Nettdesignkritikk nr. 88: SeaWorld
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
I dag har vi en fantastisk klient som jeg er sikker på at vi alle elsker: SeaWorld! Hvor kult er det? La oss hoppe inn og se hva vi synes om nettstedet deres.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om SeaWorld
SeaWorld trenger ingen introduksjon. Det er en av de kuleste temaparkkjedene som eksisterer. Delfiner, spekkhoggere, mantas og mer blandet med spenningsturer og andre flotte attraksjoner. Det er ganske enkelt et magisk sted.
Det er klart, Sea World-folk vet at alt det er å vite om å gi folk en uslåelig temaparkopplevelse, men hvordan går det med deres UX? La oss ta en titt.
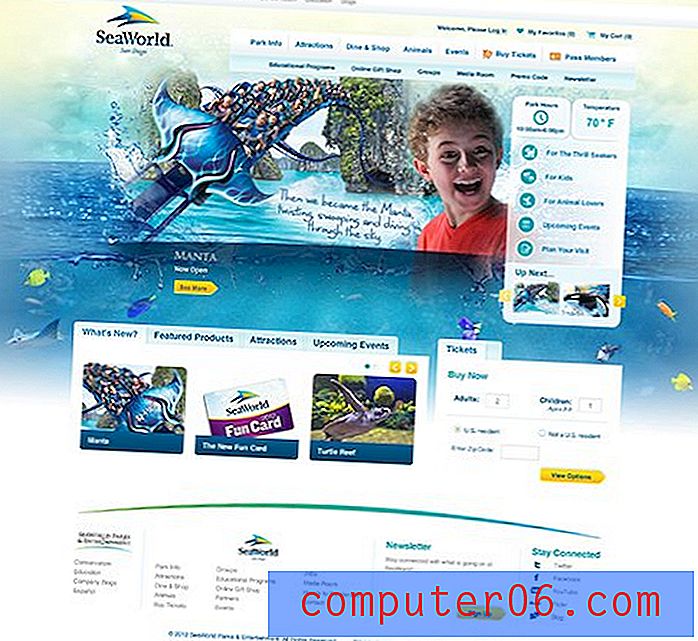
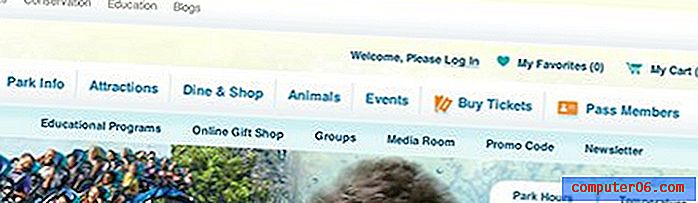
Her er et skjermbilde av SeaWorld Parks hjemmeside:

Startsiden
Siden vist over er ganske enkelt en inngangsport som tar deg til en av tre SeaWorld-steder: San Diego, San Antonio eller Orlando. Vi vil grave dypere inn på en spesifikk parkes side litt senere, men la oss starte med en diskusjon på denne siden.
Hva er målene?
Gitt at denne siden er så enkel, er det ganske enkelt å analysere effektiviteten. En rask titt forteller oss at det er tre primære ting designerne søker å oppnå med denne siden. Det første og viktigste målet er å komme deg til en av de dedikerte SeaWorld parkene. Uten dette målet ville ikke denne siden eksistere, så jeg vil kalle det det primære formålet.
”Det første og viktigste målet er å få deg til en av de dedikerte SeaWorld-parkene. Uten dette målet ville ikke denne siden eksistere. "Hånd i hånd med det formålet er merkekommunikasjon. Ja, du har kommet til rett sted. Vi er SeaWorld, og her er en liten smakebit på hva du kan forvente å se i parkene våre. Den siste hensikten ligger i den lille sekundære navigasjonen øverst på siden. I tilfelle du kom til feil sted, her er noen lenker for å komme deg dit du trenger å være.
Hvor er fokuset?
Med målene ovenfor i tankene, la oss evaluere suksessen med dette designet. Hvis hele hensikten med sidens eksistens er å tjene som en inngangsport til de tre andre parkene, er det grunn til at en god del av siden skal vies til denne oppgaven. Det vi imidlertid ser er at en ganske liten del av siden er dedikert til alle slags interaksjoner i det hele tatt.
La oss ramme opp dette slik at vi kan vurdere de romlige forholdene mellom elementene:

Som du kan se, blir all interaktiviteten kastet inn i et lite område øverst på siden. Det hele tar baksetet til det store Atlantis-skuddet, som vi vil diskutere senere. Det er deilig å vise frem en tur og bli folk spent, men som jeg nevnte ovenfor, tror jeg dette faktisk er det sekundære målet på siden. I sin nåværende form er det faktisk mer en distraksjon.
Når jeg lander på denne siden, trekker den grafikken meg inn med en gang, men tar meg ikke noe sted. Det er ikke en lenke, den peker ikke på noe, det er bare et bilde. Derfra har ikke øynene mine instinktivt en neste destinasjon. De blir tvunget til å flyte rundt på siden for å finne ut hva pokker foregår.
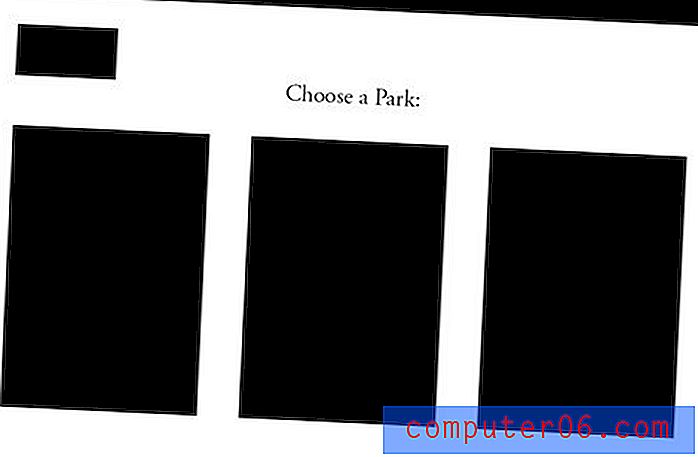
"Hvis dette egentlig bare er en overgangsside, må du få brukere dit de vil gå så raskt som mulig."Jeg foreslår at du vurderer hele kommunikasjonsflyten på denne siden på nytt. Hvis dette egentlig bare er en overgangsside, må du få brukere dit de vil gå så raskt som mulig. Oddsen er at du bare har et minutt av tiden til å begynne med, og du har bare kastet bort det som tvinger dem til å finne ut av denne siden. Se for deg at vi flyttet siden til noe mer som dette:

Dette setter det primære målet på siden foran og i ansiktet ditt. her tar de tre temaparkvalgene midtpunktet. Så snart siden lastes inn, forstår du hva som skjer, og klikker på parken du er interessert i å besøke.
Målet med denne oppsettet er å redusere tiden som brukes på gateway-siden, slik at brukerens kan bli mer produktive. De tre store boksene serverer dobbeltarbeid. De får brukere dit de vil reise og gir deg litt god plass for merkevarebilder. I stedet for å vise frem en attraksjon på denne siden, kan du fremheve tre unike funksjoner, en fra hvert nettsted.
estetikk
Sidens estetiske følelse er et havlandskap med litt vannlevende liv og den stereotype amerikanske kjernefamilien som har det moro på tur. Konseptuelt treffer dette alle viktige punkter. Det er vått, vilt, morsomt og retter seg mot det som trolig er SeaWorlds primære kundegrunnlag (velkledde familier i den øvre middelklassen med disponibel inntekt).

Noen ganger kan noe være konseptuelt død på, men ende opp med å være så bra i utførelsen, og jeg tror det er det som skjer her. Grafikken på siden har alle en slags brosteinsbelagt Photoshop lukejobb.
"Noen ganger kan noe være konseptuelt død på, men ende opp med å være så bra i utførelsen, og jeg tror det er det som skjer her."Plasket for eksempel er tydeligvis trukket fra et lite skudd. Det er sannsynlig at spruten er fra et arkivfoto av noe som et stykke frukt som slippes ned i litt vann. Dette har den merkelige effekten av at folket virker nesten miniatyr. Kast bakgrunnen i miksen og plutselig ser alt faktisk for stort ut. Omfanget av alt her er bare litt vanvittig.
Odds er, de fleste vil ikke legge merke til alle disse tingene. Når det er sagt, synes jeg at kvaliteten på den visuelle opplevelsen her er ganske lav. Når vi vet hvordan designteam fungerer, er det uten tvil bare merkevareresursene som webdesignteamet måtte jobbe med. Jeg personlig tror at et stort, ekte bilde av høy kvalitet av mennesker som har det gøy på turen, ville ha større og mer troverdig innvirkning.
Park hjemmeside
Vi brukte lang tid på å kritisere en veldig liten del av nettstedet, men gitt at det er det første folk ser, er det verdt å ta seg tid til å få det til. La oss nå komme videre og se på en av de dedikerte parkområdene.

Førsteinntrykk
Her har vi en side med mye mer som skjer. Midtdelen er ikke et statisk bilde lenger, det er en lysbildefremvisning som går gjennom forskjellige spennende attraksjoner med mange smilende, lykkelige familier og svømming. For å være ærlig blir mange av de estetiske problemene vi så før overført her.
Jeg er ikke veldig imponert over utseendet og følelsen av nettstedet som helhet. “SeaWorld-merkevaren” begynner å bli litt rotete og opptatt. Bildene er et lappeteppe av forskjellige ideer som alle klappes sammen og vanskelig integrert i havets bakgrunn. De er også alle presentert i en veldig lav oppløsning med mange stygge JPG-gjenstander.
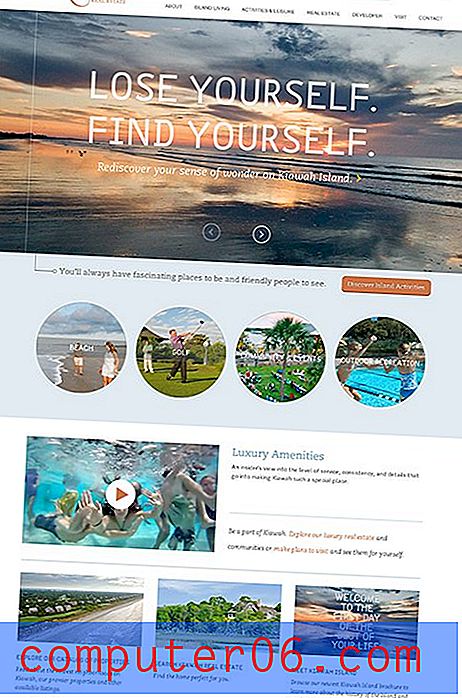
"Bildene er et lappeteppe av forskjellige ideer som alle klappes sammen og vanskelig integrert i havets bakgrunn."Hvis bakgrunnen er det som snubler designteamet, mister du det. Du kan bruke et bilde i full bredde i overskriften uten at det tar opp hele nettstedets bakgrunn. Jeg tror siden nedenfor gjør det ganske bra:

Dette nettstedet er nydelig, og det er mye vi kan lære av det. Legg merke til hvordan bildene består av fotografier av høy kvalitet, ikke raske og skitne Photoshop-samlinger. Det er mye som skjer, men det hele er pent organisert og forenklet slik at du ikke har for mye skrik for oppmerksomheten på en gang.
Er det visuelle alt galt for SeaWorld? Selvfølgelig. De trenger fortsatt å forfølge de spennende familiebildene fulle av action, men det bør gjøres på en måte som er mer lik siden ovenfor. Gi meg moro, men ikke ofre kvaliteten på den visuelle opplevelsen for å komme dit.
"Gi meg moro, men ikke ofre kvaliteten på den visuelle opplevelsen for å komme dit."Jeg kan ikke forestille meg at SeaWorld av alle steder ikke har en lager haug med fantastiske bilder av både dyr og menneske, bare venter på å bli integrert i et vakkert sted.
Hva er målene?
Målene for denne siden er langt mer kompliserte enn siden vi så før. For å begynne, la oss vurdere hvorfor jeg som bruker skulle besøke SeaWorld-siden. Her er en liste over ting jeg kom frem til, i ingen spesiell rekkefølge:
- Utdanning: Hvordan er SeaWorld? Hva skal vi gjøre?
- Kjøp billetter
- Planlegg turen min (hotell, fly, etc.)
- Parker timer
- Veibeskrivelser
- Salg og spesielle arrangementer
Ytelse mot mål
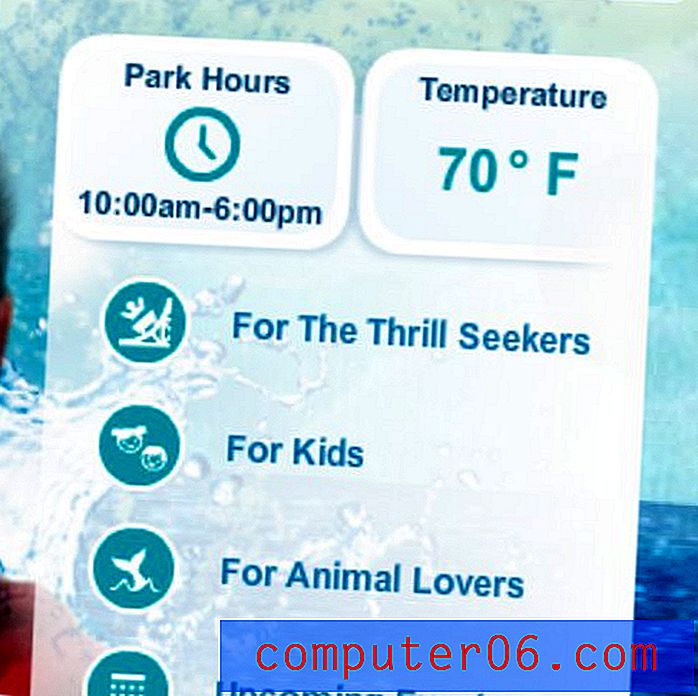
For det meste presterer nettstedet ganske bra mot min korte liste over mulige mål. Jeg elsker at noe av det første jeg ser på nettstedet, er denne lille widgeten:

Dette er fantastisk. Med en gang kan jeg se parkens timer og værforhold. Dette er to store grunner til nettstedsbesøk, og uten et enkelt klikk har jeg allerede funnet svaret.
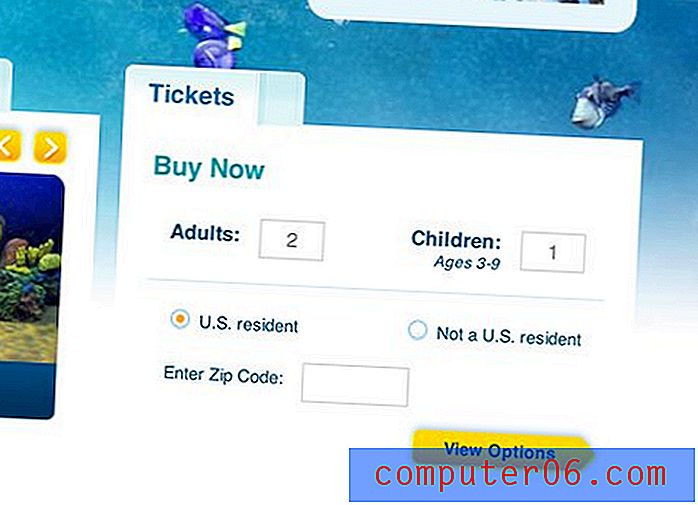
Utforske videre, det er et fint lite billettkjøpsområde, veibeskrivelsen er et klikk unna under "Parkinfo" -lenken, det er flere turplanleggingslenker og mange utdanning om hvordan parken er og hva som skjer.

Totalt sett tror jeg at hvis jeg har et spesifikt mål i tankene når jeg kommer til nettstedet, burde jeg være i stand til å oppnå det ganske enkelt. Motsatt, hvis jeg bare ønsker å utforske, er det rikelig med innhold for å få meg begeistret for parken.
Navigasjonsmenyer
Til tross for at det ikke er for vanskelig for meg å finne det jeg leter etter, tror jeg fortsatt det er god plass til forbedring. Det viktigste som får meg til å riste på hodet for øyeblikket er navigasjonsmenyen ... eller rettere sagt menyer.

Det er minst fire forskjellige horisontale linjer med lenker i dette lille rommet. I tillegg er det enorme nedtrekksmenyer på svevet. Vi har undermenyer for undermenyene våre. Designere er alltid forskjellige om det er bra å ha tonnevis av navigering som gjør at hver side klikker seg vekk fra hjemmesiden. Det er tydeligvis både fordeler og ulemper med mega-navigasjonstaktikker, men en ting er sikkert: de er enkle å skru opp.
Uansett hvor langt du vil ta det, tror jeg en viss forenkling her er viktig. Det er bare for mye navigasjon, og det gjør det hele veldig vanskelig å sile gjennom. Dette problemet er ekstremt vanlig på store nettsteder med mye innhold, og det er ikke alltid et lett svar. Nedenfor kan du se at Disney sliter med den samme navigasjonsoverbelastningen.

Lukkende tanker
Det er lett å slå tilbake og bedømme store organisasjoner for designproblemer. Argumentet er alltid det samme: de har så mye penger og så mange ressurser, hvorfor kan de ikke trekke fra den beste nettstedet i verden?
Realiteten i situasjonen er at dette er en ganske naiv stilling som bare tas av de som aldri har jobbet som en del av en stor organisasjon. Du kan se frilanseren som jobber på sin egen personlige side som underhunden, men i virkeligheten har han fordelen fra et designperspektiv. Han kan gjøre hva han vil. Bruk eksperimentelle webteknologier, overvåke hele designen og sørg for at det er en jevn og topp opplevelse; det hele kommer rett ut av hodet hans, og det er ingen som kan utfordre det.
"De jobber hardt og mener godt, men til slutt er det mange store hindringer mellom dem og et fantastisk design."Kontrast dette mot måten bedriftens webdesignprosjekter vanligvis går. Det er mange hender og hoder som må samarbeide om et enkelt prosjekt. Strenge og ofte konkurrerende merkeretningslinjer, krav til nettleserkompatibilitet, designressurser under pari (søppel inn, søppel ut), lange møter og kontorpolitikk er det som definerer det daglige slitet for disse menneskene. De jobber hardt og mener godt, men til slutt er det mange store hindringer som står mellom dem og et fantastisk design.
Anbefalinger for fremtiden
Det er nok av trinnvise forbedringer her som kan gjøres, men la oss tenke på den store redesignen som uunngåelig vil skje en dag. Selv om det er mange år fremover, er det verdt å diskutere.
Min anbefaling er å rive det hele og starte fra bunnen av. To store skift må skje. Først må SeaWorld-merkevareteamet bestemme hvordan de vil se ut på nettet. Den nåværende estetikken kutter bare ikke den, og de trenger en ny retning som viser en bedre balanse mellom bilder som er spennende og høy kvalitet.
"Nettgutta trenger å bygge noen trådrammer og fokusere på brukervennlighet bortsett fra estetikk."Mens det skjer, må nettgutta bygge noen trådrammer og fokusere på brukervennlighet bortsett fra estetikk. Navnet på spillet er forenkling. Kutt rotet og finn ut hva som er viktigst. Som vi så på gateway-siden, må de viktige brikkene gjøres mer fremtredende og enklere å bruke. Studer den enkle flyten av Kiawah Island-området ovenfor og notater. Finn andre nettsteder som vil fungere som gode inspirasjonskilder og finne ut hva de gjør riktig.
Mens du er inne på det, må du prioritere mobil. Jeg hadde ikke tid eller rom her til å dekke mobilsiden, men det er ille. Det neste nettstedet skal være responsivt og ikke straffe mobilbrukere med en subpar-opplevelse.
"Det neste nettstedet skal være responsivt og ikke straffe mobilbrukere med en subpar-opplevelse. “Omdesignprosjektet vil være en enorm, vanskelig og frustrerende utfordring som altfor lett hopper av banen og blir til en katastrofe. Slik er nettdesigners situasjon. Vi elsker det fordi til tross for alle utfordringene, kan man faktisk oppnå fantastiske resultater. Jeg er sikker på at SeaWorld-teamet har talentet for å oppnå et fantastisk og veldig brukbart design hvis de virkelig dedikerer seg til de to målene.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.