Hva er en progressiv webapp (og hvorfor bør du bry deg)?
I 2016 overgikk mobilbrukere først de som fikk tilgang til nettet fra stasjonære enheter. Siden den gang har ikke mobil vist noen tegn på at det går tregere.
Når alle ser etter hvordan du lager nettsteder og webapper, mer mobilvennlige, vil du i økende grad begynne å komme over uttrykket "Progressive Web App". I dag ser vi på hva dette er, hvordan det skiller seg fra andre teknologier som AMP, og hvordan du kan komme i gang.
Mobilen bremser ikke
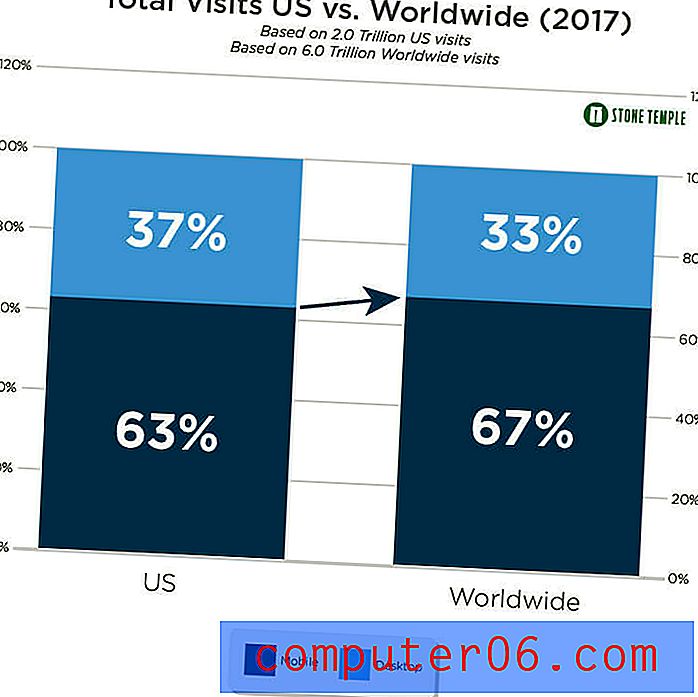
En studie fra Stone Temple viser hvordan dette skillet fortsetter å vokse med hvert år som går. Slik har bruken av trendene endret seg fra 2016 til 2017 i USA alene:

Og mobil ser ut til å være enda mer populær blant globale brukere:

Som sådan må vi spørre oss selv: “Hvordan forbedrer vi mobilopplevelsen slik den ser ut? Har vi nådd toppen av mobilvennlighet? ”
Google tok på seg å svare på det spørsmålet med introduksjonen av den progressive web-appen i 2015. La oss undersøke hvordan fremtiden til mobilnettet ser ut med progressive webapper og hvorfor du bør bry deg.
Hva er en progressiv webapp?
En progressiv webapp (PWA) er en som overbryter gapet mellom mobile nettsteder og mobilapper. Selv om det ville være enkelt å beskrive en PWA som et mobilnettsted pakket inn i et app-skall, er det mye mer enn det.
I hovedsak tar det mobilopplevelsen brukerne ønsker seg, og forsterker den med alle de gode tingene som kommer fra å ha din egen fullt responsive native app. Du kan forvente følgende fra en progressiv webapp:
- Applignende brukergrensesnitt og navigasjon
- Page Speed
- Pålitelighet
- Tilstedeværelse på startskjermen
- Frakoblede evner
- Telefonifunksjoner (som pushvarsler og geolokalisering)
Det er mange typer nettsteder som kan dra nytte av å ha en PWA. Sosiale nettverk som Twitter har allerede gjort skiftet.
Medieselskaper som Forbes, eiendomsnettsteder som Housing.com og gjestfrihetstjenester som Ele.me har også vellykket rullet ut PWA-er.
Hver av dem har opplevd forskjellige resultater, selv om utfallet alltid er det samme - raskere lastetid, forbedret brukergrensesnitt og stor bekvemmelighet og tilgang. Som alle fører til mer engasjerte brukere.
Hvordan bygger du en progressiv webapp?
I motsetning til innfødte apper som vanligvis krever ansettelse av apputviklere for å administrere prosessen og en stor investering av midler for å gjøre det, er progressive webapper mye enklere og er ofte billigere å bygge.
En progressiv webapp består av to deler: et webapp-manifest og servicemedarbeidere. Tillat meg å forklare videre.
Web App-manifest
Dette er en JSON-fil som definerer de applignende elementene i en PWA. Det inkluderer ting som:
- Navnet på appen
- App-ikon
- Navigasjonsdesign og elementer for topptekst og / eller bunntekst
- Design av sprutskjermen
- Andre metadata
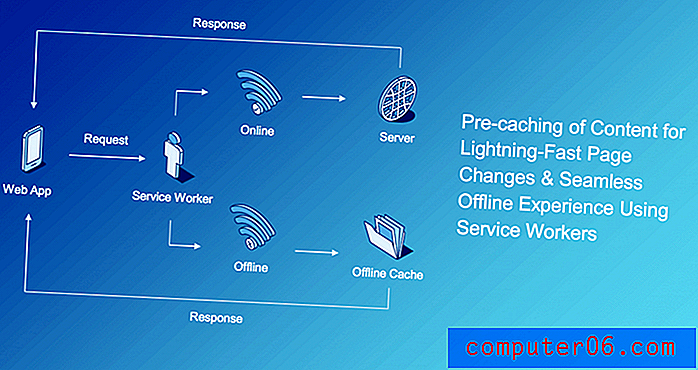
Tjenestearbeidere
Det er servicearbeiderne som virkelig gir progressive webapper sin makt over standard webopplevelse.

Tjenestearbeidere er konfigurert gjennom en JavaScript-fil. Det de gjør er å gjøre appen din så effektiv og lynrask som mulig. I tillegg, enten brukerne dine er online eller offline, har de alltid tilgang til innholdet ditt, da servicemedarbeidere fungerer omtrent som cache-fullmakter gjør.
Når det gjelder å bygge en progressiv webapp, har du et par alternativer.
Det første alternativet er å bruke Googles utviklerdokumentasjon og skrive din egen PWA. Men det alternativet krever fortsatt en investering av din tid og ressurser.
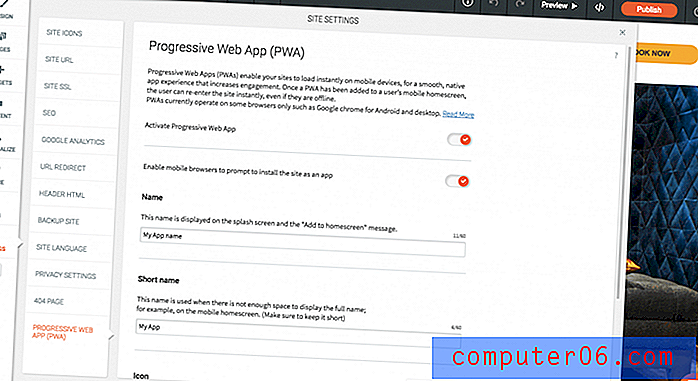
Hvis du ikke er forberedt på å håndtere det arbeidsnivået, eller heller vil fokusere energiene dine andre steder, kan du bruke et verktøy som Duda webdesignplattform for å enkelt konvertere nettstedet ditt til en progressiv webapp.

Alt som trengs er ett klikk for å aktivere funksjonen, og bare noen få flere for å konfigurere den til din smak!
Hvordan er en progressiv webapp forskjellig fra et nettsted?
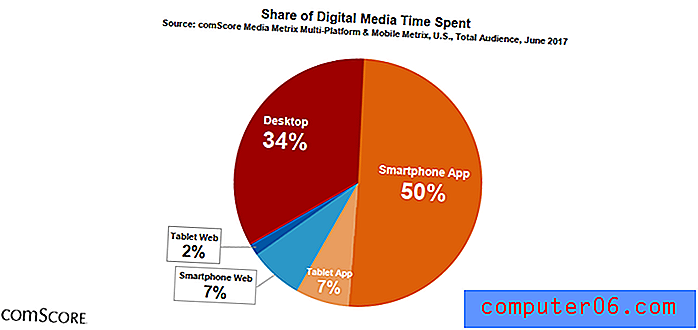
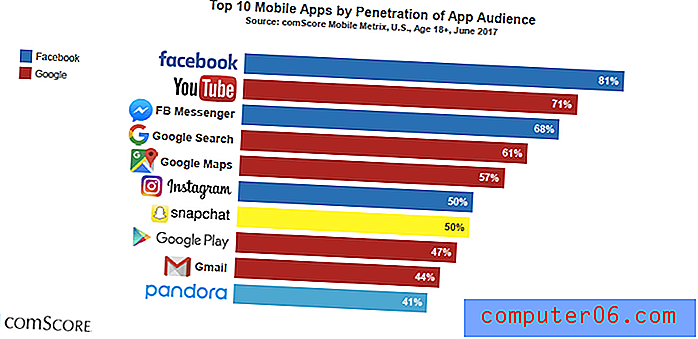
Som du kan se av comScores 2017 Digital Mobile App Report 2017, er det meste av tiden mobilbrukere bruker på telefonene sine med apper og ikke med nettleserbaserte nettsteder.

Det er veldig gode (og gyldige) grunner til at mobilbrukere foretrekker den applignende opplevelsen fremfor den grunnleggende nettleseren. Og fordi PWA hjelper brukere med å gjøre dette spranget uten å måtte forplikte seg til enda en ressurskrevende nedlasting fra app-butikken, bør du følge nøye med på følgende forskjeller og fordeler.
Progressive webapper er det optimale valget over mobilnettet fordi:
- En PWA er designet for å være mer engasjerende da den bruker verktøylinjer og elementer som er lett å finne.
- Brukere legger til ikonet på startskjermen. Dette øker synligheten, noe som gjør dem mer sannsynlig å delta i appen din.
- Android-nettlesere ber brukerne automatisk om å "installere" PWAer på hjemmeskjermene, noe som øker bekvemmelighetsfaktoren.
- PWA-er resulterer i utrolig raske lastetider.
- Tjenestemedarbeidere øker påliteligheten av tilgangen til PWAer, ettersom de er uavhengige av tilkoblinger.
- PWAer integreres sømløst med brukernes telefonifunksjoner; spesielt, push-varsler, klikk for å ringe og geolokeringstjenester.
- HTTPS er et krav for alle PWA-er, noe som gjør dem iboende sikrere enn nettet.
- Gjengivende blokkering av JavaScript
- Vektige filer
- Eksterne skript
- Oppblåst CSS
- Ressurs-dyre animasjoner
- Mobilnettet er for begrensende og fungerer ikke lenger enn nettleserens grenser.
- AMP er flott for innholdsdrevne nettsteder, men ikke mye annet.
- Innfødte apper er en god løsning for visse forretningsmodeller, men kan være dyre å bygge, vanskelig å administrere og vanskelig å holde brukerne glade for.

Mynet var et slikt selskap som noterte seg den drastiske forskjellen mellom mobilnettopplevelsen og mobilappen.
Mens 85% av trafikken Mynet mottok kom fra mobilnettet, brukte brukerne dobbelt så mye tid i mobilapp-motparten. Når det tyrkiske mediemerket lanserte sin PWA (med hjelp av AMP-drevet innhold), så Mynet at sidevisninger og tid på stedet ble betydelig forbedret.
Hvordan er en progressiv webapp forskjellig fra akselererte mobilsider?
Hva ønsker mobilbrukere? Hastighet, brukervennlighet og brukervennlighet - ting som både PWA-er og AMP-artikler gjør usedvanlig bra. Når det er sagt, er det en tydelig forskjell mellom de to mobilvennlige plattformene opprettet av Google.
AMP, eller Accelerated Mobile Pages, holder brukere inne i mobilnettleseren. Imidlertid reduserer det lastetidene kraftig ved å fjerne eller optimalisere elementer som har en tendens til å miste nettleserens lastehastigheter, som:
I utgangspunktet tar det alle elementene fra bakenden som veier ned frontend-opplevelsen og gjør dem til noe mer lett og håndterbart. På grunn av dette er det noen deler av mobilopplevelsen som blir kompromittert, og det er grunnen til at AMP er ideell for innholdstunge nettsteder som prioriterer lesbarhet framfor funksjonalitet.

PWAer er derimot like raske som AMP, men ofrer ikke funksjoner for å gjøre det. Derfor er det et større utvalg av muligheter for PWAer.
Det mange brukere imidlertid ikke er klar over, er at dette ikke trenger å være et valg av det ene eller det andre. Google har utviklet disse løsningene slik at de kan fungere i takt. Eksempelvis er Wego.
AMP ble kombinert med PWA-servicearbeidere for supersnelle lastehastigheter (under 1 sekund). Dette resulterte i store forbedringer i organiske besøk (opp 12%) og konverteringer (95% mer). Wego oppdaget også at raskere innlasting av sider betydde mer engasjement (tre ganger mer) med de inntektsgenererte elementene på appen også.
Hvordan er en progressiv webapp forskjellig fra en innfødt app?
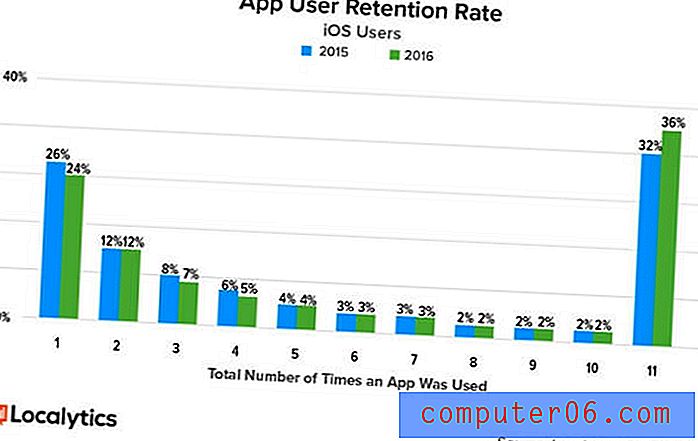
En Localytics-studie fra 2016 viser hvor vanskelig det kan være for innfødte apper å gjøre krav på et dedikert sted på brukernes mobile enheter:

Når en app først har bevist at den er verdt og fått brukere til å logge på og engasjere seg nesten et dusin ganger, ser naturligvis disse fastholdelsesratene ganske solide ut. Men hva skjer her? Hvorfor er det slik at brukere elsker mobile apper, men ikke kan forplikte seg til dem?
Når du sammenligner en egen app med en progressiv webapp, kan du se en klar forskjell i hvorfor mobilnettet skifter mer og mer mot PWA:
Koste
Det koster betydelig mindre å bygge en PWA, som gjør den tilgjengelig for flere bedrifter.
søkbarhet
PWA-er kan rangere akkurat som alle vanlige mobilnettsteder ville rangert i søk. Dette betyr at det er større sjanse for at brukere møter dem enn de som må besøke enhetens dedikerte app-butikk.
ressurser
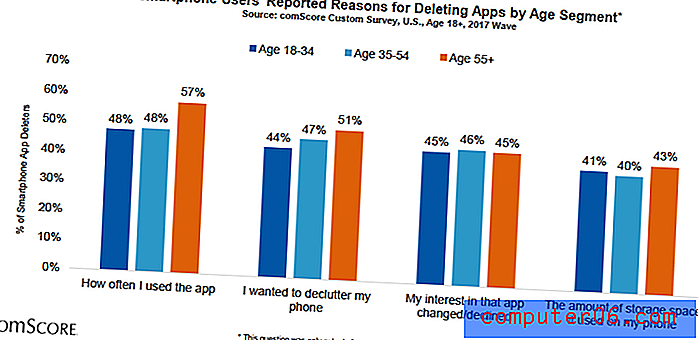
PWA-er har en tendens til å bli slanke, takket være servicemedarbeidere. Innfødte apper, er båndbredden og lagrer svin som de er, kan ikke konkurrere med det. I følge comScores rapport er en av de viktigste grunnene til at brukere sletter en app, på grunn av hvor mye plass den bruker:

fleksibilitet
Generelt er native apps bygget for en enhet over en annen: iOS eller Android. Så vedlikehold for ett produkt krever faktisk minst det dobbelte av arbeidet i de fleste tilfeller. Men med PWA-er som lever i nettleseren og som ennå kan eksistere utenfor dem, er de kompatible med alle nettlesere og enheter.
Shareability
PWA-er har nettadresser som enkelt kan deles med andre. Innfødte apper gjør det ikke.
Alt dette er selvfølgelig ikke å si at du bør unngå å bygge en egen app for bedriften din hvis det er fornuftig. Innfødte apper er bra for veldig spesifikke brukssaker. For eksempel:

Sosiale nettverk, chat og underholdningsplattformer dominerer listen over mest populære mobilapper. Du finner også mange spill-, produktivitets- og belønningsdrevne konsepter i appform.
PWA-er, derimot, har vanligvis ikke så alvorlige begrensninger når det gjelder hva slags virksomheter som presterer best på dem.
Sammendrag
Så hvorfor har noe av dette noen betydning? Vel, hvis du har håpet på å finne en bedre måte å komme foran og engasjere seg med mobilbrukerne dine, kan det hende at de andre tilgjengelige alternativene ikke har kuttet det.
Den progressive webappen tar styrken til hver av disse plattformene og smelter dem sammen til noe våre mobile brukere ønsker og trenger. Dette er fremtiden for mobilnettet.