Oppstartsrammen: Enkle nettmodeller
I dag skal vi se på Startup Framework fra Designmodo - et av de mest polerte og profesjonelle komponentrammer vi har sett på en stund.
Det er et sett med grafikk, blokker og komponenter som er designet for å hjelpe deg med å planlegge og konseptualisere designet ditt, uten å bruke uker på å starte helt fra bunnen av. Vi tar en titt på hva som tilbys i rammen og deler noen eksempler!
Videoen
Blokker og komponenter
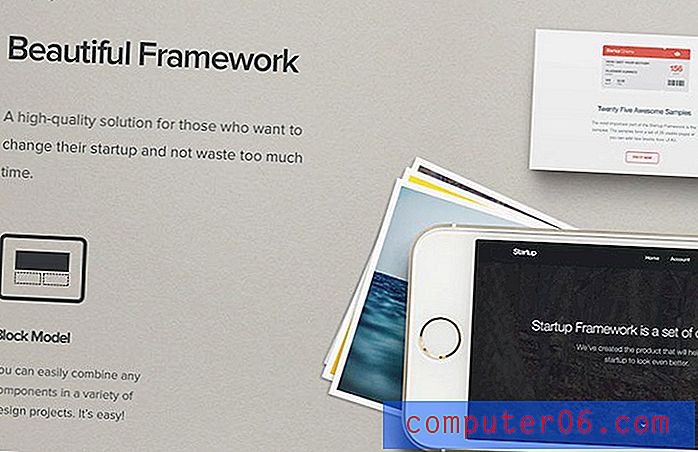
Startup Framework er designet for å være en løsning av høy kvalitet for de som ønsker å endre oppstartdesign, og ikke kaste bort for mye tid. Den er opprettet ved hjelp av en blokkmodell, og du kan kombinere komponenter på hvilken som helst måte for å lage designet du leter etter.
Alle disse komponentene er laget i samme stil, og kan enkelt integreres i prosjekter, slik at du kan lage hundrevis av løsninger for fremtidige prosjekter.

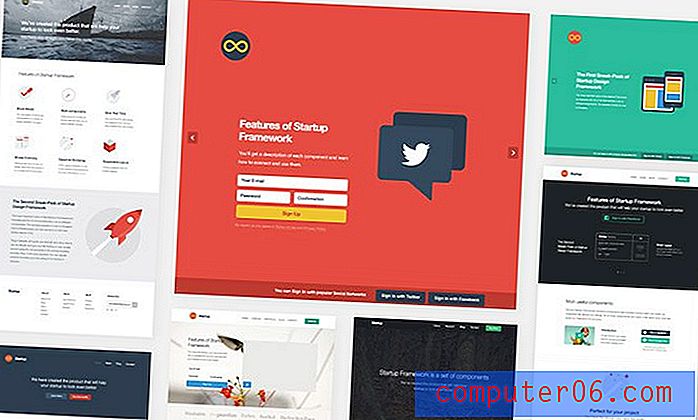
Prøvene er den viktigste delen av oppstartsrammen. Disse danner et sett på tjuefem brukbare sider du kan bruke som den er, eller som du kan legge til nye blokker fra resten av rammen.
Klar til å kode
Hver komponent i rammen er fullstendig kodet for nettet, noe som sparer tid og gjør det til en enkel prosess å lage en live mockup i nettleseren.
De har brukt de nyeste teknologiene for nettet - HTML5, CSS3 og MINDRE. HTML-oppsettet er basert på et av de vanlige og pålitelige rammene på dette tidspunktet - Bootstrap v 2.3.2. Ikke bare det - den er helt netthinneklar!


Demoen
Ta en titt på demoen. De har laget dette for å vise strukturen i oppstartsrammeverket. Den har noen av komponentene fra fullversjonen, to gode eksempler og dokumentasjon.
Du kan også finne to bilder av en MacBook og en iPad, som du kan bruke i prosjektet ditt. Det er en god første introduksjon til Startup Framework, og hvis du liker det, er det enkelt å plukke opp til neste prosjekt!