Designtrend: 3D Geometry
Tredimensjonale former og geometri gir dybde og visuell interesse for det digitale rommet. Kanskje det er derfor dette er en trendende teknikk for design av nettsteder.
Mens 3D-elementer i webdesign ikke er nye, begynner å bruke geometri og geometriske former for å skape denne effekten. Det kan være en morsom og interessant måte å få elementer til å hoppe av skjermen for besøkende på nettstedet.
Her er en titt på trenden med noen eksempler for å få deg til å tenke på hvordan denne designtrenden (og disse teknikkene) kan fungere i prosjektene dine.
Utforsk designressurser
Hva er 3D geometri?

Det virker som om vi hele tiden prøver å gjøre 2D-lerretet til en webside mer ekte. Tredimensjonale effekter er en måte å gjøre det på, og å gjøre det med geometri er litt mindre komplisert enn å hoppe inn i augments- eller virtual reality.
Uansett hvordan du gjør det, bør du bruke 3D-geometri på en måte som føles naturligDenne trenden innebærer bruk av lag, skygger, dybde og farge med geometriske former for å skape en 3D-effekt for elementer i designet.
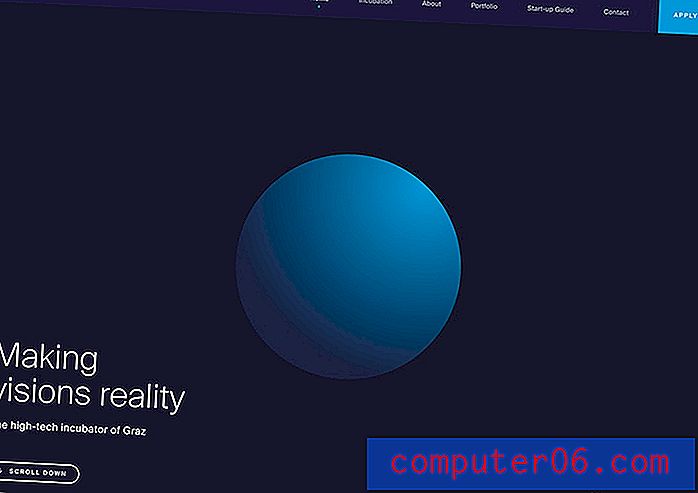
Bruk for 3D-geometri kan omfatte utheving av en nøkkelbit med informasjon (som eksempelet ovenfor), gi en visuell signal om at et element kan klikkes eller tappes, tegne øyet til en viss del av skjermen, og skape et mer effektivt visuelt, eller for å skape opplevd bevegelse på skjermen.
Uansett hvordan du gjør det, bør du bruke 3D-geometri på en måte som føles naturlig og realistisk. Effekten skal ikke føles for komplisert eller tvunget. Det skal føles som en naturlig del av designet som til og med kan være usynlig for noen brukere, noe som betyr at de ikke tenker på elementene i 3D i det hele tatt, men de vet hvordan de skal bruke og samhandle med designet.
Former og skygger

Det grunnleggende konseptet med å bruke 3D geometri går tilbake til grunnskolen. Du husker kanskje å tegne en enkel form og deretter legge til linjer for å få den til å "bli levende." (Du kan se den grunnleggende rektangelskissen i utformingen over.)
Det er roten til denne designtrenden.
I utformingen over har form aksenter i form av linjeelementer og fullfarge former - tenk sfærer, terninger og kjegler - skyggelegging, skygger og dybde som gjør at de virker mer ekte.
Her fungerer 3D-elementer som aksenter for å få øynene til å bevege deg gjennom designen.
Skyggelegging og animasjon

Den rette kombinasjonen av fargelegging og animasjon kan gjøre en enkel form til et tredimensjonalt element.
Denne kombinasjonen av teknikker gir dybde til det som ellers kan være et flatt element. Denne dybden simulerer et følbart objekt som virker som du kan ta tak i skjermen.
Dette konseptet er beskrevet i detalj i Material Design-dokumentasjonen, og kan være en av grunnene til at denne typen elementer har vokst i popularitet. Der handler det mindre om 3D og mer om samhandling, men ideen er den samme. https://material.io/design/interaction/gestures.html#principles
Det handler om realistiske opplevelser i det digitale rommet.
3D-illustrasjon

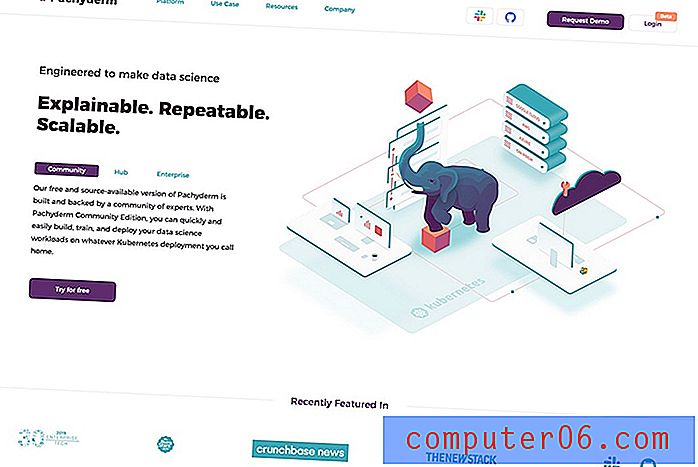
Illustrasjoner kan også få en følelse av realisme med 3D-elementer.
Tredimensjonale illustrerte scener (ofte fra “scenegeneratorer”) ser ut til å være nesten overalt. Disse illustrasjonene bruker ofte geometriske former for å skape ytterligere dybde, som eksempelet ovenfor. Legg merke til stabler med rektangler og terninger rundt elefantillustrasjonen.
3D-illustrasjoner inkluderer eller ikke animerte elementer for ytterligere å understreke dybden i designet.
lag

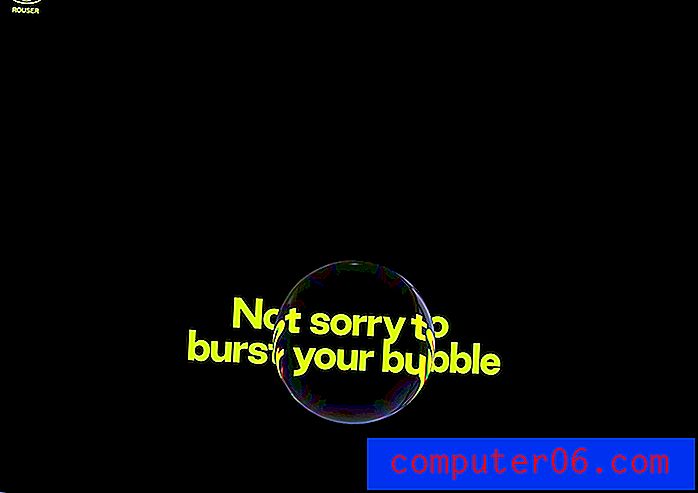
Formlag kan legge til et element av dybde og dimensjon til prosjekter.
Eksemplet over fra Rouser inkluderer et bakgrunnslag med tekst og et bobleformlag i forgrunnen. Når det øverste laget krysser bakgrunnen, påvirker det utseendet på tekst på en måte som etterligner hva som ville skjedd hvis du hadde en boble i det virkelige liv.
Effekten her er nesten fascinerende og skaper et realistisk preg, interessant animasjon og enkel design som oppfordrer brukere til å engasjere seg i det. (Rulling tvinger boblen til å bevege seg over elementer raskere.)
Former og forestilte fly

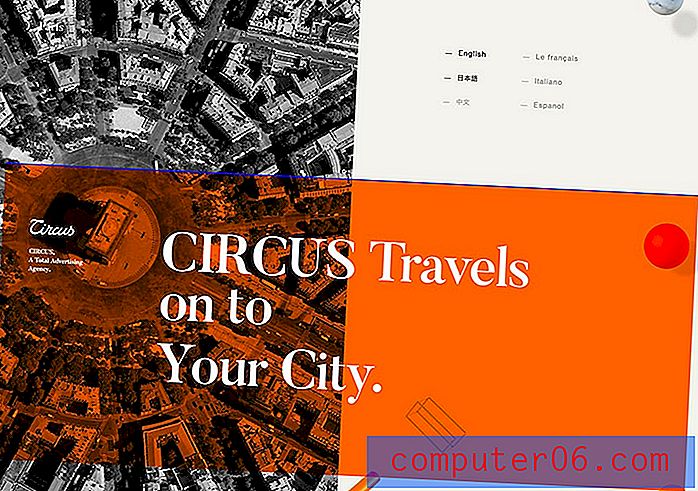
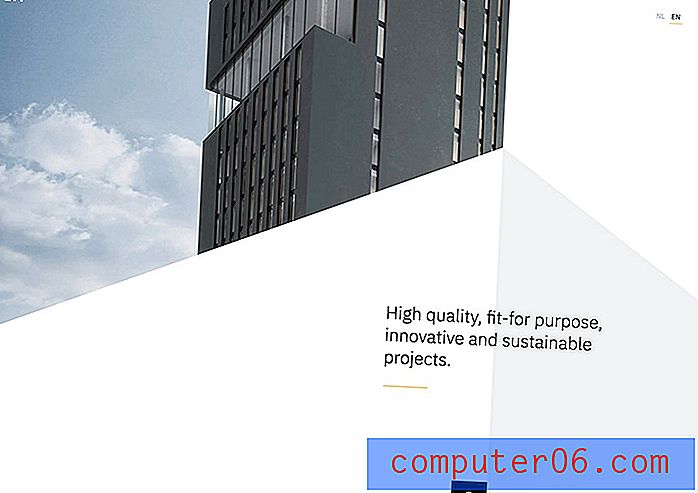
Bruk figurer som krysser hverandre med innbilte plan for å skape en 3D-effekt på skjermer. (Dette er en av de øvelsene fra grunnskolen. Husker du å tegne fjell og veier ut i horisonten?)
Eksemplet ovenfor fra Vossemeren, er et flott blikk på hvordan geometri skjærer hverandre på et plan. Se på hvordan de hvite og grå trekantene kommer sammen for å antyde enda mer oppover. Se på den fra en annen vinkel, og den grå trekanten kan synke eller stikke ut av designet, avhengig av perspektiv.
Denne kombinasjonen av farger, former og plan lager forskjellige varianter av 3D som fortsetter å dukke opp og skifte på rullen.
Gjør det klart

Noen ganger er en 3D-form så åpenbar at du ikke kan la være å se den. Ved hjelp av farge og kontrast hopper det runde elementet ut av den mørke bakgrunnen på det blå laget i designeksemplet over.
Legg merke til de forskjellige fargeteknikkene som skjer her for å få dette til å komme sammen. Det er belysning på bildet som skaper grader av fargevariasjon. Det er forskjellige skygger for å etterligne det lyset. Kontrasten er mellom skarpkantede rektangler i delt skjermdesign og det runde elementet i bildet.
Alle disse tingene kombineres for å simulere et virkelig element.
Oppfattet bevegelse

Vi snakker alltid om å lage bevegelse eller bruke hierarki for å hjelpe brukere med å bevege seg over designen.
Geometriske former kan gjøre det på en måte som føles naturlig og realistisk uten å være tullete.
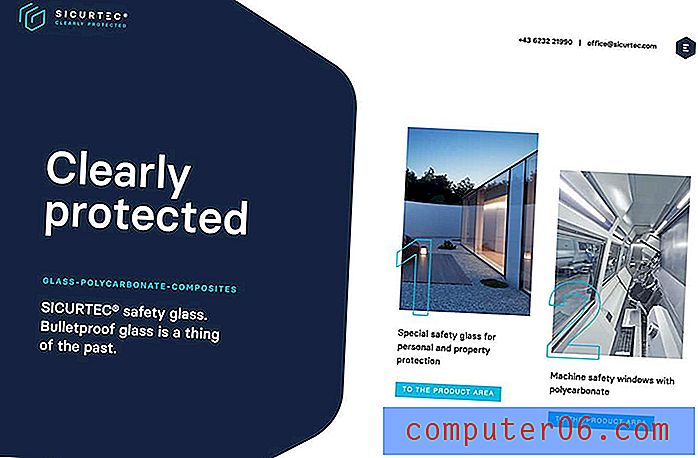
I eksemplet over fra Sicurtec er den store formen til venstre det åpenbare fokuspunktet, men øyet beveger seg raskt til høyre etter formene på skjermen. Plassering av elementene har da en nesten sammenleggbar effekt slik at du blir trukket inn i midten av skjermen.
Geometriske former skaper en opplevd bevegelse som holder designen visuelt interessant.
Nesten virkelighet

Ved første øyekast ser designet på Bite ut som et bilde. Men se nærmere på.
Det er et godt planlagt bilde som er spekket med geometriske former og skygger, slik at plassering av elementer ser ut som de ville gjort på disken eller bordet ditt.
Boksede gjenstander er i geometrisk form. "Glass" terninger og kule er rekvisittene som holder opp gjenstandene slik at skygger ser realistiske ut.
Den enkle scenen ser ekte ut og litt forspent på samme tid, og skaper definitivt en scene med gjenstander som føles som om du kunne nå ut og røre.
Linjer og graderinger

Bruk en kombinasjon av designtrender for å lage en 3D-estetikk. Bruk geometriske former, linjer og forløpninger for å skape dybde og dimensjon.
Ja, dette høres ut som mye i begynnelsen, men i praksis kan det fungere bra.
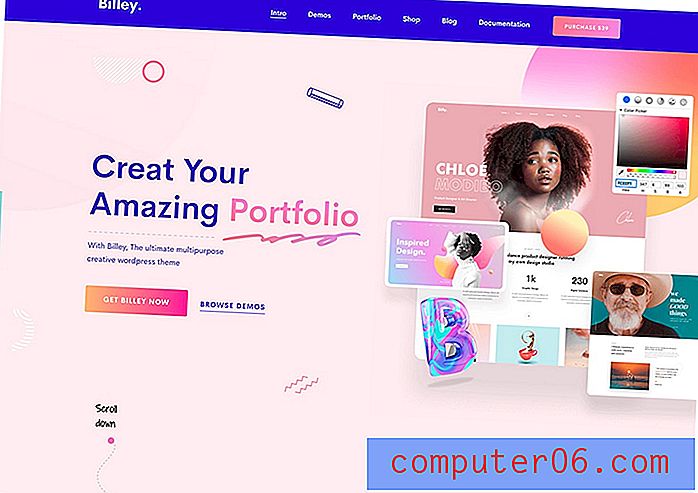
Billey gjør nettopp dette med geometriske elementer, inkludert linjeformer og gradientfarging for å trekke det hele sammen. Designet inneholder også skygger og sveveanimasjoner for å få det til å bli levende.
Konklusjon
Den beste delen av å bruke 3D-geometri er at den fungerer med alle andre merke designelementer du planlegger å bruke i prosjekter. I motsetning til noen andre trender for nettsteddesign, trenger du ikke å revurdere valg av farge eller typografi. Du trenger ikke å flytte bilder eller videoer på nytt, selv om du kanskje tegner noen illustrasjoner på nytt.
Dessuten kan du bruke lagdeling og dybde til å lage enkle 3D-effekter som etablerer en mer realistisk og taktil tilnærming til din nåværende estetikk. Dette er en designtrend som nesten hvem som helst kan innlemme i et prosjekt.