Designtrend: Blanding av realisme og illustrasjoner
Det er en trend innen design av nettsteder som blander virkelige bilder med illustrasjoner og kunstelementer på interessante måter. Og det er sære, unikt og vakkert!
Det er en blanding av visuelle elementer som ikke ser ut som om de går sammen med det første, men når det gjøres godt, kan det skape en fantastisk estetikk som er veldig engasjerende og herlig.
Her skal vi se på eksempler på denne designtrenden og forskjellige måter å blande realisme og illustrasjoner for maksimal effekt. Noen av disse sitter innenfor ganske bedriftsdesign, og andre er helt lekne og underholdende. Det er et bredt spekter av applikasjoner med en grundig unik og interessant trend.
Utforsk designressurser
Blanding av visuelle elementer i kort

Greenhouse har et bloggstilformat som bruker kort for hver innholdsblokk. Innenfor kortene er visuelle elementer - noen bilder, noen illustrasjoner.
Resultatet er en vakker blanding av innholdstyper og visuelle stiler som holder siden frisk og interessant. Fet bruk av farger for illustrerte blokker er like iøynefallende, og tvinger nesten brukere til å bla gjennom innhold.
Det fungerer fordi rammeverket er enkle og blandede elementer ser ut til å passe perfekt, samtidig som de gir rikelig kontrast for engasjement.
Illustrerte overlegg

En av de enkleste måtene å dabbe i å blande realisme og illustrasjoner er å lage et illustrert overlegg. Det fungerer nesten nøyaktig som å bruke en logo på et bilde.
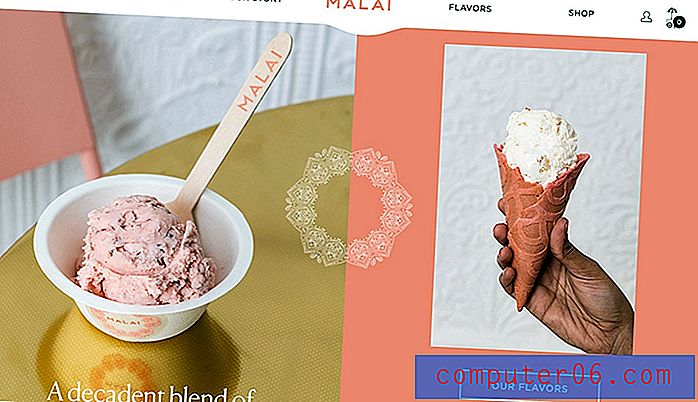
Malai bruker denne teknikken med en delt skjermdesign (også et ganske trendy element). Det illustrerte overlegget hjelper til med å koble begge sider av designet og skape visuell flyt og harmoni.
Illustrasjonen er ganske intrikat, men som et element som bare er hvitt, føles det elegant og kommer ikke i veien for designen.
3D-effekter

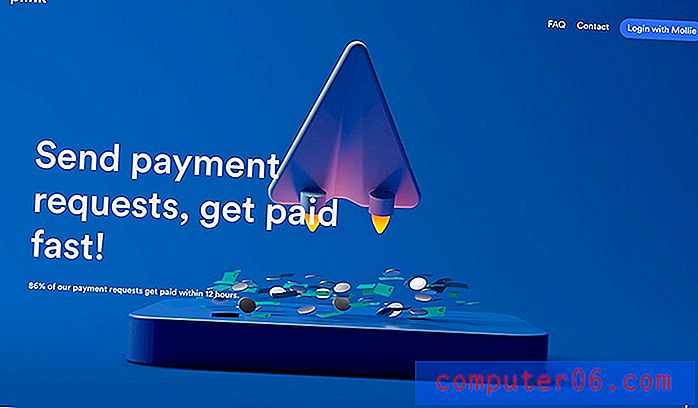
Flere designere eksperimenterer på et territorium som ligger et sted mellom virkelighet og illustrasjon. De tredimensjonale elementene gjennom hele designen til Plink, ser realistiske ut.
Illustrasjonene beveger seg på en virkelig måte, og du må nesten se to ganger på kunstverk for å se at det ikke er et bilde.
Denne stilen er en stadig mer populær måte å vise noe vanskelig å fotografere eller på annen måte skildre visuelt og animerte elementer hjelper det med å øke muligheten for brukerinteraksjon.
Bilder og illustrasjoner side om side

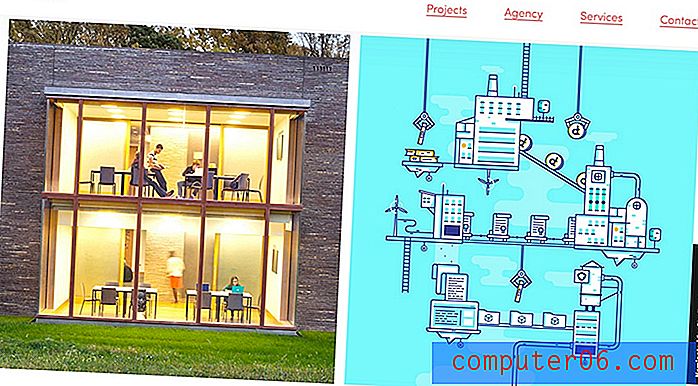
Bilder og illustrasjoner kan brukes i rammer gjennom designen sammen. I dette eksemplet på designtrenden, er hver type visuell i en "foto" ramme eller eske og behandlet på samme måte, enten det er et bilde eller illustrasjon.
Det er mye som korteksemplet over, men med en annen vri.
Griflan bruker dette konseptet godt og bruker til og med flere illustrasjoner som bilder. Det skaper et fleksibelt rammeverk for nettsteddesign der bilder og illustrasjoner raskt kan endres uten en fullstendig redesign.
Lag og bevegelse

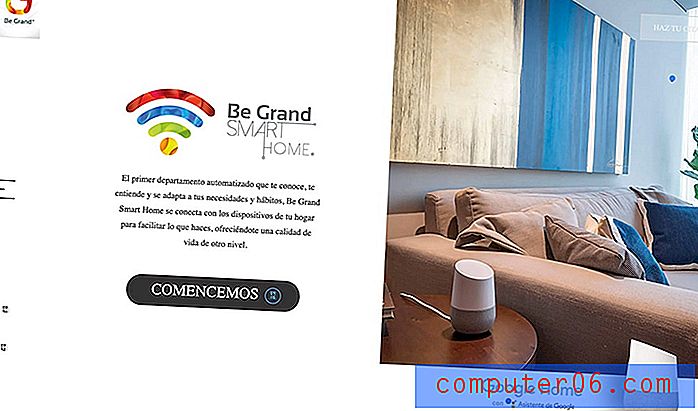
Illustrasjoner er kanskje ikke alltid like opplagte. Som en del av en logo eller i tilfelle av Be Grand, er det illustrerte elementet en kul peker / svever-sirkel som tilsynelatende danser over skjermen - og bildet.
Små animasjoner bringer det hele sammen i den enkle hjemmesidedesignen.
"Nesten" Illustrasjoner

Et triks for webdesigntriks har vært å bruke en glitrende effekt med elementer for å trekke oppmerksomhet. Kombiner dette med en illustrert bakgrunn for en ut-av-denne-verden effekt.
Boda Borg gjør nettopp det med to bilder av en familie som "glir" frem og tilbake over en illustrasjon med temaer med tema. Det er morsomt og lett og får deg definitivt til å se på designen.
Bakgrunn og forgrunnen lag

Å blande bilder og illustrasjoner kan være så enkelt som lagdeling.
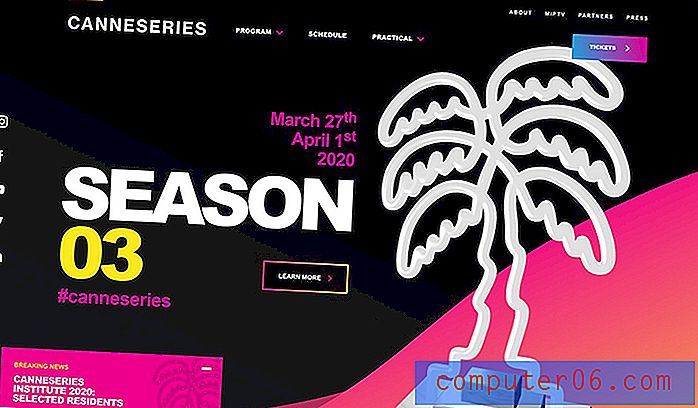
Canneseries bruker et bilde av et trofé som nesten ser ut som en illustrasjon med bakgrunnsillustrerte elementer og ikoner med lignende illustrasjoner.
Det er vanskelig å se forskjellen mellom virkelige og illustrerte elementer, og det er helt OK med denne typen designplaner.
Enkel illustrasjon med bilder

Det kan være enkelt å kombinere bilder og illustrasjoner. Elementer skal utformes for å hjelpe brukerne til å trekke inn designen og gi verdifull informasjon som forbedrer deres opplevelse.
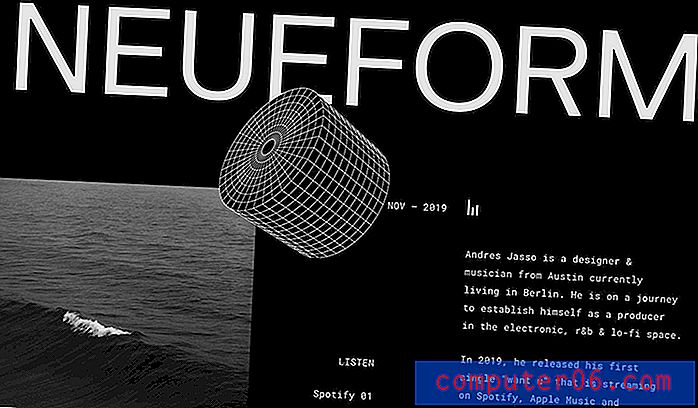
Neueform bruker en illustrasjon som trekker blikket nedover designen. Den representerer en mikrofon og kobles til innholdet for designen.
Heltpartnere

Du kan bruke illustrasjoner eller animasjoner med bilder for å lage et kult heltebildeområde som bryter standard designmønstre. Det er en ny estetikk som bruker samme type rom og sideforhold på en ny måte.
Noe så enkelt som å bryte opp plass, kan gjøre hele designen mer visuelt interessant. Det forstyrrer hva brukeren kan forvente.
Mondial gjør nettopp dette med en animasjon - kanskje ikke så mye av en illustrasjon, men den er nær - og rulle bilder som kobles til overskriftene nedenfor. Det får deg til å se og lese gjennom hvert forskjellige innholdsstykke før du går videre takket være den perfekt tidsstyrte hastigheten til innholdsblokker.
Kombinere i et enkelt element

Det kan være fantastisk å kombinere et ekte bilde og illustrasjon for å lage ett element.
Constance Burke gjør dette på en fantastisk måte, og kan være et av de beste eksemplene på denne stilen for bilder du finner.
Det er gjennomtenkt og utført og matcher innholdet perfekt. Det siste er det som gjør dette så effektivt; trenden brukes på en måte som gjør innholdet bedre.
Subtile illustrasjoner

Du trenger ikke å gå ut for å bruke denne trenden. Et av de visuelle elementene - bilde eller illustrasjoner - kan være ganske subtile.
FourSeasonsHyrda bruker en subtil bevegelig illustrasjon inne i en gigantisk drop cap, lagvis over en video for å skape interesse. Det som er spesielt fint med denne teknikken er at den skaper ekstra hvit plass som hjelper deg med å trekke blikket gjennom designen slik at du leser innholdet. Farge og kontrast bidrar også her.
Konklusjon
Ser du denne trenden som noe du kan bruke til prosjekter? Trikset er å planlegge hvordan elementene vil samhandle med hverandre. Realisme og illustrasjoner må flettes sammen slik at effekten får en forsettlig følelse.