Creative Gallery of Parallax Website Designs
Det begrensende todimensjonale aspektet ved dataskjermer i dag begrenser hvordan nettsteder bygges. Når du designer parallaks-nettstedoppsett, kan disse bringe effekter og grafikk i tredimensjonal skjønnhet rett foran øynene dine! Ofte opprettet med Adobe Flash eller JavaScript-biblioteker, blir denne effekten ikke ofte brukt, men gir en veldig unik følelse.
Nedenfor er noen veldig kreative eksempler jeg har satt sammen for digital inspirasjon. Nettdesignere fra hele verden kan samle ideer til nettsteder med parallaxstil. Det er ikke et veldig forvirrende emne, og når du først har satt en designstil i tankene dine, er det lett å stikke litt grafikk og kode det hele sammen.
Utforsk Envato Elements
Rastape
Her er hele bakgrunnsdesignet representativt for en restaurantkjede. Den viktigste toppnavigasjonen er lett å finne, og animasjonene er veldig slanke.
Ved første landing på siden starter skurrende musikk automatisk. Dette er kanskje ikke den beste presentasjonsevnen, men det viser karakter. Heldigvis kan lydavspilleren mot toppen av skjermen enkelt endres. Du finner også kontaktinformasjon mot bunnen.

Billy's Downtown Diner
Billy's Diner gir en retro følelse av klasse til retro-temaet. Nettstedet viser en vakker side med skrifter og kreative farger, og er enkelt å navigere.
Høydepunktene inkluderer godt plassert navigasjon og strålende typografi. Mye av spisefølelsen blir brukt på header-animasjonen. Dette eksemplet med parallaksrulling berører nostalgiske toner fra den klassiske restauranten fra 1950-tallet.

Atlantis verdensmesse
Dette er personlig en av favorittnettstedene mine. Designanimasjonene er så flytende, og nettutvikleren brukte stort sett alle CSS-teknikker for å oppnå dem. Både nybegynnere og profesjonelle må undre seg over dette kunstverket.
Når du kommer ned til lavere nivåer av nettstedet, kan du finne kontaktinformasjon og tom annonseplass. Du kan merke at effekten følger en person ned i en heis ned i de dypeste havdypene mot Atlantis. Vektorgrafikken er fantastisk for visuelle designere over hele verden.

B5 Design
Med B5 Design Studio beveger parallaksrullingen seg horisontalt gjennom navigering. Den første startsiden inneholder noen få lenker til eksterne kilder uten sidefelt. Det er ikke noe for forvirrende ved brukergrensesnittet, som virkelig skiller seg godt ut.
Du vil merke at all teksten på siden er skrevet gjennom HTML og stylet med CSS. Ingen Flash har blitt brukt, selv ikke med bilder, og ved nærmere undersøkelse blir forfatterne drevet av jQuery. Dette kan også sees i kontaktskjemaet deres, som har praktiske verktøytips.

Snoggle Media
Denne nettsiden er også opprettet med jQuery. Du vil kanskje merke at de kjører en sidenavigasjon som panner motsatt av B5 - som er loddrett opp og ned på siden. Bruken av lyse bakgrunnsfarger passer godt sammen med de minimalistiske tonene.
Nettstedet driver en blogg som er drevet under et lignende tema. Selskapet kjører sannsynligvis WordPress 3.x med en jQuery-divisjon i HTML. De har også utnyttet SEO fenomenalt ved å tilby alternative og unike nettadresser for Google å gjennomsøke.

Nettdesign Karlsruhe
Selv om det utelukkende er skrevet på tysk, har nettstedets designer tatt nøye hensyn til å godkjenne parallaksrulling. Hele nettstedet fremstår som et førstepersons syn på treunderlag.
Notater plasseres som navigasjon, og designeren inkluderer eksempler på hans tidligere arbeider. Porteføljestilen han gjengir fremstår mye mer dynamisk enn mange. Dette kan være en annen stor bruk av jQuery-biblioteket på jobb. Ved å klikke på et bilde får du en forhåndsvisning og ytterligere informasjon til prosjektet.

FillStudio
Fill Studio er et elegant eksempel på veldig minimalistisk tenking. Du kan finne eksempler på myke fargetoner på hele nettstedet deres. Hovedsiden mangler mye, men navigasjonen er enkel og holder den besøkende fokusert på bare noen få oppgaver.
Porteføljesiden deres er veldig imponerende og demonstrerer vakre kunstneriske verk. Hver er utpekt et unikt fargeskjema som vises ved musepekeren. De viser også mer prosjektinformasjon og kontaktlenker.

Kalendiar
Når jeg tenker på unike skiller Kalendiar seg ut over resten. Nettstedet deres fokuserer på et lignende førstepersons syn på et tilsynelatende rotete landskap. Typografi og grafiske bilder er spredt og demonstrerer litt forvirring.
Jeg har virkelig mye respekt for deres unike kunststil. Det er veldig vanskelig å designe nettsteder, spesielt noe så komplekst. Jeg synes tittelen deres har mye makt, pluss at morsmålet deres ikke er engelsk og går glipp av et stort publikum.

Overskrift Kreativ
Et vakkert, kreativt designbyrå som har dype, rike farger for mange av brukergrensesnittets komponenter. Igjen finner du kjernelinkene og navigasjonsstiene mot toppen av siden.
Parallax-komponenten er i stand til å demonstrere unike koordinater for å inneholde informasjonsstykker. Denne designstilen har et dashbord eller en desktopinnstilling. Brukere blir guidet sammen med koblingene til områder der de kan finne bedriftsinformasjon, kontaktinformasjon og eksempelverk.

Tennessee Trails & Byways
Jeg elsker absolutt Tennessee reise nettsted. De har noen vakre parallaks-animasjoner og tilbyr til og med en kort tutorial rett før nettstedet lastes inn. Gitt at det ikke er vanskelig å jobbe gjennom nettstedet deres, men det hjelper teknologihemmede.
Det er enorm informasjon plassert på nettstedet. Mange av attraksjonene som er oppført inneholder Facebook-sider som er lenket direkte fra nettstedet. Alle popups inneholder ekte tekst og er utviklet under jQuery. Siden inneholder faktisk mange menyer, som alle bruker kraftige flyout- og undersides animasjonsteknikker.

Mush Game
Jeg elsker det digitale vektorkunstverket som er tildelt Mush. Deres merkevarebygging er bedårende og skiller seg virkelig ut blant de mange andre nettsteder. Fremtredende som parallaksebakgrunn kan du se bevegelsen til trær og hengende grener i skogen.
Du vil merke at Mush har tatt med en kort demovideo til appen deres. Den er vist på Windows Phone 7 og bruker mange kule grafiske motorer! Som alltid finner du kort kontaktinformasjon og lenker til bunntekstdelen.

Pisk nettstedet ditt
Pisk nettstedet ditt er en fin applikasjon med noen lyse funksjoner. Du kan oppgi en URL i adressefeltet for å rote med utformingen. Det hele er bygget på HTML5 og har noen få tilpassede jQuery-effekter. Det er et fint sted å leke med hvis du har 15 minutter!

Diego Chávez
Dhype er ikke innbegrepet av parallaks-design, selv om den har et levende grensesnitt. Jeg personlig elsker bakgrunnseffektene. Det er funky, og virkelig tilfører selskapenes personlighet.
De fleste av sidelinkene vil vise popups eller lysbildesider. Disse inkluderer kontaktinformasjon og porteføljearbeid. Siden siden er lite på sider, gjør navigasjon til en lek! Det er vanskelig å gå seg vill, noe som er bra, siden all informasjonen du trenger er fokusert foran og midt.

Netlash
De kreative energiene som er plassert i Netlashs design er ekstraordinære. Jeg elsker deres bruk av navigasjonspanel i dashbordet, da det gir så mange av bakgrunnsbildene liv.
Du kan bla loddrett gjennom de forskjellige sidene. Dette tillater navigering uten koblinger eller jQuery-glidebrytere og demonstrerer også hvordan alt kan gjennomsøkes på en enkelt side. Du vil også legge merke til kontaktinformasjon og bakgrunn i bedriftsinformasjon, som viser anken at du har besøkt en ny side.

Nicosia Longhi
Porteføljen nedenfor inneholder så mange fascinerende brukergrensesnitt-justeringer. Bakgrunnsmusikken er hyggelig og forstyrrer ikke surfing i oppsettet. Jeg vil faktisk hevde at det er en vakker aksent til det overordnede nettstedstemaet.
Dette er ledsaget av en diskografi av musikalske verk og annen informasjon om kontakter. All informasjonen deres vises også i jQuery-vinduer uten å laste inn siden på nytt. Dette sparer mye energi på lang sikt og lar brukerne føle seg inspirert.

Gable
Det ser ut som Gable blir kjørt gjennom en jQuery-motor med blackbox-popups. Disse brukes ofte til å holde bildegallerier og små sider med sideinformasjon. Navigasjonsmenyen finner du i parallaksgalleriet med kunstverk - selv om det er litt forvirrende.
Mye av nettstedinformasjonen er godt lagt opp og tilbyr noen ganske sterke ressurser. Jeg liker utformingen, og selv om det ikke er noen etiketter på hvert element, kan du sveve for å finne ut hvor de fører. Og det er ikke så ille å bare utforske siden hver side åpnes i samme vindu uten oppdatering.

Head2Heart
Galleriet med skyvektorer ser ut til å spore en sti mellom himmelen. Når du følger navigasjonsnumrene langs bunnen er det veldig enkelt å finne informasjon og stier mot det du leter etter.
Jeg undrer meg over dette nettstedets unike fargeskjema og layout. Det er så mange fantastiske animasjoner som alle virker så flytende i sammenligning. Kontaktskjemaet deres viser noe svakt vektorarbeid og livlige brukerkomponenter. Hvis du liker parallax nettsteder er dette absolutt en å sjekke ut for inspirasjon.

Esteban Muñoz
Estebans portefølje tilbyr et bredt spekter av eksempler. Hans arbeid er fenomenalt og vises proporsjonalt på den øverste delen av nettstedet. Det er her du også kan finne navigasjonslenker som alt inneholder innhold på samme side.
Parallax-rulleeffekter brukes tungt i bunnteksten hans med håndtegnet skykunst. Han har noen unike eksterne lenker til eksterne kilder som sponser nettstedet hans i designgallerier. Dette er en kraftig måte å skape tillit blant kundene dine og lande mer prosjektarbeid.

Farmhouse Fare
Nok et horisontalt rullende parallaksoppsett som passer perfekt i vårt sett! Farmhouse Fare holder en innstilling av gammelt landskjøkken som vises i bakgrunnen for hver seksjon. All ytterligere informasjon er inkludert i en popup med ekte tekst.
Hele nettstedet ser ut til å være kjørt på HTML og jQuery som gir animasjoner. Du finner standard navigasjonslenker til toppen som representerer kontaktinformasjon og prisutdelinger. De lager herlig pudding og andre desserter og har gått ned i virksomheten i årevis.

BeerCamp på SXSW 2011
Beer Camp bruker noen veldig levende typografi for å demonstrere arbeidet sitt. Mye av tittel- og underoverskriftstittelene er vanskelige å lese selv for de med stort blikk. Ved å rulle ut med musehjulet ditt kan du zoome inn i teksten som kan virke liten til å begynne med.
I tillegg når du navigerer mellom overskriftskoblingene vises zoomende animasjonseffekter. Dette kan sees fra hvilken som helst av sidene deres og viser en fantastisk effekt. Nettstedet ser ut til å være skrevet i HTML som kan bruke jQuery fontbiblioteker.

Ben livvakt
Jeg er en stor fan av Ben sitt arbeid. Han har skapt en digital verden på nettstedet hans som lar deg navigere gjennom mørke smug i byen hans. Du finner ingen fysiske navigasjonslenker da den eneste informasjonen er rettet mot toppen og bunnen av siden.
Ben setter også hele galleriet på en side. Dette betyr ingen forfriskende, som det er vanlig med alle parallaxgalleriene vi har sett så langt. Den sanne inspirasjonen her ligger i bakgrunnsgrafikken og kompleks animasjonsstil for jQuery. Jeg er tilhenger av Bens layout og vil gjerne se andre designere lage lignende atmosfærer på sine nettsteder.

TEDxPortland
TED er en fantastisk begivenhet med noen av de mest kunnskapsrike høyttalerne. Nettstedet deres inneholder noen fantastiske videoer, og for Portland-arrangementet deres kunne jeg ikke være lykkeligere med designvalgene deres. Hele nettstedet er basert på parallax-rulling mens du holder overskriften i takt.
Du kan navigere gjennom hver side med letthet og uten oppdatering. Den svarte bakgrunnen gir et perfekt lerret for sprø hvit bokstav for å hoppe av siden. Du kan velge å bla med sidefeltet i stedet for å bruke navigasjonslenker. Imidlertid er denne metoden mye tregere, og det krever litt kunnskap å navigere manuelt.

Resolutionism
Dette webdesignselskapet har gjort mange ting riktig i oppsettet. De bruker mange jQuery-effekter på sidene sine for å gnistre opp ting ganske mye. Du kan finne porteføljelinkene deres raskt tilgjengelige og med et sprøtt sprett av animasjonsenergi.
Hver casestudie tilbyr en direkte kobling til prosjektet, samt en utfyllende video for potensielle kunder. Du finner kontaktinformasjon samt veibeskrivelser for Google Maps nederst på siden. Du kan sortere gjennom individuelle innlegg i øverste høyre hjørne på hvert panel.

David Beckham
Davids nettsted er veldig minimalistisk som viser hvor enkel overføring av informasjon kan være. Hvert skyvepanel kan nås via navigasjonssystemet til høyre. En serie hvite prikker er tilgjengelige og kan klikkes som navigasjonsseksjoner.
Panelene har en annen bakgrunn av David og har også hvite bokstaver over en svart bakgrunn. Mot bunnen finner du noen ressurser for kontakt og studiepoeng. Også en fancy pixel-teller som viser hvor mange individuelle piksler du har rullet

Ap-o
Apo driver en fantastisk webside med vakre parallaks-skyve animasjoner. I nedre høyre hjørne finner du en pil som fører deg fra hver sideseksjon til den neste. Nettstedet hans kjører i en vertikal atmosfære, noe som gjør det mye enklere å bla ned uten jQuery-effekter.
En ulempe jeg har funnet er at det ikke er mye av et navigasjonssystem i utgangspunktet. Du kan synes det er vanskelig å gå gjennom hver side og trekke tydelig informasjonen du trenger. Bakgrunnen hans er også litt hard på øynene som kan mykes eller leges litt mer.

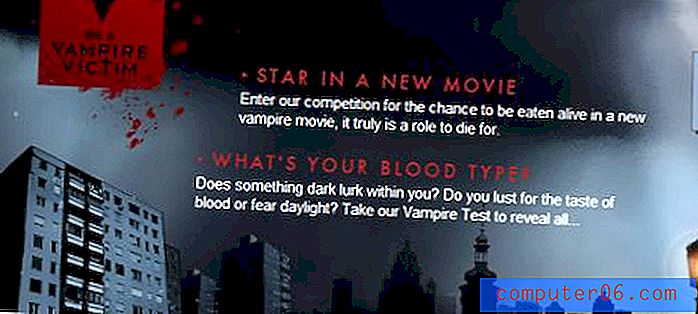
Vampyroffer
Nå er dette en skremmende webside. Designeren inkluderte mange realistiske kunstverk av vampyrer, monstre og mørklagte smug for å skremme av selv de mørkeste spøkelser. Parallaksrullingen fungerer riktignok strålende! Det er et fantastisk tilskudd i det nifs temaet.
Informasjon legges ut vertikalt, noe som kan forventes av hvilken som helst klassisk utforming av nettstedstil. Koblingene og sideteksten er litt vanskelig å lese, da det skurrende bakgrunnsbildet virkelig hopper ut av deg. Men jeg må applaudere designerne i en utrolig kreativ innsats som jeg aldri har opplevd før.

Produksjon d'Essai
Et aspekt jeg virkelig liker designen deres er inkludering av språkoversettelse. Du kan velge å overføre mellom italiensk eller engelsk fra høyre hjørne. Nettstedsmenyen er også skjult som standard, en funksjon som er litt forvirrende.
Deres sideanimasjoner er strålende og har virkelig noen fantastiske parallakseffekter. Bakgrunnsbildene gjentas ofte og vil bære hele katalogen og kontaktsidene deres. Du finner også en strålende porteføljeseksjon som også inneholder verk i et jQuery-galleriformat.

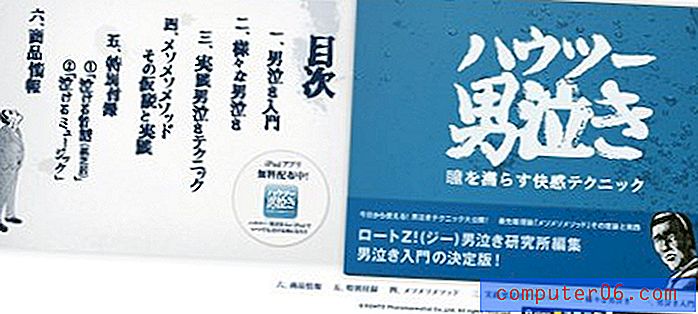
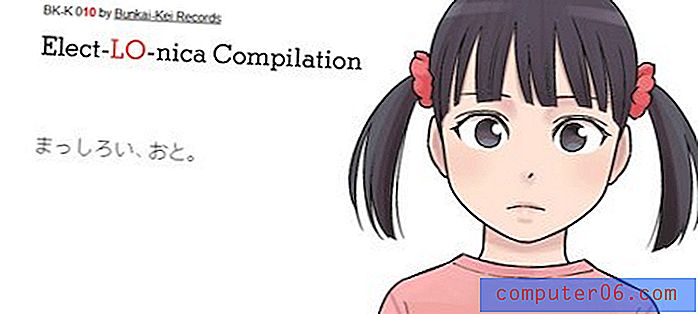
Elect-LO-nica
Dette japanske baserte nettstedet fungerer også på parallaksforvrengningseffekter og vertikal rulling. Du kan finne noen pene animasjonseffekter når du blar nedover som viser noen vakre vektorgrafikk.
All teksten er skrevet på japansk. Du trenger imidlertid ikke å forstå innholdet på nettstedet for å følge med design design. Mot bunnen kan du finne en sporliste og litt ytterligere kontaktinformasjon. Jeg liker deres layouttilpasning, da det representerer et veldig enkelt tankesett.

Rohto Japan
Rohto Japan er et mye mer fremtredende selskap. Oppsettet er igjen omtalt ved å bla horisontalt og tilby forskyvende lenker. Langs det nederste laget finner du koblinger for sosiale nettverk og eksterne kontakter.
Over disse er de viktigste navigasjonslenkene. De skiller seg ikke ut mye og kan til og med være bedre langs den øverste delen av siden, som stort sett er tom. Sidedetaljene er veldig skarpe. Jeg er også en stor fan av animasjonsstilen deres som er rask og flytende til overgang.