Hjelp med å forhindre skruing av brukere med disse fantastiske tipsene
Som bruker, hater du ikke den når du klikker på en knapp, bare for å innse at den resulterende handlingen virkelig ikke er det du ønsket i det hele tatt? Noen ganger er dette et mindre irritasjonsmoment og noen ganger er det en komplett katastrofe som ødelegger timer eller til og med arbeidsdager.
Som designer er det opp til deg å hjelpe brukerne dine med å unngå disse tragiske feilene når det er mulig. I dag skal vi se på noen metoder du kan bruke for å oppnå dette målet.
Utforsk Envato Elements
Hva er problemet?
Når du designer et grensesnitt, enten det er på nettet eller i en slags egen applikasjon, vil du alltid vurdere nøye hva som kan gå galt. Forsøk å forestille deg det verste tilfellet for enhver spesiell handling som en bruker vil ta i løpet av å bruke appen din, og gjør hva du kan for å sikre at de forstår konsekvensene av et klikk.
Hvorfor gå gjennom alle problemene? Fordi det ikke er noe som gjør at en bruker hater en app raskere enn om de gjør en stor feil med den. Enten det er helt deres egen feil eller ikke, vil de klandre applikasjonen eller i det minste utvikle en mistillit til produktet ditt. Når du gir brukerne sjansen til å diskutere produktet ditt, er "anger" og "mistillit" to ord som du ikke vil komme opp i samtalen.
Tips: Advarselsmeldinger suger

Når du nå får målet om å sørge for at en bruker aldri gjør en feil, vil noen UI-designere gå over bord og innstille advarsler for alle små handlinger som brukeren muligens kan gjøre. Dessverre, fra brukerens perspektiv, er dette det mest irriterende som en utvikler kan gjøre.
Hvis jeg føler at du holder hånden for mye gjennom prosessen med å bruke appen din, vil jeg vende deg mot at du tenker at jeg er en idiot. Jeg vil også fort bli frustrert over at alt tar så lang tid fordi jeg må jobbe gjennom de samme advarslene om og om igjen.
Så når kan jeg bruke en advarsel?
Det virkelige trikset for deg når du planlegger appen er å bestemme hvilke handlinger som fortjener advarsler. Det er et lykkelig medium mellom å aldri advare en bruker og overdrive det, og det er et vanskelig sted å finne.
Det ledende spørsmålet er et enkelt spørsmål: "Hvor lett er det å løse problemet hvis noe går galt?" Sett deg selv i brukerens sko og prøv å forestille deg det verste tilfellet.

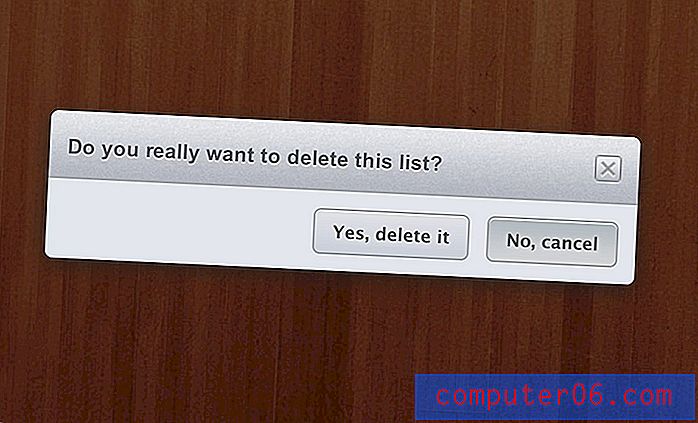
La oss tenke oss en situasjon der du bygger en enkel todo-app som ligner på Wunderlist vist ovenfor. En handling som brukeren kan gjøre er å sjekke av en oppgave og få den til å forsvinne. Hvis de gjør dette ved et uhell eller ombestemmer seg, ideelt sett, vil de kunne få det tilbake. Men selv uten det funksjonelt, er det ikke så mye arbeid å skrive inn en enkel todo-tittel igjen. Det bør bare ta et sekund for brukeren å rette opp feilen sin. Gitt dette, vil sannsynligvis ikke en advarsel være nødvendig for å slette en todo.

Hva med om den samme brukeren vil slette en hel liste over todo-elementer? Dette er noe som potensielt kan være katastrofalt. Hvis jeg har over hundre todos og ved et uhell sletter en hel liste, kommer jeg til å snakke om jeg ikke klarer å få den tilbake. I så fall er en advarsel definitivt passende.
Hjelp til å forhindre skruer
Nå som vi har en følelse av hvordan advarsler kan være gode eller dårlige, er det på tide å ta en titt på noen forskjellige metoder du kan bruke og hvordan de hjelper til med å forhindre skruing av brukere. Noen av dem bruker advarsler, andre er litt mer smarte og taktfulle.
Forhåndsvarsler
Årsaken til at advarsler er så irriterende er at de stopper deg død i sporene dine. Dette er bare hyggelig hvis du innser at du var i ferd med å gjøre en stor feil, resten av tiden blokkerer det ganske enkelt fremgangen din.
En måte å eliminere dette mens du fremdeles hjelper brukerne dine med å forhindre feil, er å bruke forhåndsvarslende advarsler. Disse kommer ikke i veien eller hemmer fremgangen din, men de hjelper deg med å innse at du kan ha gjort en feil.
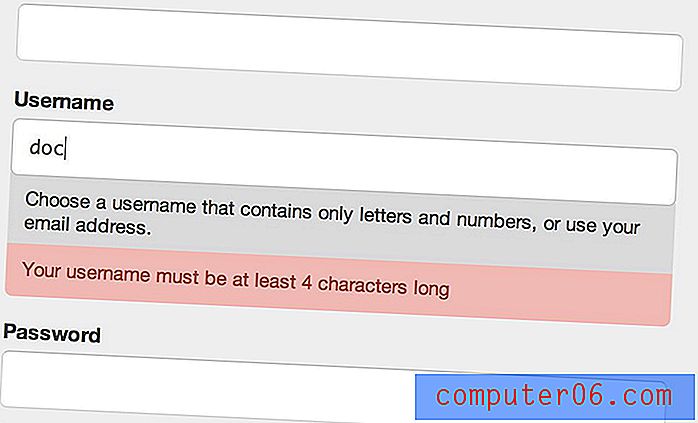
Dette ser du oftest i validering av liveform. Sjekk hvordan registreringsskjemaet til Mailchimp forteller meg at jeg har gjort en feil etter å ha skrevet inn et brukernavn som bare er tre tegn.

Er du sikker?
Dette er den vanligste typen advarsler som brukes i apper og nettsteder. Det var det vi så før med Wunderlist: en boks som dukker opp, stopper hva du prøvde å gjøre og spør om dette er noe du virkelig ønsket å gjøre.
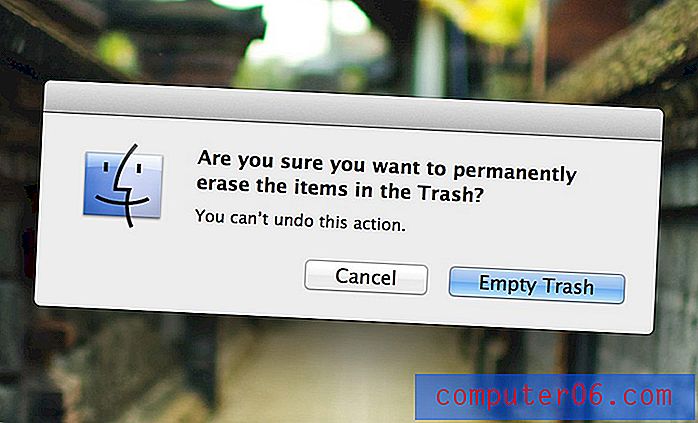
Du ser sannsynligvis disse stort sett hele dagen hver dag hvis du jobber på en datamaskin. For eksempel ser Mac-brukere en når de prøver å tømme søpla.

Hvis vi veier Apples beslutning om å legge dette her opp mot kriteriene vi la opp tidligere, så sjekker det ut. Som det vises i vinduet, er det ikke noe som en bruker kan tømme søpla. Når du har trykket på den knappen, er filene helt borte med mindre du er den typen teknisk kunnskapsrike nerden som vet hvordan du får dem tilbake.
Hva vil du skje?
Noen ganger kan en gitt handling tolkes på mer enn en måte. I disse situasjonene må du enten velge mellom tolkningene som designeren eller gi brukeren makten til å velge hvilke konsekvenser handlingen vil få.
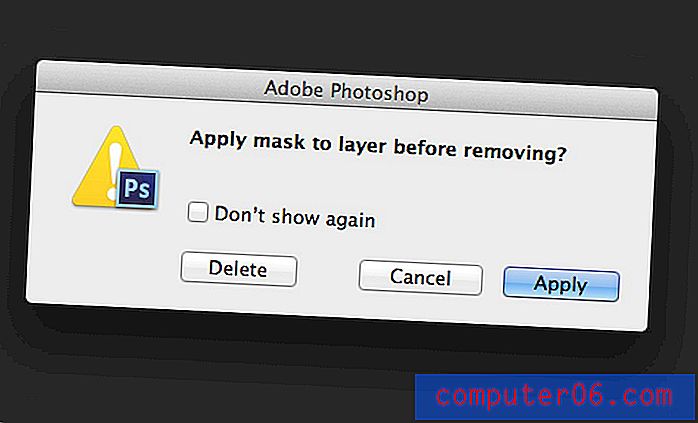
Photoshop er et utmerket eksempel på dette. Når du drar en lagmaske til søppelbøtte, får du følgende vindu.

Her sier Photoshop: "Hei, jeg vet at du vil at jeg skal grøfte denne lagmasken, men skal jeg bruke den først?" Dette er et nyttig alternativ fordi noen ganger er det faktisk slik at jeg vil at masken skal forsvinne fullstendig, og andre ganger vil jeg ha den på laget. De gir også en skjult tastatursnarvei (alternativ) for proffe brukere som ønsker å hoppe over dette vinduet.
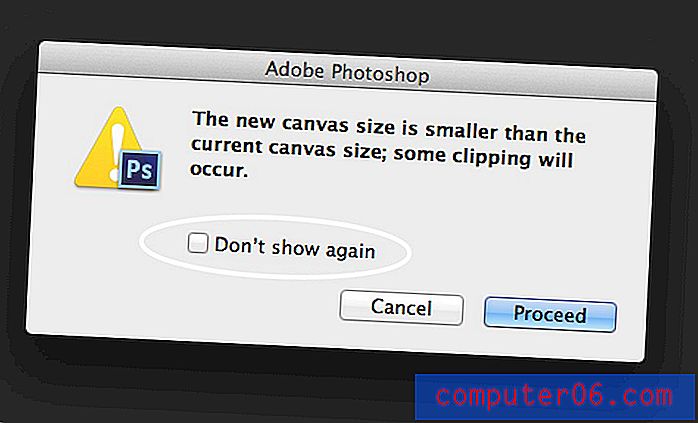
Vis aldri dette igjen
Det er en annen interessant leksjon å lære fra Adobes advarsel. Legg merke til at den har denne lille boksen som sier "Ikke vis igjen." Dette er en veldig smart måte å få det beste fra begge verdener som utvikler. Du plikter å alltid advare brukerne dine om en risikabel handling, men gir dem også valget mellom å velge bort slike advarsler hvis de ikke trenger dem.

Adobes Creative Suite er positivt overfylt med irriterende advarsler, og denne muligheten til å velge bort redder meg fra å bli sinnssyk mens jeg bruker appene sine.
Tidsbestemt avbryt
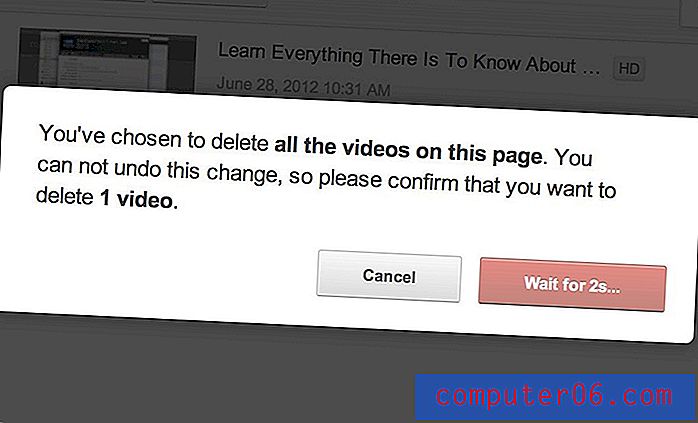
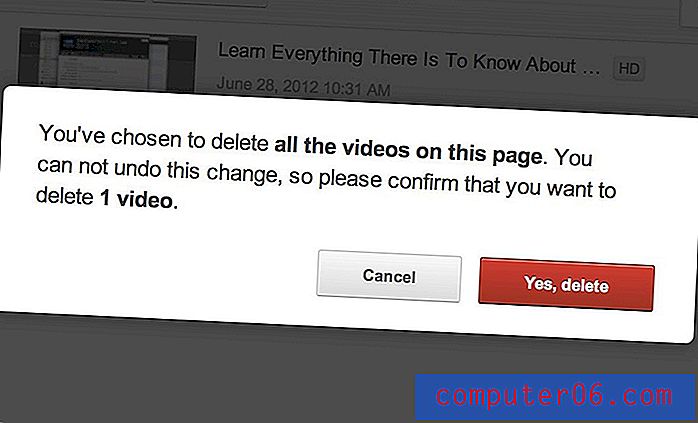
I dag mens jeg gikk for å slette en YouTube-video, la jeg merke til et UI-triks som jeg aldri hadde sett før. En advarsel dukket opp for å informere meg om at jeg var i ferd med å slette alle filmene på kontoen min, noe som åpenbart er en ganske stor avtale og sannsynligvis oftere enn ikke er et tilfeldig valg.
Den rare delen var at i stedet for å la meg fortsette med handlingen med en gang, ga de meg beskjeden, en avbryt-knapp og en knapp med en tidtaker på den.

Først etter en kort nedtelling ble den andre knappen om til noe som ville tillate meg å slette videoene. Inntil da tvang det meg til å enten kansellere eller lese meldingen og sørge for at jeg visste hva jeg fikk til.

Dette er en ganske fin idé, men husk at brukere sannsynligvis vil synes det er ekstremt irriterende. Ta hensyn til dette nivået med forsiktighet for handlinger som virkelig har alvorlige konsekvenser som det ikke kommer tilbake fra. Kanskje hvis en bruker ønsker å skrape kontoen sin fullstendig eller slette en stor datamengde.
Vis resultatet før handlingen
En av mine favorittmåter som jeg har sett utviklere forhindre skruing, er ikke en advarsel i det hele tatt. I stedet er det en enkel forhåndsvisning av hvordan ting vil se ut etter at handlingen er utført.
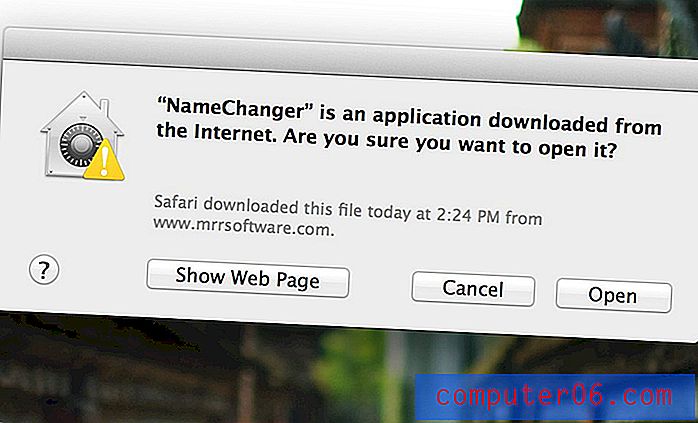
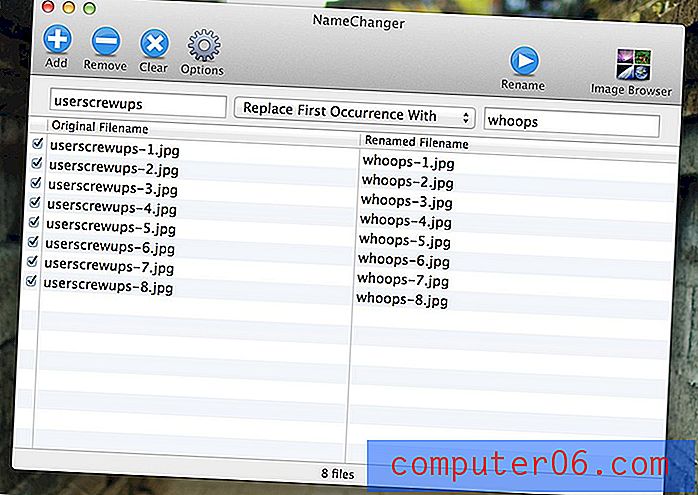
Det er en flott gratis Mac-app som heter NameChanger som gjør en fantastisk jobb med dette. Appen er ment å hjelpe deg med å endre navn på en mengde filer. Til venstre er det en kolonne som viser gjeldende filnavn og tekst som skal erstattes. Til høyre er det en kolonne som viser teksten du vil sette inn, og de resulterende filnavnene.

Den smarte delen her er at alt dette bare er en forhåndsvisning, ingen filer får nytt navn før jeg trykker på “Gi nytt navn” -knappen opp. Dette gjør at jeg kan undersøke hva jeg skal gjøre og bestemme om alt er riktig. Jeg har også sett FTP-apper bruke samme teknikk når jeg synkroniserer innholdet i to mapper. Med tanke på at du kan slette verdifull informasjon ved en tilfeldighet, er det fantastisk å ha en forhåndsvisning som viser hvordan mappene vil se ut etter handlingen.
Hvordan forhindrer du skruing av brukere?
Hvis du oppretter en app for alle andre enn deg selv, kan du ganske garantert garantere at det kommer til å være forvirring over et eller annet aspekt av grensesnittet. Å vurdere brukerfeil nøye er et must i alle aspekter av design, og tipsene ovenfor skal hjelpe deg med å komme i gang i riktig retning når du strukturerer app-arbeidsflyter.
Nå som du har sett eksemplene mine, er det på tide å chime inn med dine egne. Hvordan hjelper du brukerne dine med å forhindre feil? Hvilke andre nettsteder har du sett på nettet med interessante løsninger som den vi så på YouTube?