Slik bruker du sentrerte justeringer: Tips og eksempler
I dag skal vi gå tilbake til det grunnleggende med en "design 101" -diskusjon om justeringer. Sentrerte justeringer er et enkelt sted å gå galt, og hvis du ikke vet hvordan du skal bruke dem ordentlig, er resultatet en veldig dårlig strukturert side.
Bli med når vi ser på hvorfor sentrerte justeringer har en tendens til å være svake, hvor du bør unngå dem og hvordan du bør bruke dem.
Sentrerte justeringer
Noe av det første du lærer i hvilken som helst grunnleggende designlayoutklasse, er at sentrerte justeringer er svake. Nå, det er et teppeuttalelse som umiddelbart kan føre til at du protesterer, men vi vil utforske dette mer dyptgående på et øyeblikk.
Sentrerte tilpasninger er på ingen måte noe som bare brukes av nybegynnere og ikke-designere, men de har faktisk en tendens til å være go-to-alternativet for disse gruppene. Årsaken til dette er komplisert. Av en eller annen grunn føler vi instinktivt at ting bør sentreres. Vi vet at design handler om balanse og sentrerte justeringer er ingenting om ikke balansert, så de gir mening. Sekretærer, administrerende direktører, lærere og alle andre slags fagpersoner som dypper tå i design, kjører nesten alltid rett for sentrerte justeringer på ethvert prosjekt.
I praksis er sentrerte justeringer ofte kilden til problemer i en layout. Å lære både å identifisere og hvordan du fikser disse problemene er et viktig skritt i din tidlige designutdanning.
Problemet med sentrerte justeringer
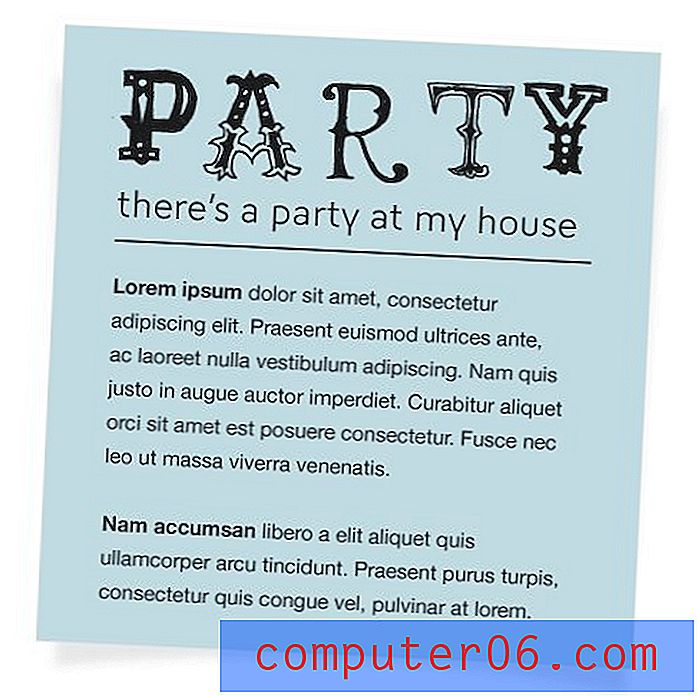
Det er vanskelig å forklare feilene i rene sentrerte justeringer med teori alene, så la oss se på et eksempel. La oss si at du lager små løpesedler for å dele ut til et kommende parti. Resultatet som en ikke-designer vil komme med vil nesten alltid se slik ut:

Dette er ikke en skrekkelig flyer, faktisk har jeg sett langt verre i den virkelige verden. Av flere årsaker er det imidlertid definitivt ikke det du vil kalle et sterkt design. Hvis du overrakte flyerdesignet ovenfor og ba meg forbedre det så mye som mulig på bare tre minutter mens du beholder den generelle personligheten, er det dette jeg vil gi deg tilbake:

Denne designen føles rett og slett bedre, og ikke bare fordi jeg nekter å bruke "Party LET" -skriften, spesielt når jeg skriver ordet "party". Jeg delte også opp innholdet litt bedre, la noen vektpunkter og, viktigst av alt, endret til en venstrejustering.
Legg merke til hvordan venstre justering føles veldig forankret. Teksten på siden har et tydelig utgangspunkt, og du kan følge den harde kanten helt fra topp til bunn. Til tross for at den første flygeren føles "balansert", føles den ikke i nærheten like strukturert.
Når du skal holde deg unna sentrerte justeringer
OK, så du får poenget: venstrejusteringer er gode, sentrerte justeringer er dårlige, så hva? Virkeligheten er litt mer komplisert enn det. Det er ingenting iboende dårlig med en sentrert justering, du trenger bare å vite hvordan du kan gi en riktig hvis du skal implementere den med en viss grad av suksess.
Det første du trenger å lære er når du ikke skal implementere en sentrert justering. Svaret her er ganske enkelt: når du har mye innhold.
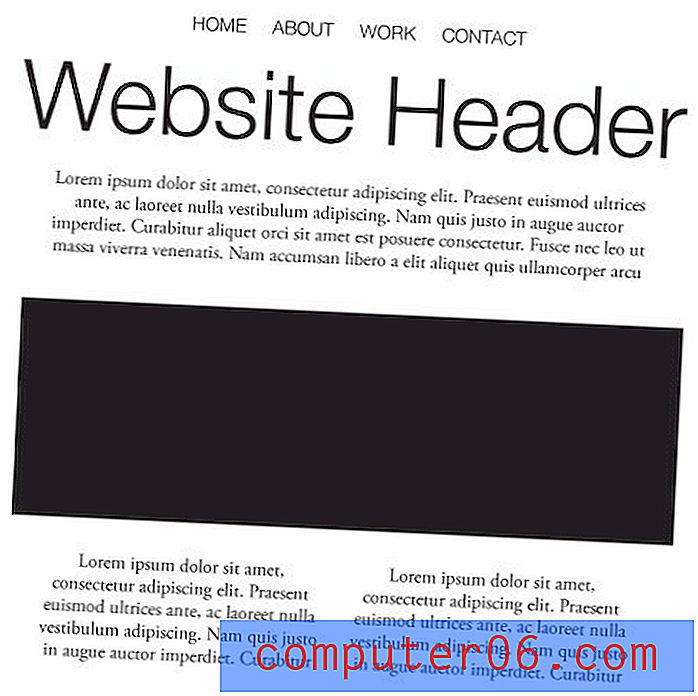
Som vi så i det siste eksemplet, er sentrerte justeringer ganske dårlige for store tekstblokker. Mangelen på en hard kant gjør lesing vanskelig og uberegnelig. Det samme gjelder å stole på et sentrert oppsett for siden din som helhet, for det meste er det rett og slett ikke den beste ideen. Nettstedets wireframe nedenfor er ganske problematisk sett fra et layout.

Nå, ikke les det som å fraråde å sentrere innholdet ditt på siden. Det er forskjell mellom å bygge et nettsted som bruker en sentrert container og et nettsted som bruker en senterinnretning. Du kan enkelt ha venstre eller høyre justert innhold som fremdeles er sentrert i nettleservinduet ved å bruke margin: 0 auto . Det er en annen samtale helt.
estetikk
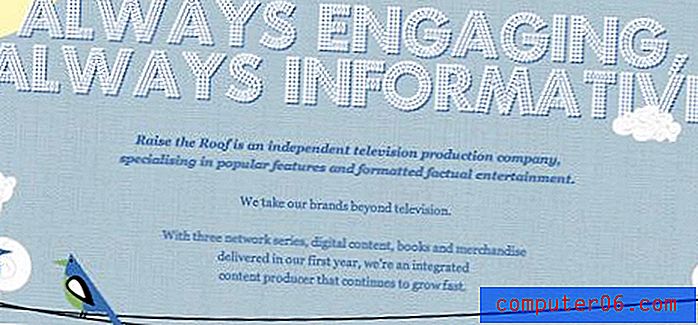
Ikke forveksle dette som et spørsmål om estetikk. Som siden nedenfor viser, kan du lage vakre nettsteder som er avhengige av sentrerte justeringer.

Det er veldig viktig i ethvert design å analysere dine mål. Hvis en betydelig grad av lesbarhet er en av dem, og det ofte burde være, er estetisk appell ofte helt adskilt eller til og med direkte i strid med dette målet. Trikset er å finne balansen mellom de to.
Sluttresultatet vil nesten alltid være helt subjektivt. Designeren over bestemte at denne delen av innholdet var liten nok til å være midtstilt. Jeg tror kanskje at det presser grensen litt, men det betyr ikke at jeg har rett og han / hun tar feil, det betyr bare at vi trekker streken på forskjellige steder.
Slik bruker du sentrerte justeringer
Nå, med alt det som er sagt, er det ingen grunn til at du bør forlate å bruke sentrerte justeringer helt. Dette vil være å fjerne et nøkkelelement fra layoutverktøykassen. Nok en gang må du bare vite hvordan du bruker verktøyet for å lykkes med det.
Det er en million forskjellige måter å lykkes med å implementere en sentrert layout, så ikke forestill deg at følgende eksempler er uttømmende. Imidlertid kan de tjene som en måte for deg å begynne å få en følelse av en solid utforming kontra en svak.
Veldig lite innhold
Et av de første stedene du kan begynne å tenke på å implementere en helt sentrert layout er når du har veldig lite innhold. Sjekk ut eksemplet nedenfor.

Dette er perfekt fornuftig, hvis hovedproblemet med sentrerte justeringer er at de ikke holder godt med mye innhold, vil de sannsynligvis være helt bra hvis du bare har noen få artikler. Faktisk er de vanligvis bedre under disse omstendighetene. Hvis du implementerte en venstre justering med designet ovenfor, vil siden sannsynligvis se veldig tom ut. Imidlertid, med den nåværende sentrerte utformingen, ser den stilig ut og med god avstand.
Selektiv anvendelse
Å unngå sentrerte oppsett for alt annet enn de enkleste designene høres ut som en veldig begrensende måte å designe, og det er. Nøkkelen er å ikke unngå dem alle sammen, men i stedet bruke dem selektivt i et større design med en sterkere justering.
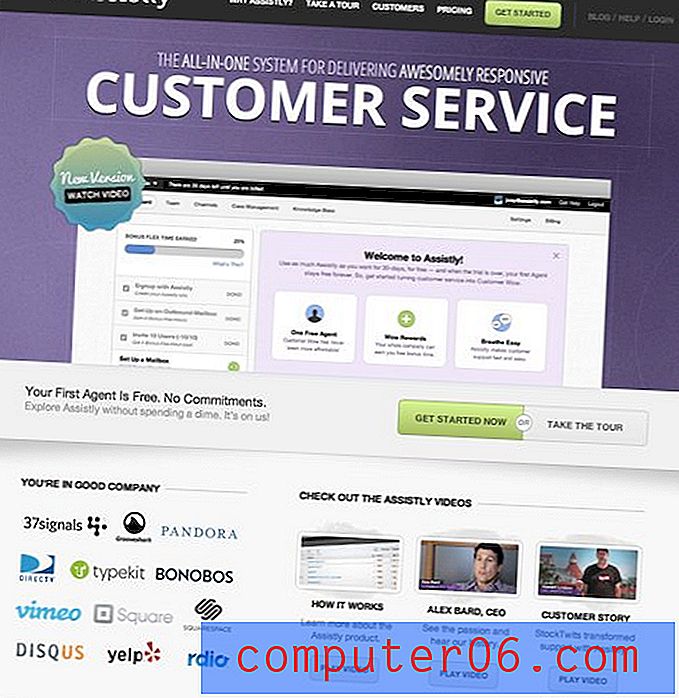
En nybegynnerklasse-klasse kan lære deg å ta en justering og holde deg til den, men når du forbedrer vil du oppdage at blanding av justeringer ofte er en flott måte å legge til litt variasjon i et design. Som et eksempel, sjekk ut den fantastiske siden nedenfor fra Assistly.com.

Her ser vi, i det store og hele, at oppsettet inneholder noenlunde konsistente venstre og høyre kanter. Imidlertid er det veldig spesifikke deler som går tilbake til en sentrert justering. Overskriften er det mest naturlige og mest populære stedet å prøve på dette. Store, sentrerte overskrifter og underhoder ser bra ut i berettigede oppsett. Legg også merke til de mindre områdene som de tre kolonnene nede til venstre, et annet naturlig sted for en sentrert justering som skal implementeres. Nok en gang inneholder hver av disse blokkene en ganske liten mengde innhold, slik at resultatet ikke er overveldende.
Rask tips: Pakk det opp
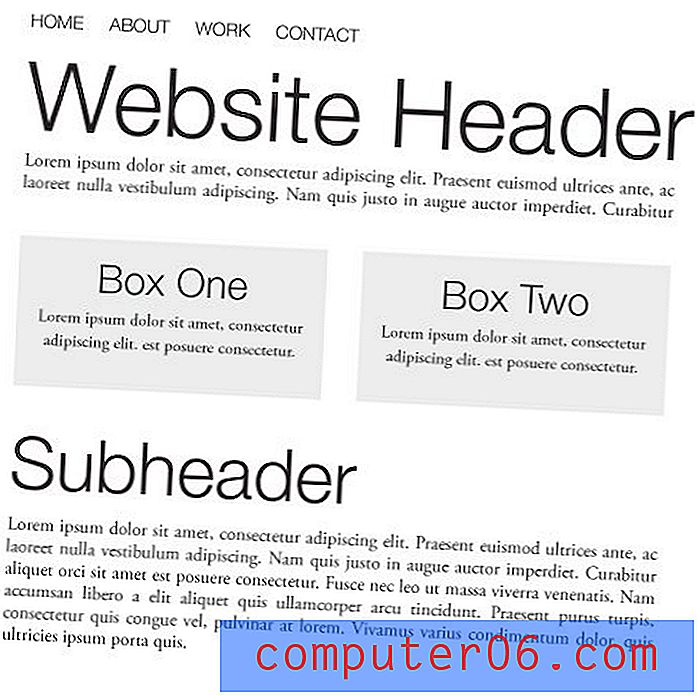
Et av de enkleste og mest nyttige triksene for å implementere sentrerte tekstjusteringer i en større layout er vist i eksemplet nedenfor.

Først, se på denne siden som en serie med blokker. Legg merke til at alle har en ganske begrunnet justering. Med unntak av navigering mot venstre, er det både en hard venstre og en hard høyre kant som definerer innholdet. Nå, innen den rammen, har jeg litt mer frihet til å leke. Legg merke til at “Box One” og “Box Two” faktisk inneholder sentrert innhold, men inneslutningsenhetene gjør at de ser perfekte ut i den generelle utformingen.
Når som helst har du noe sentralt justert innhold som bare ikke føles som det fungerer, prøv å pakke det inn i en boks som samsvarer med den generelle sideoppsettet for å se om designen forbedres.
Konklusjon
For å oppsummere er sentrerte justeringer svake, men ikke dårlige. Det er et veldig viktig skille der du virkelig må forstå for å være en god designer. “Svakt” innebærer at de lett kan tas for langt og er lette å misbruke. Imidlertid kan og bør du bruke sentrerte justeringer i designene dine.
Forsikre deg om at hvis hele oppsettet er bygd på en sentrert justering, har du en veldig enkel design med bare noen få elementer. Når du begynner å legge til store blokker med tekst og mange bilder, begynner de sentrerte justeringene å bli rotete. Prøv også å bygge en solid venstre, rettferdig eller til og med høyre justering for siden din som helhet, og eksperimentere med å selektivt slippe i sentrerte justeringer i viktige områder som overskrifter. Til slutt, som et raskt triks når du er inne i et fastkjørt papir, kan du prøve å pakke inn senterjusterte deler i en boks som følger flyten av resten av siden.