Mestring av brukeroppmerksomhet med Feng-Gui
I dag skal vi diskutere viktigheten av å bevisst henvise brukerens oppmerksomhet til delene av siden, fortjener det mest. Vi vil diskutere hvordan folk er tilbøyelige til å lese en side og hvordan vi kan bøye den tendensen til vår egen vilje.
Vi vil også se på et fantastisk produkt som lar deg få et raskt øyeblikksbilde av hvordan en typisk bruker vil se designene dine, slik at du kan begynne å forbedre layoutene dine med en gang.
Å spå brukerøye bevegelser

Å etablere et bevisst og forsettlig visuelt hierarki er noe jeg stadig diskuterer om Design Shack. Å være i stand til å strukturere en side slik at brukeren får informasjon om hvordan du vil ha dem, er en enorm nøkkel til å være en vellykket grafisk designer.
Hver gang du lager noe, bør du hele tiden analysere hvor og hvordan du leder brukerens oppmerksomhet. Hvis du forsømmer dette trinnet, kan resultatet være at en typisk bruker tar en ganske uønsket bane som du utilsiktet har satt opp. For eksempel kan noe i bunnteksten på nettstedet fange brukerens oppmerksomhet fremfor alt annet og deretter føre den av siden, slik at personen mister oppmerksomheten og går videre ganske raskt.
Jo mer du tar bevisste beslutninger om å vurdere det visuelle hierarkiet, jo bedre blir du til å ta i bruk dette prinsippet. Du lærer å instinktivt ta beslutninger som maksimerer budskapet du prøver å formidle og oppmuntre til handling der det er nødvendig.
Til syvende og sist er intuisjon en vanskelig ting. Bare å "føle det ut" er ikke alltid det tryggeste alternativet, spesielt hvis dette konseptet er nytt for deg. Så hvordan kan du være sikker på at designet ditt blir sett slik du har tenkt?
Tips: Du er en upålitelig kilde
Det første trinnet i prosessen med å vurdere hvordan en bruker kan lese designen din, er å analysere hvordan du selv leser det. En øvelse jeg vanligvis driver med er å stirre utenfor skjermen i noen sekunder for å rydde tankene mine for å se tilbake på designet og la øynene vandre dit de vil. Tenk nøye på hva i designen som griper oppmerksomheten din og hvorfor. Dette vil gi deg en anstendig ide om hvilke elementer folk har en tendens til å trekke mot.
Til tross for at jeg synes du burde utføre denne oppgaven gjentatte ganger gjennom designprosessen for hvert sideoppsettprosjekt du legger ut på, er den overraskende sannheten at dette eksperimentet er sterkt kompromittert av deg designeren.
Når jeg maler et rom, ser jeg bare feil

Når du ser på noe du personlig har opprettet, har du nesten ingen sjanse til å faktisk se på det slik alle andre gjør. Dette er aldri tydeligere for meg enn når jeg maler et rom i huset mitt.
Etter at jeg er ferdig med rommet, går jeg tilbake og ser meg rundt for å kartlegge arbeidet mitt. Uunngåelig er dette øyeblikket da jeg blir veldig motløs. Øynene mine ser ikke et pent malt rom, men hopper i stedet fra sted til sted, og sikter mot de stedene hvor jeg vet at jeg gjorde de minste feil: det punktet der veggen malte litt over til taket eller der trimmingen har et lite drypp.
Det er faktisk ikke slik at jeg er en fryktelig maler, jeg er bare mer utsatt for å se de små feilene fordi jeg vet at de er der. Når noen andre går inn i rommet, ser de et pent malt rom og måtte søke utrettelig å finne feilene jeg ikke kan se bort fra.
Spol frem noen uker, og jeg har blitt vant til det malte rommet. Når jeg går inn ser jeg meg ikke rundt og oppdager feilene. Jeg ser faktisk knapt på kvaliteten på arbeidet eller til og med fargen på malingen. I stedet er det ganske enkelt en subtil endring i humøret eller følelsen når jeg går inn i rommet. Dette er selvfølgelig det endelige målet med prosjektet, jeg klarte bare ikke å oppleve det ordentlig før jeg var løsrevet fra arbeidet.
Tilbake til Web Design
Frykt ikke, det er faktisk et poeng til den langsvindne historien. Akkurat som meg med det malte rommet, kan du ikke ærlig se og analysere et design mens du lager det. Selv om du er stolt av arbeidet og ikke finner noe feil med det, vil øynene dine fortsatt ha en tendens til å se på favorittkomponentene dine: den logoen du brukte timer på å perfeksjonere, strukturen som du er så stolt over å ha laget helt fra bunnen av eller overskriften som du omhyggelig laget med pixel perfekt kerning.
Ditt personlige engasjement gjør deg til et elendig eksempel på hvordan en bruker vil lese et design. Så hva er alternativet da?
Testmetoder

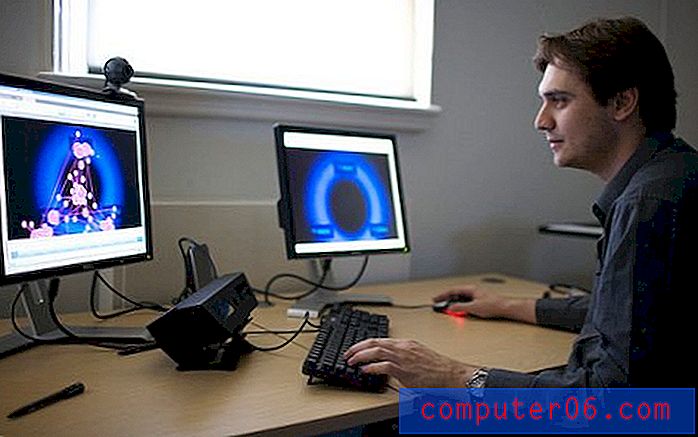
Den beste måten å se hvordan en typisk bruker vil se et design, er å få noen mennesker foran seg. Hvis du jobber på et kontor, vil du bli fristet til å spørre menneskene rundt deg, men designere generelt har en tendens til å se på et design annerledes, med mindre du er publikum, trenger du fremdeles en ytre mening.
Det er klart, den beste måten å gjøre noe med dette på er å bygge en fokusgruppe, sette opp litt programvare / maskinvare for øyesporing og kjøre så mange tester du kan for å se hvordan folk reagerer på designen. Så samler du inn dataene, gjennomsnittsverdi, lager noen varmekart og bam, du har et perfekt bilde av hvordan noen vil lese designet ditt.
Du vil at jeg skal gjøre hva !?
Jeg kan allerede se hva du tenker. Dette er litt latterlig, ikke sant? Med mindre du designer en ny hjemmeside for et selskap med flere millioner dollar, er det ingen måte å ha tid, budsjett eller ressurser til å følge rådene ovenfor for hvert prosjekt. Bare forslaget om å gjøre det er helt latterlig!
Den gode nyheten er at du kan oppnå lignende resultater uten problemer. Fordi folk har en tendens til å fokusere på visse elementer, kan vi bruke programvare for å forutsi med en viss grad av nøyaktighet hvordan en person kan lese designen. Så i utgangspunktet lærer noen smarte mennesker en applikasjon hvordan de kan se på en side som et menneske, og så viser du designet til applikasjonen for å motta tilbakemelding.
Møt Feng-Gui
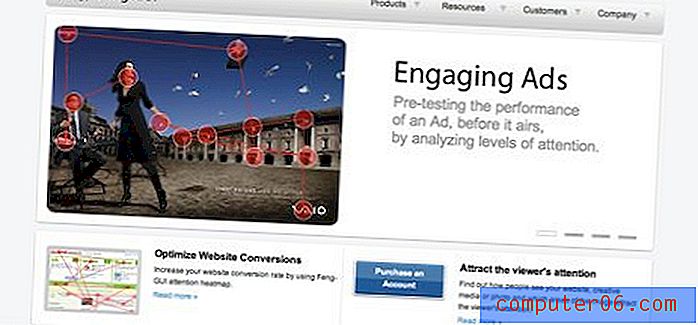
Jeg har lett etter en anstendig løsning for simulert øyesporing en stund uten å lykkes. Så hørte jeg Paul Boag nevne et produkt som virkelig så ut til å være det jeg lette etter: Feng-Gui.

Feng-Gui tillater har en imponerende serie verktøy som tar sikte på å hjelpe deg med å analysere designet fra et perfekt objektivt synspunkt. Hvis du så langt har blitt skremt av hele diskusjonen, ikke fortvil, disse verktøyene er så enkle at noen kan bruke dem.
Analysere et design
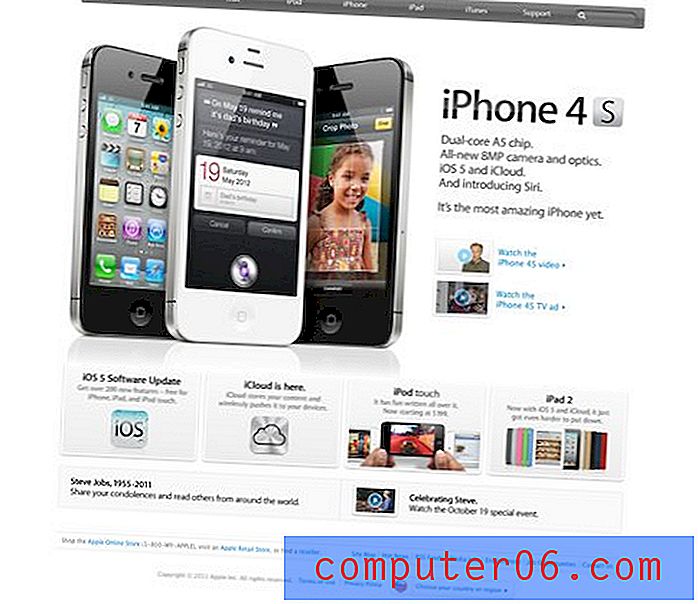
For å se et eksempel på typen informasjon du kan hente fra produkter som Feng-Gui, la oss ta en titt på Apple-hjemmesiden. Tross alt, hvis noen får det til, skal det være det fantastiske Apple-designteamet. Her er siden i gjeldende status:

Når vi har et skjermbilde, kan vi laste opp filen til Feng-Gui-dashbordet som vises nedenfor. Det er noen få grunnleggende kontroller for å justere parametrene og et verktøy for å velge bestemte deler av bildet og utpeke dem som unike "områder." Skuddet nedenfor er alt klart til å gå, vi trenger bare å trykke på "Analyser" -knappen.

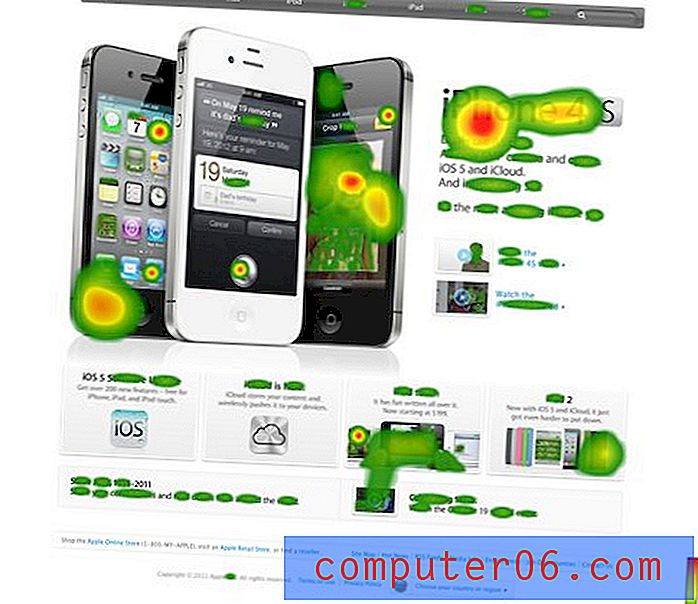
Varmekartet
Når du har trykket på Analyse-knappen, tar Feng-Gui av og gjør sine ting. På bare et minutt eller to har du noen ekstremt nyttige ressurser til rådighet. Den første og absolutt en av de mest nyttige er et godt gammelt varmekart. Dette gjør det umiddelbart klart hvilke deler av designet som fanger mest oppmerksomhet.

En titt på vårt eksempelprosjekt ovenfor, og vi kan umiddelbart trekke noen verdifulle konklusjoner. Først av alt, overskriften som kunngjør iPhone 4S vinner definitivt oppmerksomhetskampen. Dette gir perfekt mening da vi alle har lært å instinktivt trekke oss mot store overskrifter som en viktig kilde til informasjon.
En annen stor utfordrer er et område til høyre for helteskuddet til de tre iPhonene. Dette har et veldig verdifullt stykke innsikt. Området som er uthevet er ikke så mye selve iPhonen, men bildet på telefonen: ansiktet til en liten jente. Husk alltid at ansikter er magiske når det gjelder å fange brukerens oppmerksomhet. Vi kan rett og slett ikke hjelpe det, når det er et ansikt på en side, blir øynene våre trukket rett til det.
Legg merke til hvordan hierarkiet ser ut til å ta form. Vi ser at majoriteten av oppmerksomheten vår blir rettet mot overskriften, denne blir deretter flyttet litt ned til helteproduktet og blir trukket videre av et fargerikt bilde av en iPod Touch i bunnteksten. Denne siden ser ut til å lese godt fra topp til bunn.
Vi kan se den samme informasjonen på en annen måte ved å klikke på fanen Opacity. Her er alt svertet og falmet inn i henhold til varmekartverdiene. Denne visningen gir deg virkelig et perfekt bilde av hva en bruker kan absorbere etter en rask titt på siden (som vanligvis er alt du får).

The Gaze Plot
Som jeg har hintet om flere ganger allerede, er det ikke bare viktig å vite hva brukeren ser, men hvilken rekkefølge de ser den informasjonen i. Dette hjelper deg med å konstruere siden på en måte som maksimerer forståelsen og oppbevaringen av viktige elementer.
Feng-Gui sørger for dette behovet i form av en blikkplott. Dette viser programvarens beste gjetning om hvordan en bruker kan lese siden. Resultatet ser ganske sprøtt ut, noe som er bra, fordi øyebevegelsene våre har en tendens til å være ganske sporadiske når du leser en side.

Det er viktig å merke seg at din naturlige tilbøyelighet er å lese en side i et "z" -mønster: venstre til høyre, topp til bunn. Imidlertid kan vi som designere bryte denne naturlige tilbøyeligheten. Legg merke til hvordan i eksemplet over er det første fokuspunktet øverst til høyre på siden. Det er definitivt et merkbart frem og tilbake mønster selv om øynene dine prøver å gå tilbake til det som er naturlig. I følge Feng-Gui varer hvert fokuspunkt på dette bildet "i rundt 200 ms under lesing av språklig tekst, og 350 ms under visning av en scene." Så selv om det kan virke som om all denne øyeaktiviteten vil ta en stund, skjer det i virkeligheten i løpet av noen få sekunder!
Når vi tenker på disse resultatene kan vi nok en gang fortelle at Apple-siden er fairing ganske bra. Vi starter med overskriften, hopper til produktheltene, ser ned på bunnteksten og begynner deretter å lese det finere trykket på siden. Dette er en perfekt logisk progresjon, som indikerer at Feng-Gui presterer ganske solid.
Hjelper dette virkelig?
For mange designere vil alt dette virke som en meningsløs øvelse. Etter mange år med å være en profesjonell designer, kunne mange av oss ha kommet til lignende konklusjoner på egen hånd. Imidlertid oppfordrer jeg deg til ikke å rabattere verdien av produkter som denne.
For det første er ikke alle designere bygget for å tenke slik. Å jobbe øyesporingssimulatorer i standard arbeidsflyt vil hjelpe deg å huske å analysere et design kritisk for å se om det oppfyller dine mål. Selv om du har teorien nede, er det veldig hyggelig å se et objektivt synspunkt. Programvare vil aldri være like bra som en fokusgruppe på femti brukere, men det er definitivt et fint alternativ for de som har kort tid og penger.
Til slutt, uansett om du trenger et verktøy som hjelper deg å se hva en bruker ser, kan du satse på at klienten din ikke er så høyt trent (ellers hvorfor skulle de trenge deg?). Dette lager varmekart, blikkplott og lignende, utrolig nyttige verktøy for å bygge klientrapporter som rettferdiggjør designbeslutningene dine. Bevæpnet med disse ser du uendelig mye mer profesjonell ut i en presentasjon! Du kan til og med samle en slik rapport som et valgfritt tilleggstillegg for å bidra til å øke fortjenesten.
Konklusjon
For å oppsummere, er sideoppsett mye mer involvert enn bare å ordne elementene på en måte som ser pen ut. Det handler om med vilje å strukturere en melding og brukeropplevelse som oppfyller et sett av etablerte mål. For ofte plasserer designere elementer der hvor de ser ut til å passe uten tanke på hvordan det kan forstyrre flyten av informasjon på siden.
Verktøy som Feng-Gui er en stor hjelp i din søken etter å lære å strukturere designene dine på en logisk og effektiv måte. Har du prøvd noen andre lignende tjenester? Hvordan sammenligner det? Gi oss beskjed i kommentarene!
Bildekreditter: Micky, karpacious, City University Interaction Lab