15 tips for å lage en flott nettstedsfotn
Bunnteksten er en av de viktigste plasseringene på nettstedet ditt. Ja, alvorlig. Det er kanskje ikke området med det største designet eller det mest imponerende innholdet, men det er et sted der brukere ofte ser etter informasjon. Så det er veldig viktig at du ikke forsømmer dette området når du planlegger et webdesignprosjekt.
Men hvilke elementer bør du ta med? Hvordan kan du holde bunnteksten organisert og i tråd med din generelle estetiske uten å være påtrengende? Du har kommet til rett sted. Her skal vi se på tips for å lage en god bunntekst med eksempler på noen nettsteder som gjør det bra.
1. Hold designen enkel

Ja, dette er en av nøklene til de fleste designprosjekter, men det er verdt å oppgi rett utenfor flaggermusen. Enkel design er viktig når du jobber med mye informasjon, noe som sannsynligvis vil være tilfellet for en bunntekst. Hold deg til rene elementer, god plass og organiser med hensikt. Forsøk å unngå rot og tenk på hvilke elementer som vil leve i bunnteksten og hvorfor de skal være der. Bunntekststørrelse er ofte relatert til mengden informasjon og antall sider på nettstedet ditt.
Agra-Culture bruker farger, ikoner og tekst i bunnteksten, men det er enkelt og har stor flyt. Hver lenke er enkel å klikke på, og den subtile detaljene med gårdsbildet i den grønne boksen er en fin touch.
2. Link til informasjonen din

To av de viktigste koblingene i en bunntekst på nettstedet går til "Om oss" og "Kontakt oss" -sidene. Brukere vil ønske å vite hvem du er og hva ditt firma eller merke handler om. Gjør det enkelt å finne den informasjonen. Mange vil også vite om teammedlemmene dine og hvordan de kan nå dem. (Dette er et viktig verktøy. Mange mister visittkort og vil returnere til nettstedet ditt for å hente den kontaktinformasjonen.)
Heckford inneholder mange lenker til selskapet, sosiale medier og informasjon om deres arbeid.
3. Ta med grunnleggende kontaktinformasjon

Selv om du bør lenke til en fullstendig "Kontakt oss" -side, er relevant også informasjon om relevant kontaktinformasjon i bunnteksten. Inkluder et hovedtelefonnummer, e-postadresse og fysisk adresse. (Bonuspoeng for å sette opp hvert element slik at det automatisk ringer, e-post eller kartlegger når du klikker på det.)
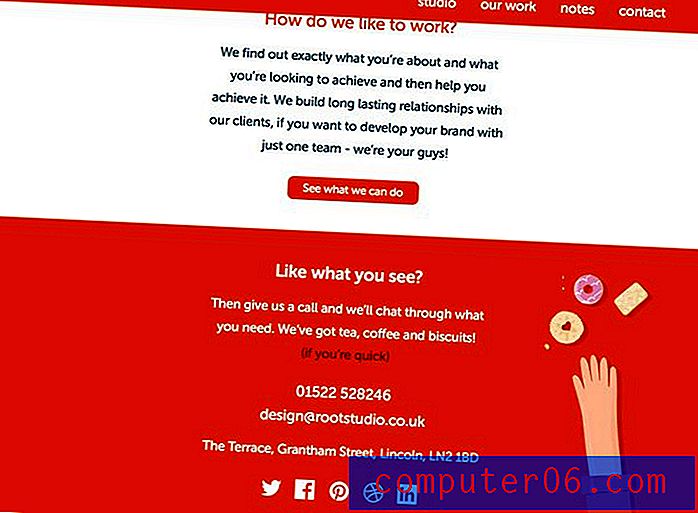
Root Studio opprettet en bunntekst som nesten går mot alt du forestiller deg når du tenker "bunntekst", men det fungerer. Teksten er stor (samt boksen som inneholder den), og den kokes ned til en superenkelig liste over kontaktinformasjon. (Dette er et slagkraftig designkonsept for et nettsted som ønsker at brukere skal kontakte dem for prosjekter og arbeid.)
4. Organiser bunntekstkoblinger

Å gruppere som bunntekstartikler kan skape en fin følelse av organisering for koblinger og informasjon. Tenk på flere kolonner (eller rader) med relevant informasjon som kontakt, lenker, tjenester, sosiale medier og seksjoner fra de mest populære sidene. Plasser hver seksjon under og overskriften slik at hvert enkelt element er lett å se og finne.
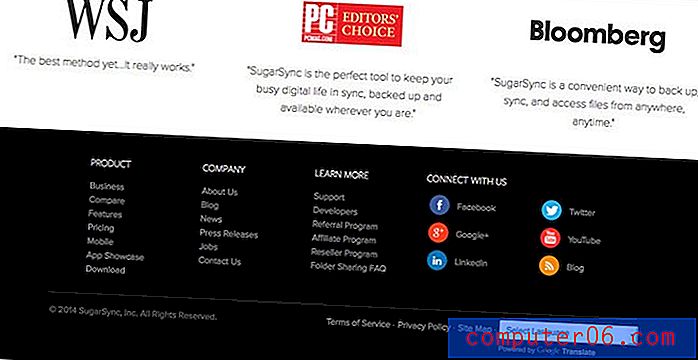
SugarSync inkluderer flere kolonner med informasjon for enkel tilgang til bunntekstinformasjon. Med "Produkt", "Selskap", "Lær mer" og "Koble til oss" -hoder, er det enkelt å finne den delen av siden du vil bruke neste.
5. Ta med en copyright-varsel

Denne bittesmå tekstlinjen kan være en livredder. Ikke glem det. Mens de fleste nettsteder inkluderer den som en enkelt linje på bunnen av skjermen, kan du designe den slik at den blir mer integrert i resten av bunnteksten. Et varsel om opphavsrett kan skrives eller inkludere det lille, sirkulære "c" symbolet. Teksten inkluderer ofte publiseringsåret og navnet til opphavsrettseieren. Flere copyrightvarsler kan gjøre rede for innhold og design (for nettsteder som delvis er opprettet av en tredjepart.)
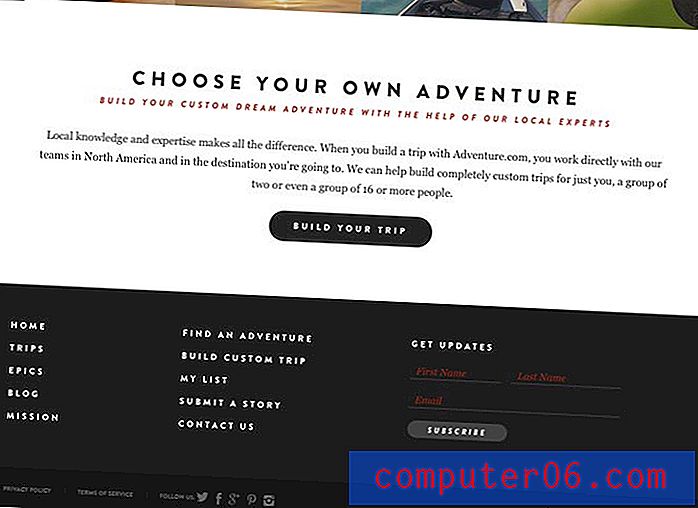
Adventure.com holder det enkelt med et varsel om opphavsrett nederst til høyre på skjermen. Informasjonen har lavkontrasttype, slik at den ikke kommer i veien for viktigere bunntekstnavigasjonselementer.
6. Inkluder en oppfordring til handling

Når brukerne har navigert til bunnteksten din, gi dem noe å gjøre mens de er der. Ta med en boks for å registrere deg på et e-nyhetsbrev eller inviter dem til å følge deg på en sosial mediekanal. Ikke glem verdien på dette rommet når det gjelder konvertering av klikk.
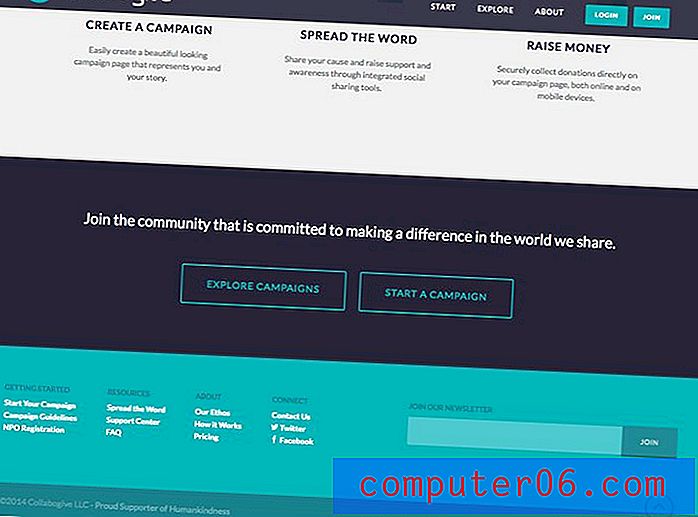
Collabogive dedikerte en betydelig mengde bunntekstplass til "Bli med i vårt nyhetsbrev." Denne oppfordringen til handling er lett å se, passer til designet og gir brukerne en måte å samhandle på uten å nødvendigvis delta i en kampanje.
7. Bruk grafiske elementer

Altfor ofte er bunntekst bare en blokk av typen. Legg til logoer eller grafiske elementer for økt visuell interesse. Bare vær forsiktig så du ikke overbelaster denne lille plassen med for mange elementer. Tenk på det slik: I stedet for å stave "Følg meg på Facebook / Twitter / hva som helst, " inkluderer ikoner for disse utsalgene. Du kan også bruke små ikoniske elementer for koblinger som kart eller telefonnummer (men du bør sannsynligvis inkludere en svevetilstand som også har informasjonen "stavet ut").
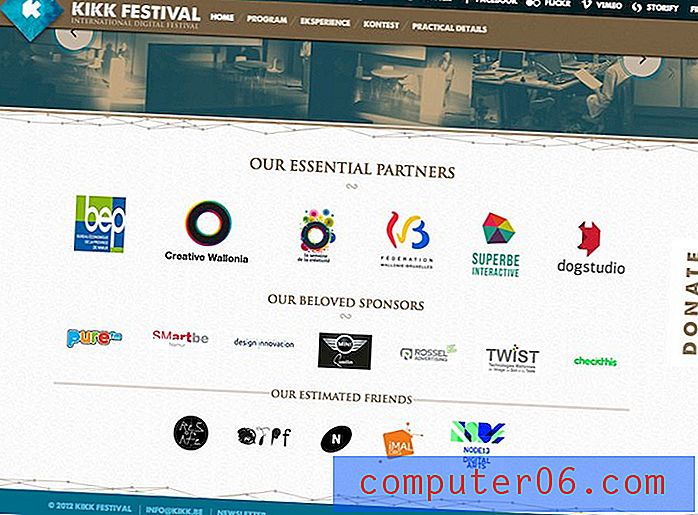
Kikk-festivalen bruker fotplass for å fremheve festivalpartnere ved å bruke bare logoer og rask kontaktinformasjon. Legg merke til størrelsen på ikoner - alle er enkle å se og lese - og bruk av en glidebryter slik at et stort antall elementer kan vises på et lite sted.
8. Vær oppmerksom på kontrast og lesbarhet

Bunntekstinformasjon er vanligvis liten ... veldig liten. Dette gjør det viktig å tenke på farge, vekt og kontrast mellom tekstelementene og bakgrunnen. Hvert ord skal være lesbar. Tenk på enkle skrifttyper (sans serifs med middels vekt er fint) og et snev som er mer ledende enn du vanligvis bruker. Velg farger med høy kontrast, for eksempel en lys bakgrunn med svart tekst eller mørk bakgrunn med hvit tekst. Unngå å bruke forskjellige farger eller utsmykkede skrifttyper.
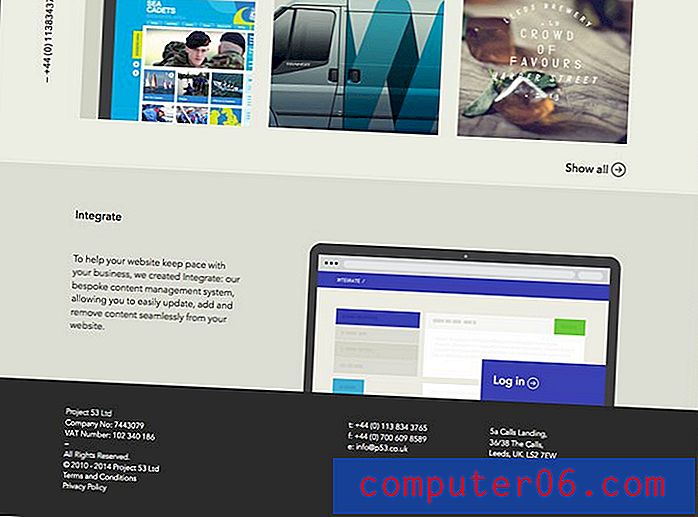
P53 bruker en av de klassiske (og mest lesbare) tekst- og bakgrunnskombinasjonene rundt for bunntekstinformasjon - hvitt på svart.
9. Oppretthold ditt designtema

Bunnteksten på nettstedet skal ikke se ut som en ettertanke. Det skal samsvare med det overordnede designtemaet for nettstedet. Farger, stiler og grafiske elementer skal speile den generelle tonen. Ikke gjør den vanlige feilen ved å legge til en bunntekst som ikke stemmer. Tenk på denne plassen og hvordan den skal brukes fra starten av et prosjekt for å unngå å sitte fast med et feilparent element sent i designprosessen.
Swiths Interactive Group bruker en enkel bunntekst som fullstendig integreres med nettstedets generelle utseende, som har en person som sitter ved et skrivebord med gjenstander strødd over seg. Den enkle bunnteksten viser relevant informasjon og ser ut som den hører hjemme på nettstedet.
10. Tenk liten (men ikke for liten)

Bunntekster fra natur inkluderer mange små gjenstander. Bare vær forsiktig så du ikke blir for liten. Teksten kan være noen få punkter liten enn størrelsen som brukes til hoveddelen av nettstedet. Ikoner eller bilder må være lesbare i den størrelsen du velger. (Hvis du ikke kan si hva ikonet er, er det sannsynligvis for lite.) Elementene må være store nok til å enkelt klikke eller tappe. Hvis brukere ikke kan få tilgang til koblingene fordi de er for små eller for nær hverandre, vil de ikke fungere som forutsatt.
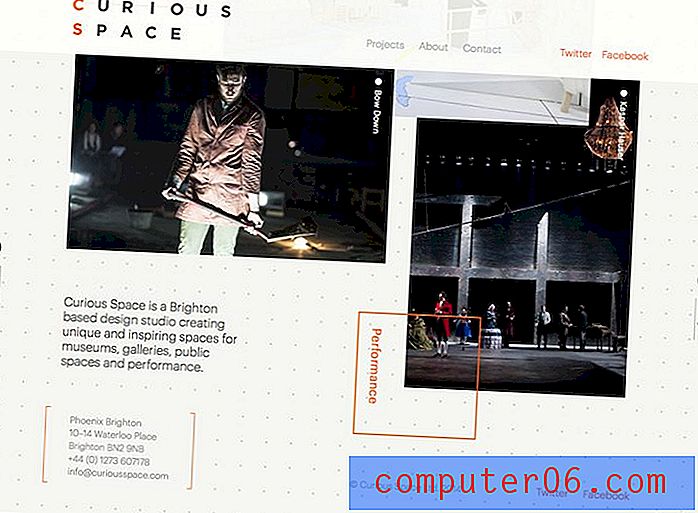
Mens Curious Space bruker en ganske ikke-tradisjonell bunntekststil, kan du få en god følelse av skala fra de anvendte typestørrelsene. Bunntekst er litt mindre, tynnere og lettere enn all den andre kopien på siden, men fortsatt stor nok til å lese lett.
11. Bruk god plass

Fordi bunntekst vanligvis bor på trange steder, er plass og avstand viktig. La det være god plass rundt elementer i bunnteksten så vel som mellom tekstlinjer. Tilstrekkelig avstand vil forhindre at bunntekstområdet blir trangt eller uoppfordrende. Det går også langt mot klikke- eller trykkevne. Siden mange (om ikke alle) elementene i bunnteksten er knyttet til noe annet, er dette et viktig aspekt ved brukerfunksjonen. Mengden plass du bruker trenger ikke å speile avstand perfekt på resten av nettstedet, selv om det kan. (Dette gjelder spesielt nettsteder som bruker tett avstand i områdets hoveddel for en spesifikk effekt eller innvirkning.)
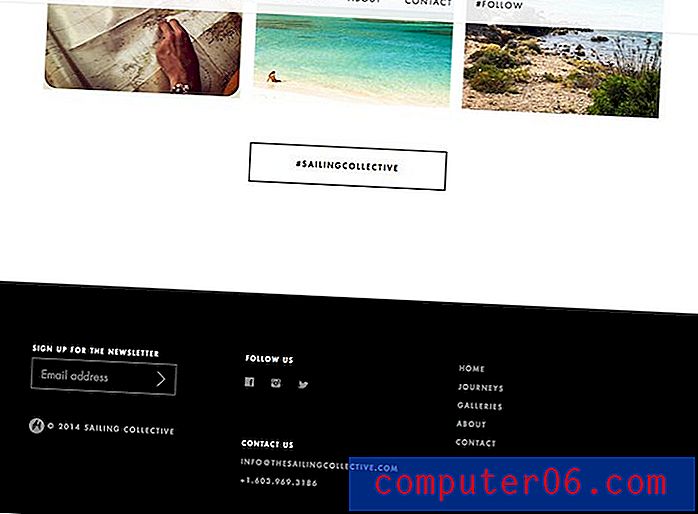
Sailing Collective bruker god plass loddrett og horisontalt mellom elementene. De er gruppert etter type og kan klikkes.
12. Vær forsiktig med for mange objekter

Selv om det er en god idé å bruke grafiske elementer og overskrifter, er det en linje mellom helt riktig og for mye. Bruk disse varene sparsomt og for et veldig spesifikt formål. Spør deg selv hvorfor du bruker en overskrift, ikon eller bilde. Hvis svaret er "fordi det ser bra ut, " vurder det på nytt. Hvert element skal tjene et formål. Dette vil hjelpe deg med å designe en brukbar bunntekst som utnytter plassen som er god.
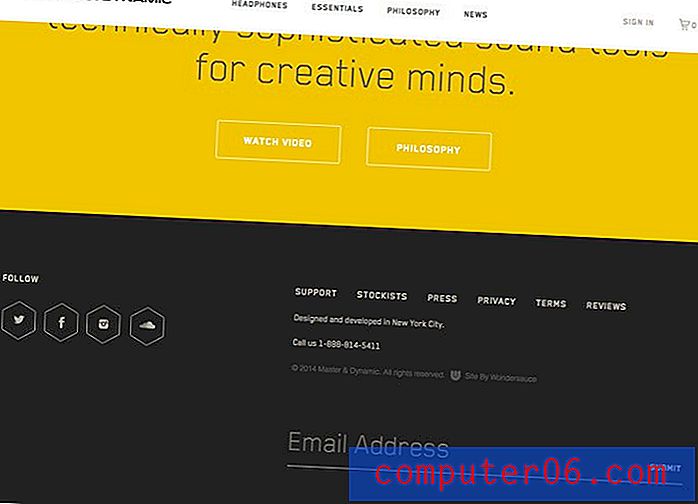
Mindre er mer som du kan se fra bunnteksten for Master & Dynamic. Enkle ikoner og tekst er nok til å få deg gjennom bunntekstinnhold med letthet.
13. Lag en følelse av hierarki

Akkurat som resten av nettstedet skal en bunntekst ha hierarkisk karakter. Dette er en todelt design. Bunnteksten skal falle nederst i det generelle nettstedshierarkiet. (Det er der den tross alt er plassert.) Bunnteksten skal også inneholde et hierarki av elementer i "beholderen". De viktigste elementene (ofte kontaktinformasjon, oppfordring til handling eller områdekart) bør være de mest fremtredende. Standard informasjon, for eksempel copyright-varsel, er ofte den minste i skalaen.
Griflan Design Inc. forteller brukerne hva de skal gjøre i bunnteksten, i rekkefølgen av hvordan de vil ha dem. Send dem først via e-post; hvis det ikke fungerer, kan du ringe dem; og hvis ingen av disse alternativene fungerer, kan du besøke selskapet på sosiale medier.
14. Tenk på en bunntekst

Trenger bunntekst en bunntekst? Tenk på en bunntekst for ytterligere lagdeling. (Det er en veldig populær praksis.) Underfoten kan være et flott sted å lage noe ekstra hierarki, legge til dimensjon til bunntekstområdet hvis det er for tett eller bare gi et rom for morsomt innhold. Bruk dette området til å fremheve anerkjennelser eller sette inn en oppfordring til handling.
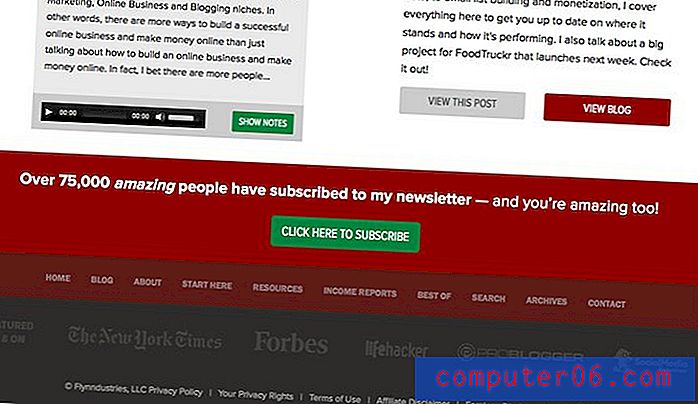
Smart passiv inntektsblogg gjør en god jobb med en bunntekst på flere nivåer. Det er en oppfordring til handling, deretter nettstedkoblinger, deretter en underfunn med media omtaler i en falmet farge, etterfulgt av ansvarsfraskrivelser og retningslinjer. Nivåene på navigasjonen gir dybde i bunnteksten og gjør det enkelt å skumme og klikke gjennom.
15. Ikke understreke alle disse linkene

Den største bunnteksten feilen? Tillat lenker å ha understrekinger. Det er fremdeles et stort antall nettsteder med understrekede lenker i bunnteksten. Denne daterte teknikken er ikke passende for et moderne nettsteddesign.
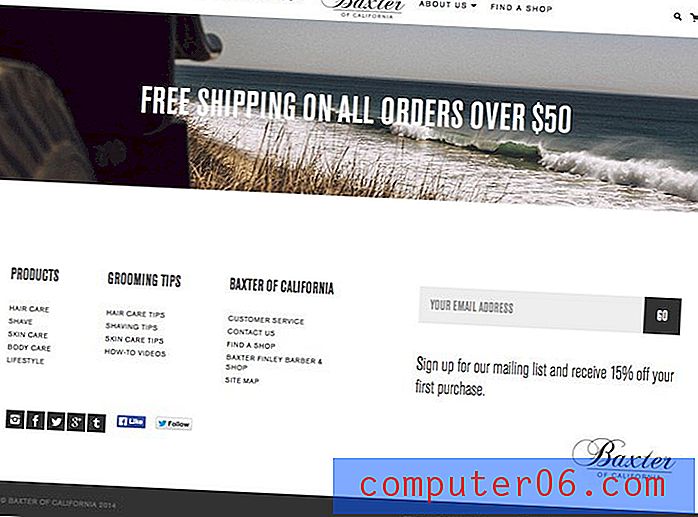
Baxter of California har en bunntekst som er ren og inkluderer mange lenker. Det ser ikke uoversiktlig ut takket være enkel kobling, uten alle de irriterende understrekningene.
Konklusjon
En bunntekst kan si mye om nettstedet ditt. Den forteller brukerne hvem du er, hva de kan gjøre og hvordan de kan komme seg rundt på hjemmesiden din. Den viser også subtile ting om deg som designer som oppmerksomhet på detaljer og evne til å jobbe i et lite rom.
Bunnteksten er en viktig del av designet. Vær oppmerksom på det. Sørg for å inkludere riktig blanding av informasjon, designelementer og brukervennlighet for å få mest mulig ut av den laveste plassen i hvert webdesignprosjekt.