Asymmetrisk design: Lage vakre, balanserte oppsett
Hvordan har du det med asymmetrisk design? Det enkle spørsmålet kan noen ganger vekke mye debatt blant designere. Asymmetrisk design kan være en av de mer kompliserte teknikkene å trekke av, men når det er gjort, resulterer det i vakre og iøynefallende design.
Mens definisjonen av asymmetri er mangelen på symmetri eller likhet mellom to halvdeler; det er ikke mangel på balanse slik noen feil antar. Designere kan bruke asymmetri for å skape balanse og harmoni, selv om to sider av designet ikke speiler hverandre. Slik kommer du i gang.
Hvorfor asymmetri?




Asymmetri kan være et av de mest effektive konseptene i designverktøysettet ditt. Det er en oppmerksomhetsgripende teknikk som er interessant og tankevekkende.
Det kan være vanskelig å bruke, og det er grunnen til at noen designere holder seg borte fra helt asymmetriske prosjekter. Men det trenger du ikke. Å bruke asymmetri er noe enhver designer kan gjøre; det tar bare planlegging.
Det beste stedet å starte er ved å blande og matche symmetriske og asymmetriske konsepter i et designprosjekt. Hvis du deler opp designet i mindre seksjoner vil det være deler som inneholder forskjellige typer balanse. (Tenk på paneler i parallaksrullingssteder eller utformingen av et bilde i lerretet.)
Tenk på hvorfor du også bruker asymmetri. Å vite hva du vil oppnå med det visuelle vil bidra til å bestemme hvordan du best kan bruke teknikker for å oppnå det. Asymmetri er aktiv og fanger oppmerksomhet; det kan være tungt, men naturlig. Og når du først har noe på lerretet, må du stole på tarmen. Ser det riktig ut eller føles det "av?"
Å oppnå balanse er den magiske midt imellom. God asymmetrisk design inkluderer balanse slik at ingen deler av prosjektet er for tungt for resten. Du kan skape balanse ved å oppveie elementer med plass, skape vekt med bevegelse, forstå vekt, legge til fokus med farger og bruke et rutenett for justering og organisering.
Å bruke plass

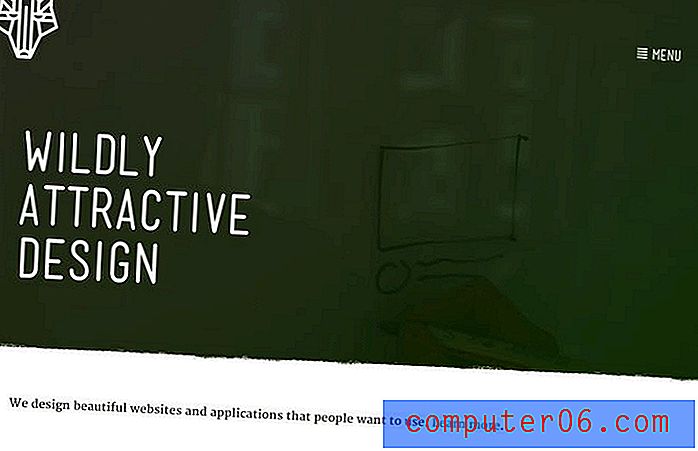
Et av stedene asymmetri virkelig begynner å blomstre er i minimalismens designtrend. Med designere som bruker så mye plass, er det enkelt å balansere et enkelt objekt eller bilde mot en større hvit eller mørk bakgrunn.
Balanseringshandlingen mellom hvitt eller negativt rom, og elementer i designet skal skape kontrast. Dette vil rette bevegelsen av øyet over designen.
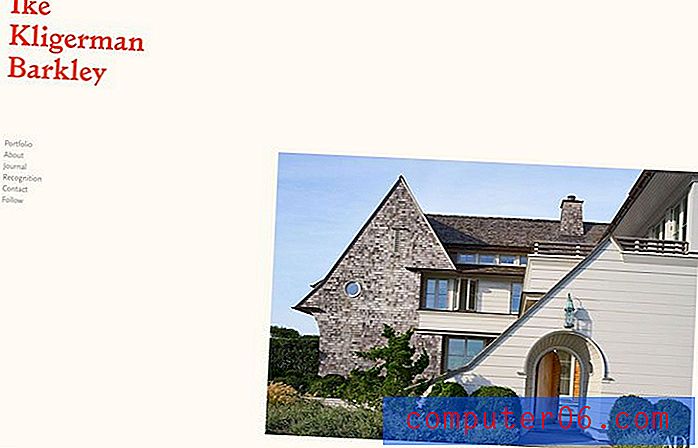
Eksempel: Ike Kligerman Barkley bruker balanse med høyt drama for å trekke brukere i. Retningstrekket til bildet i nederste hjørne av skjermen mot navnet og navigering i motsatt hjørne trekker øyet mellom elementer, nesten tør du ikke se. Bildet gir deg en ide om hvorfor du har funnet nettstedet, og det minimale rammeverket oppmuntrer til å klikke deg gjennom lenkene.
Legg vekt på bevegelse

Tenk på et dekk som ruller ned en bakke. Du kan umiddelbart føle bevegelsen. Det samme skjer når du designer denne bevegelsen på en asymmetrisk måte.
- Øyet vil naturlig bevege seg fra den større, tyngre delen av skjermen til den lettere delen.
- Øyet vil følge retningsvise signaler som en pil eller form som ser ut til å peke i en bestemt retning.
- Øyet vil følge øynens vei i skjermbildet, slik at en bruker ser i samme retning og personen i designen.
- Retningsstrømmen vil skeve fra venstre mot høyre, med mindre det er et kraftig trekk mot en annen retning.
Eksempel: Leen Heyne Fine Smykker bruker bevegelse for å trekke øyet inn i det kjennetegnede produktet. Geometriske former peker bokstavelig talt øyet i riktig retning, mens de skaper en følelse av at armbåndet (eller ringen) bare naturlig kunne rulle over lerretet. Denne retningsinnflytelsen gjør noe annet også - det peker bruken til navigasjonspilene for å gå til neste side.
Legg til fokus med farge

Asymmetriske fargemønstre er vanligvis høye i kontrast- og fargekombinasjoner. Tenk lyse nyanser mot svart eller et tonet fotografi som har fet hvit typografi på toppen. Høy fargekontrast vil være fokus og visuell vekt på bestemte deler av designet.
Asymmetriske fargekombinasjoner kan opprettes ved hjelp av fargehjulet. Velg fargekoblinger og kombinasjoner som faller utenfor tradisjonelle fargeregler for en følelse av asymmetri. Tenk på farger som sjelden brukes til påvirkning. Bruk farge for å fremheve og fremheve andre elementer i den asymmetriske omrisset. Farge fungerer veldig bra med elementer som geometriske former, typografi eller til og med i bakgrunnen for å tjene som et sekundært fokuspunkt for å oppnå balanse.
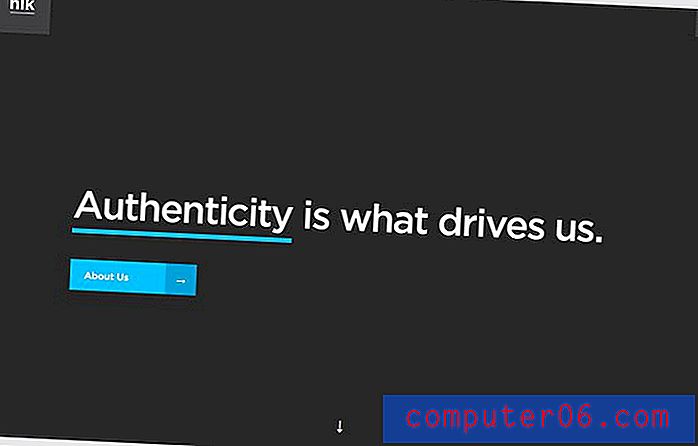
Eksempel: HLK Agency bruker farge for å ta et design som er nesten symmetrisk og få deg til å tenke nytt. Den blå understrekingen og knappen skaper et enkelt fokus med asymmetri som balanserer mot den subtile hamburgermenyen og merkeikonene i de øverste hjørnene.
Ikke glem rutenettet

Selv om du ikke bruker et rutenett for å lage speilbilder, er det fortsatt en viktig del av designprosessen. Å bruke et rutenett for å lage asymmetri vil hjelpe deg med å oppnå balanse og organisering.
Vurder hvert element på rutenettet slik du ville gjort med ethvert annet prosjekt. Hviler ting på en viss måte horisontalt og vertikalt? Er det motregningsvekt på hver side av lerretet - venstre til høyre og topp til bunn.
Tenk på rutenettet som en skala - for hvert element du legger til på den ene siden, må noe på den andre siden oppveie det. For å lage øyeblikkelig asymmetri, bør du vurdere et søylenett med et ulikt antall kolonner; på den ene siden av rutenettet lager elementer som er lik en kolonnebredde, på den andre dobler den.
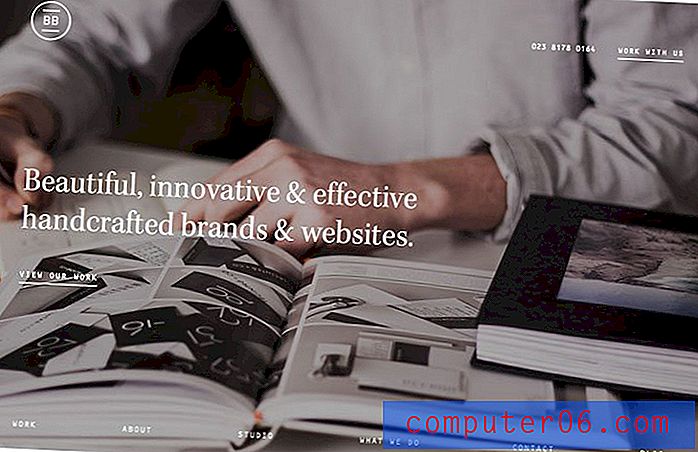
Eksempel: BrightByte Studio bruker et Create columnar rutenett som holder elementer justert og organisert i en blanding av symmetriske og asymmetriske elementer. (Men den første du ser er sannsynligvis den venstre justerte teksten midt på skjermen. Denne bruken av et rutenett skaper en medfødt balanse mellom elementene. Legg merke til hvordan navigeringssiden og koblinger på toppen av siden også faller i kø som det rommet som er opptatt av hovedteksten og navigasjonselementene.
Lag vekt

Asymmetri er forankret i ideen om at noe er så "tungt" at du først blir trukket til det. Bestem hvilken del av bildet ditt som vil ha den visuelle vekten. Det kan være et bilde eller typografi eller til og med hvitrom.
Balanserer det tunge elementet med kontrast - et lettere element, noe som griper brukernes oppmerksomhet på en annen måte. Vekt fungerer best når den kombineres med de andre teknikkene over, slik at den vektede varen ikke overmann designen og fører deg gjennom den.
Eksempel: Cranes of Cambridge bruker et engasjerende bilde som "vekten" på designen. Det er balansert av to elementer - ett som du kanskje ikke en gang legger merke til med det første. Den lettere teksten og logoen er betydelig "lysere" enn personene i bildet, slik at du ser fra personene til teksten (også etter den implisitte bevegelsen i øynene). Det oppveies også av en tenkende søylenavigering som hjelper deg med å trekke deg over skjermen.
Konklusjon
Asymmetri kan være en vakker og harmonisk designteknikk. Mens designtrender har fokusert på mye symmetri den siste tiden, er det sannsynlig at det vil være et skifte tilbake mot noe av dette “ubalanserte” balanserte designet. Det er visuelt spennende og hjelper deg med å lede brukere gjennom et design med finesse.
Asymmetri har også innvirkning og fungerer spesielt godt som et konsept som brukes med symmetri i omfanget av et komplett prosjekt. Eksperimenter med asymmetri og bli forelsket i denne dynamiske designteknikken.