15 tips for å forbedre UX-skrivingen din
Det er så mange mikroelementer som det er veldig mye å gjøre med design av brukeropplevelser. Mye fokus har blitt satt på mikro-interaksjoner og engasjementer, men hva med mikro-kopi?
UX-skriving er en stor sak. Ord, språk og sammensetning av setninger og uttrykk gjennom et design kan gjøre det eller ødelegge det. (Tenk på hvor mange ganger du har vendt deg bort fra et nettsted eller app fordi veibeskrivelser var uklare, eller en skrivefeil gjorde deg sint.)
Dagens dag du bør løfte om å forbedre UX-skrivingen din. Det vil gjøre nettstedet eller appen din bedre. Og det vil definitivt gjøre brukerne lykkeligere. Her er noen måter å gjøre det på.
1. Definer stemmen din
 Hold deg til typen språk og tone som resten av nettstedet bruker.
Hold deg til typen språk og tone som resten av nettstedet bruker. Hvert nettsted, produkt eller merke har en stemme. Det som noen ganger skjer, er at vi glemmer det når det gjelder brukeropplevelsen og det generelle grensesnittet.
Selv de minste tekstelementene - knapper, påmeldingselementer, menyer og navigasjon, og til og med chatbots, bør bruke den samme merkevaren. Disse elementene skal ha samme personlighet.
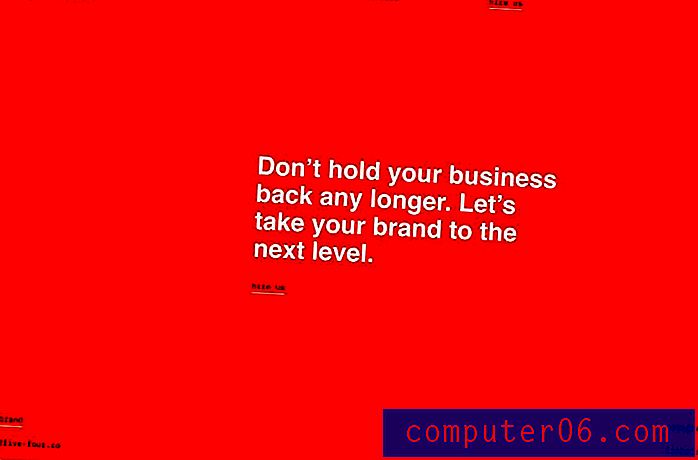
Hold deg til typen språk og tone som resten av nettstedet bruker. Og skriv mikrokopi som fungerer for målgruppen. Five / Four, over, bruker en lys tone på hele siden. Som formidles gjennom knappen; snarere enn den tradisjonelle "kontakt oss", skriver de "ansett oss." Enkelt og effektivt.
2. Lag en struktur
 Kopiering skal ha en vanlig stil, akkurat som å velge farger for elementer på skjermen.
Kopiering skal ha en vanlig stil, akkurat som å velge farger for elementer på skjermen. Alt om visuell design har en struktur. Du bruker et rutenett. Du parer og parser elementer slik at brikker fungerer sammen.
UX-skriving er den samme. Ordene i hele designen skal ha en struktur. Knapper skal bruke et vanlig sett med ord - hvis du bruker "lære mer" for å fortsette å lese et sted, bør du ikke bruke "lese mer" et annet sted.
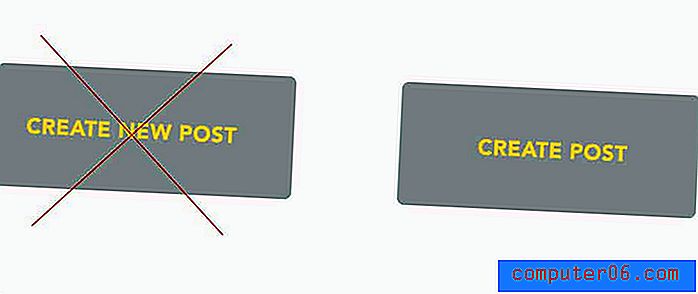
Kopiering skal ha en vanlig stil, akkurat som å velge farger for elementer på skjermen. Utvikle et sett med regler for mikrokopiering og behandling av tekstelementene på samme måte som visuelle, med en stil som er definert og må opprettholdes gjennom hele designen. Midmod, over, bruker “Shop” på begynnelsen av hver oppfordringsknapp for å fortelle brukerne hva de vil gjøre videre med et klikk eller trykk.
3. Vær enkel og konsis
Du har sikkert hørt ordtaket - brukere har oppmerksomhetsspennene til en gullfisk.
Den beste UX-skrivingen er enkel og kortfattet. Brukere kan lese den på et øyeblikk og vite nøyaktig hva de skal gjøre videre.
Ikke la dem tenke for vanskelig til å finne ut av ting. De kan forlate designen din i prosessen.
4. Fjern ord du ikke trenger

Overflødige ord kaster bort brukerens tid. Det samme gjør blomstrende språk.
Gjør alle en tjeneste og fjern hvert eneste ord du ikke trenger når du skriver mikrokopien. (For mange av oss kan det være så mye som en tredel av teksten.)
Det er her det å ha en flott redaktør kan komme godt med.
5. Bruk personlige uttalelser
Bruk språk som er inkluderende for å skape bedre forbindelser. Selv om noen skriving ikke tillater det, er UX-skriving det perfekte stedet å bruke personlige pronomen.
Personlige pronomen er et godt valg fordi de er med på å skape en tilknytning til en spesifikk person. Selv om jeg kanskje bruker "brukeren" i denne artikkelen, vil jeg advare deg mot den. (Konteksten min er litt annerledes her.) Snakk med publikum. Ikke snakk om dem.
Hva er personlige pronomen? Her er listen:
- Jeg
- Du
- Han ham
- Hun henne
- Den
- Vi oss
- De dem
6. Grøft synonymer
Med mindre du jobber for Dictionary.com eller Webster's, er nettstedet ditt ikke en synonymordbok. Unngå synonymer fordi du synes det gjør websidekopi mer interessant.
Det gjør det ikke. Dette gjør det bare vanskeligere.
Hvert element som gjør det samme, bruker du de samme ordene. Hvis knapper blander disse setningene - kjøp, kjøp, forhandle, score, skaffe, avtale - og alle gjør det samme, gjør brukerne en enorm bjørnetjeneste. (Og de vil kanskje bare forlate nettstedet ditt.)
7. Ikke skrik på brukere

All kappeskrift har et sted, men ofte kan det komme overveldende for brukerne. Det mykere alternativet, spesielt hvis du har mer enn noen få tegn i en liten størrelse, er å bruke tittelbok.
Dette er noe av en forskyvning i tankegangen fra for ikke så lenge siden da mange av oss anbefalte at knapper skulle være i alle capser. Men etter hvert som knappene har blitt større, virker alle lupper bare litt over toppen. (Tror du ikke?)
8. Ta vare med tall

Det er lettest å lese numeriske formater når du bruker faktiske tall. Ja, jeg vet at Chicago- og AP-stiler sier at du skal stave visse tall, men når det gjelder UX-skriving, er sifrene bare enklere.
Det er lettere å lese sifre på et øyeblikk.
Men sørg for å bruke nøyaktig tegnsetting, for eksempel komma mellom langt nummer som 123, 456, mellomrom mellom kredittkortoppføringer for å gjøre det enkelt å holde oversikt over sifre (viktig for e-handel) som 1234 5678 9123 4567.
9. Ikke gjør opp ord
Denne bør være åpenbar i en verden der det å kunne Google noe er avgjørende for suksess på nettet. Men det skjer fremdeles mye.
Ikke ord opp.
Ikke stave ting galt.
Ikke bruk rare forkortelser eller ting som folk aldri ville tenkt å søke eller si høyt.
Hvis du gjør noen av disse tingene, gjør du det bare vanskeligere for folk å finne nettstedet ditt. (Det er med mindre merkevarenavnet ditt er så veldig populært at det blir en "faktisk ting." Men ikke stole på det hvis du ikke allerede er der.)
10. Fokuser på det positive

Forsøk å gi brukere mulige språk gjennom hele designen. Ved å bruke positive assosiasjoner og meldinger, er det mer sannsynlig at brukere føler at de kan (og har blitt invitert) til å delta i designen.
Dette aktive språket med en god stemning kan gjøre folk mer tilbøyelige til å klikke. (Det er fornuftig - liker du å bli fortalt at du ikke kan gjøre noe? )
11. Bruk aktive verb

Aktive verb refererer direkte til et emne og hva de gjør. (Det kan også utledes det.)
Når det gjelder UX-skriving, er det som er viktig at ordene skaper en følelse av handling og hva som skjer i designet. Du vil at brukere skal være en del av hva du selger.
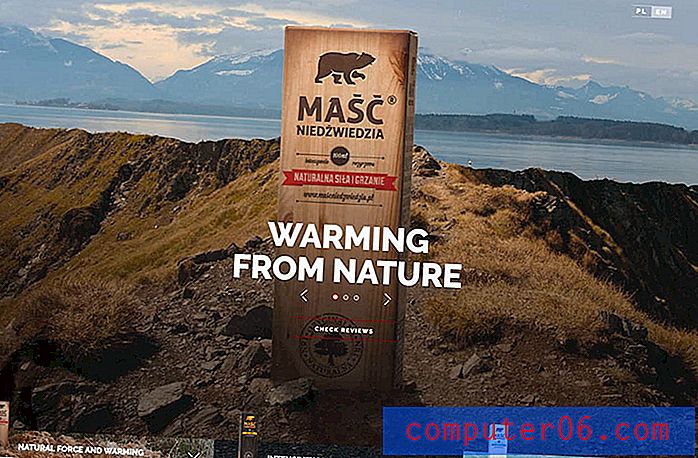
Bears Salve ovenfor, gjør en fin jobb med ord - Oppvarming, intens oppvarming og kjøling - som du nesten kan føle. Det skaper en forbindelse mellom design, tekst og bruker.
12. Unngå Jargons
Vær forsiktig med å bruke ord som ikke alle brukere tydelig vil forstå. Selv om nettstedet ditt har et veldig målrettet publikum, kan andre skje på nettstedet, og du vil at de skal få det til en viss grad.
Hold deg unna jargons som ikke alle vil forstå. Selv om vi lever i en verden der LOL, OMG og WTH er overalt, er det like mange mennesker som kan fjerne den gale betydningen basert på egne erfaringer.
13. Bruk lister

Denne er enkel: En liste skal se ut som en liste (ikke et tykt avsnitt). Det har ikke noe å si om du bruker kuler eller nummerering. Det trenger bare å være en åpenbar liste.
14. Selg deg selv
 God UX-skrift selger.
God UX-skrift selger. Alt eksemplar er salgskopi. Det spiller ingen rolle hva nettstedet ditt gjør eller hvilket innhold du lager, du må alltid selge. Du selger en ide om å samhandle med nettstedet. Du selger et produkt eller en tjeneste. Du selger at designen din er mer interessant enn alt annet brukeren har skjedd i det øyeblikket.
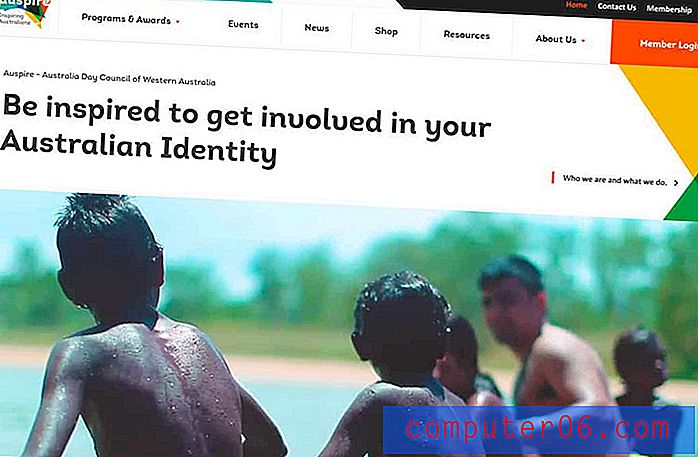
5S Innhold ovenfor gjør dette tydelig. Det er direkte og dristig, og jeg vil vite mer. De solgte meg.
15. Gjør Longform Easy to Digest
Noen ganger når du begynner å snakke om å skrive for UX, antar folk bare at lange kopieringsblokker er dårlige. Vi bruker mye tid på å tenke på mikrokopi, men innhold i lang form er en god ting.
Du trenger bare å bryte det litt opp.
Bruk overskrifter og et hierarki for å lage visuell separasjon så vel som kontekstuell separasjon. Brukere vil skanne alle disse overskriftene og sitere blokker for å finne ut om de vil fortsette å lese eller ikke. Gi dem så mange muligheter som mulig til å engasjere seg på nytt og holde seg med innholdet.
Konklusjon
Det er nesten ingenting så herlig som god kopi. Du vet at du har funnet den når du leser gjennom tekst på et nettsted og tror "disse menneskene får meg" eller "dette er min slags plass."
Det er det bra UX-skriving gjør. Det bringer designen og brukeren nærmere hverandre. Det hjelper deg med å etablere en forbindelse som vil holde brukerne hekta og samhandle med ditt lille stykke internett.