Designe med begrensninger: tenke inni boksen
Det er en av de grunnleggende delene av design vi ikke snakker om mye: Å designe innenfor reglene. Vi snakker mye om kreativitet og innovasjon, men utelater noen ganger en av ideene som skyver de fleste prosjektene sammen, og det er faktisk å lage noe med mange vedlagte regler. Det tenker "inne i boksen."
Designbegrensninger er de små nøklene til konsistens som hjelper merkevarer med å etablere visuell identitet og lede stemme. Disse begrensningene kan komme i en rekke former, og som dem eller ikke, er det noe du kommer til å måtte takle.
Og her er den gode nyheten: Begrensninger kan faktisk hjelpe deg med å bli en bedre designer.
Utforsk Envato Elements
Lerret og aspektforhold

Dette er en ganske åpenbar designbegrensning. Du er begrenset til en viss lerretstørrelse eller -form. Med utskrift kan dette utvide seg til antall sider du også må jobbe med.
Når du arbeider med en størrelsesbegrensning, er det viktig å tenke på skala, slik at elementer fungerer godt og sluttresultatet passer til rommet. Tekst skal være lesbar og andre elementer skal være enkle å se og forstå.
Selv om dette virker ganske enkelt med større lerreter, kan de være like triks å jobbe med som mindre. Husk å tenke på hvordan designet vil bli mottatt og se på det fra det perspektivet når du planlegger plasseringer, kontrast og den generelle visuelle konturen.
Typografipalett

Vi snakker ofte om viktigheten av å velge en typografipalett som inkluderer et par familier av god type. Ofte kan dette allerede gjøres for deg (spesielt med merkevareprosjekter).
Selv om det å jobbe med et sett med skrifttyper kan føles noe begrensende i begynnelsen, kan det å leke med en forhåndsdefinert palett være en god måte å teste designhakkene dine på. Hva kan du gjøre med typealternativene du har tilgjengelig?
Dette gir en flott mulighet til å stable lag av type på interessante måter, leke med farger eller hvordan tekst fungerer med bilder. Du kan bruke en etablert typografipalett for å få et merke til å se ut som merket, men med litt vri på en ny teknikk.
Farge palett

På et tidspunkt har du sannsynligvis satt deg fast i et prosjekt som fulgte med en ganske forferdelig fargepalett. (Forhåpentligvis har du fått mer som kom med et inspirerende sett med fargetoner.)
Den beste måten å jobbe innenfor en palett er å pare de fargene med nøytrale, svart eller hvitt. Hvis fargealternativene er vanskelige å administrere, bør du vurdere en mer minimalistisk stildesign der fargen egentlig bare kan tjene som en aksent og ikke er det viktigste visuelle elementet.
Nyanser er et annet levedyktig alternativ når det gjelder farge. Du kan også vurdere å endre metningsnivåer for å legge til litt ekstra pop til fargevalg. Det kan også være morsomt å bruke farger med en trendy stil som for eksempel et fargeoverlegg på et bilde. Dette er et morsomt triks som kan gi visuell interesse og hjelpe til med fargebasert merkevarebygging.
Ord og innhold
Innhold er konge. Vi har alle hørt dette før og er sannsynligvis abonnenter på konseptet.
Innhold kan også være litt overveldende til tider. Prosjekter som krever visse språk byr på egne utfordringer. (Har du noen gang kommet over overskriften på 25 ord som du må bruke?)
Selv om du kan prøve å samarbeide med resten av teamet for å avgrense språket og alle ordene som må være en del av designet, må du jobbe med denne typen ting på et tidspunkt. Og du kan få det til å fungere. En løsning på ordlighet er ofte en god type behandling.
Det samme er tilfelle med prosjekter som har mange deler. Dette kan omfatte alt fra 10 navigasjonselementer til flere samtaler til handling til tekstbokser til bilder til video. Og det hele må være en del av designet. Jeg liker å dumpe bøtta og slippe alle delene på skjermen for å komme i gang. Bare slik at jeg kan se godt på dem før selve designet kommer sammen. (Det høres litt dumt ut, men det kan virkelig hjelpe!)
Logoer og bilder

Ikke kjempe for det. Bruk logoen. Selv om det er dårlig. Selv det er en merkelig form og etterlater fangede rom.
Å jobbe med logoer eller spesifikke bilder kan være en utfordring, fordi vi vet at disse elementene setter tonen i et prosjekt. Det du vil gjøre er å bruke dette til å jobbe med resten av prosjektet. Ikke bli fast i fellen å skjule en logo eller bilde fordi du ikke liker det; finne ut en måte å få det til å fungere.
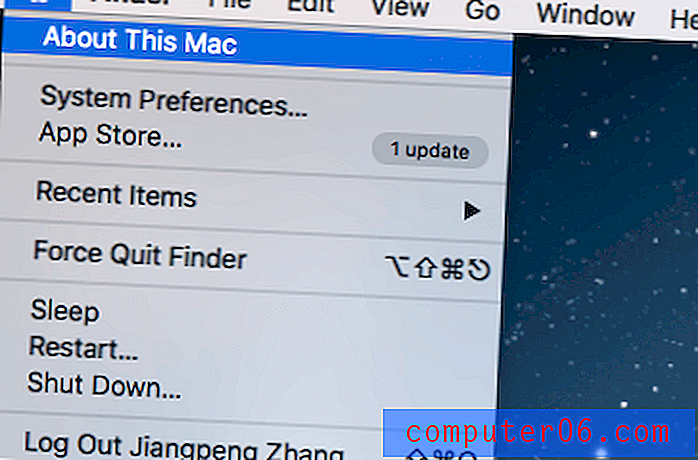
Teknologi eller programvare

Ikke prøv å designe utenfor lovene om teknologi eller programvare. En kul video er ikke bra hvis filen er for stor til å gjengis ordentlig på skjermen. Ryddige animasjoner er flotte, så lenge noe lastes raskt. Det kuleste appikonet noensinne vil ikke se lyset fra App Store hvis det ikke er spesifikke.
Det er grenser for hva du kan gjøre basert på hvor prosjektet skal bo. Ær disse reglene og ikke prøv å komme deg rundt dem. Det er ok å tenke på hva som er nytt og neste gang, men det må gjøres på en måte som fungerer med tilgangen tilgjengelig for publikum.
Konklusjon
Designregler og begrensninger kan hjelpe oss å fokusere på det som er visuelt viktig i et prosjekt eller for et merke og tenke enda mer kreativt om en løsning. Vær takknemlig for disse reglene også. Du kan starte et prosjekt hvis du har et sett med retningslinjer fra start.
Begrensninger kan hjelpe deg med å ta andre beslutninger litt raskere (slik at du ikke vil besette over et skriftsnitt hele dagen) og bruke mer tid på deler av designet som trenger mest arbeid. Jeg har gjort prosjekter som var helt åpne og andre som fulgte med et sett med regler, og det beste arbeidet mitt har alltid kommet i de regelbaserte prosjektene.