20 enkle jQuery-triks
jQuery har raskt kommet seg inn i nesten alle nettutvikleres sekk med triks. Enkelheten som jQuery lar oss håndtere kompliserte hendelser og utføre jevne animasjoner gjør det til det perfekte verktøyet for både nybegynnere og erfarne utviklere å legge til profesjonell stil på nettstedene sine.
Her er 20 enkle jQuery-triks for å komme deg på vei til JavaScript-lykke. Nøkkelordet her er “enkelt”, så selv om du aldri har brukt jQuery før, er dette det perfekte stedet å starte!
Begynnerveiledninger
Bare for å komme i gang riktig, her er opplærerne for nybegynnere rett fra jQuery.com.
# 1 - jQuery Rounded Corners
Et kort innlegg fra “15 Days of jQuery” om bruk av innpaknings-, forhånds- og tilleggsfunksjoner for å skape en avrundet hjørneeffekt.
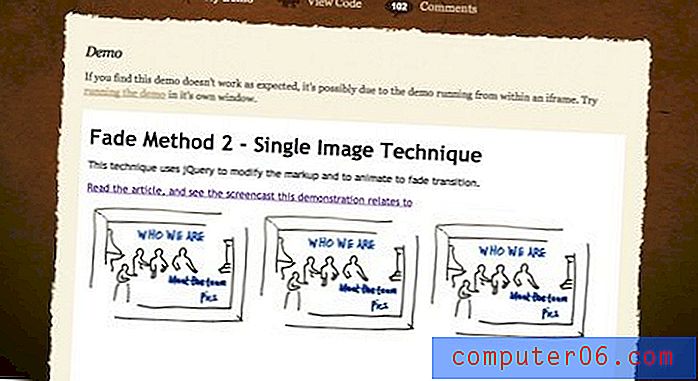
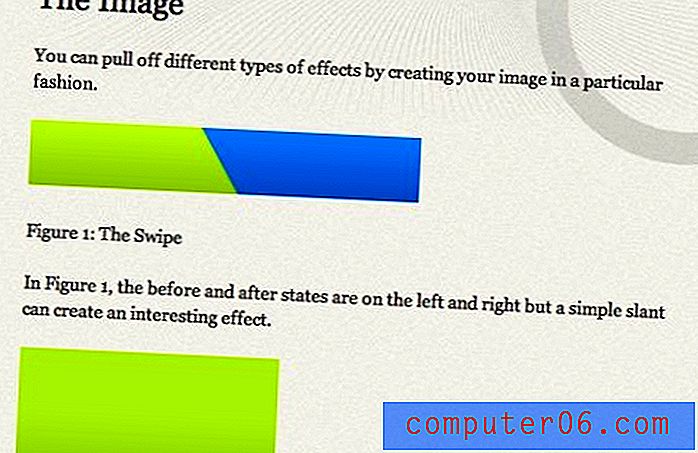
# 2 - Image Cross Fade Transition
3 Enkle metoder for å krysse et bilde til et annet ved hjelp av jQuery og CSS.

# 3 - Fading Menu - Erstatte innhold
Chris Coyier tilbyr noe av det beste gratis innholdet der ute for å lære nettdesign. Her er en av mange opplæringsprogrammer for jQuery på nettstedet hans.

# 4 - Sexy rullegardinmeny m / jQuery & CSS
Lær å lage en glatt, animert brukergrensesnitt for nettstedet ditt med denne trinnvise opplæringen.

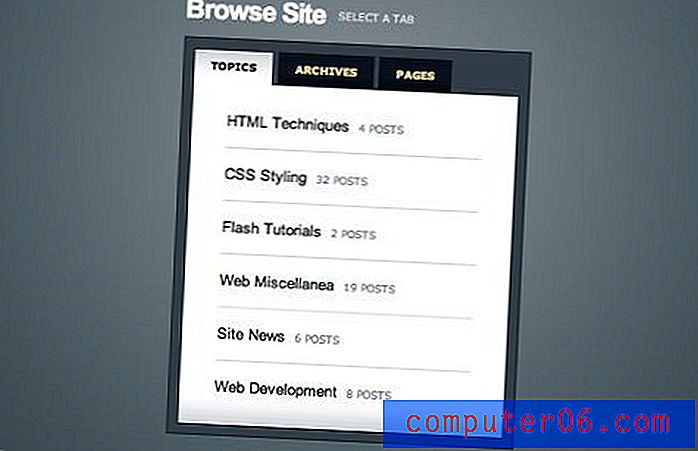
# 5 - Innholdsområde med faner ved bruk av CSS & jQuery
En oldie men goodie, dette var en av de første tutorials som noen gang er lagt ut på NetTuts. Det var her jeg først lærte om jQuery!

# 6 - jQuery Twitter Ticker
Lær hvordan du bruker både Twitter API og jQuery for å lage en flott Twitter-ticker.

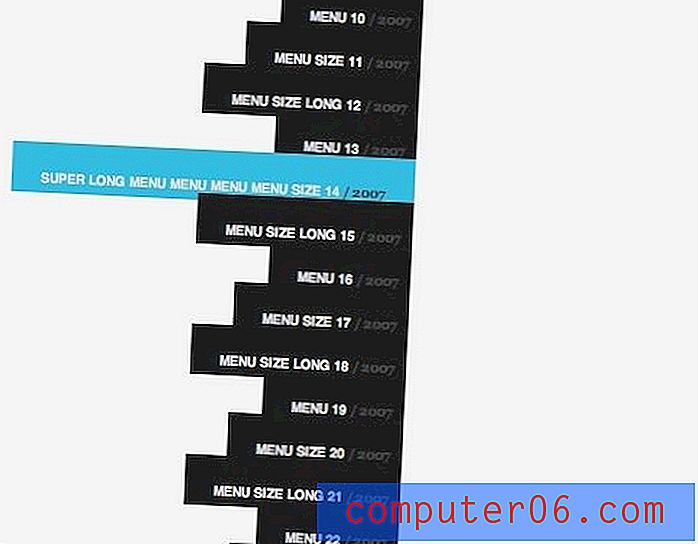
# 7 - Vertikal rullemeny
Denne artikkelen viser deg hvordan du oppretter en skikkelig jevn, loddrett rullende meny. En flott tutorial til tross for at forfatteren så ut til å synes det var en horisontalt rullende meny!

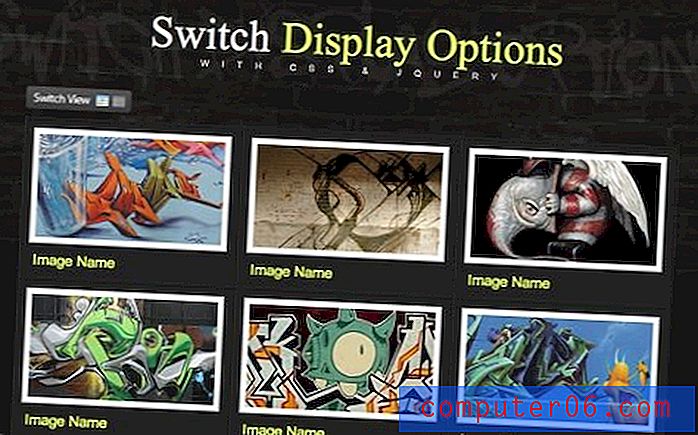
# 8 - Enkel skjermbryter med CSS og jQuery
Etterligner Abduzeedos nye nettsted og for å lage en bryter for å endre innholdet ditt fra listevisning til rutenettvisning.

# 9 - Enkel veksle med CSS & jQuery
En flott tutorial for nybegynnere som beskriver hvordan du bruker toggle-funksjonen.

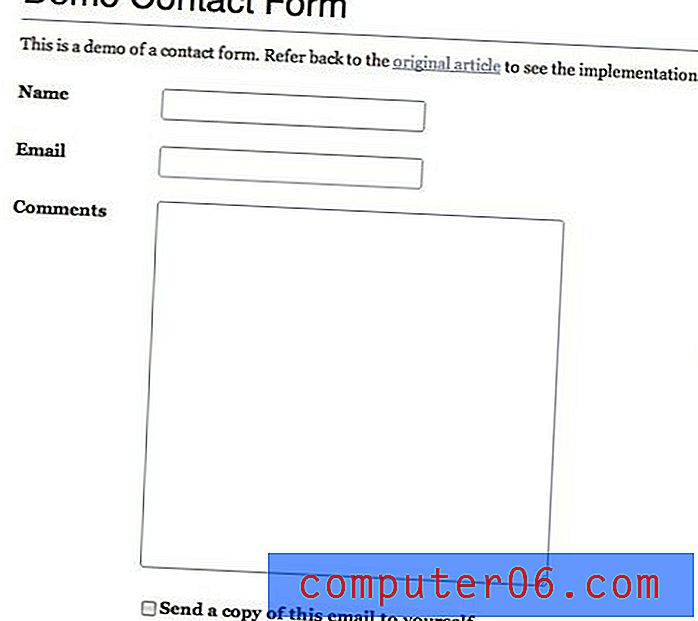
# 10 - WordPress & jQuery-kontaktskjema uten plugin
Et godt skrevet, grundig blikk på å lage et WordPress-skjema uten behov for en ekstra plugin.

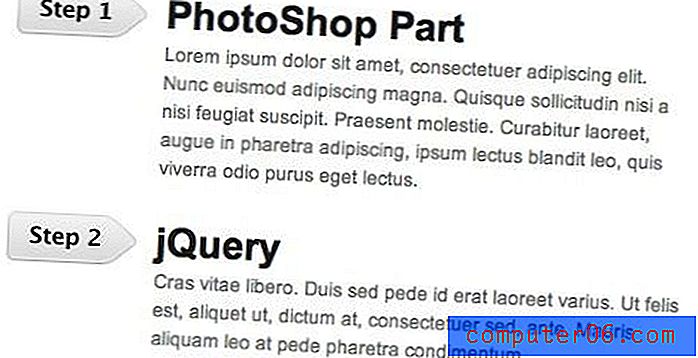
# 11 - jQuery Sequential List
Bruk jQuery til å fjerne monotonien fra koding av sekvensielle elementer.

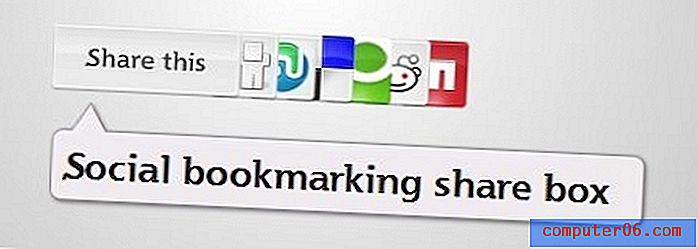
# 12 - Lag en fancy aksjekasse
Å ha koblinger på sosiale medier på nettstedet ditt har raskt blitt en standard for de fleste blogger. Bruk denne opplæringen for å gjøre din fremtredende.

# 13 - Lag en glatt og tilgjengelig lysbildefremvisning ved hjelp av jQuery
Bruk denne fantastiske glidebryteren for å plassere massevis av innhold på en liten plass.

# 14 - Bruke jQuery for bakgrunnsbilde-animasjoner
Lag iøynefallende bakgrunnsanimasjoner med bare noen få kodelinjer.

# 15 - Animerte menyer ved hjelp av jQuery
Lignende i konsept som nr. 14, men med en subtilere, mer sofistikert effekt.

# 16 - “Utenfor boksen” Navigering med jQuery
En fantastisk teknikk for å lage nettstedsnavigasjon som etterligner OS X-dock.

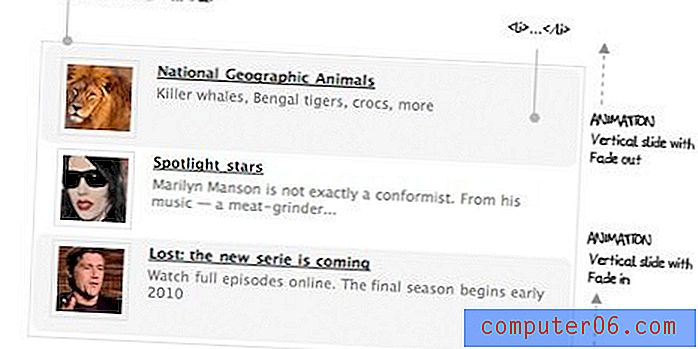
# 17 - Hvordan implementere en nyhetstikker med jQuery og ti kodelinjer
Et raskt og enkelt nyhetsmerke fra Antonio Lupetti.

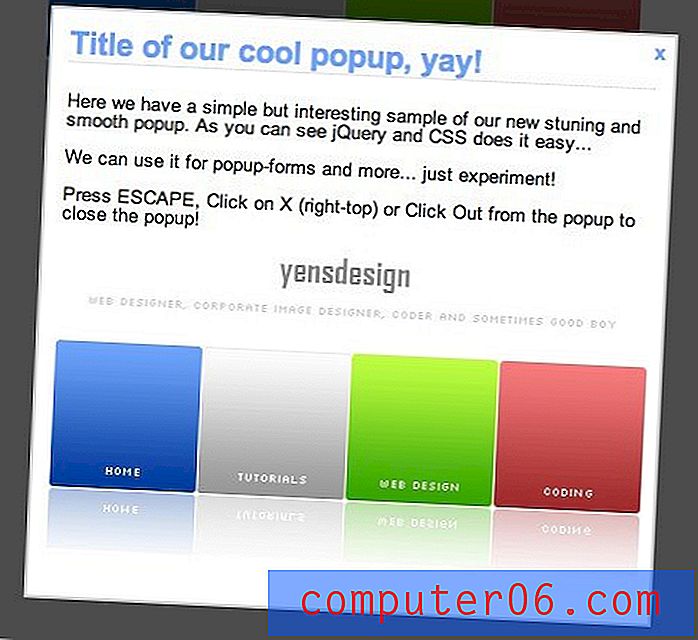
# 18 - Lag en fantastisk pop-up med jQuery
Denne veiledningen viser deg hvordan du oppretter et popup-vindu og falmer ut bakgrunnen.

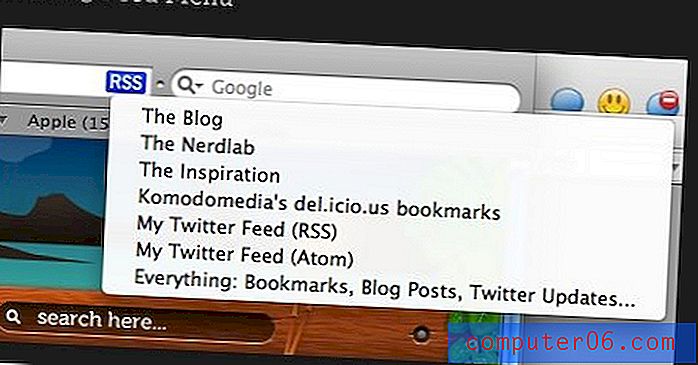
# 19 - jQUery Feed Menus
Lær å lage enkle og effektive RSS-feed-menyer som i Safari.

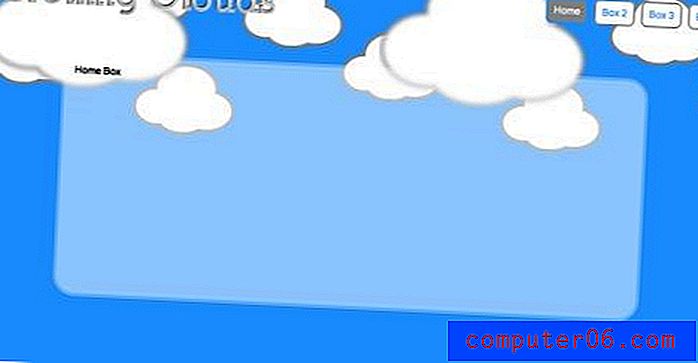
# 20 - Lag en Funky Parallax bakgrunnseffekt
Denne veiledningen leder deg gjennom å lage en utrolig unik glidende 3D bakgrunnseffekt.

Det var alt folkens
Det avslutter vår oppsummering av enkle jQuery-triks. Gå nå og bruk disse teknikkene for å lage noen fantastiske effekter på nettstedet ditt. Legg igjen en kommentar ved hjelp av feltet nedenfor for å dele dine favoritt-triks og -opplæringer for jQuery.