Designtrend: Bubble & Blob-bakgrunner
Har du lagt merke til alle de flytende, grenseløse formene i designprosjekter nylig? Bruken av bobler og klatter er en tendens. Fra enkle sirkler til sammenkoblende looper, til fullskjerm-klatter som beveger seg og skifter, til enkle "klattete" animasjoner, dukker denne trenden opp overalt.
Det fine er at mens du bruker bobler og klatter er et trendy designelement, er det så mange forskjellige måter å gjøre det på, og du vil ikke ende opp med et design som ser ut som om du bare prøver å legge til et fasjonabelt element.
Her har vi en samling av mini casestudier av nettsteddesign med boble- og blob-designtrenden.
Bakgrunnsstrukturer
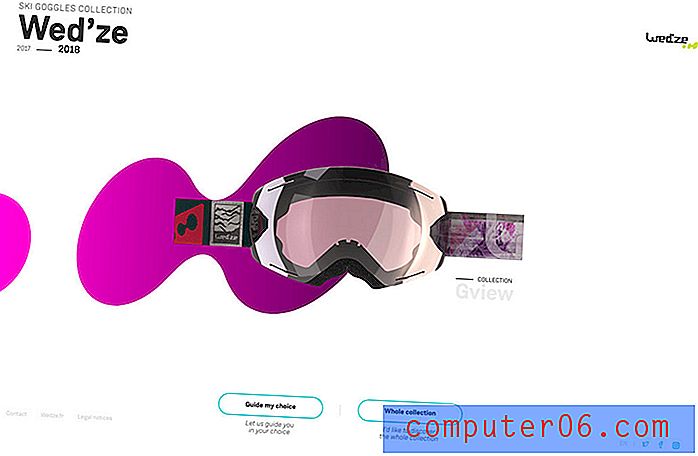
Wed'ze

Wed'ze bruker kule fargede klatter - definert av noe avrundede elementer uten definert form - for å fremheve produkter. Klodset bringer fokus til hvert forskjellige sett med skibriller med en tydelig fargeendring, selv om formen forblir den samme.
Bruk av den interessante formen og fargen på en hvit bakgrunn skaper et samlingspunkt og lager et produkt som ikke er så visuelt interessant noe å faktisk engasjere seg i.
Takket være størrelsen skaper hver klatt en viss retningsstrøm også fra venstre mot høyre på skjermen, og tegner brukeren til å se på formen, beskyttelsesbrillene og deretter beskrivelsen av elementet.
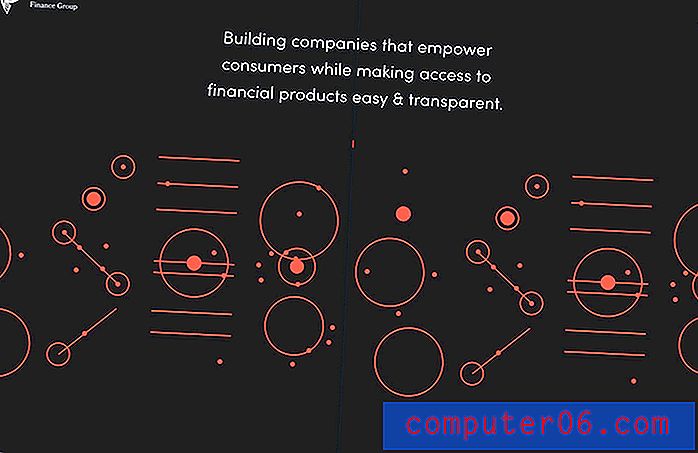
Liber Finance Group

Liber Finance Group bruker en serie animerte bobler for å lage et kunstelement. Bobler (definert mer som et rundt og sprett designelement) inkluderer solide og fylte sirkler med stille og bevegelige deler.
Bobler i dette designet fungerer som en visuell tråd og kobler deler av nettstedet gjennom designen. Formen brukes under rullen for å trekke blikket mot tekst og klikkbare elementer, samt lage et tema for et design som ikke har mye annen svært visuell informasjon.
Bruk av animasjon er en effektiv måte å skape interesse med enkle former.
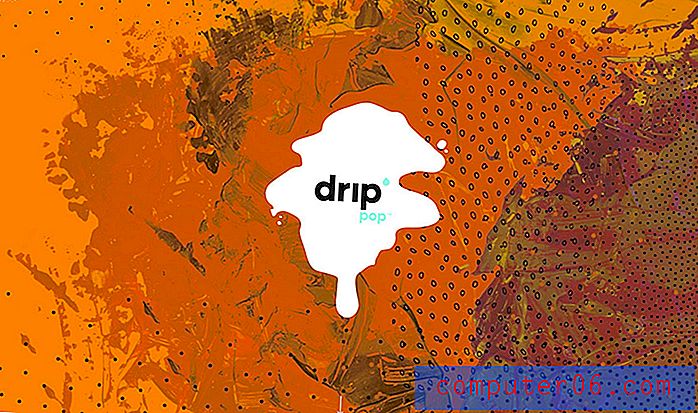
Drypp Pop

Drop Pop bruker en klatt som logomerke på en altfor travel bakgrunn. (Pass på bevegelseshastigheten hvis du klikker på lenken.)
Merket er et beholderelement for ordmerket og fungerer med designalternativet som presenteres fordi det gjør det mulig å merke merkevaren på en travel og fargerik design.
Selv om denne logobehandlingen er interessant her, kan det være vanskeligere å bruke en teknikk som på lang sikt.
Josh Dring

En serie med overlappende klatter skaper en visuell collage for John Drings porteføljeside.
Takket være bruken av farger og interessante former, føles nettstedet varmt og innbydende. Selv om du kanskje ikke er 100 prosent sikker på hvilken type arbeid han gjør, inviterer det abstrakte designet til klikk.
Når du bruker en bakgrunn med klatter, bør du tenke på lagdelementer for å skape en dybdeeffekt. Dette kan bidra til å trekke blikket og gjøre designen mer engasjerende.
Andy Patrick

Andy Patrick bruker også klatter for sin porteføljeside, men med en helt annen tilnærming. Der det forrige eksemplet har statiske klatter, skifter formene i dette designet seg og beveger seg med små animasjoner.
Hver klatt har en nesten tredimensjonal følelse av den også takket være gradient fargevalg som understreker den avrundede naturen til hver klatt. Det føles nesten som du kan nå ut og berøre disse elementene. (Jeg ser for meg at de har den myke, squishy strukturen til en god stressball.)
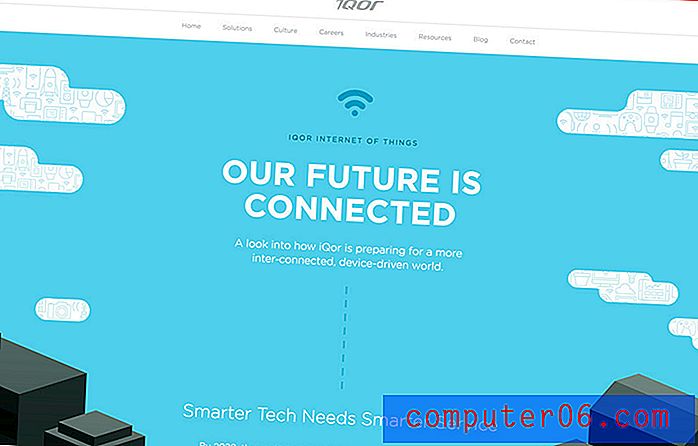
Iqor

Iqor bruker langstrakte bobler som en del av himmelscenen og for å la brukerne se utover skyene og se hva selskapet gjør.
Mens disse boblene er statiske i naturen, gir de retningsbestemt bevegelse takket være en tilknytning til noe som beveger seg (skyer på himmelen). De fungerer usedvanlig bra takket være informasjonen som finnes der, og tjener som et kunst- og informativt element.
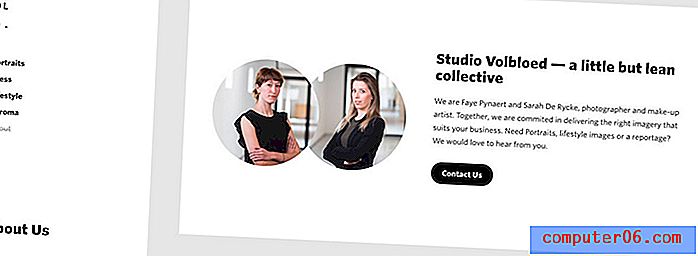
Studio Volbloed

Studio Volbloed bruker en annen statisk boble for bildene i bunnteksten på Om-siden for å vise kvinnene bak selskapet.
Mens de fleste i utgangspunktet tenker på bobler som dekorative former, kan de også tjene som beholderelementer for bilder. Det som får disse boblene til å fungere, er den vakre måten formene kobles til for å danne et enkelt bilde.
Den sirkulære formen speiles også på andre steder gjennom designen for en lys boble tilstedeværelse som er visuelt harmonisk.
Unter Freiem Himmel

Unter Freiem Himmel bruker to animerte bobler som ser ut som bobler når skjermen lastes inn. Animasjonen stopper raskt for å overlate til nesten perfekt runde figurer over nettstedets navn.
Markøren er også en enkel boble.
Den enkle skjønnheten til de animerte boblene i denne designen er imponerende og vakker. Dette eksemplet beviser at du ikke trenger å legge til mange elementer og teknikker for å ha en innvirkning. Det er medfødt skjønnhet i enkelhet som dette nettstedet viser.
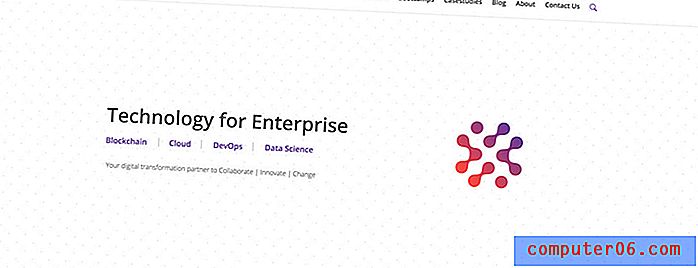
Hashworks

Det siste eksemplet i denne samlingen er fra Hashworks. Ved første øyekast ser du kanskje ikke engang blobene; de er en tilkoblet enhet som fungerer som logo for selskapet. Men den store versjonen av logoen til høyre inkluderer en kul - og veldig sprø - animasjon. (Klikk gjennom for å se det i aksjon.)
Den animerte klossen inneholder en haug med brikker som fungerer som dråper olje i vann med en flytende design med tydelig separasjon. De beveger seg og bretter og spretter til hver av de enkelte klatter i bevegelse danner den tilkoblede enkeltklo-logoen.
Det er en av de enkle og strålende animasjonene du kan se igjen og igjen fordi den er så godt utført. Dette eksemplet - selv om det ikke er et fullstendig designprosjekt - er et godt eksempel på denne trenden i handling.
Hver boble er forskjellig
Det er flott når en designtrend har en teknikk som du kan lage din egen. I motsetning til en fargetrend der "alle" bruker en enkelt fargetone eller avstand eller grupperingstrender, som har en lignende følelse, kan bruk av bobler og klatter være ganske forskjellig for hvert prosjekt.
Få av eksemplene i mini casestudiene ovenfor ser like ut, de representerer forskjellige typer industri og er fra forskjellige steder i hele verden. Og de har alle bruk av bobler og klatter til felles.