5 Designideer som aldri blir gamle
Det er noen designideer og konsepter som aldri blir gamle, uansett hvor mange ganger du ser dem. I dag utforsker vi disse tidløse designideene som du kan integrere i ditt eget arbeid.
Disse klassiske konseptene er ofte dypt forankret i designteori. Det kan være trendingstiler som sykler inn og ut over tid. De har alle elementer som gjør et nettsteddesign enkelt å se på, samhandle med, lese og forstå.
Og av den grunn ser det ikke ut til at disse designideene blir gamle. Faktisk kan du kalle dem tidløse designstiler.
Utforsk designressurser
1. Store rutenett

 Rutenett er bra når du har mye innhold.
Rutenett er bra når du har mye innhold. Det er vanskelig å slå et godt rutenett.
Bruk den vertikalt eller horisontalt - eller begge deler - for å skape organisering og visuell flyt. Rutenett er flott når du har mye innhold eller bare ikke helt kan pakke hodet rundt slik at bilder og andre elementer fungerer sammen.
Selv med mer stive gitter kan designen være kreativ og interessant. JUCO, over, bruker et morsomt fargetema innen rutenettet for å trekke øyet over skjermen. Selv med en tydelig flyt vertikalt og et fint mønster horisontalt, er det ingenting rent eller kjedelig ved denne bruken av nettet. Dessverre er det den vanligste innvendingen fra designere som ikke vil bruke en.
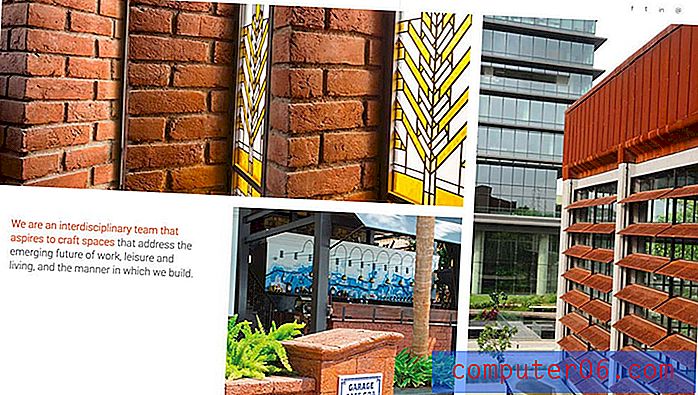
Det beste med et godt rutenett er at det er allsidig og til og med kan være usynlig for mange brukere. Legg merke til rutenettet for Studio Lotus, over. Bilder og tekstelementer faller på plass på en ordnet måte uten at alt får et ensartet utseende.
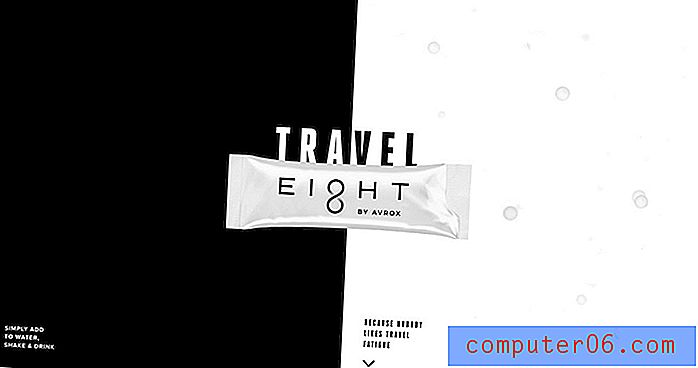
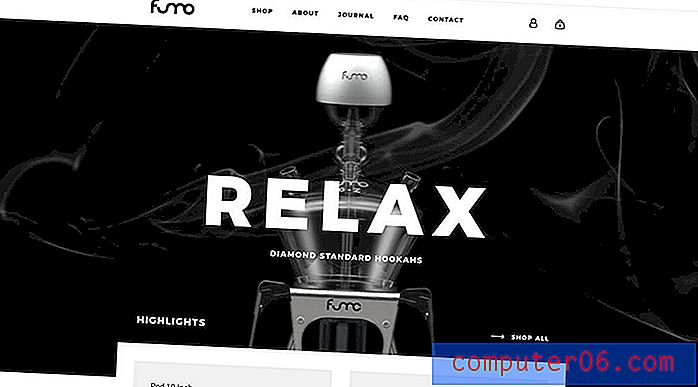
2. Svart og hvitt


Uansett hva som trender i farger, er svart og hvitt klassisk og alltid i stil.
Den kontrasterende fargepaletten gir en viss tone for prosjekter og fungerer med nesten ethvert innhold og stil. Legg til accenterende farge for en spesiell ting å trekke brukerne inn enda mer.
Det flotte med svart og hvitt er at det kan fungere for brukergrensesnittelementer, bakgrunner og forgrunner, og bilder og video. Pluss at svart / hvitt fargevalg ikke overmann andre effekter som animasjon eller lyd.
Avrox og Fumo Design, over, bruker svart og hvitt estetikk, men ser helt annerledes ut. Det er skjønnheten med dette designkonseptet, og hvorfor det aldri blir gammelt.
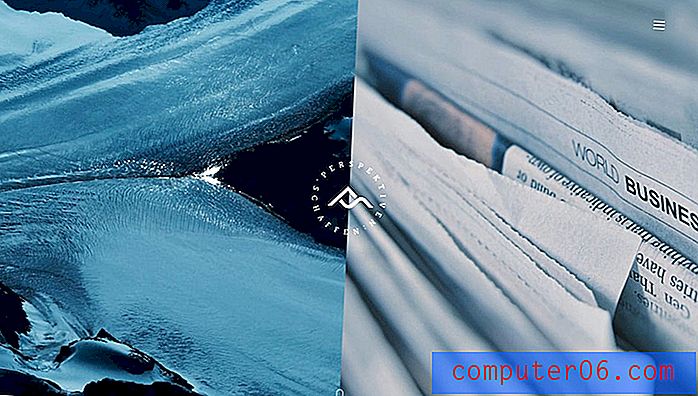
3. Delte skjermer

 Delte skjermer stabler pent vertikalt, så designet konverteres til mobil
Delte skjermer stabler pent vertikalt, så designet konverteres til mobil Delt skjermdesign startet som en webside-trend for noen år siden, og med hvert nytt prosjekt med dobbeltpanel ser det ut til å bli bedre. Dette designkonseptet har sementert seg som en ny klassiker.
Delt skjermdesign gir en optimal måte å kommunisere en denne eller den ideen uten å ha for mye på skjermen. Om delingen er rent visuell eller mer funksjonell er opp til designeren.
Men alle disse prosjektene har ofte en distinkt funksjonsfordel: Delte skjermer stabler pent vertikalt, slik at designen konverteres til mobil enkelt og uten tap av innhold.
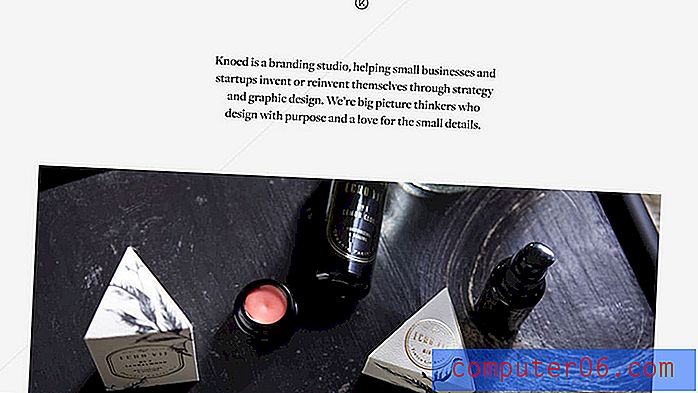
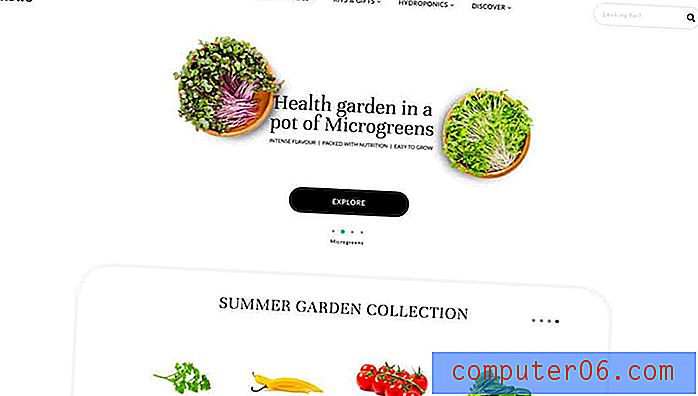
4. Rikelig med hvitt rom


Gjenta etter meg: White space er din venn.
Å bruke rikelig med hvit plass betyr ikke at du må flytte til et minimalt omriss.Til tross for trender i minimalisme, er det fremdeles nok av design som bare virker overfylte med innholdselementer. Ikke fall i den fellen.
Hvitt rom kan åpne for et design og gjøre det mer fordøyelig og lettere på øynene. Åpent rom kan få elementer til å føle seg større, mer organiserte og lettere å lese. Plass skaper organisering og får alt på lerretet til å føle at det har et distinkt formål.
Å bruke rikelig med hvit plass betyr ikke at du må flytte til et minimalt omriss. Tenk på mengden mellomrom mellom elementer, for eksempel overskriften for All That Grows, over eller rundt viktige tekstelementer, for eksempel Knoed Creative.
Plass i kanten av skjermen kan være nyttig visuelt og med tanke på interaksjon. Den ekstra plassen til venstre og høyre på skjermen kan gi akkurat nok rom for brukere å bla på mobile enheter uten å trykke på andre elementer ved et uhell. (Dette er en stor avtale når det gjelder å forhindre frustrasjon fra brukerne og lett å bygge inn i designet.)
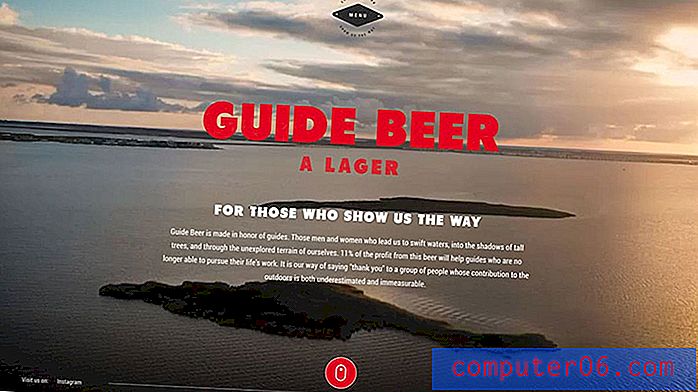
5. Overdimensjonert typografi


Dagene med bittelitt, vanskelig å lese tekst er borte. De fleste brukere leser på mindre skjermer, noe som gjør større tekst til en nødvendighet.
Enorme bokstaver får en åpningsmelding til brukerne raskt.Overdimensjonert typografi er en flott designløsning. Enorme bokstaver får en åpningsmelding til brukerne raskt. Bruk den uten å overvelde brukere ved å begrense antall ord og med et høyt lesbart skrifttype.
Store bokstaver kan virke inne i et heltebilde, på en vanlig bakgrunn og til og med for kroppskopi. (Vurder å bruke 18-punkts tekst her i stedet for 12 eller 14.)
Det du må huske på når det gjelder overdimensjonert typografi er også å vurdere store mellomrom. Linjeavstand bør være tilpasset tekststørrelsen for å lese lett og for å hindre øynene i å bli stresset.
Mens begge eksemplene ovenfor bruker overdimensjonert tekst på en annen måte (og i veldig forskjellige vekter), er det lett å se hvor store bokstaver kan etablere en tone, skape et enklere typografisk hierarki og bidra til generell lesbarhet.
Konklusjon
Det vanlige temaet blant alle disse designene er at de er lesbare og engasjerende. Ikke bare bruker de spesifikke og klassiske teknikker, men de integrerer også designelementer i et sammenhengende prosjekt som er visuelt tiltalende.