Poly Shapes: En ny designtrend vi elsker
Det er en ny favorittform i design i disse dager - polygonen. Disse kjærlige “poly-figurene” dukker opp på nettsteder, plakater og i trykte prosjekter. Og en av de beste delene av denne allsidige trenden er at hver av disse designene er så forskjellige.
Polygoner er former som er definert i elementær geometri som en "planfigur som er avgrenset av en begrenset kjede av rette linjesegmenter i en løkke for å danne en lukket polygonal kjede." Formene kan ha et hvilket som helst antall sider eller retning, kan fylles eller hule og kan ha stier og stryk som krysser hverandre. Polygoner er typisk flate, todimensjonale former, selv om noen polygoner i nettstedprosjekter animerer trekk og ser ut til å ha mer 3D-egenskaper.
Polygoner er en morsom teknikk for nye prosjekter eller kan gi nytt liv til et design som føles litt foreldet. Her er noen få prosjekter med polyformer som hjelper til med å starte din neste idédugnad.
Lag en fet bakgrunn


Polyformer kan være et flott designverktøy når du sitter fast med lunt visuelle bilder. Shape kan legge til en øyeblikkelig wow-faktor til designet med interessante stabler og orienteringer. Og de jobber alene eller sammenkoblet med bilder og tekst.
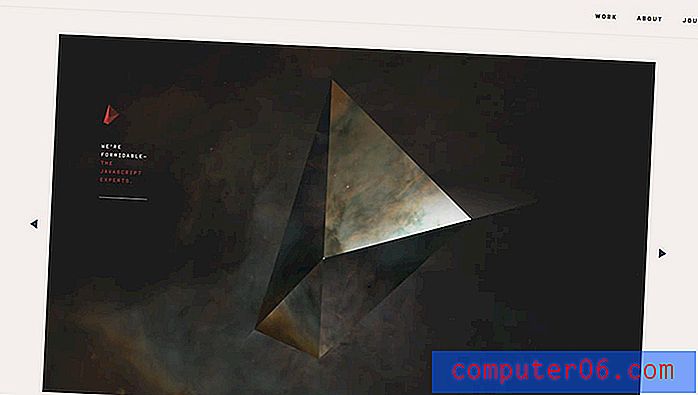
Begge eksemplene over viser polyformer i forskjellige formater, men med samme resultat - en visuelt spennende omriss. Former kan bidra til å legge til dybde, gi forestillingen om bevegelse og til og med retningsbestemmelser for brukerne.
Som en bonus for designere er polygoner ikke vanskelig å lage og kan integreres i hvilken som helst stil og nesten hvilken som helst farge- eller typografipalett. (Et av de mer populære alternativene er å legge til subtile graderinger til polyformer for å ta av den harde, flate 2-D-kanten.) Stilarbeidet med mange forskjellige designkonsepter også - polyformer kan integreres i mer minimale skisserer eller passer perfekt med travle, heftigere design.
Lag interessante ikoner eller divoter


Bruk polyformer for en ny vri på brukergrensesnittelementer, for eksempel ikoner eller navigasjonsdivoter. Det er ingen regel om størrelsen på polygoner i designet, og selv super små koblingsstykker kan gjøre et morsomt enkeltelement. Å koble sammen former og linjer kan også resultere i interessante dybde- og fargekombinasjoner som hjelper til å tegne øyet.
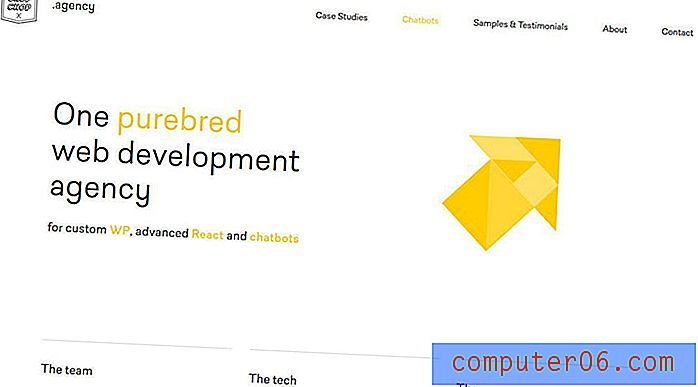
Chop Chop Agency bruker en gul sammensatt polygon for å lage en pil som leder brukerne rett til hovednavnet. (Pluss at animasjonen til alle brikkene som dukker på plass er ganske ryddig.) Det knallgule ikonet i det minimale designskjemaet er oppmerksomhetsgripende og tilfører et enkelt visuelt element uten rot på skjermen. Som en ekstra bonus skiftes de enkelte polygonene til andre former når du beveger deg gjennom nettstedet.
Polygoner er både interessante og kjente for brukere. Å koble sammen former er noe de fleste mennesker identifiserer seg visuelt og forstår på et øyeblikk, uavhengig av størrelse. Å bruke polyformer til små brukergrensesnittelementer er en enkel måte å gjøre noe litt annerledes enn standard sirkelen eller firkanten med samme samlede effekt og føre til samme resultat.
Vis brukere noe


Polyformer kan være et flott verktøy når det gjelder å gi en forklaring på hvordan noe fungerer. På grunn av røtter i matematikk og geometri, kan polygoner brukes til å gi kartlegging, instruksjon og tilleggsinformasjon for å hjelpe brukerne til å forstå noe. I designprosjekter ser dette ofte ut som poly konturer på toppen av et annet bilde.
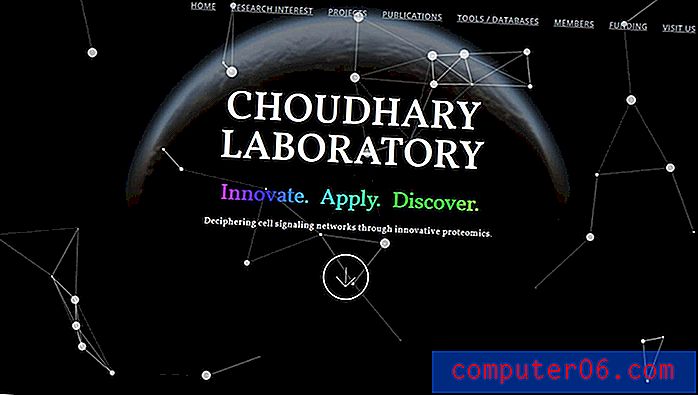
Både Ditto og Choudhary Lab bruker polyformer på denne måten, selv om bruken er noe annerledes. Ditto bruker polyformer på en veldig bokstavelig måte for å vise hvordan måleverktøyet deres for briller fungerer. Polyformene kommuniserer hvordan målinger og verktøy for ansiktsformgjenkjenning fungerer. Choudhary bruker polyformer for å kommunisere mer av det selskapet gjør, og viser at det er et vitenskapelig basert nettsted med bruk av polyformede, animerte ikoner.
Fellestrekket er at begge eksemplene bruker poly-formkonturer for å bedre forklare innhold for brukerne. Begge eksemplene bruker en viss grad av animasjon for å hjelpe med denne forståelsen også. De animerte effektene er en fin tøff som tilsynelatende gir overleggene liv og bidrar til den generelle brukeropplevelsen.
Par med farge


Polyformer er en naturlig passform når du ønsker å lage et design med høy farge. Fra et generelt lyst fargevalg til aksenter som pop, polygoner og farger ser ut til å være en perfekt match.
Og mulighetene for fargekombinasjon er ganske uendelige. Prøv noen av disse ideene:
- Regnbue fargepalettpolygoner
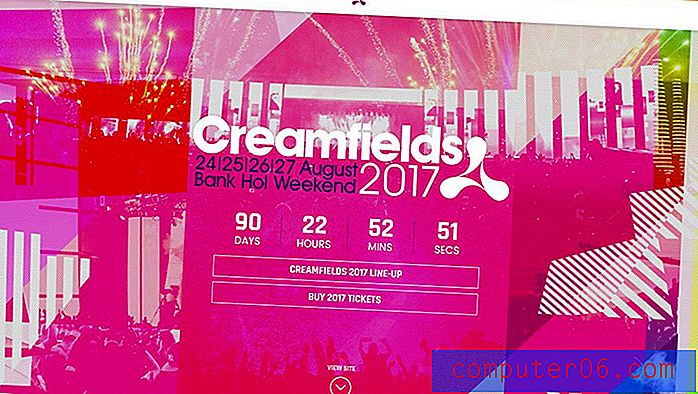
- Svart eller hvit polyformer over lys bakgrunn, for eksempel Creamfields, over
- Polygoner med gradienter
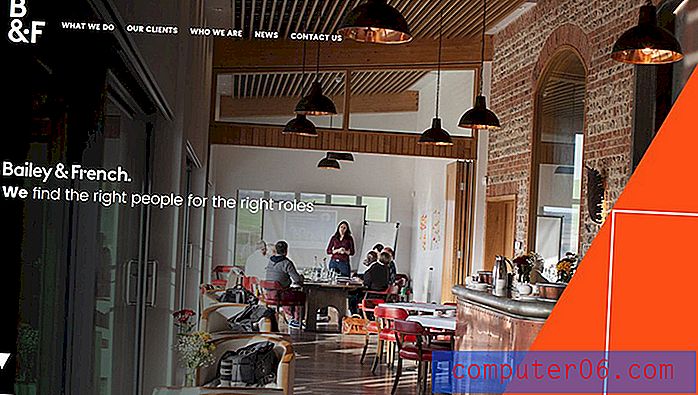
- Polygoner som en farget aksent, som Bailey og French, ovenfor
- Polyformer med fyll eller som konturer
Lag en aksent


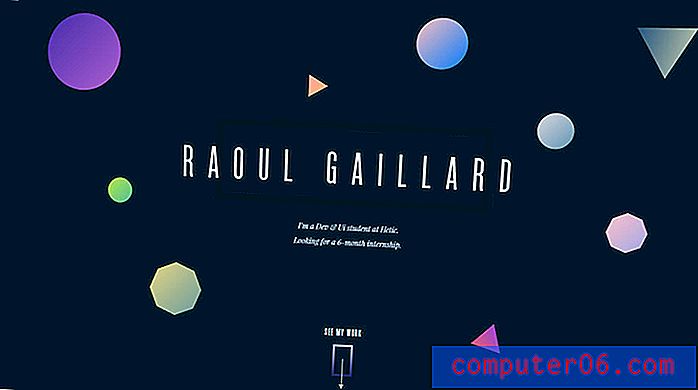
Noen av de beste anvendelsene av polyformer kan være de minste. Mens noen av eksemplene ovenfor bemerkes ved bruk av polyformer for ikoner eller brukergrensesnittelementer, kan de også være effektive for de minste aksentene. Tenk på en poly-basert form for en liten logo-behandling for å legge vekt på navnet ditt på en porteføljeside eller bli stor med en poly-stil aksent for å hjelpe brukerne til å bli en design.
Eksemplene ovenfor viser begge tilfeller av polyformede aksenter. Stort eller lite er konseptet oppmerksomhetsgrep. Hva som er enda bedre er at dette er bruken du kan legge til i en eksisterende design uten en fullskala overhaling. Den enkle designteknikken kan gi et moderne preg på et estetisk mønster som begynner å føles foreldet og bidra til å gi et snev av trendighet uten mye kostnad eller tidsforpliktelse.
Konklusjon
Polyformer er en morsom trend som er ganske enkle å implementere i en rekke designprosjekter. De jobber for en rekke applikasjoner fra rent visuelt element til et informasjons- eller retningsverktøy.
Pluss at polygoner er et element som nesten alle forstår. Former er noen av de mest grunnleggende byggesteinene i design. Polyformer gir den ekstra biten av visuell interesse fordi de er de ofte brukte rektangler og sirkler som vises i de fleste designprosjekter. Polygoner er åpne konseptformer som du kan ha mye moro med. (Jeg er en stor fan av denne teknikken akkurat nå, så hvis du har et poly-prosjekt, kan du dele en lenke med meg på Twitter.)