Standardtrender i minimalistiske logo-design fra New Age
Grafiske designere har utviklet seg til en fantastisk handel. Med så mye informasjon lett tilgjengelig er det mulig for elever på videregående skole og til og med yngre kunstnere å spenne seg ned og studere digital kunst. Fra dette har vi sett en massiv samling av fantastiske logoer og trender de siste årene.
Mer ofte er det blitt populært å fremstille minimalistiske trender i logoer ved å slanke innholdet. Disse inkluderer bakgrunn i fargerike farger, grunnleggende teksteffekter, vektorformer og ikoner med lav oppløsning. Pixel-design har også blitt populært blant teknikere.
Nedenfor har jeg undersøkt noen av new age trender som dukker opp med logo design. Forhåpentligvis kan disse ideene inspirere en ny generasjon designere til å ta handelen. De fleste av disse effektene kan gjenskapes i Adobe Photoshop eller Illustrator hvis du er mer komfortabel. Bruk litt tid på å bla gjennom logogallerier for mer dyptgående inspirasjon.
Unike skrifttyper
Vi finner ofte den samme stilen med skrifter som brukes over det meste av nettet. Eller hvis ikke nøyaktig samme type, vanligvis mange nettfonter passer inn i web 2.0- familien. Avrundede hjørner, dråpe skygger, og løst basert på Arial eller Helvetica til noen ekstreme.
Vel, ikke alle logoer holder seg til denne trenden lenger. Eksemplet i Angelos logo nedenfor er den perfekte demonstrasjonen av unike nettfonter. Portrettert i en håndskrevet stil og bruker rødt som en kraftig bakgrunn for å kontrastere hvite bokstaver.

Vi kan se en lignende effekt i logo-designet til Imagine . Laget av UPSIDEsign, kan du se at teksten inneholder et bånd av en hvit glød som omkranser omkretsen. Dette skiller seg godt ut fra gradienteffekten i bakgrunnslaget bak.

Du vil merke at skrifttypen også er veldig unik. “Jeg” i Imagine er faktisk mer som tallet 1. Og på samme måte kan du forveksle “g” som et nummer 8. Disse subtile designeffektene hjelper virkelig logoene dine til å skille seg ut blant massene.
Vektorer og små former
Bokstaver og typografi er ikke det eneste fokuspunktet i mange logoer. Hvis du ønsker å komme inn på grafikk og tilpasset kunstdesign, anbefaler jeg å øve på logoer først. Det er mange fordeler, nemlig at det ikke er for begrensende å fullføre et logo-prosjekt. Du er også fri til å øve på et mye mer åpent lerret enn sammenlignet med, for eksempel, et webdesignoppsett eller ikonsett.
ItalyOnClick-logoen er et perfekt eksempel på hva jeg mener. De har brukt et klassisk sirkelemblem ved siden av teksten som har en teleskoplignende effekt. Inne kikker du på et vektorlandskap med vann, et skip og en eiendom foran stranden. Denne teknikken tar mye arbeid å mestre, men til slutt vil publikum bli urokkelige.

Hvis du også lurer på hvordan du bruker en slik logo på nettstedet ditt, har designeren lansert prosjektet live. Sjekk ut logoen i aksjon på http://italyonclick.it/. Det fungerer bra for å definere et felles merke og en stemning for nettstedet, praktisk skrevet på italiensk.
Vi kan se et lignende utseende på Blogging Wizard- logoen. Denne har en fantastisk font i serif-stil med vekslende farger mellom ord. Over et gjentatt sett med stjerner viser et symbol på trollmenneske, nevnt i nettstednavnet.

Vi kan bruke disse effektene til å gi en følelse av undring og magi i en seers sinn. Disse merkene, Walt Disney som et godt eksempel, pleier å lene seg mot et yngre målgruppe. Den oppstemte glansen og den fargerike atmosfæren er en naturlig oppmerksomhetsfanger og stemningsheis.
Figurativt spill på ord
Tilsetting av smarte ordspill i logoarbeidet ditt vil aldri slutte å underholde massene. Disse triksene har blitt sendt ned i flere tiår, og med den digitale revolusjonen på gang er det bemyndigende å se mange unge artister lansere sine egne merkevarer.

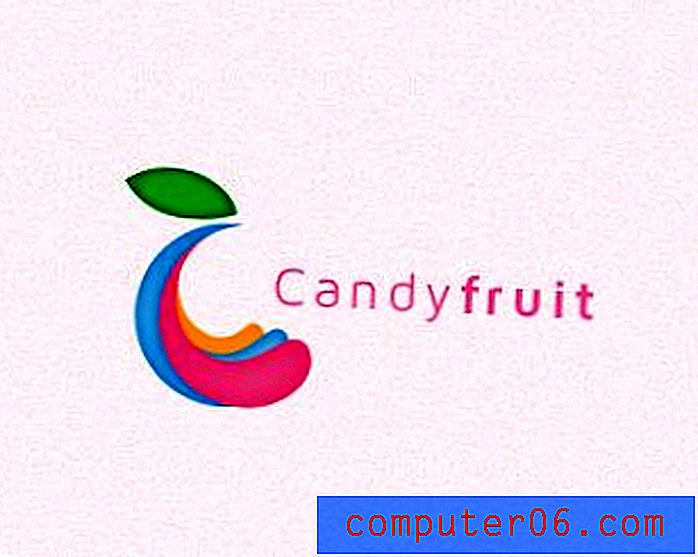
Candy Fruit-logoen ovenfor viser lyse farger og en nydelig følelse. Bruken av rosa i både tekst, grafikk og bakgrunn ser ut til å innlede denne gjensidige følelsen av kjærlighet og attraksjon. Du kan også merke at bokstavfrukten er satt fet for å skille seg ut som et eget ord.
Det smarte ordspillet her er at de har designet hver fargebarst på en slik måte å danne et eple med ett bitt som mangler. Toppformen representerer et blad, med mykere farger som rosa og blått under. Dette forutsetter en søt sensasjon, som merkevaren er søt og fruktig!

Over har jeg tatt med en logo med tittelen “Time Machine”. Grafikken er ganske selvforklarende, men spiller mye på ordlyden deres. Legg merke til de mindre detaljene som vekkerklokken som kjører en elektrisk strøm over ansiktet. Vingene lagt på baksiden betegner spesielle egenskaper. Kanskje klokka klarer å fly gjennom tiden selv?
En lignende logo Design Machine har grunge og kalligrafisk tekst blandet i. Grafikken inkluderer fargede gir, tilsynelatende et skuespill på maskinens terminologi. Nesten en oxymoron-uttalelse, da maskiner generelt er grå og rustne. Det er ironisk da bare ordet design manifesterer ideer om strålende farger og skjønnhet.
Remix klassikerne
Det er ingen grunn til å kaste den klassiske ruten med logo-design til side. Disse er grunnlagt i røttene til vårt nåværende samfunn og kan oppdages i alle moderne logoer. For å dele noen mindre kjente eksempler, kan golfdesignet nedenfor ikke være enklere.

Andy Combe Golf er skrevet i tynn store bokstaver, veldig profesjonell på noen måte. Midtpunktet for å binde det hele sammen er litt grønt gress som holder det 18. hulls flagget på plass. Enhver golfspiller ville plukke opp dette med en gang, så deres merkevarebygging rettes direkte mot et bestemt publikum.
Du vil merke dette med hvilken som helst flott firmalogo. Og mange av disse ideene er tilbakefall av tidligere selskaper som både mislyktes og fremdeles kjører.
Veggies on the Way er et unikt utvalg av mattransport. Vi kan se en flatbed truck som drar en gigantisk gulrot, antagelig i retning av tegnet pil. Lastebilen fremstår nærmest som en gårdskjøretøy for å bringe designen tilbake.

Jeg liker gjentagelsen i fargelegging fra både grafikk og logotekst. Veggies har en lignende oransje farge som gulroten, mens pilen også er skyggelagt i en lignende fargetone som den grønne lastebilen. Denne typen synkronitet vil binde et designprosjekt sammen.
App-ideer
Et par eksempler til, nemlig Beddit-designet som har en enslig sau som hopper et hinder. Denne folkeeventyret som deles i generasjoner, brukes til å hjelpe barn med å sovne lettere ved å telle sauer. Hele grafikken er fokusert inne i en drømmeboble, med de små skyene som ser ut til å stamme fra logoteksten.

Et fantastisk konsept som har stått frem for meg er Energizer. Den ble opprettet med noen web 2.0 blanke teksteffekter, og flyter på en lys oransje bakgrunn. Det ser ut til at hele logoen lyser med strøm.
Jeg liker virkelig hvordan grafikken deres omfatter en glødepære. Dette er ment å binde seg til den store "E" i begynnelsen av ordet Energize . Denne effekten er ikke lett å trekke av, men er veldig pent når den gjøres ordentlig.

Det er vanskelig å se om noen av disse er bygget spesielt for en app. Men når du ser på logoer hver for seg, er det mulig å drive fantasien i en viss retning. Begge disse designene bygger på et sterkt merkevarebilde, noe som gjør det veldig sannsynlig at de vil lykkes i et hvilket som helst appmiljø. De har også liten grafikk med standardiserte farger, en annen egenskap til dyktighet i mobilbransjen.
Konklusjon
Disse new age-trendene er bare noen av funksjonene som er basert i digitale logoer i dag. Logopond Gallery har noen flere fantastiske artister og veldig innsiktsfulle design. Hvis du leter etter et sted å bygge inspirasjon, er dette fellesskapet!
Prøv å bygge videre på trendene som er diskutert her, og kombiner dem med dine egne designideer. Virkelig gode designere er i stand til å sette sammen mange stykker av puslespillet. Men det krever litt tålmodighet og kompetanse. Ta en titt på de beste designtrendene for 2010 hvis du er interessert i å gå litt videre. For de av dere med flott logodesign og porteføljer kan du gjerne dele ideene dine i diskusjonsområdet nedenfor.