Tenk loddrett: Innflytelsen av mobil design på orientering
Mobildesign har meg tegnet mer vertikalt. Og jeg tror ikke det bare er meg.
Jeg ser flere og flere nettsteder på tvers av plattformer som inneholder flere vertikale komponenter i deres generelle design. Glem "over rullen", la oss snakke om å gå loddrett.
Utforsk Envato Elements
Horisontal kontra vertikal design

I lang tid har webdesign sentrert rundt en ganske tydelig "over rulle" -mentaliteten. Å designe for nettbrett og mobile enheter krever at du endrer standardretning, og alle de velutformede mobilnettstedene der ute gir virkelig en vertikal innflytelse til designprosjekter, både online og på trykk.
Mange av de samme grunnleggende prinsippene gjelder enten du jobber horisontalt eller vertikalt. Ren typografi, en sterk fargepalett og bilder og generell organisering er viktig.
Å designe i et vertikalt rom er imidlertid ikke et nytt konsept. Trykkdesignere har gjort det i mange år - tenk på aviser og blader som klassiske eksempler. Det som er nytt, er den nesten ubegrensede vertikale muligheten. I vertikale nettprosjekter kan du utvide dybden så langt du vil (selv om dette ikke alltid anbefales).
Lag et vertikalt rom


Noen ganger er den første utfordringen å skape et vertikalt rom som er passende for prosjektet ditt. Det vil skje nesten som standard når du jobber med et prosjekt som inkluderer en mobil motpart, men hva med selve nettstedet? (Dette i det gjeldende nettlesermiljøet vil aldri virkelig ha en jevn vertikal form.)
Hvis du har en blogg eller et nettsted med en sidefelt, kan arbeidsområdet ditt allerede være mer vertikalt som du tror. Legg vekt på den formen med andre vertikale deler, for eksempel et sterkt opp og ned bilde eller en kort tekstblokk som leses loddrett.
Et annet alternativ er å utvide plassen din utover rullen. Lag cascading "skjermer" som navigeres fra topp til bunn. Dette er et konsept som ble rynket inn i en stund, men det vinner igjen igjen fordi brukerne har blitt "omskolert" for å bla gjennom et nettsted takket være mange apper for mobil og nettbrett som fungerer på den måten.
Du kan også planlegge designet rundt flere vertikale mellomrom ved å lage et rutenett med flere brede kolonner. I denne konfigurasjonen har hver kolonne et distinkt formål (veldig mye som en sidefelt) som skaper et vertikalt arbeidsområde. Du kan opprette et vertikalt arbeidsområde med en kolonne ved å begrense pixelbredden på arbeidsområdet og fylle resten med et bakgrunnsbilde.
Nøkkelen er ikke å tvinge den. Noen ganger vil du bare ikke være i stand til å gjøre et vertikalt romarbeid. Hvis du ikke kan designe ved hjelp av en fullstendig vertikal retning, kan du prøve å bruke noen få vertikale designelementer, for eksempel navigasjonsfelt eller bilder, i det generelle designet.
Bruke vertikale elementer

Noen ganger handler planlegging av et vertikalt design mer enn bare det totale rommet. Vurder å bruke vertikale elementer i et horisontalt rom for å skape en opp og ned følelse. Eksperimenter med vertikale bilder eller høye, tynne tekstblokker. Men igjen ikke tving det; disse verktøyene er bare effektive hvis de jobber med (ikke mot) innholdet ditt.
Lag statiske elementer, for eksempel navigasjonsfelt eller logoer, vertikalt også. Bare husk å strukturere disse elementene slik at de forblir brukbare. Navigasjonsfelt fungerer best for et rulleoppsett når de ikke er for dypt og beveger seg med siden mens brukerne navigerer. (Du vil ikke at brukere skal bli frustrerte over å prøve å finne ting.)
Du kan også bruke farger for å få et mer vertikalt preg på nettstedet ditt. Tenk på bakgrunnen - vertikale striper kan gi en "høyere" følelse når de plasseres bak andre objekter.
Vertikal design i aksjon
Trykkdesign har vært avhengig av et vertikalt lerret i hundrevis av år. Noen av de mest kjente publikasjonene - The New York Times, USA Today, Vogue og People - har formater som er høyere enn de er brede.
Men det slutter ikke der. Filmplakater er et av de mest kjente eksemplene på vertikalt orienterte designprosjekter.
Flere og flere visittkort, selv om de ofte blir skrevet ut horisontalt, tar på seg et vertikalt format. Hvorfor? Fordi det gjør at de skiller seg ut blant hundrevis av andre i stabelen. Det samme gjelder for andre trykte reklamemateriell som magneter og klistremerker. For utskriftsprosjekter kan beslutningen om å bruke en vertikal retning når de fleste andre jobber horisontalt virkelig legge til litt pop og teft til prosjektet.
Vertikale betraktninger
"Vertikale oppsett kan bli tungtveiende og vanskelig å navigere i en fart."Vertikale oppsett kan bli tungtveiende og vanskelig å navigere i en fart. Sørg for å gi god overskrift til overskrifter og navigasjonsverktøy når du designer i et loddrett rom, slik at brukeren din (eller leseren) ikke mister oversikten over hva de ser på.
Du kan vurdere å lage tekst noen få punkter større (og med flere ledere) når du bruker et vertikalt format, og du vil sannsynligvis inkludere navigasjonsenheter (enten det er rullefelt eller beskrivelser) som følger brukeren gjennom nettstedet.
Vær også på vakt mot det horisontale rommet i den vertikale utformingen. Motstå fristelsen til å tvinge en horisontal stil inn i et annet rom; det kommer sannsynligvis til kort. Du vil ikke mase andre elementer sammen bare for å få dem til å passe inn i et smalere rom. Se på måter å omorganisere eller stable elementer på, slik at arbeidsområdet ikke føles overfylt.
Vertikal kjærlighet
Her er noen få nettsteder som tar det vertikale konseptet og kjører.
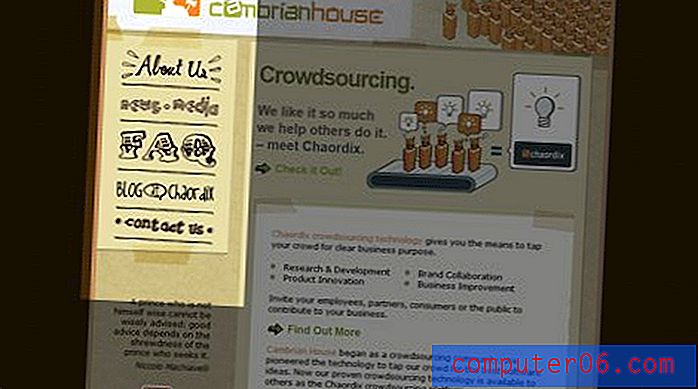
Aktiver

Nettstedet er bygd vertikalt, og de hjelper deg med å navigere ved å bruke rullen til å "åpne" flasken og resten av siden. (Dette blir aldri gammelt.)
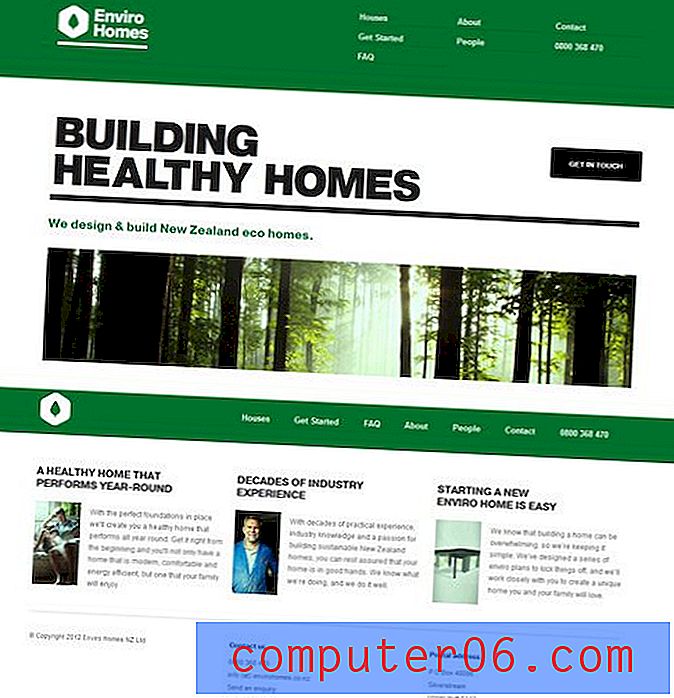
Enviro Homes

Denne navigasjonslinjen øverst på dette vertikalt baserte nettstedet justeres slik at du alltid har det perfekte visuelle på dataskjermen.
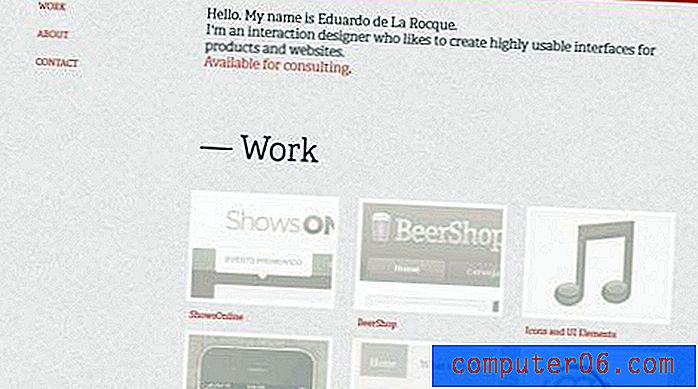
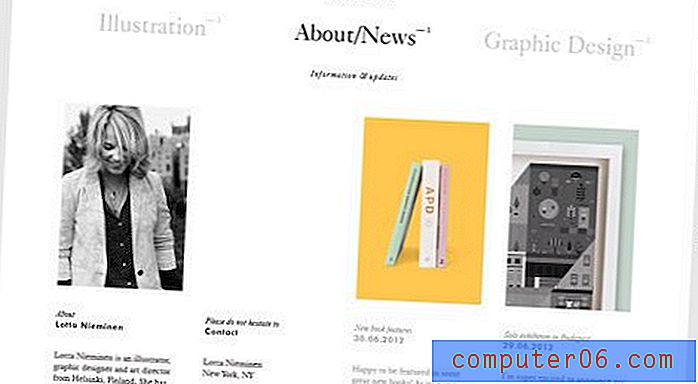
Lotta Nieminen

Dette nettstedet bruker vertikale kolonner for å etablere form. Blanding av rektangler oppfordrer deg til å gå gjennom siden.
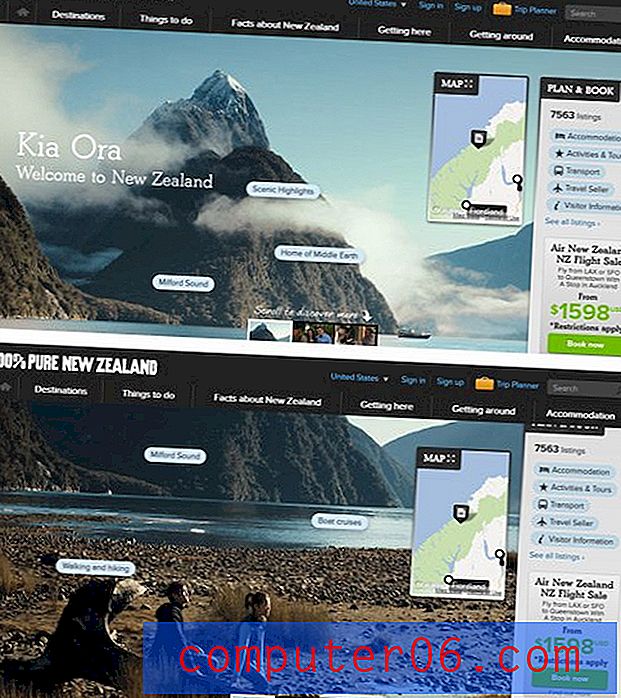
100% rent New Zealand

Rulling nedover denne siden skaper en videoeffekt som lar deg fra New Zealand.
Konklusjon
Jeg elsker gjenoppblomstring og vektlegging som mobile konsepter har på vertikalt orienterte prosjekter. Endring av brukermiljøer og fremveksten av responsiv design påvirker også denne trenden.
Totalt sett er det egentlig ikke annerledes enn å designe vertikalt enn det horisontale. Det kan være litt ukjent i begynnelsen, men ved å bruke de samme verktøyene og konseptene som er relatert til god design i et horisontalt skjema, kan du lage flotte vertikale prosjekter. Hvis du er bekymret for utfallet, kan du begynne i det små og utvikle noen få vertikale deler for å innlemme i et prosjekt før du går helt loddrett. Du vil kanskje bare finne hvor mye du liker den nye utsikten!
Bildekilder: Illyissimo, Food Sense, Simon Collison og Spigot Design.