Arbeide med 3D-grafikk i nettdesign: En grunner
Den hotteste - og muligens mest omtalte gadgeten der ute i disse dager - er 3D-skriveren. Det er et verktøy som sannsynligvis vil revolusjonere måten produktene blir laget på. Men det er et annet tredimensjonalt emne som lager bølger i designverdenen også - 3D-visuals.
Selv om nettstedsdesign faktisk lever i to dimensjoner, hindrer det ikke designere i å bøye kreative muskler og skyve grensene for skjermen med flere objekter og prosjekter som har en virkelig følelse. La oss se på hvordan du kan få mest mulig ut av 3D-trenden.
Jobber i tre dimensjoner


Når det gjelder design av nettsteder, er det sannsynlig at tredimensjonale effekter faktisk bor i et 2D-rom. (Spesielt fordi det å prøve å sette sammen noe som krever spesielle briller ikke er spesielt effektivt. Hvordan ville du vite hvilke brukere som hadde dem?)
Når det gjelder bruk, kan 3D-effekter fungere ganske bra for en rekke forskjellige alternativer for nettstedet. Fra spillstilgrensesnitt til shopping og produktidentifikasjon, et grensesnitt som brukerne nesten kan ta på, viser seg å være ganske nyttig.
Det blir også mer trendy å innlemme 3D-effekter og stiler i designet. Akkurat som designere begynte å tenke 3D for noen år siden, stoppet den sinnssyke populariteten til flatdesign trenden, fordi å etterligne en sann livsnødvendig estetikk krever teknikker som ble motløs som flat, fikk fart. Effekter som fallskygger, skråkant og preg er avgjørende når det gjelder å skape dybdeskarphet i 2D til 3D-rommet.
En utviklende trend

Så hvordan kan du få mest mulig ut av denne stadig utviklende trenden? Bland og match den med andre trendstiler for maksimal påvirkning.
Her er et par ting du bør tenke på når det gjelder bruk av 3D-grafikk:
- Legg til et realistisk preg på elementer som brukerne vil ønske å berøre
- Legg til dybde til gameplay eller videoelementer
- Gjør det til en del av grensesnittet med parallaksrulling
- Ikke overvelde brukere og hold deg til ett 3D-triks i designet
- Hold resten av designet enkelt
- Når det gjelder brukervennlighet, må du guide brukerne gjennom hvordan de navigerer eller bruker verktøy
Lagdeling og materielle påvirkninger

Arbeid med 3D-effekter får fart takket være Material Design. Det Google-baserte designkonseptet har bidratt til å bringe tilbake noen av teknikkene og effektene som gikk av moten med mer flate og minimale stiler.
Dette inkluderer bruk av fallskygger - ja, de er tilbake. Men de tar mer nøye hensyn, slik at skygger alltid etterligner lys fra en "kilde." Det betyr at skygger skal se naturlige ut fordi et element har dybde, ikke bare eksisterer for å fremheve litt tekst eller et objekt.
Selv om du ikke vil bli gal med skygger, er bittesmå skygger på flere objekter OK. De beste skyggene er de som tjener et formål, men som ikke er åpenbare for den tilfeldige brukeren. Hvis noen kan "se" skyggen, er det sannsynligvis for mye. Velg skygger som er bleke, myke og understreker virkeligheten.
Et av hovedbegrepene i Material Design er ideen om å legge objekter på fly. Dokumentasjonen understreker til og med bruken av 3D-plass:
Materialmiljøet er et 3D-rom, som betyr at alle objekter har x, y og z dimensjoner. Z-aksen er vinkelrett på linje med displayet, med den positive z-aksen som strekker seg mot betrakteren. Hvert ark med materiale inntar en enkelt posisjon langs z-aksen og har en standard 1dp tykkelse, tilsvarer en piksel tykkelse på skjermer med en pikktetthet på 160.
På nettet brukes z-aksen til lagdeling og ikke for perspektiv. 3D-verdenen emuleres ved å manipulere y-aksen.
Så når du tenker på 3D, er det like viktig å vurdere hvordan gjenstander beveger seg og samhandler som det er å tenke på designteknikkene som er involvert i å lage dem.
3D-illustrasjoner og animasjon

Et av stedene hvor du virkelig kan ta 3D-grafikk til neste nivå er med illustrasjoner, objektbilder og animasjon. Spesielt online forhandlere gjør en god jobb med å integrere 3D-animerte effekter på produktsidene.
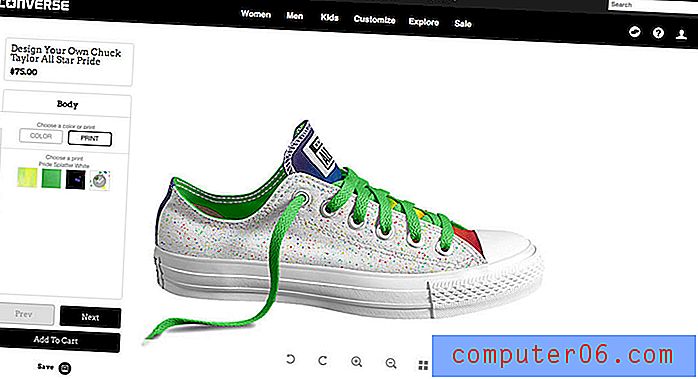
En av de beste bruksområdene til dette er 360-graders visningsalternativer for produkter som kjøpere nærmest kan flytte og undersøke med noen få klikk eller trykk. Converse gjør en god jobb med dette med skosidene. Brukere kan flytte hvert show rundt for å se det fra alle vinkler, i tillegg til å endre farger og andre alternativer på et lerret som får brukeren til å føle at han eller hun er i et miljø som holder skoen og ser på den.
Dette er en effektiv bruk av 3D-visuals for design av nettsteder. Det er komplisert og kult, men overveldende brukervennlig. (Det er det virkelige trikset for å få dette - eller hvilken som helst designteknikk til å virke på en måte som er fornuftig for brukerne.)
Tips og triks



Når det gjelder 3D-visuelle er det enklere. Du vil ikke overvelde brukere med for mange effekter eller elementer som bare er for visning. Fordi tredimensjonalt design alt sammen er en visuell illusjon på det flate nettstedets lerret, er det viktig å ikke bli gal av triks. Fokuser på brukervennlighet av innholdet, og bestem deg derfra om 3D er den rette veien å gå.
Husk disse tipsene når det gjelder bruk av 3D:
- Bruk 3D til å skille objekter fra omgivelsene (lagdeling)
- Sikt på subtile fallskygger eller preging, og husk å tenke på en "naturlig" lyskilde når det gjelder vinkler og plassering
- Det må se ekte ut
- Forløp og høydepunkter kan også skape dybde og lagdeling
- Bruk 3D-effekter konsekvent på tvers av sider
- Hvis 3D er assosiert med en handling, for eksempel et klikk, må du gi signaler som hjelper brukeren til å forstå hva de skal gjøre (knapper er et vanlig 3D-element)
- Skaler elementer på riktig måte; 3D er en illusjon av virkeligheten, så objekter skal føles "ekte" i størrelse, vekt og miljø
Konklusjon (Og et ord av forsiktighet)
Det du vil unngå er å ende opp med 3D-typografi eller bilder som ser ut som ordkunst fra tidlige tekstbehandlere. (Du kan bli fanget opp og ende opp med dette resultatet raskere enn du tror.)
Trikset til tredimensjonale effekter er finesse. Det skal være elementer av virkelighet og lagdeling, men det skal ikke være en åpenbar "triks" eller effekt. Gode 3D-effekter oppfordrer brukere til å engasjere seg og leke med grensesnittet, takket være en teknikk som hjelper dem mer intuitivt å vite hva de skal gjøre.