Hvordan tilpasse en iPhone eller iPad Mockup
Det er knasende tid, og en klient ønsker å se designet slik det ser ut på en iPhone eller iPad. Ikke bekymre deg; det er et antall ferdige modeller for å vente på din tilpasning.
Å tilpasse en mockup er en enkel måte å vise frem et designprosjekt i et realistisk miljø som garantert vil imponere klienter. Å bruke en mockup kan hjelpe andre til å bedre visualisere hvordan designen faktisk vil se ut med en ide om skala. (Noen ganger er det lett å glemme at ikke alle ser og forestiller seg et prosjekt på samme måte som du gjør.)
Hvis du aldri har tilpasset en mockup, kan det være litt skremmende med det første, men vi går gjennom prosessen.
Utforsk iPad-mockups
Velg en Mockup

Det første trinnet er å velge en mockup som fungerer for prosjektene dine og arbeidsflyten. Alternativer for å tenke på inkluderer filformat og størrelse, samt utforming av mockup og om det vil komplimentere prosjektet ditt. Noen mockups har ett enkelt bilde for å sette inn design i, mens andre kommer i mer av et kitformat med flere mockups og alternativer.
Her er noen gode steder å begynne å lete etter et flott mockup-design:
- Mockup Templates har en flott samling av varierte, gratis mockups
- 100+ iPhone PSD og vektormodeller
- 100+ iPad-mockups: PSD-er, bilder og vektorer
- 100+ MacBook PSD og vektormodeller
- 50+ Apple Watch-modeller og grafikk
- 40+ iMac-moduler: PSD-er, bilder og vektorer
Tenk på størrelse og skala
Før du kjøper eller laster ned en mockup, bør du tenke på hvordan du planlegger å bruke den. Skal den sendes på e-post for rask visning eller skrives ut på plakattavle for en presentasjon av styrerommet? Dette vil hjelpe deg å avgjøre om du kan bruke en mindre PSD-mockup eller trenger en vektorbasert versjon. (Personlig velger jeg alltid vektor fordi du aldri vet hva som kan dukke opp, og jeg hater rusling i siste øyeblikk.)
Det andre formatet er hvor komfortabel du er med programvaren du vil redigere designet i. PSD-versjoner krever anstendig kunnskap om Adobe Photoshop og bruk av lag, mens vektorformater vanligvis redigeres i Adobe Illustrator.
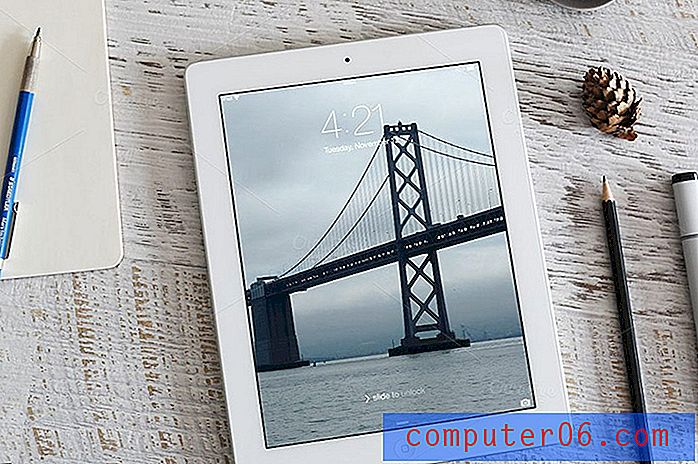
Velg et realistisk miljø
Bakgrunnen til mockups kan variere fra en iPhone eller iPad på hvit bakgrunn til alternativer med full realistisk fotodisplay, for eksempel en hånd som holder en telefon.
Et realistisk miljø kan hjelpe en klient å forestille designet slik det faktisk ville blitt brukt - og er et av de presentasjonens "triks" som kan wow. En mockup uten bakgrunn setter fokus utelukkende på designet, og det er det mange designere foretrekker. Det er versjoner i midten også, med iPhone eller iPads på toppen av bakgrunnsbilder som nesten faller bort, for eksempel en bordplate eller mot et subtilt mønster.
Komplimenter designet
Uansett hvilken mockup-stil du velger, skal den utfylle designen. Ikke bruk en woodgrain bakgrunn for et mellomrom-basert tema; sammenstillingen skurrer. (En trekornbakgrunn med naturbasert design vil være mer passende.)
Ikke bare vil designen din kommunisere, men når du bruker en mockup, sier den generelle kvaliteten på presentasjonen noe om prosjektet også.
Forbered ditt design
Det største trinnet i å forberede designet til en mockup er å lage en kopi for den størrelsen enheten. Det har ikke noe å si hvilken type miljø du bygger nettstedet eller appen i.
For PSD-mockups kan du gjøre noe så enkelt som å ta et skjermbilde av designet.
For vektorbaserte formater trenger du bare å forsikre deg om at bildet er stort nok til det du planlegger å gjøre med modellen. (Noen ganger vil ikke et skjermbilde være nok.)
Hvis du bruker den samme programvarepakken - som Adobe - for disse prosjektene, kan det være like enkelt å kopiere og lime et motiv til en mockup. (Egentlig!)
Slå sammen mockup og design
Når du har en mockup og et design, vil du slå sammen de to til en enkelt fil for fullstendig tilpasning. Det fine med de fleste iPhone- og iPad-motiver er at de er laget for at du skal gjøre så mange endringer du vil med vil grupperte og organiserte lag.
Åpne Mockup and Design
Du må kanskje pakke ut mockup'en for å starte. Åpne filen i riktig programvare.
Åpne designen din, eller designvariasjonene, eller ta skjermdumpen du vil bruke til mockupen (dette er den foretrukne metoden for mange nybegynnere for å gjøre filstrukturer mindre klumpete).
Lær filstrukturen
Når du har kommet inn på iPhone- eller iPad-mockup for første gang, vil du se deg rundt for å føle en følelse av filstrukturen.
Legg til ditt design
Da er du klar til å legge til designet ditt. Du vil etablere et godt sett med arbeidsflyt og filpraksis, slik at du enkelt kan bruke en mockup. Her er en foreslått arbeidsflyt for tilpasning:
- Lag en ny mappe, navngi den basert på prosjektet og legg til designelementene i den nye mappen… eller
- Legg designelementene dine til det forhåndsmerkede stedet i mockupen (mange mockups inkluderer en forhåndsinnstilt mappe)
- Juster plasseringen slik at mockupen er i riktig lag (vanligvis nær baksiden)
- Roter, skjev eller skaler etter behov for å passe inn i modellen
- Slå av eventuelle unødvendige lag
- Lagre
Konklusjon
Så, hvor finner du en iPhone- eller iPad-mockup av høy kvalitet? Hva bør du forvente å betale?
Du kan finne noen av de beste mockupsene her (alle bildene i dette innlegget er fra disse samlingene):
- 100+ iPhone PSD og vektormodeller
- 100+ iPad-mockups: PSD-er, bilder og vektorer
- 100+ MacBook PSD og vektormodeller
- 50+ Apple Watch-modeller og grafikk
- 40+ iMac-moduler: PSD-er, bilder og vektorer
Modeller varierer i pris fra gratis til sett med flere versjoner i skalerbare formater som vanligvis er mindre enn $ 20. (Mange gratisversjoner ser bra ut, men er tilstrekkelig bare for digital visning.) Du får mye bruk av disse verktøyene, og ved å bruke et felles sett med mockups, vil forberedelse av design bli en del av arbeidsflyten.