Designtrend: Bølger og 'myke' linjer
Det er en mykere designtrend som overtar nettsideprosjekter - bølger og myke linjer. Der bakgrunner har blitt dominert av en "flat" farge, ser vi et skifte mot buede linjer og bølger.
Elementene er lettere, mykere og fremkaller en annen generell følelse av designen. Det som er spesielt fint er at bølger og mykere linjer kan brukes på mange forskjellige måter, slik at hver design føles helt annerledes. (Det er en av disse trendene som nesten kan snike seg på deg fordi den vises i så mange former.)
Her er en titt på bølgene og "myke" trender innen design av nettsteder.
Design aksenter

Når rektanglene og sirklene bare ikke fungerer for stemningen i et prosjekt, kan klatter og bølger være løsningen. For små flekker for spesifikke elementer til større elementer som krever oppmerksomhet, vil de mykere linjene få brukerne til å hoppe rundt designen.
Papillons de Nuit-festivalen gjør en god jobb ved å bruke bølger for å fremheve elementer av arrangementet. Bølgebaserte elementer er atskilt på en lys bakgrunn, og hver inneholder noe spesielt: øverste hjørne har et snev av animasjon, "zapping" -elementet inneholder flere bølger, og det nederste hjørnet drar deg til koblinger til sosiale medier. På rullen hjelper flere bølger og myke divoter til å koble sammen bilder og utøvere på arrangementet.
Selv om denne designen kanskje er for mye for et e-handelsnettsted eller finansinstitusjon, er det en flott løsning for en begivenhetsside. Utseendet er morsomt, engasjerende og lett (alle elementer som hjelper deg med å føre hendelsestrafikk.)
Tegn øyet til en CTA

Planer med minimal design og flate illustrasjoner er fremdeles et populært designelement. Å legge bølger kan bidra til å trekke blikket mot bestemte deler av designen, inkludert en oppfordring til handling.
Selv om du kan oppnå dette med en pil eller et trekantet element, gir bølgen et subtilere direktiv. Brukere føler ikke at de blir tvunget inn i det klikkbare elementet eller meldingen.
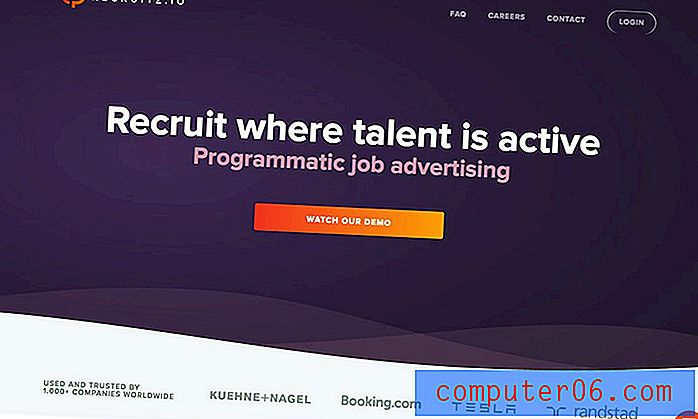
Recruitz bruker bølger for å skape skill mellom oppfordringen til handling og attesteringsinformasjonen nederst på skjermen. Den myke skilleapparatet hjelper øyet med å gå frem og tilbake mellom elementer med letthet og skaper dybde mellom elementene slik at designen ikke føles vanlig. (Det lyse fargeskjemaet hjelper også.)
Wave Illustrasjoner

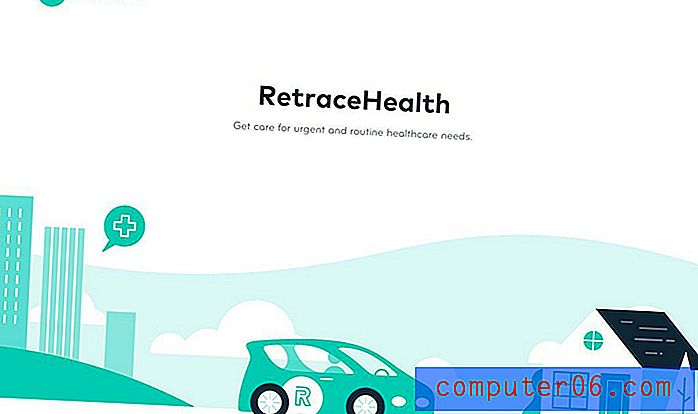
Mens bølger kan være et påvirkende frittstående element for en bakgrunn, kan de også innarbeides i en illustrasjon. Denne mykere følelsen er noe annerledes enn mange av de harde linjene og minimale ikonene som har vært populære siden sent, men resultatet er en enkel visuell brukerne kan hoppe rett inn i.
Bølger kan også bidra til å skape mykere hvit plass. Retrace Health bruker en bakgrunn med en bølge for himmelen som beveger seg sakte over skjermen. Ebben og flyten av bølgen øker og reduserer mellomrommet mellom bildet og overskriften, og hjelper til med å skyve øyet opp til det ved å gjøre subtile endringer i mengden hvitt mellomrom mellom elementene.
Balanse harde linjer

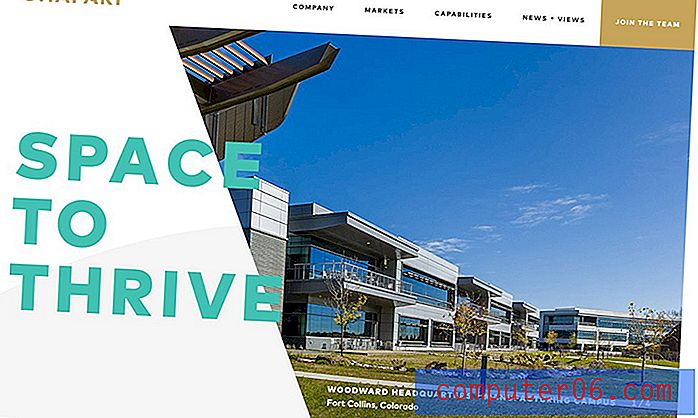
Bølger kan gjøre mer enn bare stå på egen hånd; bølger kan også fungere som bakgrunnselementer for å balansere harde linjer eller andre elementer i den visuelle planen. Hvis det estetiske er for hardt eller trenger litt balanse for å føle seg helt riktig, bør du vurdere et element i bølgeform,
Ghafaris design inkluderer en subtil bølge som du kanskje ikke en gang ser virkelig med en første øyekast. Øyet trekkes mer mot den interessante formen på bildet, knallfarget tekst og til og med gullknappen i øverste hjørne. Men en grå bølge er stykket som drar det hele sammen. Bølgen balanserer de tyngre, tøffere fasongene, slik at designen ikke føles lopsided eller off kilter. Det er enkelt og faller nesten helt i bakgrunnen.
Denne teknikken er viktig å vurdere. Ikke alle designelementer er der for å fortelle brukerne om noe. Noen ganger er designelementer mer usynlige og spiller en støtterolle for å hjelpe prosjekter med å opprettholde balanse og etablere akkurat den rette følelsen.
Etablere bakgrunnsseparasjon

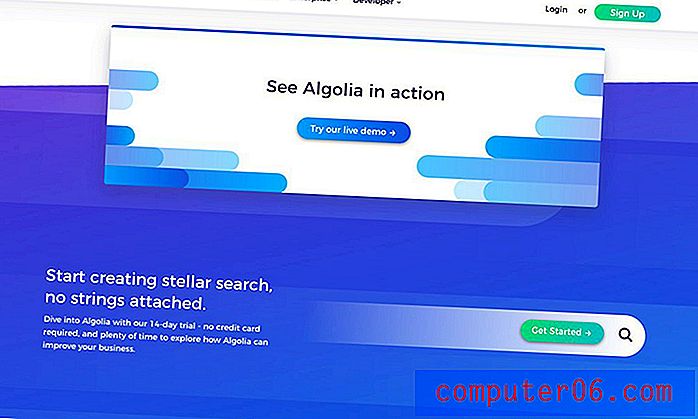
Bølger og myke linjer ser ut til å være et element som kan gjøre at Materialbasert lagdelt design ser litt mindre formel ut. I stedet for strenge rektangler og sirkler for lag eller kortbaserte elementer, kan bakgrunnsbølger skape samme type separasjon.
Som med andre eksempler er resultatet litt lettere med en mindre krevende tone.
Bølger kan også fungere godt med en annen trendgradient. Algolia gjør en fin jobb layering elementer i begge stiler. Designet, selv om det bruker flere effekter, føles enkelt og er lett å lese.
Lag engasjerende animasjoner

Når du tenker "bølge", havner sannsynligvis havet i tankene. En standard bølgelignende animasjon ble lagret inntil sist for å forhindre at denne logiske tilknytningen trengte tankene når det gjelder denne designtrenden.
Men det er en perfekt bruker av bølger. Animerte bølger kan etterligne rytmene og den naturlige strømmen av havet for å skape et beroligende og harmonisk visuelt.
Futuramo gjør dette med Relativity of Time-nettstedet. Bakgrunnsbølgene strømmer sømløst inn i hverandre. De er enkle og beveger seg på en naturlig måte. Det som er annerledes, er at måtene faktisk ikke har noe med innholdet på skjermen å gjøre. De setter ganske enkelt scenen for en beroligende opplevelse når brukeren beveger seg gjennom resten av innholdet.
Dette eksemplet viser hvordan du fanger et publikum med et enkelt visuelt tema som bærer gjennom innholdet. Det kobles også godt sammen på grunn av aspektet av tid i historien som blir fortalt gjennom innholdet og designen.
Konklusjon
Linjer med mer krumning skaper en annen flyt og stemning for prosjekter. Det enkle tillegget av en kurve til en rett linje kan forskyve følelsen av et helt prosjekt, og gjøre det mindre tungt og mer engasjerende.
Brukere ser ut til å bli trukket til disse elementene fordi de nesten ønsker dem velkommen inn i designet. Hvordan har du det med bølger og myke linjer? Del dine tanker og eksempler med oss på Twitter. (Sørg for å merke Design Shack.)