Gjør gradienten comeback?
En av teknikkene som ble avskåret av designere i begynnelsen av den flate designtiden, er å gjøre et comeback. Nesten over natten ser det ut til at graderinger dukker opp i nettsteddesign overalt.
Fra bakgrunner til bildeoverlegg til subtile strukturer på brukergrensesnittelementer er den tofargede effekten tilbake på en stor måte. Det er også litt annerledes denne gangen. Her er hva du trenger å vite før du bruker graderinger igjen (og mange eksempler for å vekke kreativiteten din).
Utforsk designressurser
Trendsetters leder an


Spotify ledet oppladningen med duotonfargetrender tidligere i år og tofarges overlegg har nesten blitt et visuelt symbol på merkevaren. Hvis du ser nøye på, bruker Spotify duoton med en distinkt gradient, og balanserer lyse farger eller bruker en enkelt lys fargetone som blekner til lys eller mørk.
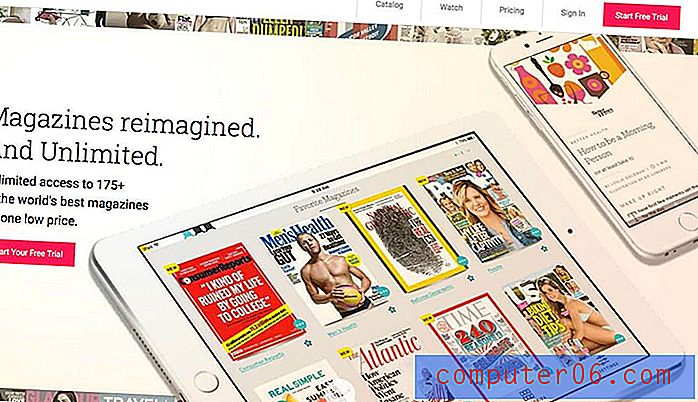
Andre store merkevarer flytter også tilbake til gradienten for deres meldinger. Texture, online magasinleverandøren, bruker en fullskjermsgradient for design.
Men dette er ikke de eneste eksemplene på gradueringer i ny stil. De dukker opp i design for alt fra detaljhandel til porteføljer.
Det er ikke noen særegne regler for bruk av gradienter. De kan inneholde flere farger, stråler fra midten, kommer fra et hjørne eller faller horisontalt. Forløp kan være det viktigste visuelle i displayet eller en enkel funksjon.
Det som er spesielt fint er at designere bruker effekten på mange forskjellige måter. Og de ser faktisk ganske kule ut.
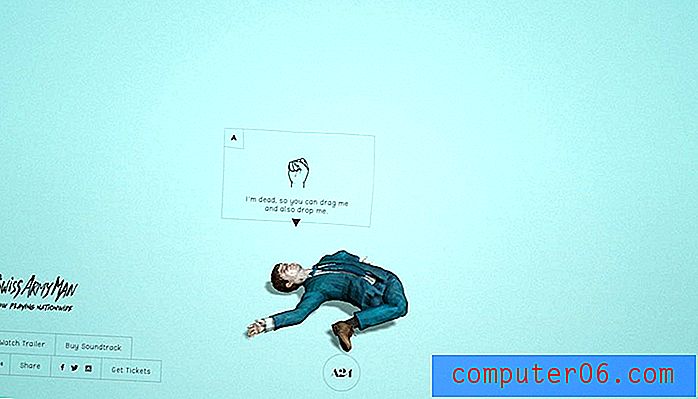
Forløpninger med flate farger


Mens gradienter ble kastet i en tid med flat design, inneholder comebacket mange flate elementer, spesielt farger. Noen av de største, feteste eksemplene på farge i gradueringer er fargetoner “lånt” direkte fra flate designpaletter.
Disse fargevalgene er med på å gi graderinger et moderne preg som ser ut til å stemme overens med andre trender på nettstedet. Du kan blande denne gradientstilen med en flat estetikk, eller legge en gradient til et Material Design-grensesnitt eller til og med prøve en dempet fargekombinasjon i bakgrunnen til et minimalt prosjekt.
Det fine med fargealternativet er at det virkelig er et supplement til andre trender, noe som gjør det til en enkel overgangsdesign hvis du vil bruke litt av en ny design, men ikke er klar til å grøfte din nåværende estetikk helt.
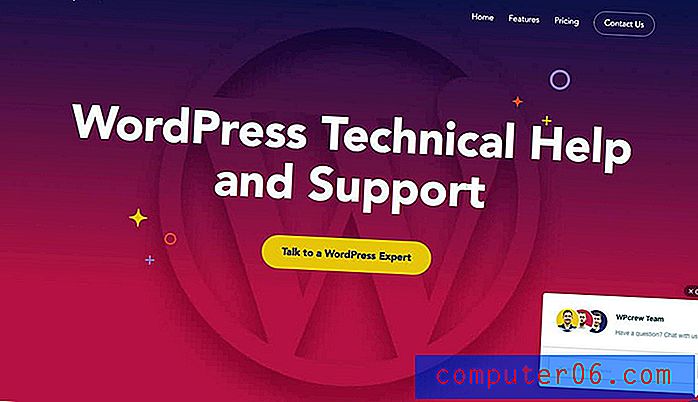
To-tone er inne


Duotongradienter er mye. Igjen, dette er en kombinasjon av trender som ser ut til å passe bra.
Ulempen med to-tone konseptet er at det blir brukt ... mye. Det ser ut til å være en hel skole med design der ute med samme gradientmønster ved bruk av forskjellige farger. (Og mange som bruker varianter av blues og greener.)
Det er den som er forsiktig med trender: Gjør det til din egen. Ikke bare gjenta hva noen andre allerede har gjort.
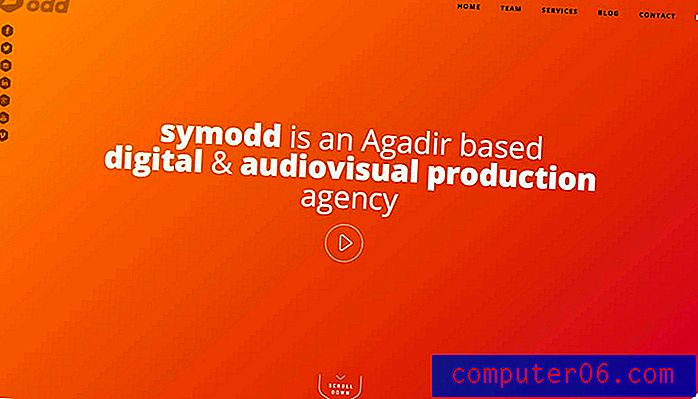
Bakgrunnsbilder med forløpninger


Bakgrunner med dybde kommer tilbake takket være graderinger. Dette er noe som sannsynligvis vil fortsette å vokse etter hvert som flere nettsteder og designere prøver å innlemme mer realisme og tredimensjonale biter i design takket være virtual reality.
Mens den flate estetikken er slank og lett å se på, er den største feilen at den mangler et element av virkeligheten. Bare tenk på naturen. Se til himmelen når som helst. Du vil mest sannsynlig se gradert farge - blå, røde, gule, lilla.
Dette er det samme konseptet bak gradueringer og skygger. De hjelper deg med å gi et dybde og virkelighetsnivå til designet når det gjøres bra. (Så hold dem enkle og subtile hvis dette er effekten du går for.)
Bildeoverlegg med overganger


Bilder med fargeoverlegg har vært et populært designvalg i lang tid, så det er ingen overraskelse at det dukker opp et skifte fra et enkeltfarget overlegg til et gradientoverlegg.
Denne effekten er et fint alternativ for store bilder, for eksempel helteoverskrifter, og for å hjelpe fokusere brukere på bestemte designelementer eller skape et sted å skrive eller ringe til handling som er litt mer leselig.
Trikset med gradueringer på toppen av bilder skaper en balanse mellom bildet og fargen. Samsvarer fargetone med meningen med bildet? Kan du fremdeles tydelig se og forstå hva som skjer på bildet? Det kan være vanskelig å kombinere disse elementene på en måte som opprettholder integriteten til bildet og det samlede budskapet.
Subtile gradienter for brukergrensesnittelementer


Selv om de ikke er så populære som noen av de andre gradientstilene, legger noen designere gradienter tilbake til brukergrensesnittelementer. Disse gradientene har en tendens til å være mer subtile og er ensfarget.
Det var en dominerende stil i den tidlige Apple iOS / iPhone-æraen, men føler deg utenfor fordel.
Riktignok virker denne bruken av graderinger å fungere best for større elementer. I mindre mellomrom av ikon-type kan gradienten være litt vanskeligere å se og til og med litt distraherende. I en stor plass kan det hjelpe å trekke blikket og fokusere på en handlingsapparat eller en overdreven knapp.
Som med alle typer gradienter, skal brukeren ikke se en gradient og stoppe for å tenke "wow, det er en kul gradient." Det skal være usynlig i en grad. Forløp bør bare forbedre brukeropplevelsen, ikke ta oppmerksomhet til estetikken (med mindre du er en designer som leter etter den slags).
Konklusjon
Jeg skal være den første til å innrømme, jeg var litt trist da gradientene gikk av moten. Så jeg er ganske spent på å se denne trenden komme tilbake, og denne iterasjonen er virkelig interessant.
Forløpninger med stor farge og som en måte å legge til interesse for bilder er noe som har et nesten tidløst element. Den enkle kompleksiteten er tiltalende og interessant. Takk til alle dere designere der ute og dytter denne teknikken tilbake i mainstream.