Style Tiles: The Flip Side of Wireframes
Stilfliser gir en frisk og produktiv måte å tilnærme designprosessen. De lar deg spesifikt finpusse deg og fokusere på prosjektets personlighet og sinnsstemning uten å bekymre deg for bestemte beslutningsoppsett.
I dag skal vi vise deg nøyaktig hva Style Fliser er, hvorfor du bør bruke dem og hvordan du kan integrere dem i designprosessen. Følg med, så kan du kanskje endre måten du designer for alltid.
Hva er stilfliser?
Style Tiles er en måte å utvikle et nettstedets visuelle identitet uavhengig av den kompliserte logistikken som kommer inn i bildet når du faktisk prøver å utvikle en fullverdig mockup. Ideen kommer fra Samantha Warren, en ekstremt talentfull designer og blogger på Badass Ideas.
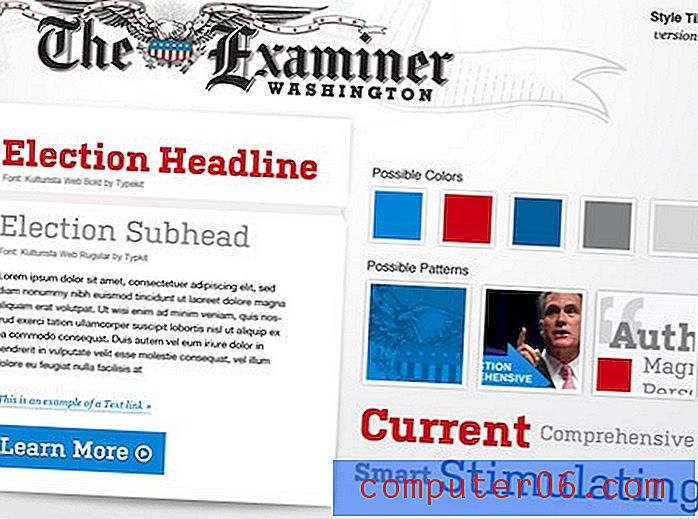
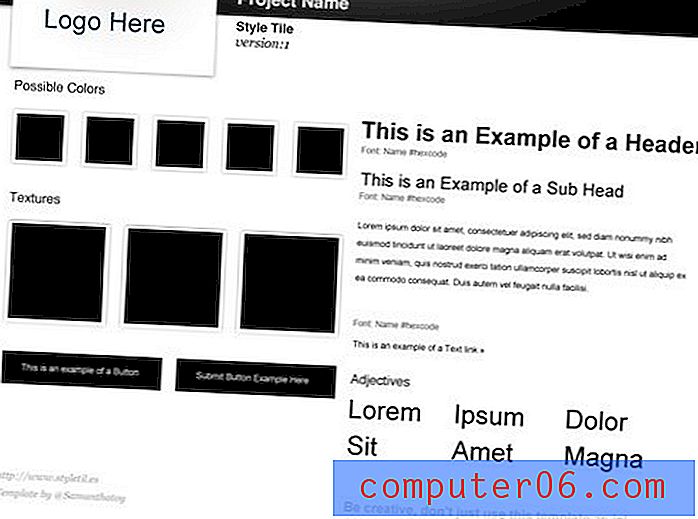
I stedet for å slå rundt busken, la oss hoppe rett inn i hvordan en stilflis ser ut. Det er vanskelig å beskrive, så her er et eksempel fra nettstedet Style Tiles.

Hvis du er drevet av visuell design, bør du umiddelbart kunne se nytten av dette verktøyet. Det er både utrolig enkelt og utrolig nyttig. Her er det tatt mange viktige avgjørelser om typografi, farge, knappestyling og mer. Hvis vi bygde et nettsted basert på dette brettet, ville vi ha en solid ide om den visuelle retningen vi ville forfølge.
Flip Side of Wireframes
Nettstedet Style Tiles beskriver dem som noe mellom et humørbrett, som er for vagt, og en full mockup, som er for presis. Jeg personlig tenker på dem litt annerledes: som baksiden av wireframes.
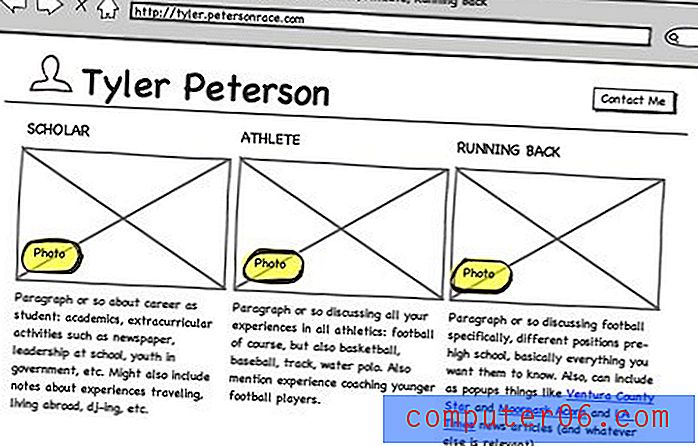
Tenk på det, målet ditt med wireframes er å fokusere på layout tom for stil. Du tenker bare på hvordan en side vil være strukturert, hva størrelsesforholdene mellom elementene vil være, osv. Ved å bruke en forenklet wireframe kan du raskt utvikle mange ideer fordi du ikke blir distrahert av ting som farger, skygger, mønstre, skrifter og bilder.

En stilflis er motsatt av dette, noe som betyr at den gir et perfekt supplement til denne prosessen. Her får du forlate forestillinger om layout og helt fokusere på hva som kan betraktes som "merkefølelsen", de spesifikke designbeslutningene som gir nettstedet en unik identitet.
Tre grunner til å bruke stilfliser
Nå som du har god forståelse av hva Style Tiles er, la oss gå gjennom noen av de viktigste grunnene til at du bør tenke på å integrere dem i arbeidsflyten.
Rask visuell utvikling av ideer

Den første grunnen til at Style Tiles er bra, er at du skal kunne busse ut flere av dem i løpet av relativt kort tid. Det kan ta timer eller til og med dager å produsere full mockups, men disse brettene er ganske enkelt små smaker av større design og bør bare ta deg en brøkdel av tiden.
Dette betyr at du enkelt kan lage tre til fem unike ideer for nettstedets personlighet, og deretter velge hvilke som fungerer best, eller bland og match elementer fra hver.
Kunderefeedback er enklere å integrere
Når du har brukt en uke på å utvikle en klients første blikk på et prosjekt og de sender deg tilbake til tegnebrettet, kan det være en nedslående opplevelse. All den tid og krefter du brukte på prosjektet ble utslettet i et enkelt møte, og du er igjen på firkant.
Med Style Tiles kan du inkludere din klient i designprosessen på et tidlig tidspunkt. Vis noen forskjellige fliser, så får de øyeblikkelig en følelse av hva som skjer, og vil sannsynligvis elske muligheten til å hoppe inn og gi tilbakemeldinger.
På dette stadiet er det utrolig enkelt å lage små justeringer eller til og med store endringer i hele verden uten å føle at du har kastet bort halvparten av tiden og budsjettet.
Perfekt for en responsiv arbeidsflyt
Etter hvert som responsiv webdesign blir mer og mer populært, blir designere tvunget til å revurdere arbeidsflytene sine. Å utvikle statiske datamaskiner for et design som kontinuerlig tilpasser seg er en vanskelig og kanskje til og med fruktløs satsning.
Som et alternativ tillater Style Tiles deg å spikre utseendet til elementene dine uten å bekymre deg for spesifikke enhetsdimensjoner eller bruddpunkter. Når du har funnet ut av disse, kan du koble dem til et responsivt rutenett.
La oss lage en
Snakk er billig, la oss se om vi faktisk kan bruke denne prosessen til å komme på noe verdifullt. Hvis du vil starte helt fra grunnen av, flott. Men hvis du leter etter et godt utgangspunkt, må du laste ned gratismalen fra nettstedet Style Tiles. Slik ser det ut:

Som du ser er det flere elementer på plass som hjelper deg med å få en følelse av en generell utforming, så vel som hvilke typer elementer du bør tenke på i denne fasen av designprosessen. Legg merke til at det er et veldig viktig råd i nederste høyre hjørne av denne malen: "Vær kreativ, ikke bare bruk denne malen som den er!"
Det er fristende å bare løpe med det du har fått her, men ikke la dette verktøyet svekke kreativiteten din, det er faktisk ment å forbedre det.
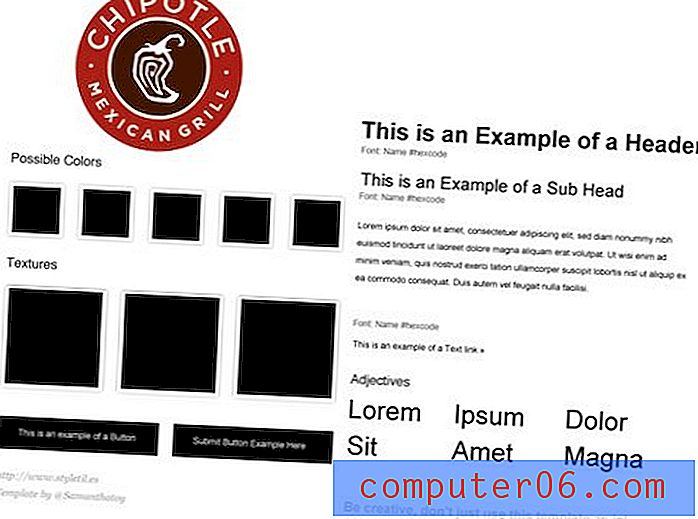
Som et eksempelprosjekt, la oss lage en Style Tile for mitt favorittburrito sted: Chipotle. Vi vil late som om de enten ikke har et nettsted eller er avhengig av oss for å lage et revidert utseende.
logo

Det første trinnet vi tar er å inkludere en logo. Rett utenfor flaggermusen har vi behov for å endre malen til våre egne formål. Logobeholderen over er rektangulær og Chipotle-logoen er rund. Heldigvis er PSD-malen veldig pent organisert, så det er lett nok for meg å slå av alle headerelementene og slippe inn den runde logoen vår.

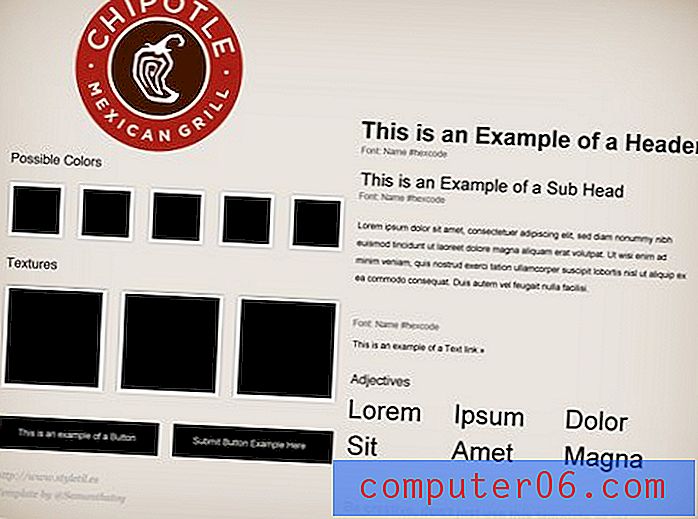
Bakgrunn
Det er ingen bestemt ordre å følge for å oppdatere elementene, bare hopp rundt fra brikke til bit når ideene kommer til deg. Et logisk neste trinn for meg var bakgrunnen. Siden Chipotle er et sørvestlig spisested, ga jeg bakgrunnen en slags gammel verdensfølelse.

Vi er bare to trinn i, og vi har allerede gjort dramatisk innvirkning på malen. Vi kan tydelig se stilguiden ta form når en merkepersonlighet dukker opp.
Farger
Nå som vi har en logo og bakgrunn på plass, kan vi begynne å se litt av en fargeidentitet. Jeg vil dra nytte av det eksisterende fargeområdet for å utvide dette til en full palett.

typografi
Etter fargene fortsetter jeg å hoppe rundt og lander på typografien. Jeg liker virkelig at malen ikke bare gir deg et sted å angi noen eksempletype, men også har små etiketter, slik at du kan notere skriftene du bruker.

Det ferdige produktet
Ved å skyve fremover fortsatte jeg bare å gjenta og finpusse til jeg landet på noe som jeg kunne vurdere som en ferdig flis. Underveis la jeg rådene om å endre malen til god bruk og omformaterte oppsettet fullstendig mens jeg holdt de seksjonene som jeg fant nyttige. Her er hva jeg kom frem til:

Som du ser er det langt fra den originale malen. Jeg brukte den medfølgende PSD som et startpunkt for ideene mine, ikke en krykke. Nå har jeg et solid grunnlag å starte når jeg begynner å smelte layout og stil sammen til et ferdig produkt.
Konklusjon: Et pust av frisk luft
I det siste har jeg blitt ganske opptatt av skinnende nye buzzwords som CSS3, HTML5 og responsiv design. Som et resultat har jeg ikke virkelig gravd inn i ren design på en stund, og å utforske nytten av Style Tiles var bare påminnelsen om at jeg trengte at det var her min sanne lidenskap ligger.
Jeg elsket absolutt å ha friheten til å utvikle en visuell stil uten å bekymre meg for om hjemmesiden skulle være tre eller fire kolonner. Det er ganske forfriskende å kunne fokusere på bestemte deler av designprosessen uten å bli skremt eller distrahert av større omfang av hele prosjektet.
En stor takk til Samantha Warren for at hun delte prosessen og startet malen. Jeg tror Style Tiles kommer til å bli en veldig viktig del av prosessen min herfra og ut.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes. Bruker du humørtavler, wireframes eller andre lignende verktøy i designprosessen? Ville introduksjonen av Style Tiles forbedre måten du jobber på? Vi vil vite det!
Wireframe-bilde med tillatelse fra Joe Crawford .