Design en typisk typografisk bryllupsinvitasjon
I dag skal vi ta et skritt tilbake fra nettet for å sette i gang med et godt, gammeldags trykkdesignprosjekt. Bryllupsinvitasjoner har blitt et hovedmål for hjemmevokste designeksperimenter, så vi kommer til å dykke ned i en og se hva vi kan komme på.
Vi bruker et stort typografifokus kombinert med noen enkle ikoner for å gi det ferdige produktet en sofistikert vintage appell. Vi vil også gjøre hele saken med bare to flekkfarger.
Sluttprodukt: Ta en titt eller last det nedDokumentoppsett
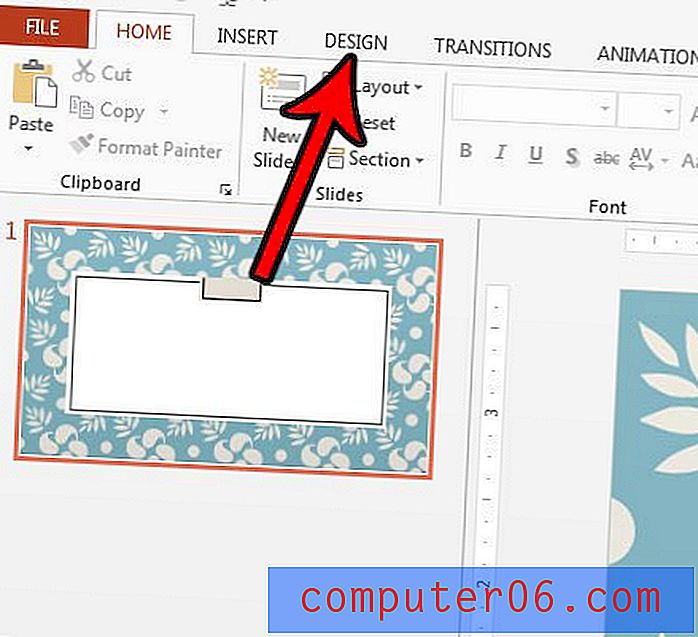
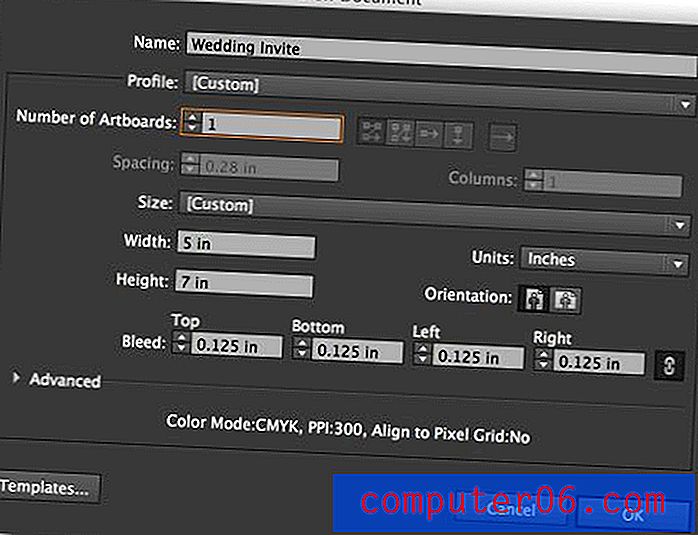
Det første vi trenger å gjøre er å sette opp et dokument. Jeg kommer til å bruke Adobe Illustrator til dette prosjektet, men prosessen er ekstremt lik i InDesign, så du burde være i stand til å følge godt med hvis det er slik du foretrekker å gå.
For dokumentstørrelse, la oss gå med en fem-syv-basis med en åttendommers blødning helt rundt. Vi bruker en solid hvit bakgrunn slik at blødningen ikke er for avgjørende, men det er en god praksis å alltid sørge for at du setter opp en.

Én ting til som jeg liker å gjøre er å lage en guide for levende områder som fungerer som en grunnleggende visuell fremstilling av hvor nært hvilket som helst kunstverk eller type får lov til å komme til kanten av dokumentet. Med utskriftsdesign ønsker du å unngå vanskelige kantklemmende elementer og være sikker på å ha rikelig med pusterom rundt kanten.
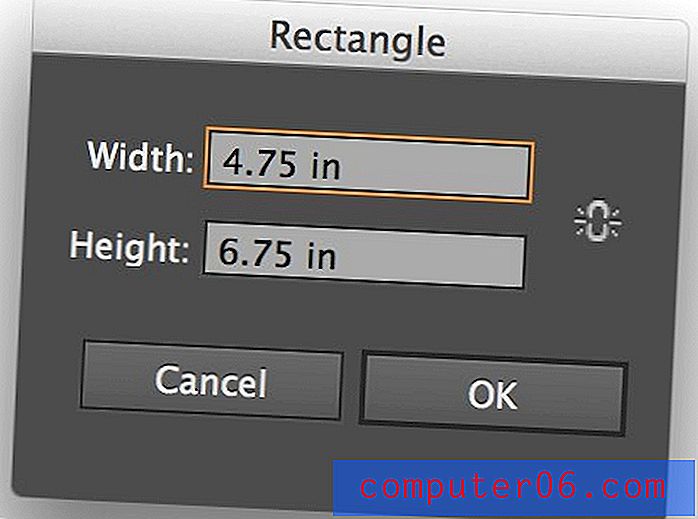
For å gjøre dette, ta tak i rektangelverktøyet og klikk en gang på det tomme lerretet. Dette skal få opp en boks som lar deg legge inn dimensjonene til formen din, skriv inn 4, 75 inches for bredden og 6, 75 inches for høyden.

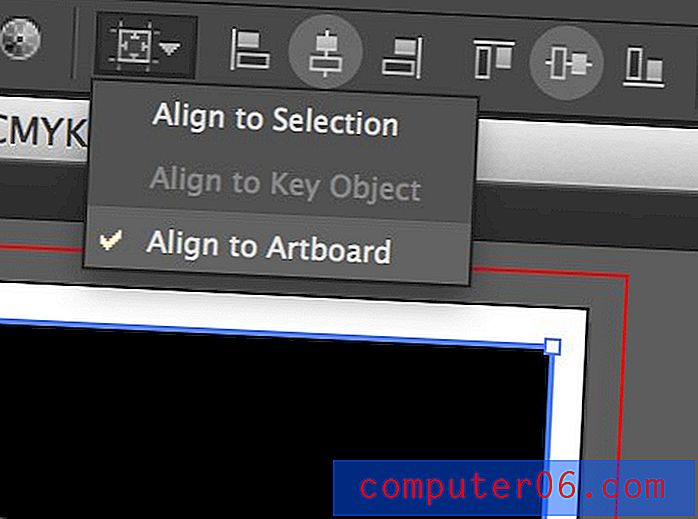
Når du har det store rektangelet på siden, sentrer det med justeringsverktøyene øverst på dokumentet. Forsikre deg om at "Align to Artboard" er valgt, og juster deretter boksen loddrett og horisontalt mot midten.

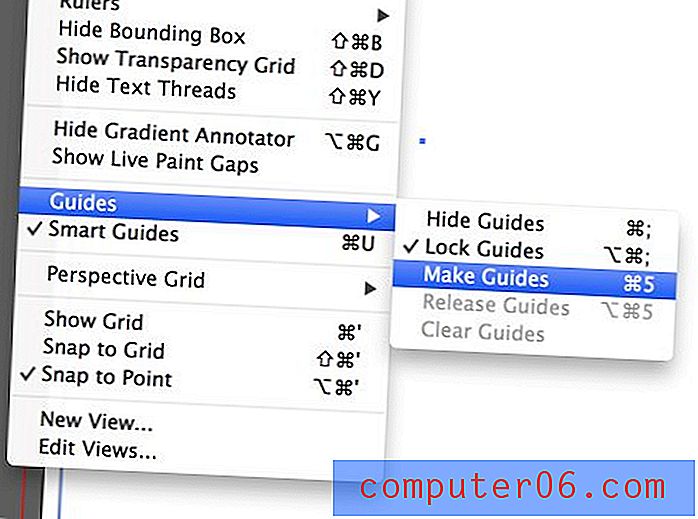
Nå vil vi gjøre denne boksen til en guide. For å gjøre dette, kan du enten trykke Command-5 eller gå til Vis> Guider> Lag guider .

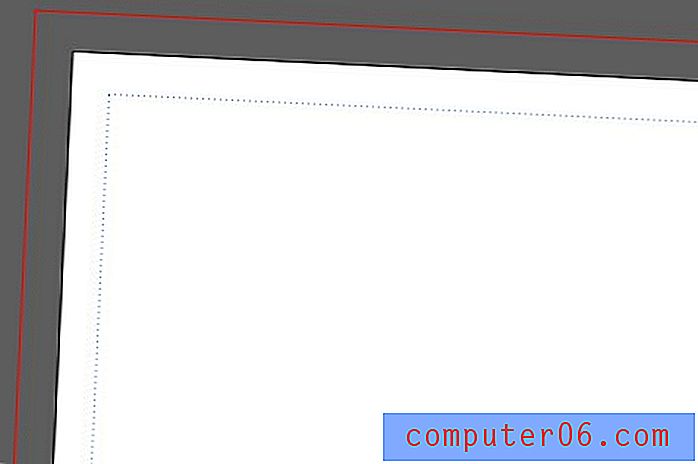
Kanten på dokumentet skal nå se ut som bildet nedenfor. Som standard vil guidene dine være satt til en solid linje, men jeg vil endre dette til en stiplet linje i Illustrators preferanser. Jeg vil også sørge for at guidene er låst med Command-Option-Semicolon .

Datostempel
Når jeg designer noe, liker jeg å tenke på hvilken informasjon som kommer til å bli den viktigste. Det slår meg at for en bryllupsinvitasjon er datoen ett stykke informasjon som seerne umiddelbart vil vite. Når de henger invitasjonen i kjøleskapet og viser tilbake til det senere, er dette sannsynligvis informasjonen de vil lete etter.
“Selv om du teknisk sett kan få Lost Type-skrifter gratis, er det en god idé å legge igjen et tips for å vise din takknemlighet for designeren. “Som et resultat ønsker vi å gjøre dette fint og fremtredende, så vi begynner her. Før vi begynner, trenger vi et skrifttype. Jeg trenger noe sterkt og attraktivt som jeg kan bruke gjennom hele designen, gitt at det nesten helt vil bestå av type.
Siden vi går etter et vintage-utseende, tror jeg at Duke fra Lost Type er det perfekte valget. Vær oppmerksom på at selv om du teknisk kan få Lost Type-skrifter gratis, er det lurt å legge igjen et tips for å vise din takknemlighet for designeren.

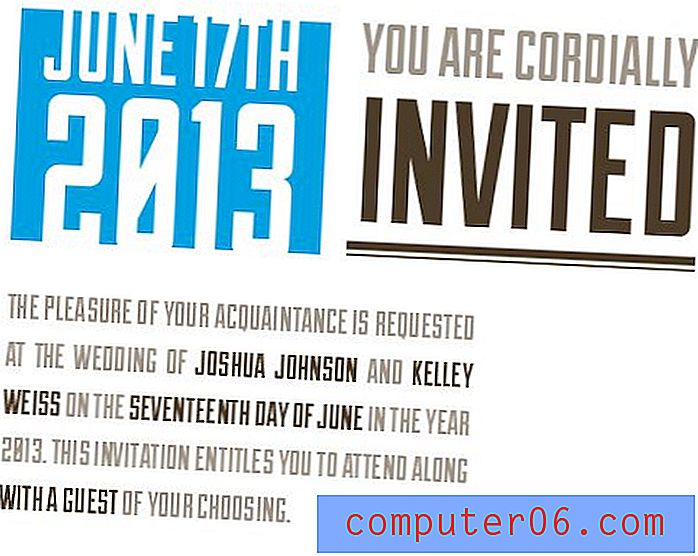
Når du har lastet ned og installert skriften, skriver du ut datoen med store bokstaver som vist i eksemplet nedenfor. Legg merke til at jeg bruker "fyll" -variasjonen til skriften.

Jeg vil at dette skal bli enda mer iøynefallende som det er for øyeblikket, det kommer til å være mye type på siden, og dette må skille seg ut på en eller annen måte. For å oppnå dette, la oss reversere det på en svart boks.

Legg merke til hvordan typen faktisk strekker seg utenfor rammene, dette er en viktig del av det estetiske, så sørg for at du gjentar den. For referanseformål er boksen omtrent 2 x 1, 5 tommer.
Overskrift
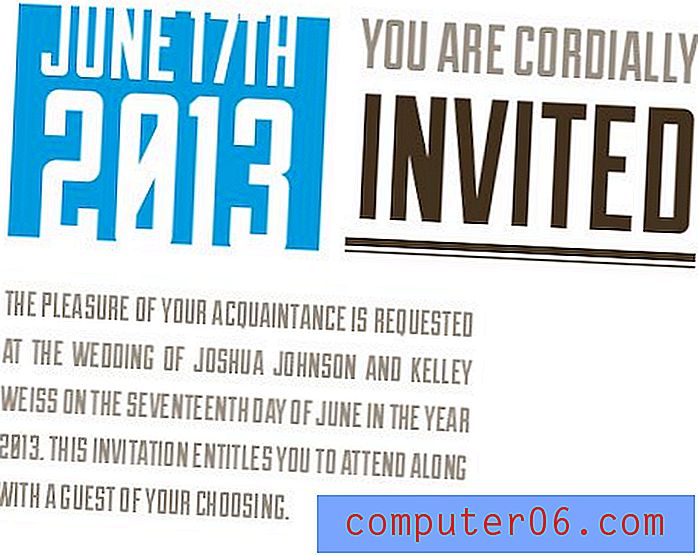
Nå er det på tide å piske opp en overskrift. Teknikken som vi bruker for dette er veldig lik den vi gjorde for datoen. Skriv inn ordene som i eksemplet nedenfor, med det nederste ordet som har samme mengde horisontal plass som topplinjen.

For å legge til litt visuell interesse her, la oss kaste inn en tykk understrek. Tegn en strek under teksten og gi den et firetallslag.

Det er hyggelig, men det er fremdeles litt slett. La oss tenke på det med et nytt slag. Kast en annen på bunnen og sett streken til et enkelt punkt.

Tapp det på toppen av dokumentet ved siden av datostemplingen. Toppen av dokumentet skal se slik ut:

Farge
Nå som vi har noen få elementer på siden, vil jeg begynne å tenke på farger. Vi kunne designe hele saken i svart og hvitt, og deretter legge til farger, men jeg er altfor distrahert for slik disiplin, så la oss hoppe foran og gjøre det nå.
Bare to farger?
Husk alltid at den trykte verdenen er drastisk annerledes enn nettverdenen. Noe av det du må vurdere nøye med utskriftsjobber er farge og hvordan det forholder seg til kostnadene.
"Dette er en stor beslutning fordi vi begrenser designmulighetene våre kraftig."Kommer det til å være et standard firefarget CMYK-trykk? Eller kanskje du vil spare penger og gå med en enkelt farge. Hva med å dele opp forskjellen og skrive ut i to farger? Dette er en stor beslutning fordi vi begrenser designmulighetene våre sterkt. Å gå frem med et tofarget trykk betyr at vi bare kan ha to farger og to farger i vårt design. Ingenting annet!
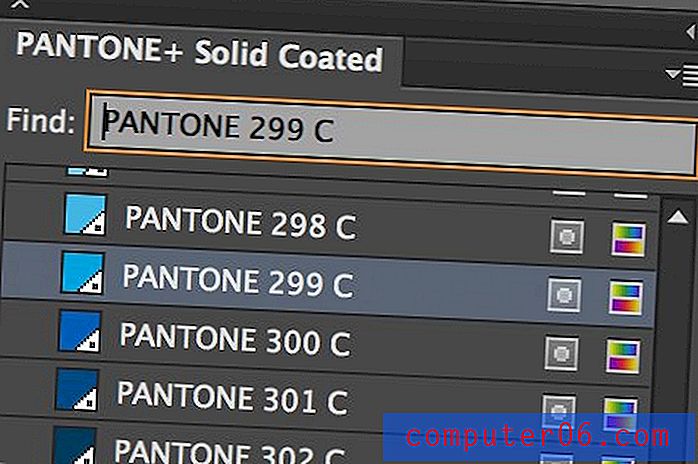
I disse tilfellene går vi vanligvis til flekkfarger (). For å få tilgang til disse i Illustrator, klikker du på den lille nedtrekksmenyen i Fargeprøver- panelet og går til Åpne fargekartbibliotek> Fargebøker> PANTONE + Solid belagt .

Dette skulle få et stort rutenett med PANTONE-spotfarger. Bytt til en listevisning og søk etter PANTONE 299 C og PANTONE 7554 C. Dette er de to fargene som vi vil bruke gjennom hele designen vår. Bruk disse til eksisterende elementer slik:

Merk: Punktfarger er bare aktuelle hvis du får trykket varen på et kommersielt utskriftsanlegg som er satt opp for en slik prosess. Hjemmekontorets blekkskriver er ikke bra for denne typen design. Bruk CMYK i stedet.
Juks med design i to farger
Ser bra ut så langt, men jeg vil gjøre ting litt mer interessante. Det er fremdeles ikke så mye variasjon som jeg vil ha. For å fikse dette trenger vi en tredje farge. Vi kan ikke gjøre dette selv om vi bruker et tofarget trykk! Eller kan vi det?

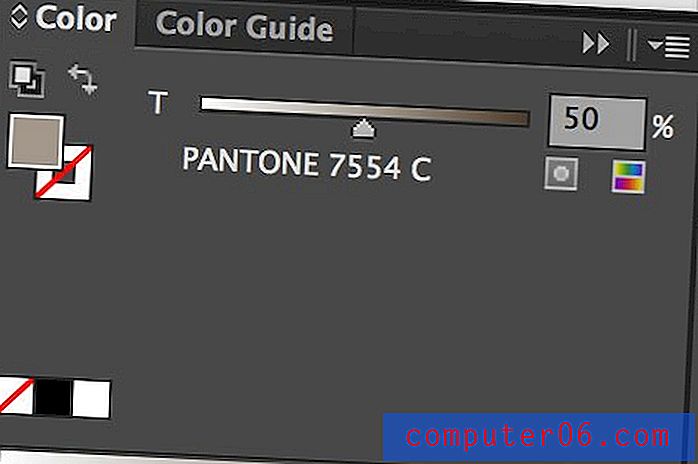
Som du ser i skuddet over, har spotfarger en spesiell glidebryter som lar deg endre hvordan blekket påføres. Ved å variere prosentene, kan vi endre utseendet på fargen uten å kreve at en annen farge legges i pressen. Ganske kult!
Med dette i bakhodet, la oss gjøre om våre to biter av elementer. Endre linjen "Du er hjertelig" til 50% og la "invitert" til 100%.

Inviter avsnitt
Når du beveger deg rett langs, er det på tide å kaste inn et avsnitt som hilser mottakeren av invitasjonen med noen detaljer om hva som skjer.
For å gjøre dette, slipp et avsnitt med en rettferdig justering og fyll den med den teksten du trenger. Bryllupsinvitasjonskopi har en tendens til å være formell, men føl deg fri til å være lystig, det er designet!

Med tanke på at vi har tatt valget mellom å bruke et stort bokstav, sans-serif-skrift, må vi huske på at lesbarhet kommer til å bli et problem. Alle bokstavene ser like ut, og det er lett å miste plassen din. For å hjelpe dette, la oss fremheve viktige deler av meldingen med et fargeskifte.

Nå skiller den viktigste informasjonen (navn, dato og gjestealternativ) seg og kan lett bli lokalisert uten hodepinefremkallende surfing.
Ringikon
All denne teksten begynner å bli litt ensformig. La oss dele det opp med en fin stor grafikk. Et bilde vil ødelegge det estetiske som vi har gått og ville være litt vanskelig å bryte ned til to farger, så la oss gå med et enkelt ikon i stedet. Det vil samsvare med vår stil perfekt.
Mitt første stopp for enkle ikoner for designprosjekter er The Noun Project, som er lastet med helt gratis ikoner for nesten alt du måtte ønske deg. Det beste: du trenger ikke å laste ned enorme ikonsett, bare finne ikonet du ønsker og laste ned den individuelle SVG-filen.
Etter litt surfing fant jeg ringikonet nedenfor, som er perfekt for invitasjonen vår.

La oss slippe dette inn ved siden av avsnittet (Illustrator håndterer SVG-filer helt fint). Bruk PANTONE 299 C-fargen til ringen og skaler den opp slik at den passer perfekt til plassen.

Brudgom
Fram til dette har vi lagt mye vekt på arrangementet og ikke nok på de faktiske menneskene. Vi vil ha en fin stor del av tekst som fremhever de to heldige kjærlighetsfuglene. Dette sikrer at så snart du ser på invitasjonen, kan du se hvem som gifter seg.
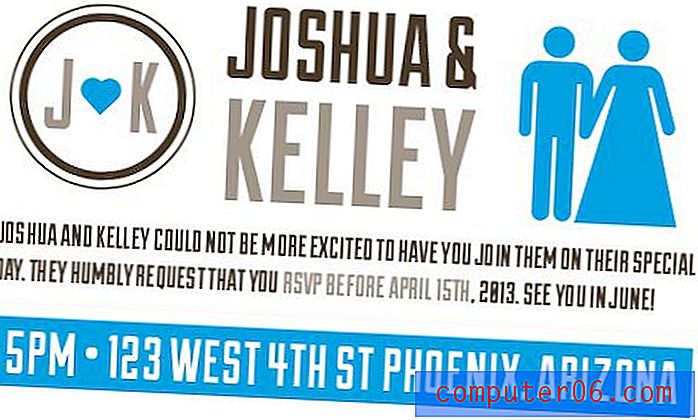
Ved å bruke designstilen og prosessene som vi allerede har etablert, kan dette gå ganske raskt. Jeg begynner med å skrive inn navnene og sentrere dem, for så å flanke den overskriften med to andre grafikk.

På høyre side plasserer vi et brud og brudgom-ikon (siden vi snakker om brudeparet her), og til venstre lager vi en tilpasset grafikk ved å bruke totaktsmetoden som vi har implementert på skillelinjer og et hjerteikon.
Vi vil kaste alt dette under kunstverket som vi utviklet før. Fra et praktisk synspunkt er dette en god sjanse til å oppmuntre gjestene dine til RSVP, så jeg kastet inn et avsnitt om dette også.

Når og hvor?
Vi er nesten ferdige med denne invitasjonen, men det er en utrolig viktig informasjon som vi har utelatt: når og hvor er seremonien?
"Bunnen av siden er egentlig førsteklasses eiendommer for nøkkelinformasjon."Det kan virke rart å overlate denne viktige informasjonen til sist, men bunnen av siden er faktisk førsteklasses eiendommer for nøkkelinformasjon. Øynene dine vil nesten alltid se på toppen eller bunnen av siden for viktige data.
For å knytte dette til datoen, som er øverst på siden, bruker vi et av de sterkeste designverktøyene våre: repetisjon. Ta den omvendte stilen til datoen øverst på siden og bruk den også her:

Dette er et veldig forsettlig trinn som visuelt binder toppen og bunnen av invitasjonen sammen gjennom lignende visuelle signaler. Det er de eneste stedene på siden som bruker denne omvendte stilen, slik at du får inntrykk av at de er relatert på en eller annen måte, selv om du ikke bevisst skjønner det.
Last det ned!
For å fullføre, bare gå gjennom og sørg for at justeringene dine ser fine ut. Det er lett å bli slurvete når du gjør endringer, men du vil at det ferdige produktet skal være perfekt. Hvis du er for lat til å bygge din egen, ikke bekymre deg, du kan ha min!
Fullførte .ai- og .eps-filer: Klikk her for å laste ned.

Konklusjon
I dag brukte vi Adobe Illustrator til å bygge en vintage typografisk bryllupsinvitasjon med to flekkfarger. Det endelige resultatet er ganske stilig og er en fin måte å kunngjøre et bryllup for deg eller en venn. Legg igjen en kommentar nedenfor og la oss få vite hva du synes!
Hvis du er i markedet for mer inspirasjon til bryllupsinvitasjon, kan du sjekke ut samlingen vår med 50 eksempler på fantastiske designede bryllupsinvitasjoner.