Hva skaper et flott søkegrensesnitt?
En søkeboks er en av de viktigste brikkene som er inkludert i nesten alle nettstedsdesign. Selv om tilblivelsen av dette lille elementet blir en ettertanke, er det ingen grunn til at søkeboksen ikke skal utformes så vakkert som resten av nettstedet.
Utformingen av en søkeboks skal speile den for resten av nettstedet, være funksjonell og enkel å bruke og plasseres på et sted som er åpenbart for brukerne. I dag skal vi ta en titt på noen flotte søkebokser og noen få verktøy for å hjelpe deg gjennom ditt eget design.
Trenger nettstedet ditt en søkeboks?


Det enkle svaret er ja. Hvis nettstedet ditt inneholder en betydelig mengde innhold - tenk mer enn en teaser eller sprutside - er en søkeboks et must.
Å ha en søkeboks gjør det lettere for brukere å finne innhold. Det kan også hjelpe deg med å samle informasjon om hva brukere vil finne og kommer til nettstedet ditt for, for eksempel produktinformasjon, søkeordbruk og brukerens ønsker og behov.
På den annen side kan nettsteder som fungerer som en teaser eller splash-side være fine uten inkludering av en søkefunksjon. Generelt kan du tro at enkeltsidede nettsteder faller i denne kategorien, men det avhenger virkelig av størrelse, omfang og design. Nettsider med en side med mye innhold gjennom bruk av elementer som bla gjennom parallax kan ha fordel av å inkludere søkefunksjonalitet.
Søkefunksjonalitet
Et av de største spørsmålene når det gjelder søk er "hva skal den gjøre?" Selv om dette kan virke som et åpenbart spørsmål og svar, hvordan søkefunksjoner kan variere fra sted til sted. Brukere kan ha forskjellige forventninger til hvordan søk vil fungere i tillegg basert på sideinnhold.

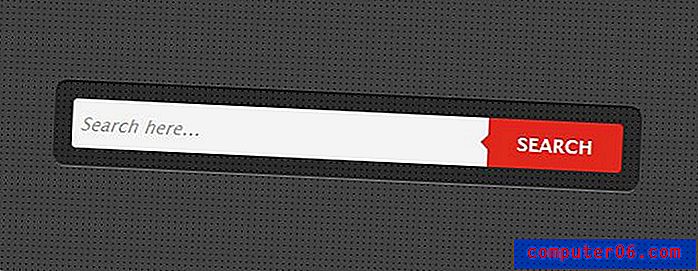
Enkelt søk: Den vanligste typen nettstedsøk er designet rundt en boks som inkluderer et sted å skrive inn det du leter etter og en "søk" eller "send" -knapp. (Vi bruker den typen søk her på Design Shack-nettstedet.) Ofte inneholder boksen det som kan søkes på nettstedet, for eksempel nøkkelord eller varenummer.

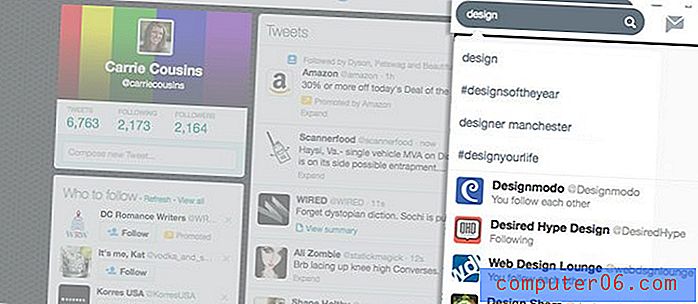
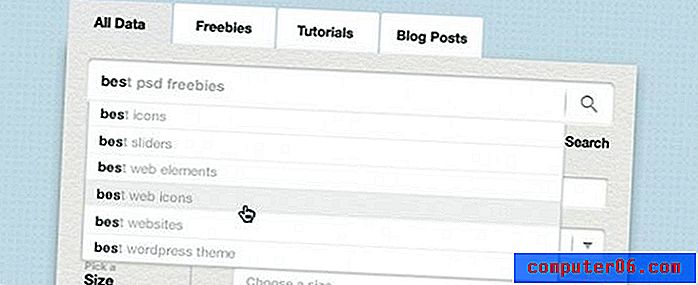
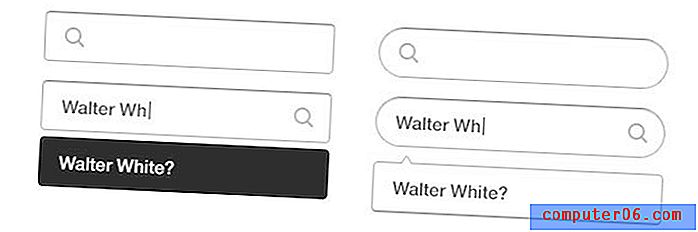
Intelligent søk: Google er ledende når det gjelder intelligent søk, som hjelper deg å fylle ut det du leter etter basert på populære søkeord og relevans for nettstedet.

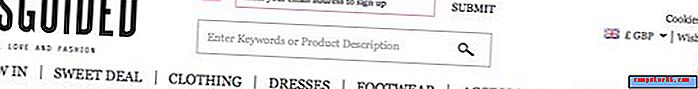
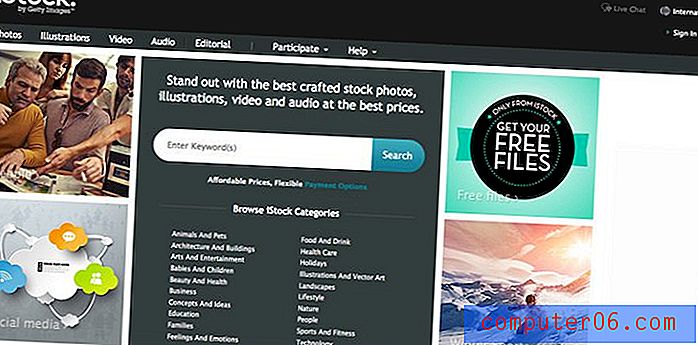
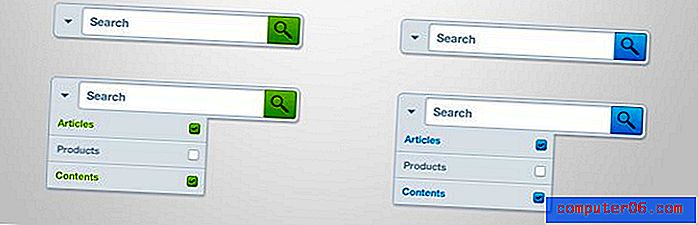
Filtrert søk: Nettsteder som bruker filtrert søk, gir brukeren alternativer for hva eller hvor de skal søke etter noe på nettstedet. Amazon er et godt eksempel på bruk av filtrert søk. I den øverste linjen kan du søke på hele siden etter en vare eller begrense den til en bestemt produktkategori. (Amazon bruker også intelligent søk, som viser at du ikke er begrenset til en type søkefunksjonalitet.)
Plassering av søkeboks


Det er en god grunn til at nesten alle nettsteder du besøker har en søkefelt øverst på skjermen. Det er der brukerne forventer at det skal være.
En analyse av Site Search Today viste at av de 50 største forhandlerne i USA hadde alle en søkeboks på toppen av siden. Av disse 54 prosent hadde en søkeboks øverst til høyre, 30 prosent øverst i sentrum og 16 prosent øverst til venstre på siden. Resultatene var like i en studie av Storbritannias detaljister med ett stort påminnelse - søk er oftere lokalisert øverst på siden, etterfulgt av øverst til høyre.
Plassering du bør unngå er hvor som helst under rullen eller nederst på siden. (Det vil si med mindre du inkluderer en søkeboks på begge stedene.) Designere bør også unngå å skjule søkefeltet i navigasjonsmenyen eller inne i en verktøylinje.
Søk identifikatorer


Søkeverktøy skal være enkle å både identifisere og bruke. Hvis brukere ikke finner verktøyet, kan det føre til frustrasjon eller få en bruker til å forlate nettstedet ditt.
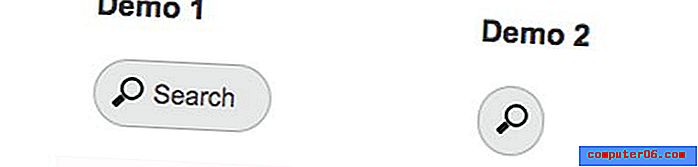
Vanlige søkeidentifikatorer er en boks med ordets søk eller et forstørrelsesglass ved siden av en innmatingsboks. Det er det. Når du designer søk, er et av disse alternativene det beste alternativet.
Og ikke glem handlingsknappen. Akkurat som søkeidentifikatorer, bør knappen for å utføre selve søket også være enkel. Bruk et ord som "søk" eller "finn." "Go" er et annet akseptabelt alternativ.
Tips om søkedesign


Når det gjelder å lage en søkeboks (eller mange andre vanlige brukergrensesnittelementer), er enkelhet nøkkelen. En søkeboks trenger flere ting: en inntastingsboks, tittel, handlingsknapp og instruksjoner.
Når du designer en søkeboks, skal designet fokusere på en boks. Høres enkelt ut, ikke sant? Husk at boksen må være stor nok til å skrive (og se) vanlige søkeord som er relevante for nettstedet ditt og inneholde tekst som er stor nok til å lese på et enkelt skrifttype. Hold deg unna super liten type eller nyhet eller skrifttypearter.
Gjør det klart at du har søk. Merk søkefunksjonaliteten din som sådan, enten med en tittel ved siden av eller over boksen eller med tekst inne i boksen som ber brukerne "søke på siden her."
Forsikre deg om at brukerne vet hvordan de bruker søket. Ta med enkle instruksjoner i søkefeltet som forteller dem hva de kan finne ved hjelp av verktøyet. (Men sørg for at eksempelteksten blir borte når brukeren klikker for å skrive eller aktivere boksen.) Til slutt inkluderer en tydelig oppfordringsknapp for søk innlevering.
Søkeverktøy og ressurser
Googles søkemotor
Du kan legge til Google-søk på nettstedet ditt med et enkelt verktøy som er gratis for grunnleggende funksjoner og kan tilpasses for å samsvare med nettstedets design. Google har også et betalt søkeverktøy som inkluderer noen ekstra godbiter, inkludert flere designalternativer, for $ 100 per år.
Søk innspill med forslag

Denne enkle boksen kommer som en Adobe Photoshop-fil som du kan tilpasse noe for å starte søkeboksdesignet. Den lagdelte vektorfilen leveres med en auto-suggest-funksjon og er bare $ 2 fra Creative Market.
Dropdown for søkelinje

Denne enkle søkelinjefilen bruker et enkelt søkeformat med en rullegardinliste for menyalternativer. Photoshop-filen er gratis å laste ned med god kreditt.
Utvidbar søkeboks

Hvis du ønsker å se hvordan du kan kode søkeboksen din, kan du se på dette utvidbare alternativet som er tilgjengelig på CodePen.
CSS3 Form Pack

Hvis du ikke er helt sikker på hvilken stil i søkefeltet du leter etter CSS3 Form Pack inneholder seks søkeskjermstiler. Lisensen for hele pakken er $ 4 for en fin samling godbiter.
Slik bygger du et søkeskjema

Ved å bygge opp fra koden kan du også ha mye kontroll over søkeboksen din. SpeckyBoy Design har et flott eksempel på enkel kode for en ren søkeboks som er lett for nesten alle med grunnleggende kodingskunnskap å følge.
Konklusjon
Selv om det å ha en flott søkeboks kanskje ikke er den morsomste delen av designprosessen, er det ofte en viktig del av nettstedet ditt. Tenk på brukeren først når du oppretter en søkeboks og vurder deretter det generelle designet.
Søkebokser kan gi flott funksjonalitet på nettstedet ditt mens du ser bra ut. Velg en boks som samsvarer med det overordnede temaet på nettstedet ditt og smelter sammen, men uten å skjule det helt.
Hvis du vil se enda flere flotte søkebokser, kan du sjekke ut Design Shack-galleriet.
Bildekilde: Search Box av Jamie Syke.