Hvordan tilpasse en mockup-mal for nettstedet
En mockup-mal for nettsteder kan være en livreddende design. Det gjør det enkelt å vise frem et webdesignkonsept i en setting som representerer faktisk bruk (på mange forskjellige enheter). Men hvordan kan du tilpasse en webside-mockup-mal og slippe inn ditt eget design? Dette er hvordan.
Det er to måter å komme i gang på. Du kan enten lage din egen mockup-mal for nettstedet du kan bruke i prosjekter eller laste ned en for å komme raskt i gang. Det fine er at det er så mange malalternativer der ute som hjelper klienter å visualisere en ny design i sanntid.
Her er alt du trenger å vite om å tilpasse en mal (også og finne en flott mal, til å begynne med).
Utforsk nettstedsmoteringer
Hva er en mockup-mal for nettstedet?
 Klienter elsker å se et ferdig design i en mockup-mal, fordi det gir dem en bedre ide om hva designteamet tenker.
Klienter elsker å se et ferdig design i en mockup-mal, fordi det gir dem en bedre ide om hva designteamet tenker. De fleste mockup-maler på nettstedet kommer i form av en redigerbar Adobe Photoshop-fil. Designet er laget slik at du kan lime inn et skjermbilde av nettstedet ditt i en realistisk ramme, for eksempel å vise hjemmesiden til en webside på en faktisk datamaskin, nettbrett eller mobil enhet.
Mockup-maler for nettsteder kan inkludere et enkelt bilde, flere bilder og gjengis i forskjellige retninger. En god mockup kan gi en god visualisering av hvordan et ferdig produkt vil se ut ved faktisk bruk.
Mens du kan lage dine egne mockups, er det mange tilgjengelige alternativer for nedlasting. De fleste av disse malene er opprettet som PSD-filer ved bruk av lag og smarte objekter for å lage den endelige designen, samtidig som de visuelle egenskapene til filen opprettholdes. Dette kommer godt med når du bruker en mockup som bruker en interessant retning, for eksempel 3D eller perspektivvisning.
De fleste mockup-maler på nettstedet inneholder en blanding av vektor- og rasterbilder, så eksporter forsiktig. Du vil sørge for at nettstedets bilde ser så bra ut som det kan før du viser det frem.
Hvordan tilpasse en mockup-mal
Mens en Photoshop-fil med flere rare utseende lag kan være litt skremmende, er det ikke en komplisert prosess å tilpasse en mockup-mal. Du trenger bare å:
- Finn en mockup-mal for nettstedet du liker. (Du kan lage dine egne, men med så mange gode alternativer tilgjengelig, anbefalte vi nedlastingsalternativet.) Se etter en mal som fremhever funksjonene i designet ditt, for eksempel flere visninger for responsive nettsteder (stasjonær, nettbrett og telefon), med en bakgrunn som passer til prosjektstilen (hvit eller svart kontra en fargerik bakgrunn eller fotorealistisk stil).
- Pakk ut nedlastingen og bekreft at du har alle nødvendige deler: En PSD-fil med redigerbar mockup, en JPG som viser deg hvordan designet skal se ut (valgfritt) og en informasjons- eller readme-fil med lisensinformasjon og instruksjoner.
- Åpne PSD-filen i Photoshop og se på lagene. Se etter laget som sier “Drop Your Design Here”, eller lignende (det er alltid et som skiller seg ut med denne instruksjonen!)
- Dobbeltklikk på det laget for å åpne det.
- Ta passende skjermbilder av designet ditt, dimensjonert for optimal oppløsning og for å vise nøyaktig hva du vil at folk skal se i den endelige mockup-designen.)
- Kopier og lim inn, eller dra eller slipp bildene eller innholdet ditt i det aktuelle laget, og endre størrelsen etter behov for å fylle plassen.
- Trykk Ctrl-S eller Cmd-S for å lagre det smarte laget, og gå deretter tilbake til det originale bildet. Voila! Du bør se det nye skjermbildet i modellen.
- Eksporter filen med størrelsen og formatet du trenger for visning.
Hvordan bruke en mockup-mal for nettstedet
Når du har tilpasset en mockup-mal for nettstedet, hva gjør du med den? Disse tilsynelatende enkle designene har mange praktiske bruksområder. Du kan bruke en mockup-mal for nettstedet for å:
- Forhåndsvis design for klienter
- Forbered markedsføring og kampanjer etter lansering
- Inkluder i trykte porteføljer
- Gi en konkurranse når du planlegger å vise frem det endelige designet
Alt du trenger å gjøre for å bruke en mockup-mal for nettstedet, er å eksportere det tilpassede designet til et brukbart format. Det meste av denne tiden inkluderer dette to alternativer - en høyoppløselig bildefil for utskriftsapplikasjoner og en nettoppløsningsfil for bruk online eller for deling av e-post.
Hvor finner du en malmodul for nettsteder
Så alt dette vekker sannsynligvis spørsmålet: Hvor finner du en av disse praktiske mockup-maler på nettstedet? Det er mange gratis og betalte alternativer tilgjengelig fra en rekke kilder.
Vi har også et par gode roundups som inneholder mange mockups som du kan komme i gang med en gang.
- 20+ Beste responsive maler for nettsteder og apper
- 20+ Beste nettsted PSD-perspektivmodeller
10 gratis nettstedmodeller å starte med
For å sikre at du alle er klare til å begynne å bruke en mockup for nettsteder, har vi funnet 10 gode - og gratis - alternativer som hjelper deg i gang. Noen av disse mockupsene finner du også i andre Design Shack-oppdateringer.)
2 MacBook Pro Desk Mockups

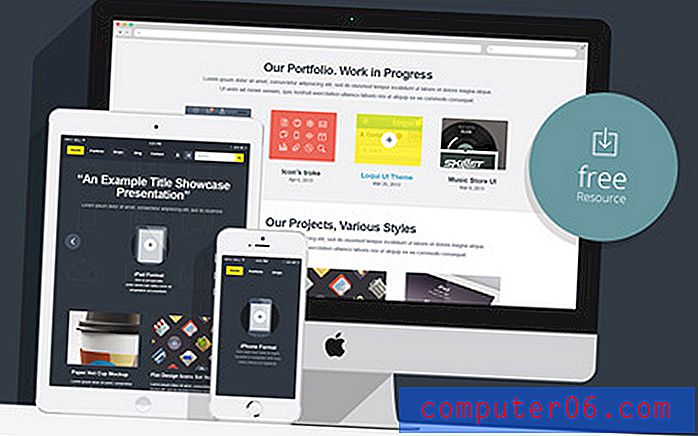
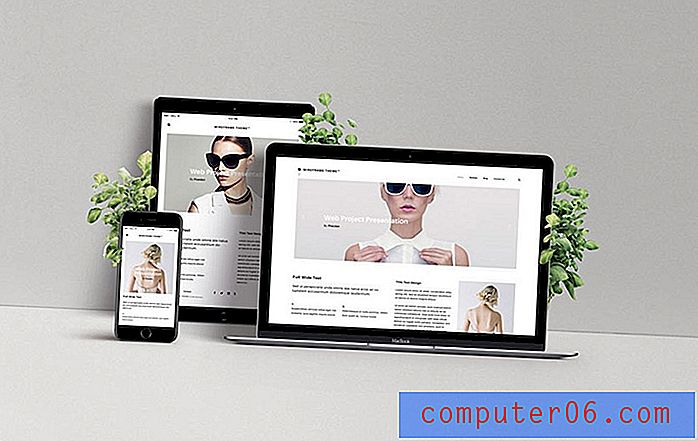
Responsive Showcase PSD Mockups

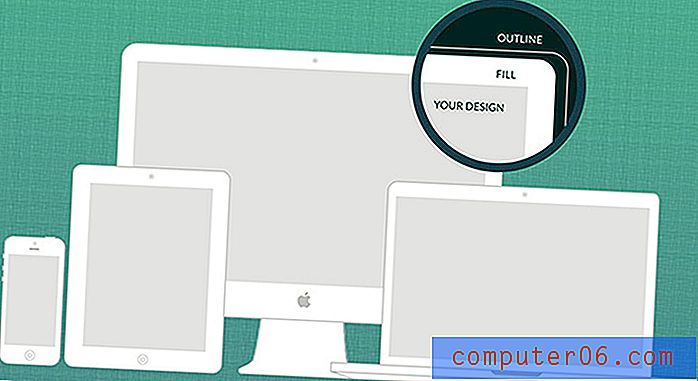
Vector Apple Outline Device PSD

Flat Responsive Showcase

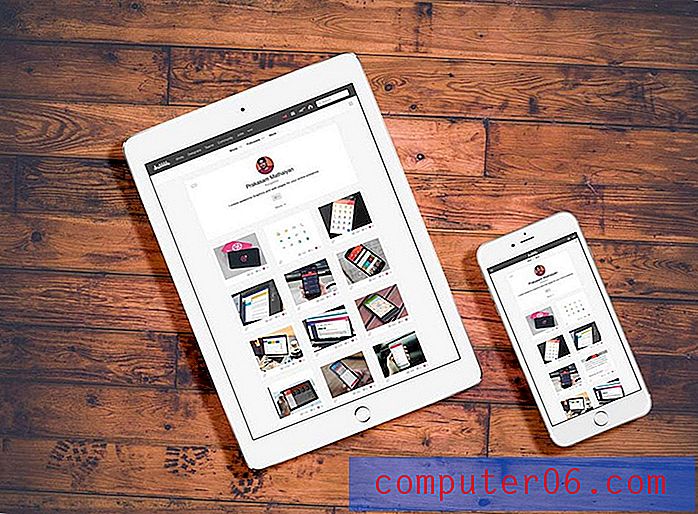
Hvit iPad og iPhone Floor Mockup

MacBook og iPhone på Table Mockup

Apple Device Wireframe Mockups

Responsive Web Design Showcase Mockup

Mockup MacBook Air

MacBook Pro Retina Display PSD

Konklusjon
Å tilpasse en webside-mockup-mal for å vise frem et prosjekt er et flott verktøy å ha i arsenal. Selv om du bare har et par minutter til å forberede deg til en presentasjon, kan du pope design av nettstedet ditt inn i et virkelighetsscenario for et polert utseende.
Selv om du kanskje ikke bryr deg om den generelle presentasjonen av et design eller en ide, vil klienter definitivt legge merke til det. Dette er en av de raske og enkle snarveiene som designere (og frilansere) kan ta for å gjøre et flott inntrykk. Ha det gøy å tilpasse en mal for prosjektene dine!