10 unike + innovative ideer til nettstedoppsett
Ideen har flyttet rundt en stund - webdesign har en ensartethet som bare er litt kjedelig. La oss dykke inn i noen unike og innovative nettstedoppsett som kan ødelegge formen!
Klander brukermønstre, for mange prosjekter for for få designere, eller bare ønsket fra kunder om å få nettstedet sitt til å se ut som noe de allerede har sett og forstå. Men alt er ikke tapt. Selv om noen lurer på det som er der ute, eksperimenterer designere og har det gøy med design av nettsteder.
I dag vil vi bryte rutinen og dykke i ti nettdesigner med unike eller innovative ideer. Hvis ikke annet, bør det bryte deg ut av noe kreativt hjul du måtte ha.
Rask merknad: Sørg for å besøke hver av nettstedene for å få et fullstendig bilde av hva de gjør. Interaktive elementer er vanskelige å beskrive uten å oppleve dem virkelig!
Delte hjemmeside

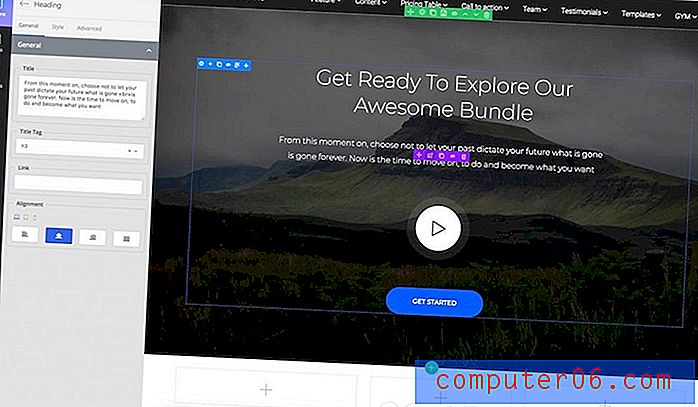
Et overveldende antall hjemmeside-design har et gigantisk heltebilde eller -video og et par store ord for å trekke brukere inn i designet.
Når disse stillbildene blir "åpnet" konverterer de til videoelementer.Men hva hvis du har mer enn en historie å fortelle?
Molekylær vipper det konseptet med en hjemmeside med seks paneler. Det som får det til å fungere, er den innovative bruken av svevehandlinger for å åpne hvert panel for å vise mer informasjon, mens de andre krymper. Designet er engasjerende også. Når disse stillbildene blir "åpnet" konverterer de til videoelementer. (Det fikk meg til å gå gjennom hver og en bare for å se hvilken video som var til stede.)
Denne designløsningen er en unik måte å dele opp mye komplisert informasjon på. Det er veldig visuelt, fører brukeren til akkurat det behovet og er ikke overveldende i prosessen.
Massivt kortstokk
 Det interaktive lerretet viser at det skjer mye med Bitcoin.
Det interaktive lerretet viser at det skjer mye med Bitcoin. Designmønstre i kortstil fikk mye popularitet en stund, bleknet noe og er blitt oppfunnet igjen. Denne historien mindre om Bitcoin er en massiv visning av kort på et lerret av et spillbrett.
Det er ingen navigasjon, ingen lyd eller looping video, bare dusinvis av kort med overskrifter (noen med bilder) i håp om at du vil klikke.
For noen kan denne behandlingen virke litt overveldende. Men hva hvis det er hele ideen? Det interaktive lerretet viser at det skjer mye med Bitcoin.
Så noter du alle de små overskriftene. De føler seg mye som sosiale medier clickbait med titler som "7 beste Bitcoin Explainer-videoer" og "History of Bitcoin (Som fortalt av de 7 mest ikoniske memene)."
Selv om du aldri klikker på et enkelt kort, antar jeg at du vil finne deg selv å undersøke hvordan denne bevegelsen fungerer, hva logikken bak zoom og sentrum veksler og om dette utradisjonelle brukermønsteret har en plass i prosjektene dine.
Uber Minimalisme

Det er bare en stor logo. Det er ingen farge. Ingenting å se.
Men jeg er uansett interessert.
Dette nettsteddesignet tar minimalismen til det ekstreme og gir fortsatt en interessant brukeropplevelse. Det kan være den myke fargepaletten eller jordkloden-animasjonen, men enkelheten i designen får meg til å ønske å se de omhandlede prosjektene på denne porteføljesiden.
Noen ganger kan mangel på informasjon være tingen som gir anledning til nysgjerrigheten vår.
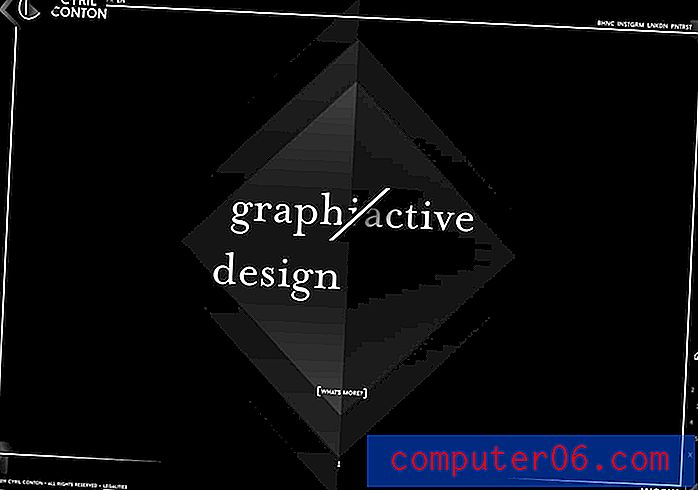
Bryte reglene

Denne nettsiden bryter flere designregler som jeg kan telle. Men jeg ser stadig på det.
Det er endrede skrifter, rare forkortelser av ord, tekst som overlapper forskjellige områder, mangel på kontrast i bakgrunnen, over-the-top graderinger, flere animasjoner som beveger seg på en gang og noen små bokstaver.
Men jeg ser stadig på det.
Min gjetning er at hvis du klikker deg gjennom, vil du også gjøre det.
Vanlig veiledning sier at hvis du vil bryte designregler, er det bare å bryte en; ennå, her ser de ut til å være ødelagt vakkert. Denne stilen med webdesign er en klar risiko som er mest passende for et porteføljeside eller noe som gir deg mer kreativ frihet.
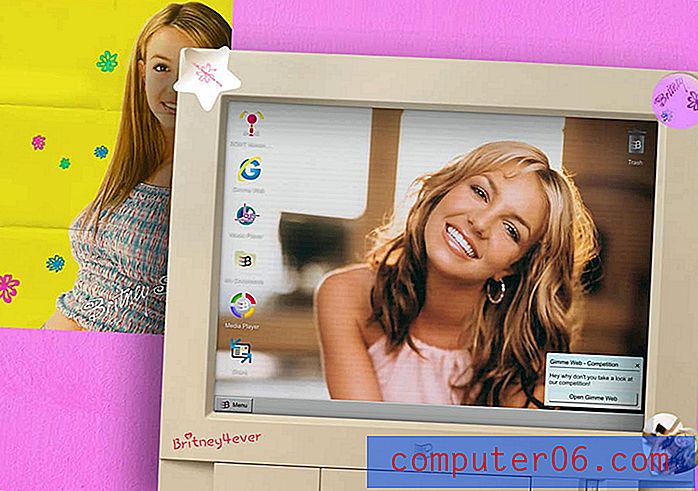
Bland Old and New School
 Det er nostalgisk og kan trekke til de gode minnene fra brukerne.
Det er nostalgisk og kan trekke til de gode minnene fra brukerne. Ja, det er Britney Spears rundt 1999.
Denne nettsiden er et Spotify-prosjekt som kombinerer en old school-estetikk, men bruker kunstig læring og bots for å hjelpe deg med å finne riktig spilleliste.
Selv om vi alle kan være enige om at denne designstilen ikke er det du virkelig vil fokusere på i dag - den er så ren og boxy, ikke sant - skiller den seg ut på grunn av den gamle skolefølelsen. Hvorfor skulle nye teknologiske maktspill i denne stilen?
Den yin- og yang-effekten er interessant og dristig. Det er nostalgisk og kan trekke til de gode minnene fra brukerne. (Vend siden er at alle som er født etter denne epoken, bare ikke vil få det til.)
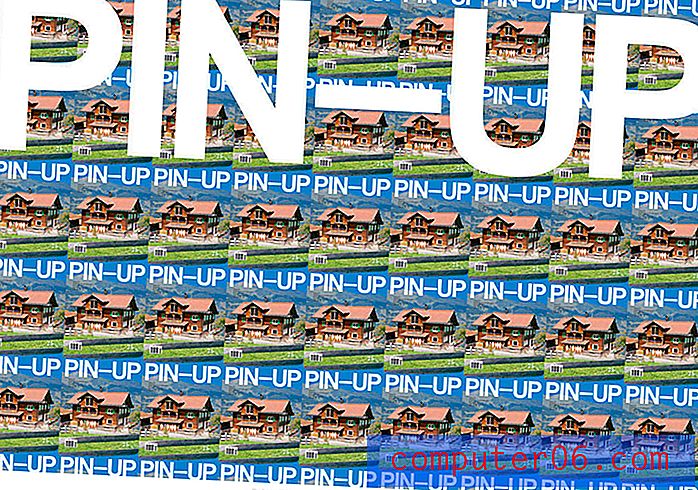
Tile bakgrunn

Designet er dristig og ansikt. Pin-Up Magazine fliser det på forsiden av hjemmesiden. Bla bare litt og en større dukker opp, bare ber om å bli klikket.
Stilen til nettstedet er ganske brutalistisk, men lett å lese.
Det er heslig og jeg elsker det uansett.
Dette er et av disse stedene når du veier publikum og mål for designen kan føre deg nedover en uventet vei. Tenk på disse magasinforsidene; de er ikke så lokkende på egen hånd. Men det overveldende designet bringer fokus. Mangelen på elementer på hjemmesiden tvinger nesten brukeren til å bla (og navigasjon dukker opp).
Dette designet kan skaleres tilbake til bakgrunner som er flislagt og mindre "der ute." Men det er et godt eksempel på hvordan ikke alt må ha den ensartetheten. Denne får deg til å se fordi den er høylydt og vågal.
Plass og asymmetri
 Det som lokker med enkelheten i dette designet, er at det ikke ser ut til å spørre mye om brukeren.
Det som lokker med enkelheten i dette designet, er at det ikke ser ut til å spørre mye om brukeren. Bryt rutenettet eller planlegg et asymmetrisk rutenett.
Den vakre intetheten på Lasse Pedersens nettsted er fantastisk.
Nettsteder prøver alltid å selge med mange inngangspunkter til forskjellige biter av innhold. Ingen av disse finnes her. Se på skjermen eller bla. Det er det. To valg. Enkelt og greit.
Risikoen her er at det brukerne velger å forlate designen, men flyten over skjermen med den enkle instruksjonen for å bla skal være nok til å tegne minst en musesnakk.
Det som lokker med enkelheten i dette designet, er at det ikke ser ut til å spørre mye om brukeren. Du kan virkelig se på bildene, og hvis du gjør det forbi hjemmesiden, er det en liten kontaktknapp hvis du vil vite mer.
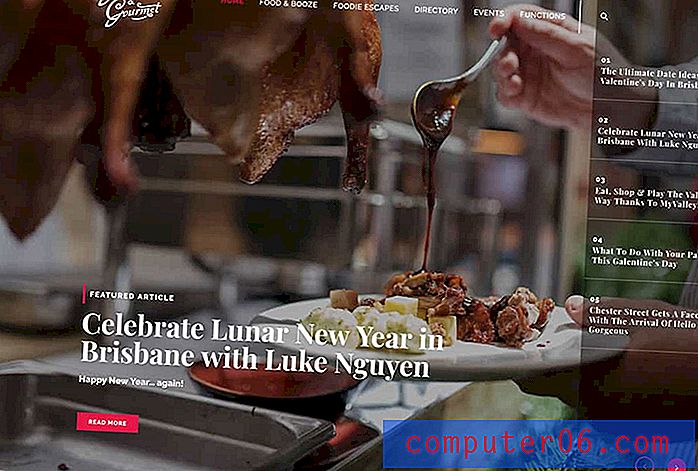
Vis et fullskjermsfoto

De fleste helsides bilder og videoer er fanget mellom en lys eller mørk topplinje øverst på skjermen med navigasjonselementer og en slags separasjon til neste innholdselement nedenfor.
Gourmand & Gourmet bruker et fullskjermbilde uten alle beholderelementene som omgir det.
Mens designet føles stort uten topptekst spesielt, er det en vanskelig konfigurasjon. Bare tenk på hvor vanskelig det kan være å plassere tekst på forskjellige deler av et bilde, og nå må du gjøre det med visningsteksten så vel som mindre navigasjonselementer.
Denne typen nettstedsdesign tar det perfekte sett med bilder, men kan gi mye visuell verdi.
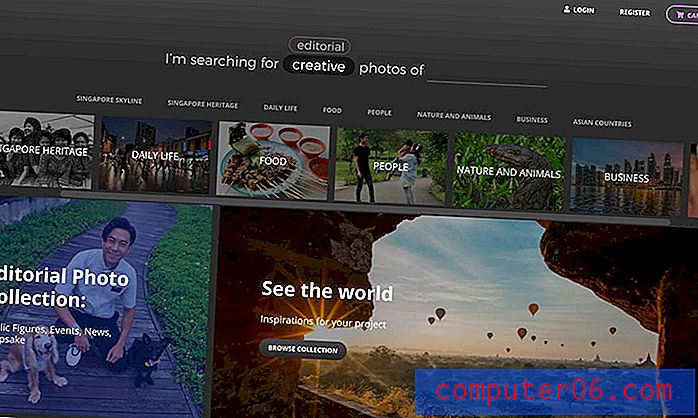
Bla fotoplasseringene

Et av de vanlige temaene blant alle de unike og innovative nettsteddesignene i denne samlingen er at de presenterer et nytt konsept for en felles idé. Forhåpentligvis er det konsepter og elementer du kan bruke.
Photonico bruker en enkel design for å vise frem bilder. Vridningen er at mindre bilder er på toppen som en navigasjonsform og store bilder er under.
Dette skaper en fin flyt fra topp til bunn av siden. (Selv om jeg kanskje vil like det enda bedre hvis de kvittet seg med tekstnavigasjonen over fotonavigasjonen.)
Det viser at du ikke trenger å gjøre det samme for å få samme resultat. Hvert element på hjemmesiden er designet for å ta brukerne dypere inn på nettstedet.
Den beste delen av dette designet kan faktisk være samspillet som skjer når du engasjerer deg. Skriv inn et søkeord og skjermen skifter. Det føles som en sides design takket være nydelige, raske animasjoner, den enkle mørke bakgrunnen og statiske søkelinjen.
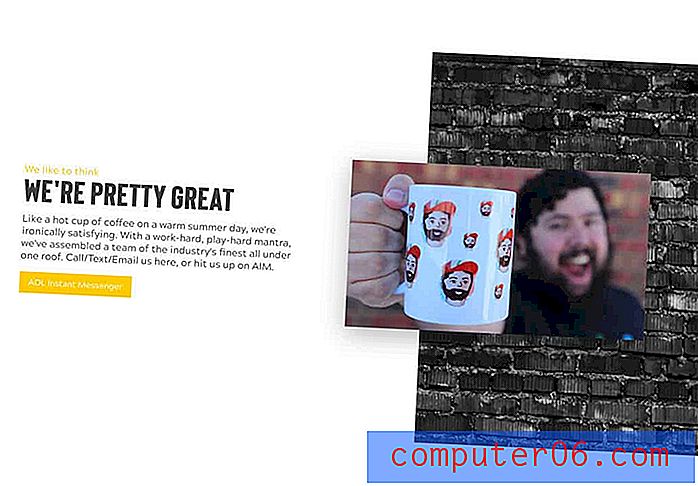
Vær dum og ha det moro

Design noe lykkelig og engasjerende. Beyond Theory gjør det med ord, bilder og oppfordringer til handling som er litt uventede - kontakt oss på AOL (LOL).
Kombiner det med lys farge og mye åpen plass, og designet er en ren fryd.
Den bruker også et asymmetrisk mønster og lagdelte elementer for å skape dybde og interesse.
Konklusjon
Klar til å begynne å jobbe med noe nytt og annerledes? Selv om det er fordeler og ulemper med alle de forskjellige ideene om webdesign som er omtalt her, er det noe du kan ta bort fra hver enkelt.
Den store ideen er å bare prøve. Ikke alle design vil gi gode resultater hver gang, men det er verdi i å våge å gjøre noe annerledes.