10 UX-fraser og vilkår å vite akkurat nå
Det virker som om verdenen på nettet - og webdesign - endrer seg med noen få dager. Trender, nye teknikker og brukere som krever mer, driver denne endringen. Og vi må alle være på toppen av det for å være relevante.
I dag skal vi se på 10 setninger som du trenger å legge til ordforrådet ditt akkurat nå.
Hver av disse ordene eller setningene forholder seg til brukeropplevelse, og er i hovedsak en del av designprosessen. Uten videre, la oss komme i gang!
Brødsmuler

Akkurat som eventyret lærte oss, kan et spor med brødsmuler vise deg alle stedene du har vært. Digitale brødsmuler gjør det samme. Brødsmuler hjelper også designere og utviklere med å lage logisk navigasjon.
Brødsmuler er et navigasjonsspor som viser brukerne hvor de har vært på nettstedet ditt.Brødsmuler er et navigasjonsspor som viser brukerne hvor de har vært på nettstedet ditt. Disse digitale bitene lenker tilbake til forrige sider og kan være representert med tekst, glyfer eller bilder. Ofte vises denne navigasjonen øverst på siden. (Til og med din stasjonære datamaskin bruker brødsmuler for å fortelle deg hvordan du har navigert gjennom bestemte mapper for å komme til et nåværende sted.)
Når det gjelder design, kan brødsmuler være like nyttige bak kulissene som på en synlig måte. Selv om trenden ikke er å vise brødsprutnavigering på en åpenbar måte, kan du tenke på det i designprosessen hjelpe deg med å lage et mer brukervennlig nettsted. Ved å tenke på hvordan brukere vil navigere fra et trinn til det neste og hvor de kanskje vil sikkerhetskopiere eller gå tilbake til forrige sider, vil du utvikle en koblingssti som er lett for brukerne å forstå og gi koblinger (eller brødsmuler) på riktig måte steder.
Beslektet med brødsmuler er koder - ofte representert på nettsteder som et ordsky - som lar brukere hoppe til deler av et nettsted basert på popularitet og nøkkelord. Tagging er en mer trendy bruk av brødsmuler.
Engasjert tid

Google Analytics (og andre lignende sporingsverktøy) lar eiere av nettstedet virkelig få et godt blikk på hva brukerne liker og reagerer på. Ved å spore engasjert tid på nettstedet - hvor mye tid en bruker bruker på en bestemt side - kan du bestemme hva brukerne vil ha fra nettstedet ditt. (Jeg liker å tenke på engasjert tid som gjennomsnittlig tid på en side og avvisningshastighet. Hvor lenge ble en bruker? Og hadde han eller hun interaksjon med mer av innholdet mitt?)
Sider med høyere engasjertid er mer populære blant brukere.Sider med høyere engasjertid er mer populære blant brukere. En engasjert bruker er også vanligvis en lykkelig bruker og vil samhandle med produktet eller tjenesten din på ønsket måte, for eksempel å kjøpe, registrere deg for en hendelse eller liste eller klikke på en lenke. Brukere med høyere engasjertid vil sannsynligvis også komme tilbake til nettstedet ditt igjen i fremtiden fordi de synes det er verdifullt.
Så hva er en god gjennomsnittstid på siden? Antallet kan variere dramatisk basert på innholdet som leveres og siden dybde. Følg med på de fem beste sidene dine - destinasjonsside og fire andre sider som er viktige for oppdraget ditt - og se hvordan tiden på siden og avvisningsraten varierer.
Opplev arkitektur

Kombinasjonen av flere design- og brukeropplevelsesprosesser - informasjonsarkitektur, interaksjonsdesign og opplevelsesdesign - utgjør opplevelsesarkitektur. En god opplevelsesarkitektur er en som gir et enkelt og verdifullt forhold til brukere.
- Informasjonsarkitektur er å definere og designe rundt en informasjonsmodell eller konsept.
- Interaksjonsdesign lager en struktur og mønster av atferd eller handlinger for et produkt og dets brukere.
- Opplevelsesdesign er prosessen med å vurdere hvordan et design vil fungere på tvers av flere plattformer i designprosessen.
Mens opplevelsesarkitektur ofte er tenkt på når det gjelder UX-design for digitale prosjekter, gjelder konseptet nesten hva som helst. Du vil at alle som kommer i kontakt med ditt design eller produkt skal forstå og dra nytte av det.
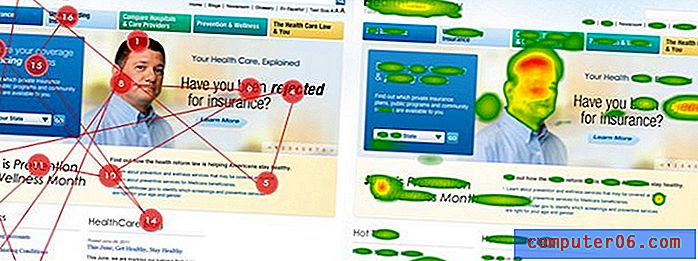
Eyetracking

Eyetracking er en forskningsmetode som vokser i popularitet takket være teknologi. Eyetracking bruker verktøy (for eksempel briller eller andre øyeenheter) for å registrere hvor brukerne ser først og deretter når de er i kontakt med et nettsted eller annet visuelt. Disse dataene forteller oss hva det visuelle best trekker oppmerksomheten til brukerne.
Geolocation Indicator
Takket være GPS-sporing på stadig flere enheter, kan geolocationindikatorer fortelle brukerne hvor de er i fysisk nærhet til noe annet. Geolocation-tjenester er spesielt populære på mobilapplikasjoner og for kartleggingstjenester.
Stedsbasert design ser en boom akkurat nå. Hvorfor? Fordi det gjør at alt en bruker forholder seg til og blir spesifikt for og skreddersydd spesielt for den brukeren.
KPIer
Viktige resultatindikatorer måler brukervennligheten til et nettsted eller digital design. KPI-er ser på dagens brukbarhet, trender over tid og sammenligninger med konkurrenter. Sluttresultatet er data om hvordan brukere samhandler med et nettsted, og om designen fungerer slik designeren eller utvikleren forventet.
Observasjonsstudie
En observasjonsstudie blir gjennomført med faktiske brukere for å se hvordan de fungerer i forhold til designet ditt. Hva er ansiktsuttrykkene til brukerne? Hva slags kroppsspråk ser du? Er den generelle holdningen positiv eller negativ når brukerne har kontakt med nettstedet ditt?
Observasjonsstudier kan være noe dyre å utføre, men er et flott blikk på det virkelige livet på hvordan folk vil koble seg til nettstedet eller appen din. Denne typen forskning er utmerket for å forstå hvordan mennesker samhandler med noe, men gir ikke mye tilbakemelding på hvorfor atferd er slik.
Brukbarhetstest
Brukbarhetstesting hjelper deg å evaluere et nettsted ved å ha faktiske brukere til å samhandle med det. Dette gjøres vanligvis i laboratorieinnstillinger, selv om det ikke alltid er tilfelle.
Det er fem viktige fordeler med brukertesting, ifølge det amerikanske departementet for helse og menneskelige tjenester:
- Lær om deltakerne er i stand til å fullføre spesifiserte oppgaver vellykket.
- Identifiser hvor lang tid det tar å fullføre spesifiserte oppgaver.
- Finn ut hvor fornøyde deltakere er med nettstedet eller produktet ditt.
- Identifiser endringer som kreves for å forbedre brukerens ytelse og tilfredshet.
- Analyser ytelsen for å se om den oppfyller dine bruksmål.
Web 2.0
Web 2.0 er definert av et hvilket som helst dynamisk nettsted eller side som er designet for å komme brukeren til gode. Selv om begrepet ikke er så nytt, definerer det overgangen fra tidlige statiske nettsteder til brukbare grensesnitt.
Kombiner ideen om Web 2.0 med HTML5, og du tenker på det mest moderne og brukervennlige av grensesnitt på nettet. HTML5 ble designet for å levere erfaringer på tvers av plattformer som inkluderer alt fra animasjoner til musikk og video.
Widget

Widgets er en av de mest kjente enhetene på en rekke plattformer og nettsteder. En widget er ganske enkelt et element på skjermen som brukerne samhandler med.
I de første dagene av nettsteder inkluderte nesten alle en trafikkdisk. Det er en widget. Mer vanlige (og nåværende) eksempler på widgets er glidebrytere, kalenderverktøy, knapper og kontaktskjemaer.
Konklusjon
Selv om det kan være umulig å vite alt om lingo, er det viktig å følge med på utviklingen av design og nettet. En forståelse av terminologi kan hjelpe designere og utviklere bedre å vite hvilke teknikker de bør vurdere eller anvende på arbeidsprosjekter.
Er det andre biter av lingo du begynner å bruke mer? Del disse begrepene (og hva de betyr) i kommentarene.