50 kreative og inspirerende miniatyrgallerier
Miniatyrgallerier er en av de vanligste løsningene på nettet for å vise frem flere bilder. Effektiviteten til dette verktøyet kan ikke slå, det gir mulighet for rask surfing og nærmere inspeksjon når det er ønskelig.
Hver gang jeg bygger et miniatyrgalleri, ser jeg gjerne på nettet for å se hva andre designere gjør for å gjøre deres unike. I dag har vi samlet femti flotte gallerier som du kan sjekke ut. Underveis vil vi også diskutere noen ideer som du kan bruke i dine egne gallerier.
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold.
Grøft marginene
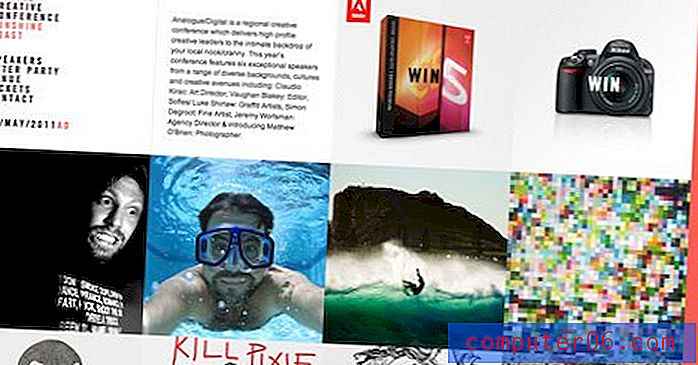
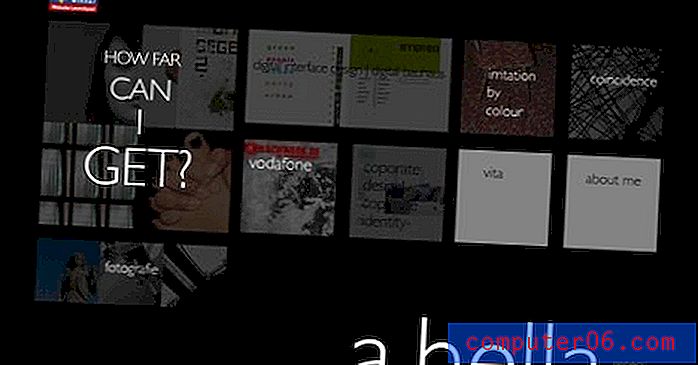
Whoa sier at miniatyrbilder må spres? Disse nettstedene bestemte seg for å omfavne nærhet og klemme bildene helt opp mot hverandre. Resultatet er et inntrykk av et enkelt objekt som består av mange deler. Det er ikke bare svært arealeffektivt, det er ganske attraktivt.
Denne teknikken er tydeligvis best å bruke hvis du ikke trenger å legge til mye kontekstuell informasjon til hvert bilde, selv om svevehendelsen gir en god mulighet for litt tekst eller grafikk.
Shankar

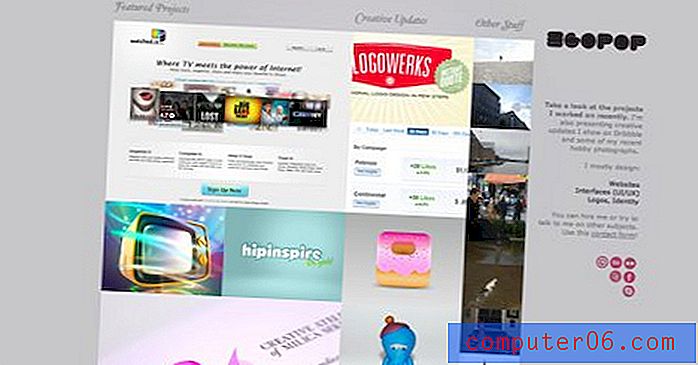
Egopop

Gratis ansikter

Analog digital

Elliot Lepers

XMind

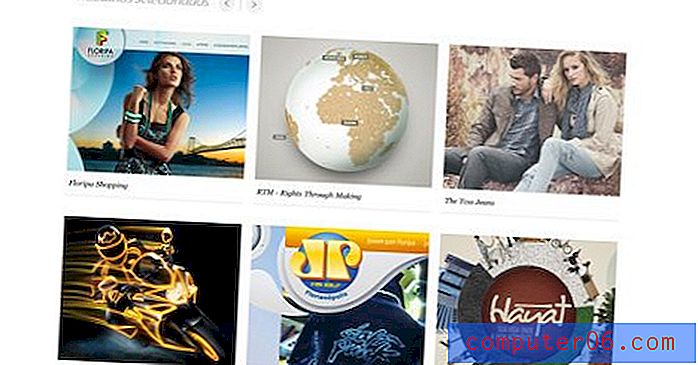
Varier den vertikale høyden
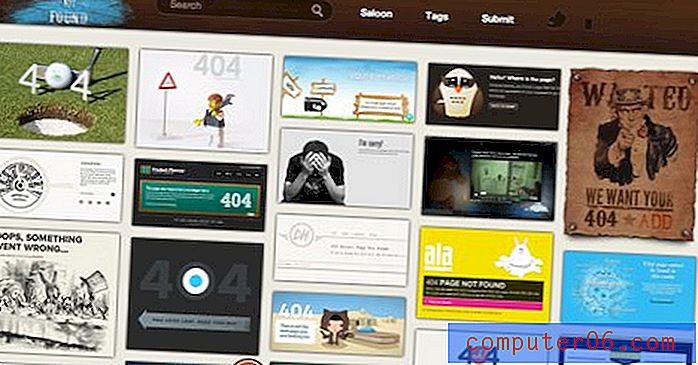
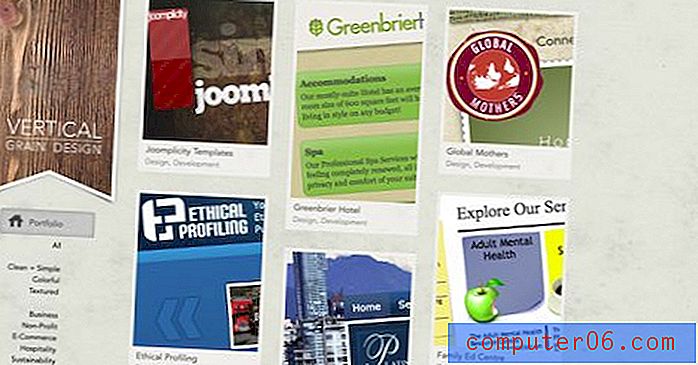
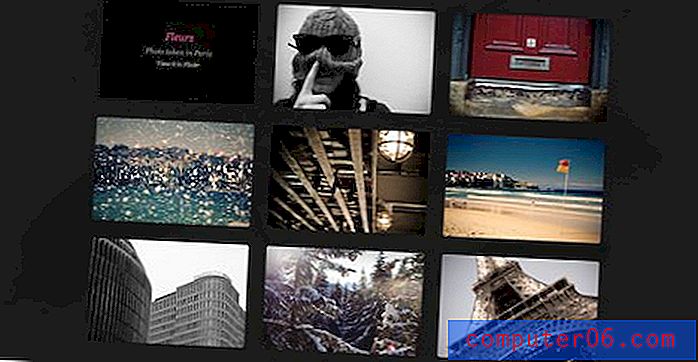
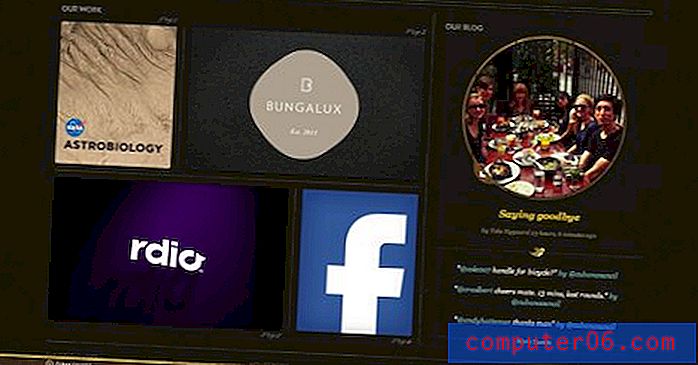
Når du varierer den vertikale høyden på bildene i galleriet, er resultatet en mye mer organisk utseende. Selv om det fremdeles styres av ensartede regler, føles ikke oppsettet like stivt som med et typisk rutenett.
Dette er tydeligvis den perfekte løsningen for å vise bilder som tilfeldigvis har forskjellige høyder, men bør også være en vurdering når det samlede sidetemaet er avslappet eller fritt flyter.
404 ikke funnet

Paul Mitchell Kelly

Bare Sean

Vertikal korndesign

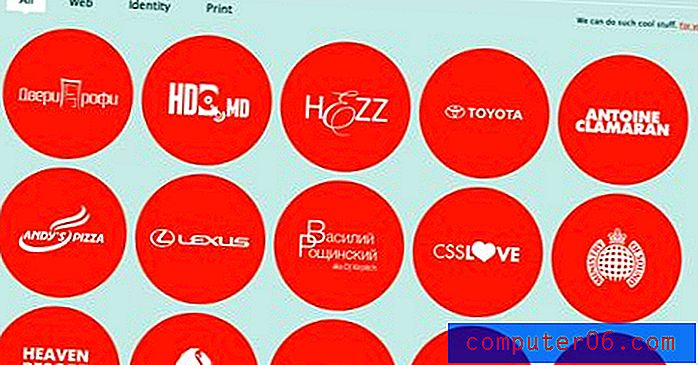
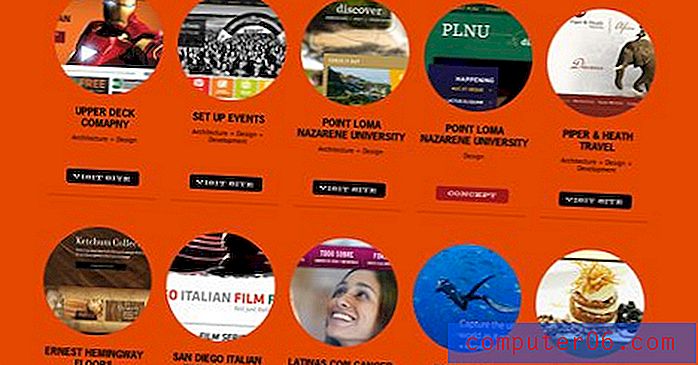
Ikke vær firkantet
Firkanter er kjedelige! Hvis du vil at galleriet ditt skal bryte formen, kan du prøve å eksperimentere med forskjellige former for miniatyrbildene. Det typiske andre alternativet er sirkler, som du vil se nedenfor, men som det første eksemplet viser, er det definitivt effektivt å gå enda lenger og gjøre noe helt eget.
Arnaud Beelen

sellected

Center of Attention

Lidenskap om design

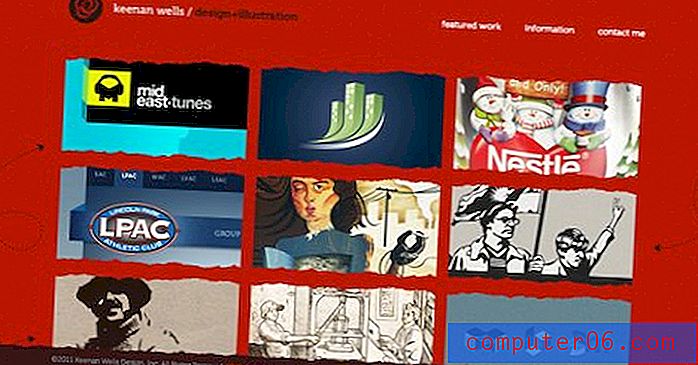
Keenan Wells

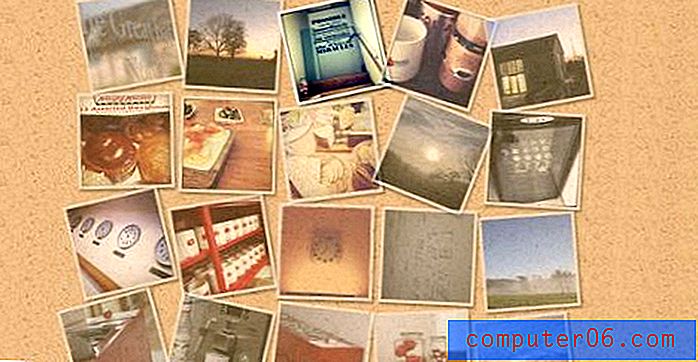
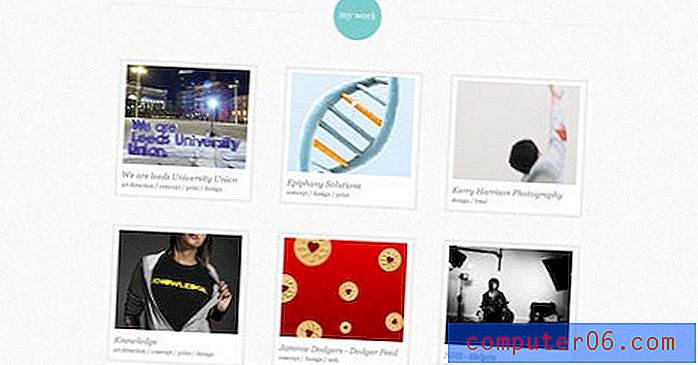
Skjeve bilder
CSS3 gjør det enkelt å lage mange flotte visuelle effekter. En nylig populær bildebehandling har vært å bruke CSS-transformasjoner for å rotere bildene i et galleri, en effekt som ofte er sammen med en animasjon på svevet.
Resultatet ligner mye på bilder som henger skjevt på en vegg eller polaroider spredt på et bord. Her er noen forskjellige varianter av effekten.
Mooreish

Broke Design

Født i låven

Shadow Games
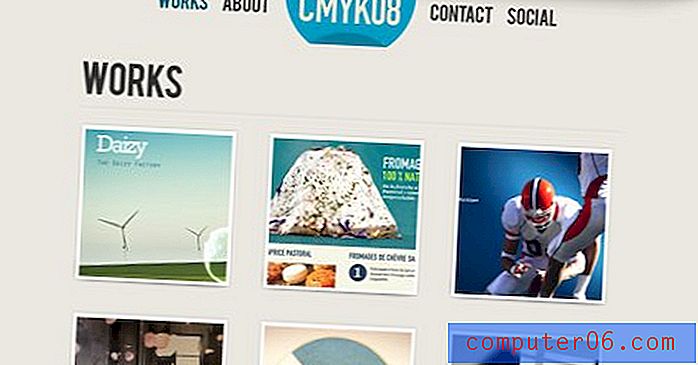
CSS-boksskygger er en ganske enkel egenskap å jobbe med. Bare angi posisjon og fjæring, så er du klar til å gå. Mange utviklere har nylig oppdaget at ved å kombinere skygger med transformatorer og pseudovelgere, kan du oppnå massevis av forskjellige og imponerende resultater.
Skyggene du bruker på galleriet ditt kan endre den generelle følelsen av hele siden. Sjekk skyggene nedenfor, og hvordan de gir en illusjon av å re-forme bildet.
CMYK08

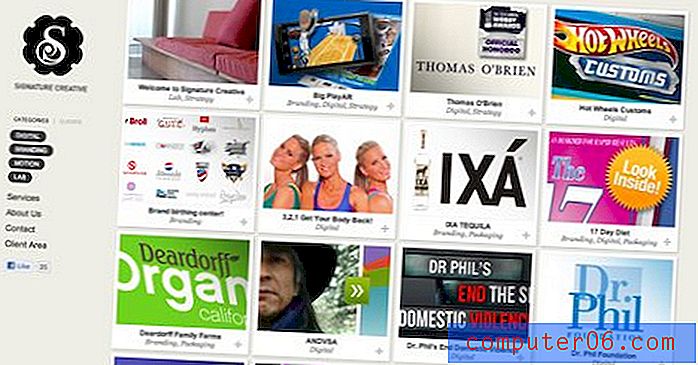
Signatur Kreativ

Bronco

Calabriae Studio

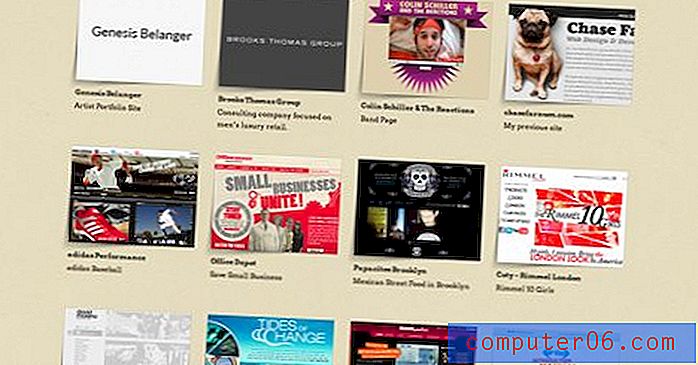
Chase Farnum

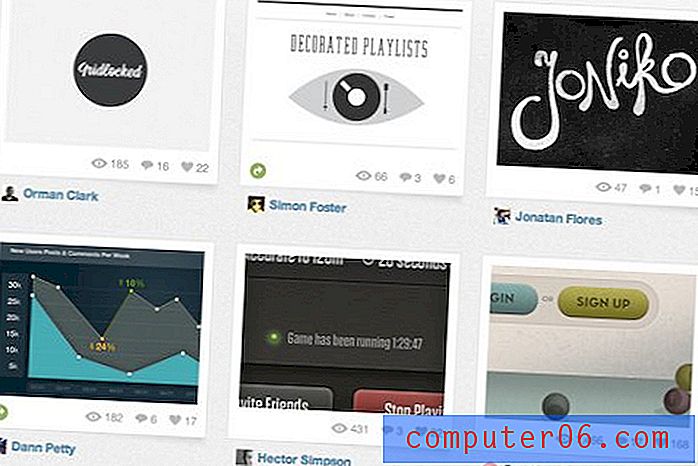
Dribbble

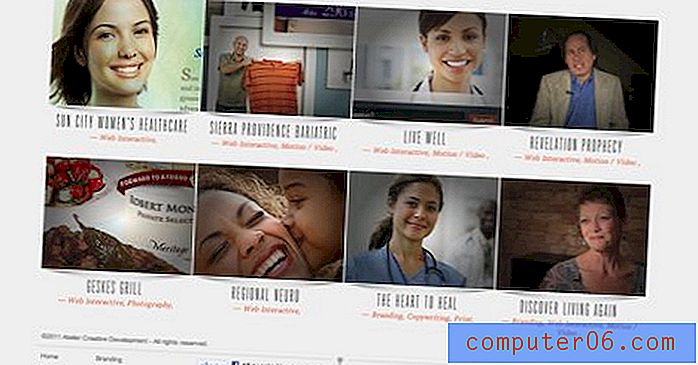
Atelier

Andre inspirerende gallerier
Toni Digrigio

Andrea Ives

Vi er stort sett alvorlige

Svart slips

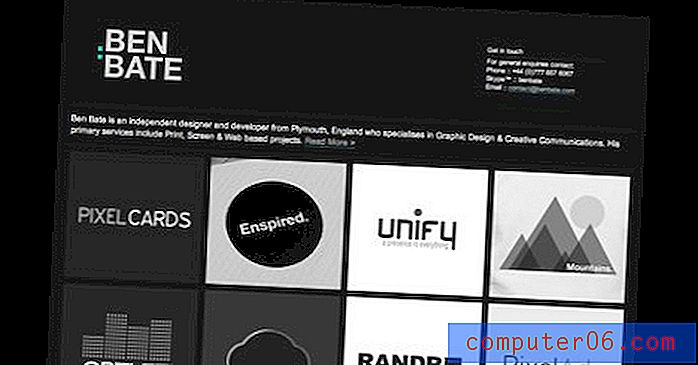
Ben Bate

Andre Kreft

Leeds grafisk designer

Anderson de Paulo

Barnt & Arnst

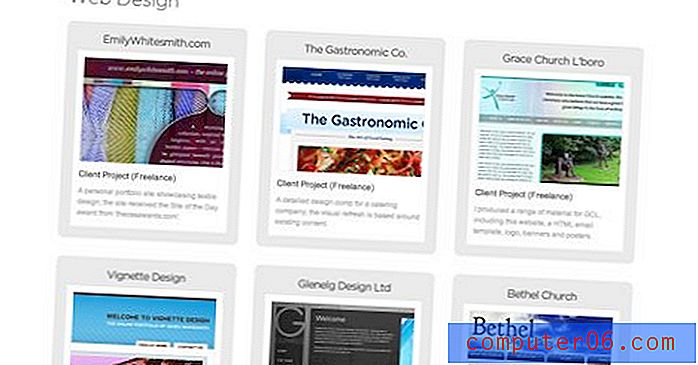
James White Smith

Ketch Studio

Hvem er gjest

Media Rain

Chris Arbini

Sumit Paul

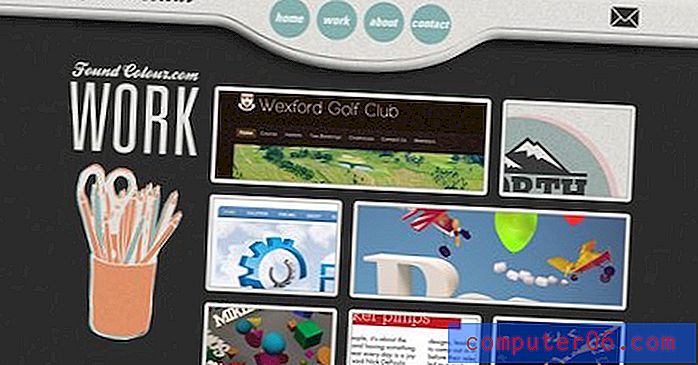
Fant farge

Hoban-kort

Dele

Et punkt Hella

Kubi Media

Cuban Council

Elegante måker

Froot

Arts Code

Mathieu Clauss

Vis oss din!
Nå som du har sett vår samling av noen av de mest interessante galleriene rundt, er det din tur til å dele. Legg igjen en kommentar nedenfor med en lenke til alle gallerier du enten har bygget eller bare har funnet inspirerende.