10 beste prototypingverktøy for designere 2020
Prototyping er en del av enhver designers kreative prosess. Det er en integrert del av arbeidet ditt som hjelper med å vinne prosjekter og klienter. Vi mener enhver designer bør ha et skikkelig prototypingverktøy. Og i dag har vi som mål å hjelpe deg med å finne en.
Enten du er en brukeropplevelsesdesigner eller en grensesnittdesigner som leter etter et godt prototypingverktøy, har vi deg dekket. I denne guiden tar vi en titt på de beste prototypingverktøyene for UI- og UX-designere av alle slag.
Du finner både gratis prototypeverktøy så vel som betalte apper og til og med online prototypingverktøy som passer ditt budsjett og behov. La oss komme i gang.
1. UXPin

- Pris: $ 19 per måned
- Beste for: UX, UI og webdesignere
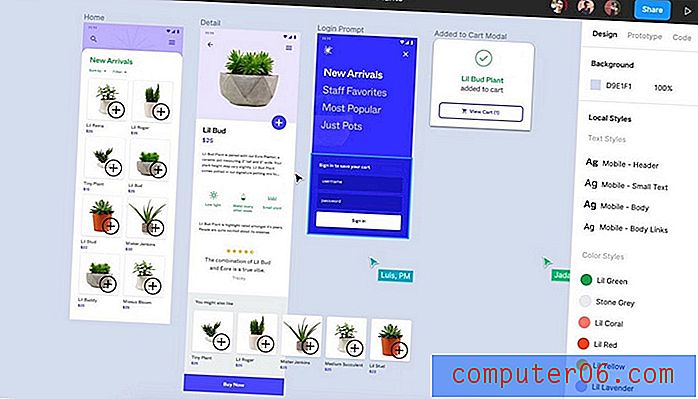
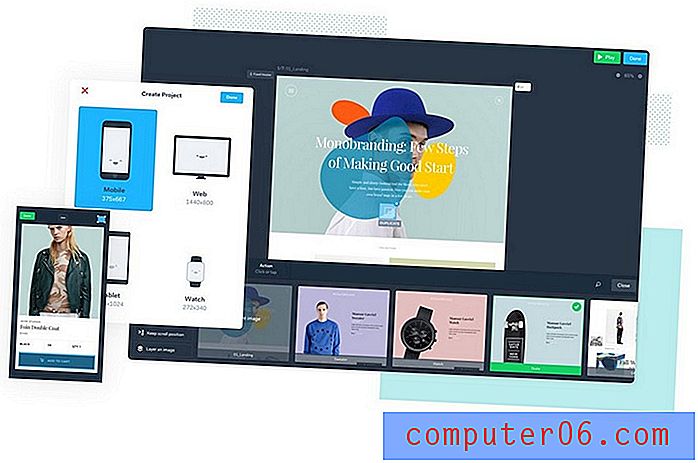
Når det gjelder prototyping, er UXPin som jack for alle bransjer. Den dekker alle aspekter av den innledende designprosessen som tar deg fra rask prototyping til testing av interaktive brukergrensesnittdesign.
Noe av det kuleste med UXPin er at det kommer med ferdiglagde malbiblioteker. Og det gjør rask prototyping mye enklere. Hvis du for eksempel vil lage en rask mockup av en iOS-app, har UXPin et helt bibliotek for iOS-appgrensesnittmaler. Du kan ganske enkelt dra det på lerretet og begynne å designe.
Hovedtrekkene

- Ferdiglagde komponenter muliggjør rask prototyping av app-skjermer og grensesnitt
- Lag interaktive elementer som knapper, skjemaer og mer ved å bruke tilstander og variabler
- Tegneverktøy lar deg håndarbeid dine egne designelementer
- Mulighet for å importere og tilpasse skissefiler
- Nettleserbasert app lar deg lettere samarbeide med teamet ditt
- Test designene dine direkte på mobile enheter
Hvem skal bruke det?
UXPin er perfekt for alle typer UX- og UI-designere, inkludert komplette nybegynnere. Spesielt ettersom det kommer muligheten til å legge til interaktive elementer ganske enkelt. Siden det er nettleserbasert, kan du bruke det på alle enheter du eier uten lisensproblemer.
Appen har en gratis prøveperiode du kan bruke til å teste den ut. Eller les gjennomgangen vår for å lære mer om hvordan den fungerer.
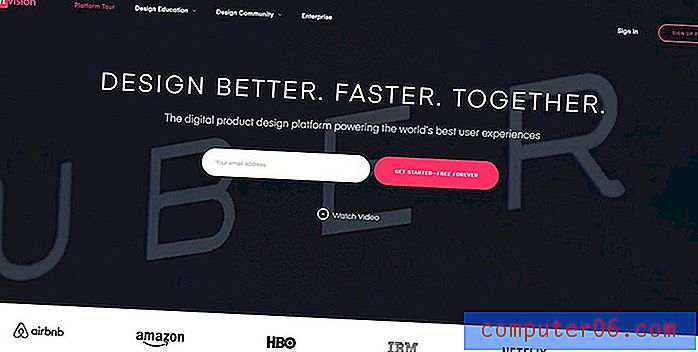
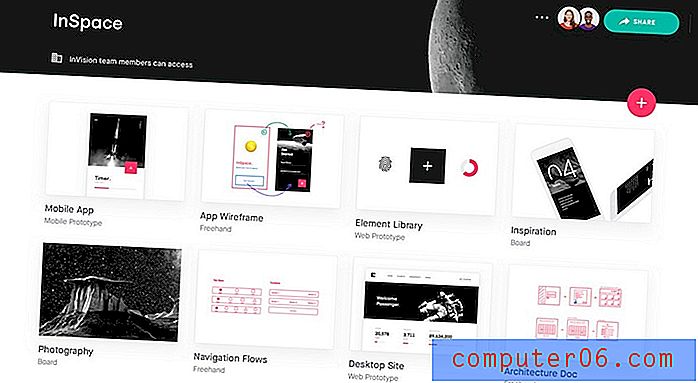
2. InVision

- Pris: Gratis / $ 15 per måned
- Best for: Mobil- og webappdesignere
InVision er en annen online app som fungerer på samme måte som UXPin, bortsett fra med vekt på design. Den inkluderer alle verktøyene du trenger for å gå fra wireframing til UI-design. Og kommer med mange nyttige verktøy for bedre samarbeid og prototyper også.
I likhet med UXPin har InVision også verktøy for å gjøre objekter i designene dine interaktive. Imidlertid er det mye mer forenklet og lar deg ikke implementere avanserte tilstander slik UXPin gjør.
Hovedtrekkene

- Design enkelt apper og nettprototyper ved å bruke ferdige komponenter
- Gjør prototypene dine interaktive ved å legge til triggere
- Samarbeid og få tilbakemeldinger fra kunder om prosjekter enklere
- Inkluderer verktøy for å tegne og tegne raske og enkle wireframes
- Få tilgang til designprosjektene dine på skyen på hvilken som helst enhet
Hvem skal bruke det?
InVision er best egnet for app-UI-designere, spesielt for team som samarbeider om prosjekter. Det er også et godt utgangspunkt for frilansere, da det kommer med en gratis plan som lar deg beholde ett aktivt prosjekt så lenge du vil.
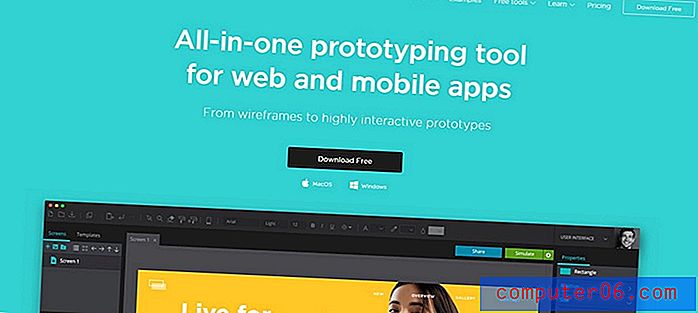
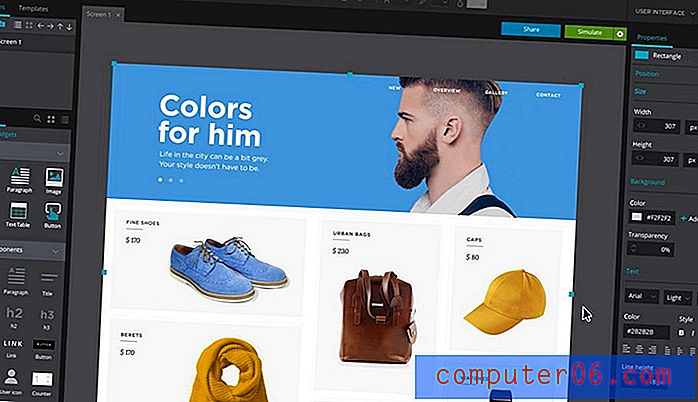
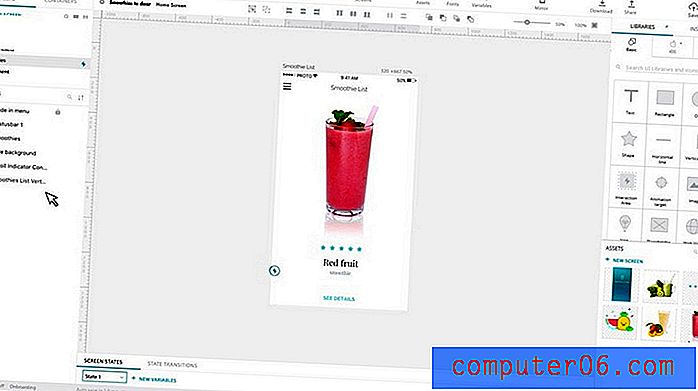
3. Justinmind

- Pris: Gratis / $ 19 per måned
- Beste for: Web- og mobilappdesignere
Justinmind er en ganske ny app som er helt dedikert til wireframing og prototyping. Selv om dette verktøyet ikke er så avansert som UXPin eller InVision, kommer det med mange nyttige funksjoner som gjør det til et flott alternativ for nybegynnere.
En av de mest attraktive egenskapene til Justinmind er at den har en gratis evig plan med muligheten til å lage ubegrensede wireframes og legge til brukere. Du kan bruke den til å lage raske prototyper ved hjelp av en dra-og-slipp-redigerer, spesielt når du starter eller for å lære rask prototyping.
Hovedtrekkene

- Lag raske wireframes og prototyper ved hjelp av en dra og slipp-redigerer
- Legg til interaktive elementer og mobile gester til designene dine
- Evne til å eksportere design til interaktiv HTML og dokumenter
- Samarbeid med teamet på skyen
- Gratis evig plan med ubegrensede prosjekter
Hvem skal bruke det?
Den gratis evige planen gjør Justinmind til et flott alternativ for nybegynnere i UX- og UI-design. Imidlertid er gratisplanen begrenset til statiske prototyper. Hvis du vil legge til interaktive elementer, effekter, skysamarbeid og eksportdesign, må du melde deg på den betalte planen.
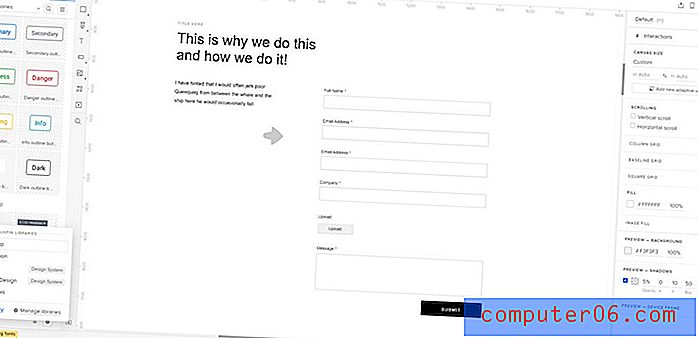
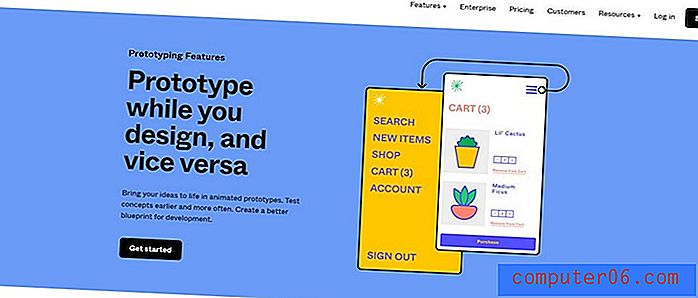
4. Figma

- Pris: Gratis / $ 12 per måned
- Beste for: Web- og mobilappgrensesnittdesignere
De fleste designere er allerede kjent med det populære nettbaserte UI-designverktøyet. Selv om Figma ofte er kjent som en UX-designapp, har den verktøy for hurtig prototyping også.
Figma har en veldig enkel å bruke dra og slipp-editor for å designe wireframes og funksjonelle prototyper. Det har til og med mange interaktive elementer for å animere prototypene dine. Det som gjør det enda bedre er det faktum at appen er gratis å bruke og den fungerer i alle nettlesere.
Hovedtrekkene

- Enkel dra-og-slipp-redigeringsprogram for rask prototyping av appgrensesnitt
- Animer elementer og legg til interaksjoner for å få design til å bli levende
- Lag og bruk designsystemer for å prototype raskere
- Mulighet for å forhåndsvise prototypene dine
- Fungerer på hvilken som helst nettleser for å samarbeide om prosjekter enklere
- Gratis evig plan med 3 aktive prosjekter og ubegrenset lagring
Hvem skal bruke det?
Figma kan brukes til å prototype nesten alle typer nett- eller mobilappgrensesnitt. Den har en sjenerøs gratis plan som lar deg ha 3 aktive prosjekter og 2 redaktører. Dette gjør det til et flott alternativ for frilansere, spesielt for å jobbe med prosjekter med kunder.
5. Skisse

- Pris: 99 dollar
- Best for: Mobil- og web-UI- og UX-designere
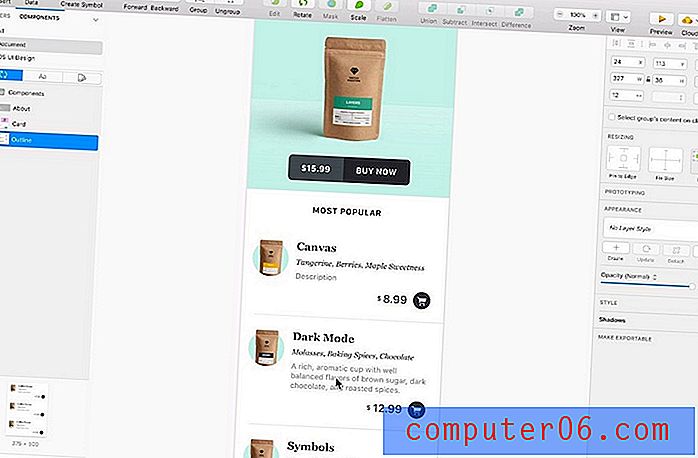
Sketch er en av de beste appene som er tilgjengelige i dag for å designe alle typer brukergrensesnitt. Det er som en mer avansert og bredt støttet versjon av Figma. Den eneste grunnen til at vi rangerte det under Figma er på grunn av det faktum at det ikke er plattform.
Sketch har et bredt felleskap, og som et resultat er det tusenvis av maler og UI-sett der ute du kan bruke til å prototype apper og design raskere. Den eneste ulempen er at du trenger en Mac-datamaskin. Dette gjør det vanskelig å samarbeide om prosjekter.
Hovedtrekkene

- Alt-i-ett-redigeringsprogram for wireframing, prototyping og design av app- og webgrensesnitt
- Tegn og rediger vektorer eller bruk ferdiglagde komponentbiblioteker for å designe raskere
- Lag interaktive elementer og legg til animasjoner til designene dine
- Tredjeparts plugins og integrasjoner gjør appen enda kraftigere
- Massevis av tredjeparts UI-sett og maler du kan laste ned
Hvem skal bruke det?
Sketch er perfekt for freelance UI- og UX-designere hvis du har råd til appen og har en Mac. Det er en månedlig abonnementsplan som lar deg dele designene dine på skyen. Det støtter imidlertid ikke redigering av designene.
6. Forundre seg

- Pris: Gratis / $ 12 per måned
- Beste for: Web- og mobilapper UI Designers
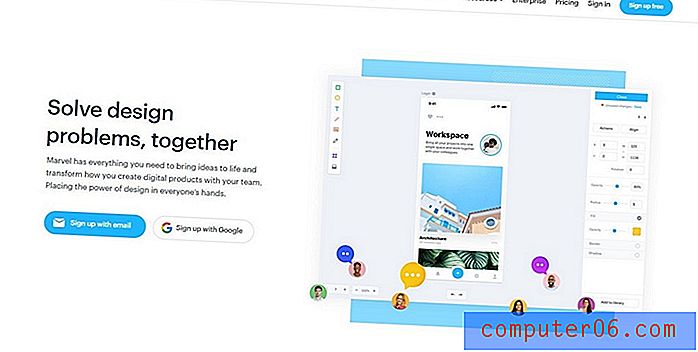
Marvel har kalt seg selv som en "designplattform for digitale produkter". Selv om uttalelsen ikke er helt nøyaktig, er appen i seg selv en flott løsning for designere for å lage prototyper for både mobil- og webapper.
Marvel har alle nødvendige verktøy for å lage alle slags mobil- og nettgrensesnitt fra prototyper til design. Den støtter til og med gestinteraksjoner for utforming av animerte mobilapper.
Hovedtrekkene

- Dra og slipp editor for alt fra wireframing til prototyping og design
- Mulighet for å eksportere design til CSS, Swift og Android XML-kode
- Funksjoner for samarbeid og brukertesting av designene dine
- Legg til interaktive elementer i designet ditt uten kode
- Del designene dine for å få tilbakemeldinger og brukertesting
Hvem skal bruke det?
Siden Marvel er en alt-i-ett-plattform full av forskjellige verktøy og funksjoner, er den mest egnet for avanserte brukere og mer erfarne designere. Marvel har en gratis plan som lar deg ha et aktivt prosjekt så lenge du vil.
7. Zeplin

- Pris: Gratis / $ 17 per måned
- Beste for: Web-app designere og utviklere
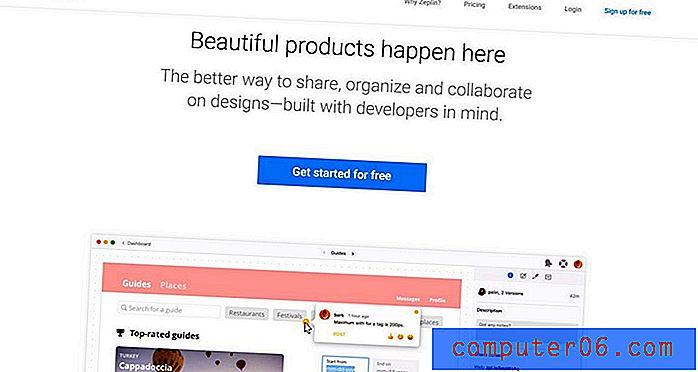
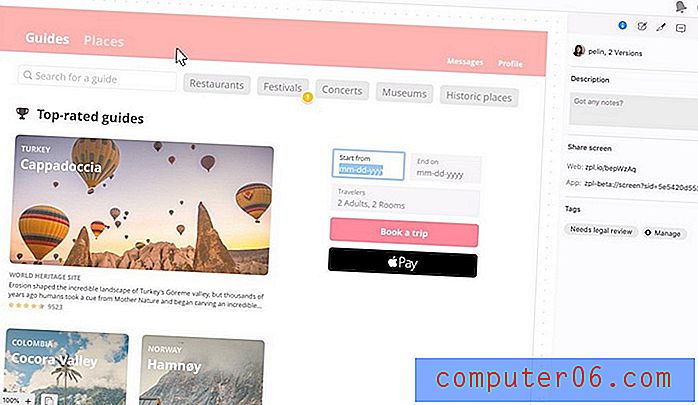
Zeplin er en annen type prototypingverktøy designet med tanke på utviklere. Utviklere har ofte problemer med å oversette grensesnittene laget av designere til kode. Zeplin har som mål å bygge bro mellom gapet ved å tilby enkle verktøy for utviklere til å lage sine egne design.
Zeplin er ganske enkel å bruke og kommer med et innebygd kodingspanel for å implementere avansert CSS og kode på designene dine mens du er på farten.
Hovedtrekkene

- Mulighet for å lage et designsystem for kodebasen din for å administrere design lettere
- Generer kodeutdrag for designelementene dine, og ha dem alle på ett sted
- Eksporter enkelt design med Sketch, Photoshop, Figma og Adobe XD-plugins
- Samarbeid og få tilbakemeldinger fra teamet ditt
Hvem skal bruke det?
Som vi har nevnt tidligere, er Zeplin mer et designverktøy laget for utviklere. Det er perfekt for frilansere og lag å samarbeide med utviklere. Gratisplanen lar deg ha ett aktivt prosjekt så lenge du vil.
8. Proto.io

- Pris: Gratis / $ 24 per måned
- Best for: Mobile UI-designere
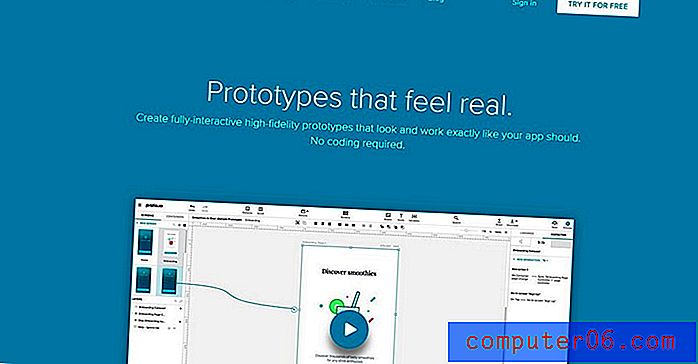
Proto.io er et verktøy bygget spesielt for utforming av prototyper. Og den inneholder mange nyttige funksjoner som vil gjøre prototypeprosessen enklere.
Appen fungerer omtrent som en dra og slipp nettstedbygger. Det inkluderer ferdiglagde komponenter og innholdsblokker du kan legge til for å lage unike appgrensesnitt med letthet. Du kan enkelt dele dine interaktive design med hvem som helst. Sjekk for eksempel demobiblioteket.
Hovedtrekkene

- Biblioteker fulle av UI-komponenter, maler, ikoner, lydeffekter og mer
- Legg til interaktive elementer i design med handlinger, bevegelser, animasjoner og mer
- Importer design fra Sketch og Photoshop samt synkroniser prosjekter til Dropbox
- Nettbasert redaktør lar deg få tilgang til designene dine hvor som helst
- Evne til å eksportere design i HTML, CSS og Javascript
Hvem skal bruke det?
Proto.io er perfekt for mobile UI-designere så vel som webapp-designere. Gratisplanen har svært begrensede funksjoner, og prisfastsettelsen av planene kan være litt kostbar for frilansere. Så appen er best egnet for designbyråer og mer erfarne fagpersoner.
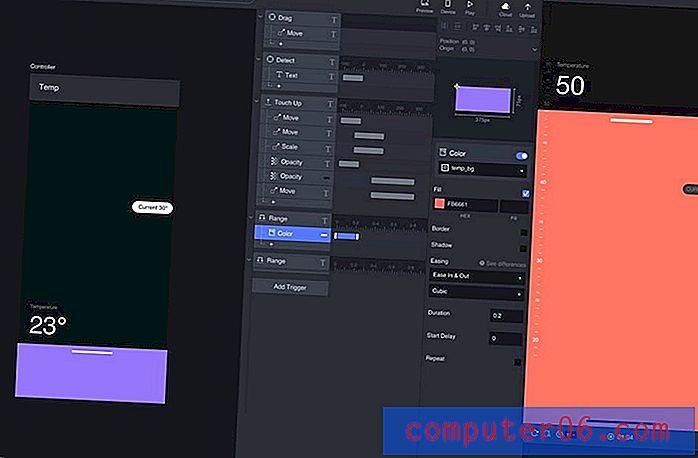
9. ProtoPie

- Pris: $ 11 per måned
- Best for: Erfarne nett- og mobile UI-designere
ProtoPie er et annet skybasert verktøy laget bare for å prototype forskjellige brukergrensesnitt. Ved første øyekast kan appen virke ganske sofistikert. Det er fordi det er et avansert prototypingverktøy laget for profesjonelle.
ProtoPie handler om å lage mer nøyaktige og interaktive prototyper. Hovedmålet med plattformen er å hjelpe deg med å lage mer nøyaktige prototyper som du direkte kan sende til utvikling.
Hovedtrekkene

- Lag mer nøyaktige og høykvalitets prototyper for nett- og mobilapper
- Legg til interaktive elementer slik at prototypene dine ser mer realistiske ut
- Biblioteker med ferdiglagde komponenter for enkel design av prototypen
- Evne til å importere design fra Sketch, Figma og Adobe XD
- Test designene dine med Android og iOS speilingsapper
Hvem skal bruke det?
ProtoPie er perfekt for mer avanserte og erfarne UI-designere, da du kan bruke den til å ferdigstille prototyper uten å måtte bruke andre apper. Appen har en gratis prøveperiode for testing av funksjonene. Den eneste ulempen er at det krever en programvareinstallasjon på Mac- eller Windows-datamaskinen.
10. Framer X

- Pris: $ 12 per måned
- Best for: Mobile UI-designere og -utviklere
Framer X er et innovativt prototypingverktøy som også inkluderer verktøy for design og utvikling. Den har en unik redaktør der du kan kartlegge interaksjoner for å lage prototyper som fungerer som ekte apper.
Det kommer til og med med mobilapper for å speile designet ditt og teste prototyper på mobile enheter. Framer er en komplett løsning for prototyping og utvikling av mobile apper.
Hovedtrekkene

- Rask prototyping med ferdige komponenter og elementer
- 3-i-1 verktøysett for å gå fra design til prototyper og utvikling
- Lag og effektiviser interaksjoner i en visuell redigerer
- Evne til å lage og bruke spesiallagde komponenter på tvers av design
- Massevis av brukergrensesnitt og ressurser for å lage alle typer prototype design
Hvem skal bruke det?
Framer er et kraftig prototypingverktøy som er best egnet for erfarne designere så vel som utviklere. For øyeblikket er Framer bare tilgjengelig på Mac-enheter. Men ifølge nettstedet er det en nettbasert versjon av appen på vei.
Hvilket prototypingsverktøy er best?
UXPin er den klare vinneren på denne listen. Det gir de beste funksjonene og alle verktøyene du trenger for å gå fra wireframes til prototype og deretter interaktiv design. Det er også ganske enkelt for nybegynnere å lære og ha verktøy for erfarne designere også.
Hvis du leter etter et gratis alternativ, er Figma verdt å sjekke ut. Mens det er et UI-designverktøy, tilbyr det rikelig med støtte for prototyper og legge til interaksjoner. Alt gratis.
Et annet alternativ du bør vurdere å bruke UI-sett. UI-sett inkluderer maler du kan tilpasse for å enkelt utforme prototyper for apper og nettsteder. Sjekk ut Figma UI Kits maler og Adobe XD UI Kits samlinger for inspirasjon.