, og få brukerne til å fortsette å lære mer.)
Hold infografien til et enkelt emne slik at det er enkelt å forstå og tydelig for brukerne hva de skal gjøre neste øyeblikk. Den beste infografikken er visuell nok til å ta tak i brukere på et øyeblikk, men har nok dybde til å oppmuntre til å lese og tenke på emnet. Det er en delikat balanse.
Den beste måten å lage bedre infografikk på er å studere andres arbeid. Ha en mappe med infografikk som appellerer til deg, og finn ut hva som fungerer og hvorfor. Du vil sannsynligvis finne en blanding av sterk historiefortelling og overlegen visuell komposisjon.