Viktigheten av a / B-designtesting
For mange utviklere er det ikke slutten av designprosessen å starte et nettsted. For å kontinuerlig forbedre suksessen med designen deres, vender disse utviklerne seg til A / B-testing. Denne relativt enkle prosessen kan lære deg mye om hva brukerne dine leter etter, samt hva de ignorerer eller synes er viktig.
I dag skal vi se raskt på hva A / B-testing er, fordelene med å implementere den, og noen verktøy for å få deg i gang.
Utforsk Envato Elements
Hva er A / B-testing?
A / B-testing er ekstremt enkel i konsept. Det er i utgangspunktet å teste effektiviteten til forskjellige design for å finne den optimale løsningen. Disse testene blir vanligvis utført på live nettsteder med virkelige brukere som er helt uvitende om testen. For å avklare, la oss se på et eksempel.
Er større bedre?
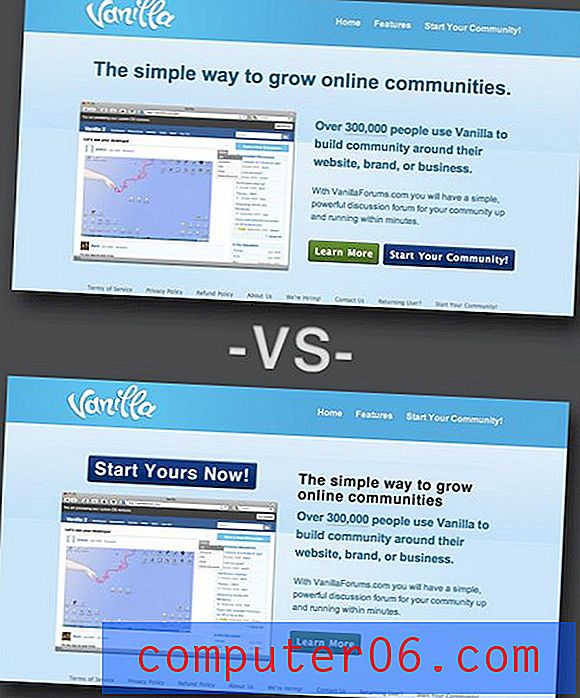
La oss si at Vanilla Forums ønsket å vite om deres nåværende hjemmeside kan forbedres ved å øke størrelsen på påmeldingsknappen. Det første de vil gjøre er å lage en alternativ versjon av siden deres som inneholder de ønskede revisjonene. Bildet nedenfor viser deres nåværende side etterfulgt av siden de vil teste:

Som du kan se, den nye versjonen skiller seg nok til å teoretisk påvirke måten brukerne oppfatter siden på. For å få et godt inntrykk av effekten av plasseringen av den ene knappen, har vi imidlertid ikke flyttet mye annet på siden. Du kan selvfølgelig bruke denne metoden for å teste forskjellen mellom to helt forskjellige design, men det jeg virkelig vil fremheve er at A / B-testing gir deg solid informasjon om hvordan du kan forbedre et nåværende design uten å gjøre en fullstendig gjennomgang av nettstedet.
Nå ville Vanilla Forums konfigurere nettstedet sitt for å vise versjon en til halvparten av besøkende i en bestemt tidsperiode og versjon to til resten. Deretter ville de sammenligne resultatene fra de to sidene for å se hvilken som knagget størst antall brukere (ved hjelp av noen verktøy vi vil diskutere senere).
fordeler
Jeg er sikker på at du umiddelbart kan navngi flere av fordelene denne metoden vil gi til ditt eget nettsted. La oss gå over noen få.
Det er lett!
Først og fremst er moderat A / B-testing verken dyrt eller vanskelig å implementere alt på egen hånd; ingen dyre konsulenter eller eksterne byråer. Det tar definitivt litt arbeid, men heldigvis er det noen store ressurser der ute for å hjelpe deg med å gjøre tunge løft.
Hard bevis
Å bruke A / B-tester legger til rette for bruksargumenter du kan ha rundt kontoret eller til og med i ditt eget sinn. Hvis teamet ditt er revet over to mulige scenarier for nettstedet ditt, kan du få de forskjellige partene til å bestride saken hele dagen, men i utgangspunktet kan du ganske enkelt ikke vite med sikkerhet hva som vil appellere til brukerne dine mest uten å teste det ut i den virkelige verden. A / B-testing gir deg en enkel måte å bevise hvem som har rett gjennom faktisk statistikk fra brukerinteraksjoner.
Trinnvis forbedring
Jeg vil igjen understreke at en av de viktigste potensialene her er muligheten til å øke grensesnittet og / eller meldingene på nettstedet ditt trinnvis. Som nettstedseier kan dette gi deg en solid måte å forbedre inntektene over tid. Som utvikler kan dette gi deg en måte å danne langsiktige kontrakter med kundene dine.
Ting å huske på
Til tross for den enkle karakteren av konseptet A / B-testing, er det flere ting du bør være klar over og vurdere når du implementerer det på nettstedet ditt.
Hva er målet ditt?
"Bedre" er ganske relativt. Du kan ikke vite om en side er bedre enn en annen med mindre du definerer vilkårene i dommen. Tilsvarende, når du utfører en test, kan du ikke løpe vilt inn i den uten å ta hensyn til hva det er du vil observere. For eksempel var Vanilla Forums-eksemplet over ment å øke antall brukere som klikker på knappen for å registrere seg for tjenesten. Legg merke til at dette er et klart mål som er lett testbar, ikke bare en vag uttalelse angående den estetiske karakteren til en layout fremfor en annen.
Det er flere mulige mål og beregninger å bruke når du tester effektiviteten til ett design fremfor et annet. Disse inkluderer den totale tidsbruken på nettstedet, antall besøkte sider, prosentandelen brukere som navigerte til en bestemt side osv.
Det vil ikke alltid være en klar vinner
Til tross for at A / B-testing kan gi deg et klart bevis på overlegenheten til ett design fremfor et annet, er resultatet noen ganger ikke så tydelig. Det er mulig at noe du forestilte deg ville spille en nøkkelrolle i brukernes handlinger, ikke virkelig påvirker dem på noen vesentlig måte. Videre, selv om du observerer en forskjell, betyr det ikke nødvendigvis at forskjellen var et resultat av variabelen. Grunnleggende statistiske prinsipper forhindrer en grad av tilfeldig svingning mellom resultatene av hver versjon, målet er å oppdage forskjeller utover det som normalt ville oppstå selv om hver av de to gruppene fikk samme side. Husk at jo flere brukere du må delta i testen, desto større er nøyaktigheten til resultatene.
Motstå trangen til å velge hver minste del av nettstedet ditt og endre noe hver gang du ser den minste økningen i konverteringer. Se etter viktige måter å forbedre nettstedet ditt gjennom klart oppfylte mål.
Multivariat testing er også mulig
Hvis du vil gå utover å teste effekten av en enkelt variabel, gir multivariat testing en måte å endre opp blandingen av elementer som er vist for en gitt bruker for å spore hvilke variabler som har størst innvirkning.
Verktøy og ressurser
Nå som vi kort har gått gjennom inn- og utkjøringssystemene for A / B-testing, er jeg sikker på at du er ivrig etter å komme i gang. Ta en titt på disse gode ressursene for å komme deg videre til å forbedre nettstedene dine.
Googles nettstedoptimerer

Hvis du nettopp kommer i gang med A / B-testing, bør Google Website Optimizer være ditt første stopp. Den er ganske grei og enkel å bruke og har mange ressurser til å lede deg gjennom prosessen med testing (A / B eller multivariat). Det beste av alt: det er helt gratis.
Alternativer til Google
Hvis du ikke er imponert over Googles tilbud, kan du sjekke ut disse andre alternativene.
Visual Website Optimizer

SiteSpect

Vertster

ABTests

Mer informasjon
Vil du vite mer om A / B-testing? Sjekk ut disse andre gode artiklene.
- Grunnleggende om A / B og multivariat testing (Pro Blog Design)
- Hvordan øke ytelsen på nettstedet gjennom A / B-delingstesting (UX-stand)
- Delte A / B-tester (nettkreditt)
- Hvordan gjøre A / B-testing i WordPress (Carsonified)
- Ultimate A / B Testing ressurser og hvordan jeg brukte dem (Brian Cray)
- En introduksjon til splittesting av nettsteder (seks versjoner)
Konklusjon
Du skal nå være utstyrt til å begynne å teste nettstedet ditt for potensielle forbedringer. Kom i gang i dag og gi oss beskjed i kommentarene nedenfor hvilken del av nettstedet du synes A / B-testing er mest passende for.