Inn- og uttakene til dynamiske navigasjonsmenyer
Alle nettdesignere går gjennom faser som sliter med kreative ideer. Det er en naturlig del av skapelsessyklusen, men det kan bli frustrerende når du sitter fast på et prosjekt på nettstedet i mer enn noen få dager. Det er ikke en løsning som passer alle. Men vi kan ta et øyeblikk å analysere designprosessen for bedre løsninger.
Hovedmålet med ethvert nettsted er å lede besøkende gjennom sidene dine. Dette oppnås via en navigasjon av en eller annen type, ofte lenker. Du kan lage tabulatorer, bannere, blokkere elementer eller til og med flyte en nav-meny av til siden.
Følg oss i guiden nedenfor mens vi ser gjennom vanlige trender innen design av nettnavigasjonsmenyer. Både designere og utviklere har kommet med triks for å fremskynde prosessen med å bygge nettsteder. Og vi håper å gjøre det samme ved å tilby noen unike tips for brukernavigering.
Utforsk designressurser
Planlegg en websideoversikt
Før designprosessen begynner, bør du ta et øyeblikk til å vurdere de mange stiler av dynamisk navigasjon som er tilgjengelig for deg. Det kan hende at undermenyer med fly-out eller dropdown vises fra en navlinje eller fast blokkering, men alternativt kan du ha sublinker til å skyve, visne inn, eller kanskje du ikke engang trenger undernavigering. Dette er alle viktige ideer å jobbe gjennom før du dykker ned i Photoshop.

Med eksemplet over bruker Fork CMS en enkel navigasjon på topplinjen som passer veldig godt. Ingenting kommer så forvirrende eller vanskelig å finne, og du har tilgang til all viktig sideinformasjon.
Situasjonen din kan variere sterkt basert på antall viktige sider på ditt eget nettsted. Dette er grunnen til at jeg foreslår å tegne et diagram for å bygge en mer solid ide om hvordan navigasjonen skal fungere. Dette kan ha form av et flytskjema, der du tegner pilene for å peke mot neste side i et segment.
Feste undermenyer
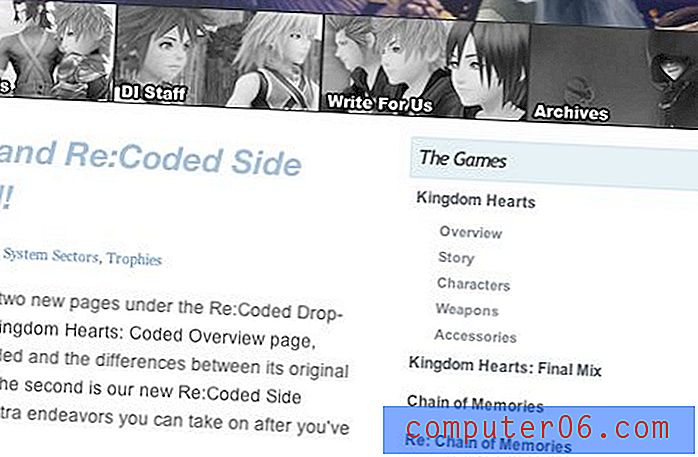
Som et eksempel har det populære designmagasinet Speckyboy en rullegardinmeny under navna i hver kategori. WordPress kan konfigurere dette som standard, men du må fortsatt bruke en form for jQuery. I mellomtiden bruker nisje-spillnettstedet Destiny Islands jQuery til en ned-ned-meny for hvert spill i sidefeltområdet.

Det kan også hende du legger merke til at overskriftsnavigasjonen er kombinert med erstatningsbilder ved musoverføring. Denne lille effekten er praktisk hvis oppsettet ditt fungerer godt ved å holde linkeknapper med fast bredde. jQuery er et alternativ, men CSS3-overganger kan føles som et bedre alternativ. Både CSS3 og JavaScript kan skryte av flassende støtte i mobil OS '. Men for eldre eldre nettlesere vil du sannsynligvis lykkes med en jQuery-basert metode.

Og en undermeny trenger ikke å holde seg innenfor standardformatene. Jeg tror den nyeste Smashing Magazine-designen sier det best med den lille taggskyen deres. Hold musepekeren over ikonet ved siden av deres logo og en meny med bloggkategorier og -koder vises. Husk disse små, men likevel raffinerte ideene for dine egne pop-out-menyer.
Ajax faner
For å inneholde et stort antall lenker i et mindre område, må noe innhold være skjult som standard. Skjulte nedtrekksmenyer er en måte, men en beholder med faner er et annet alternativ. Og med Ajax kan du asynkront trekke ut data fra databasen din eller en annen webside med hver forskjellige fane på div.

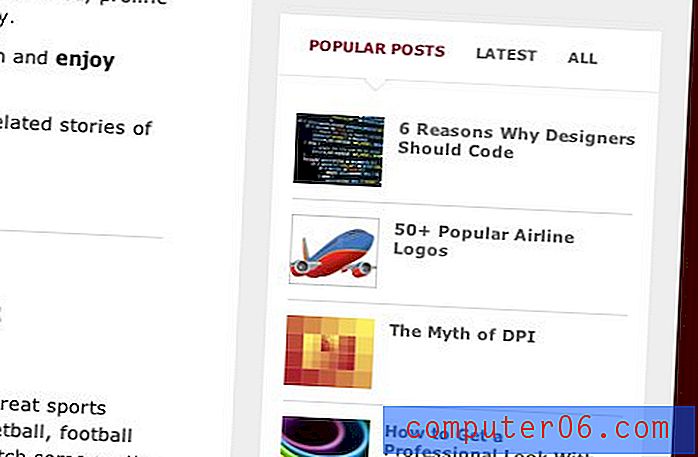
WordPress-blogger er beryktet for denne typen funksjoner. Skjermbildet over fra Webdesigner Depot fokuserer på en sidepanelet-widget for å trekke ut de mest populære og nyeste artiklene. Hvis du føler at denne metoden passer til oppsettet ditt, er det en måte å inneholde lenker på et veldig redusert sted.
Hvis du blir stor, gå fancy!
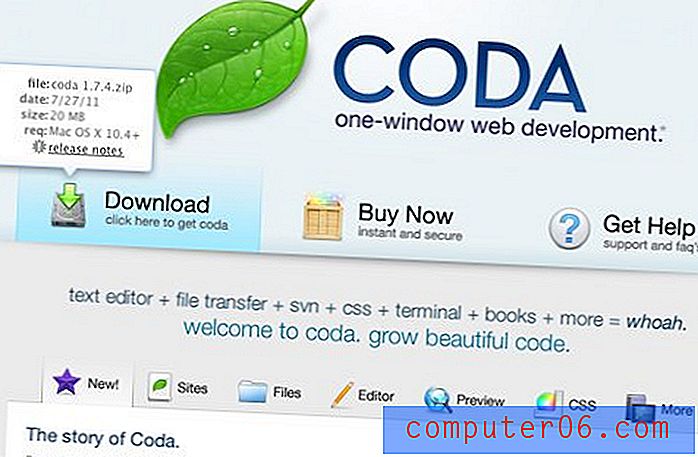
De av dere som hyppige designgallerier har mest sannsynlig snublet over Codas side før. De bruker både et innholdsområde med faner for å laste inn dynamisk informasjon og et overskriftområde med 3 lenker: Last ned, kjøp og hjelp .

Dette er bare et perfekt eksempel på å ta nettnavigasjonen til neste nivå. Stor og fet skrift er ofte oppmerksomhetsriktig hvis den er utformet på riktig måte. Og sveveeffektene som blir lagt over hvert koblingsområde, takler den magiske følelsen av hele oppsettet. Alt dette uten å nevne de deilige piksel-spreke ikonene som vises ved siden av hver store blokk.
Dette er en veldig prangende visning av nettstedeffekter og vil ikke alltid være realistisk innenfor rammen av hvert prosjekt. Men for lavt nummererte navigasjonslenker er det nesten bedre å jakke opp størrelsen ganske mye. Hvis du bare har 3-4 sider, skal disse lett bli funnet og glanset over utsøkt. Når det gjelder ikonene, er det så mange ressurser å sjekke ut at det er mest sannsynlig at du får noe kult!
Regulere HTML5-standarder
Internett har kommet langt siden 2001. I løpet av de siste ti årene har vi sett enorme innovasjonssprang mellom teknologier over hele verden. Og nå har HTML5 feid designverdenen med storm og tilbudt en sunn, stabil erklæring for selv noen omviklede sideelementer.
Et slikt eksempel er
taggen som sakte tar over de uordnede listeformatene (eller til og med kobler de to sammen). Her er et flott Stack Overflow-spørsmål om semantisk HTML og bruk av nav-elementet riktig. Som sitert fra spesifikasjonssiden " representerer nav-elementet en del av en side som lenker til andre sider eller til deler på siden ".
En personlig favorittartikkel som ble publisert tidligere i år, har tittelen Hvordan HTML5 forandrer måten vi tenker på navigasjon og uttrykker mange sterke fordeler med bryteren i koding. Den grunnleggende forvirringen stammer fra så mange utviklere som er vant til XHTML og HTML 4.01 standarder.
Konklusjon
Denne guiden har sett nærmere på semantikken og merkingen av å bygge en dynamisk navigasjonsmeny. Mellom de nye CSS3-animasjonseffektene og jQuery UI-biblioteket er det mange tilpassinger du kan bygge. Front-end webutvikling har aldri vært så gøy! Og det er lett å finne gode støttesamfunn for nybegynnere som bare tar handelen.
Har du bygget noen dynamiske menysystemer på din egen hjemmeside? Eller kanskje har du opplevd noen få kule effekter på andre nettsteder. Gi oss beskjed om tankene og ideene dine i diskusjonsområdet nedenfor.