Tips og ideer for utforming med uklare bilder
"Den ypperste prestasjonen er å uskarpe grensen mellom arbeid og lek."
- Arnold Toynbee
Temaet for dagens diskusjon er uskarpe bilder. Nei, ikke den typen du tilfeldigvis tar fordi barna ikke vil sitte stille. Den forsettlige typen, hvis bruk kan tjene flere praktiske formål i design.
Vi lærer alt om hvordan du bruker uskarphet-effekter for å gjøre tekst mer leselig, rette betrakterens oppmerksomhet og bare gjøre bakgrunner morsommere. Vi vil også se på forskjellige typer uskarphet og hvordan du kan bruke selektiv uskarphet på riktig måte.
Utforsk designressurser
Uklarhet for å gjøre teksten lesbar
Når du har et ganske travelt bilde, kan det være ganske vanskelig å integrere tekst i. Den fotografiske bakgrunnen kan gi designen din en mye større appell, men du ofrer for mye hvis du er villig til å drepe lesbarheten din for estetikkens skyld.
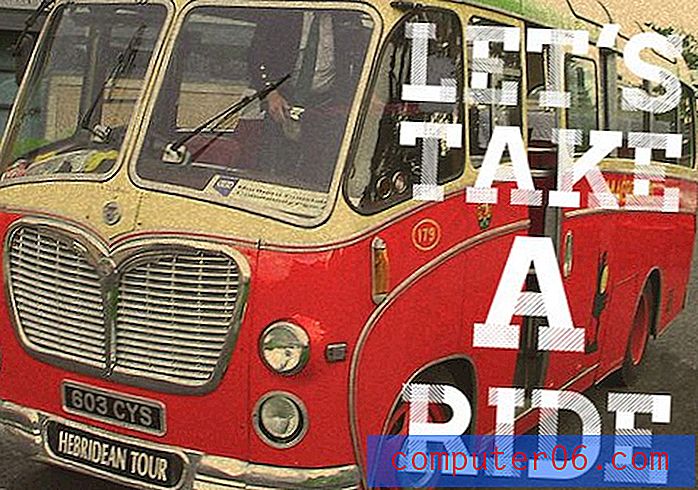
Tenk på følgende design:

Dette er et pent stykke. Bakgrunnen er veldig slående, og teksten gir et fint samlingspunkt. Dessverre danner de to et noe konkurransedyktig forhold der tilstedeværelsen av førstnevnte skader lesbarheten til sistnevnte.
Det er mange måter du kan tilnærme deg dette problemet. Som du ser, la jeg til en dråpe, som hjalp, men ikke i den grad jeg virkelig ville kalt det et ferdig produkt.
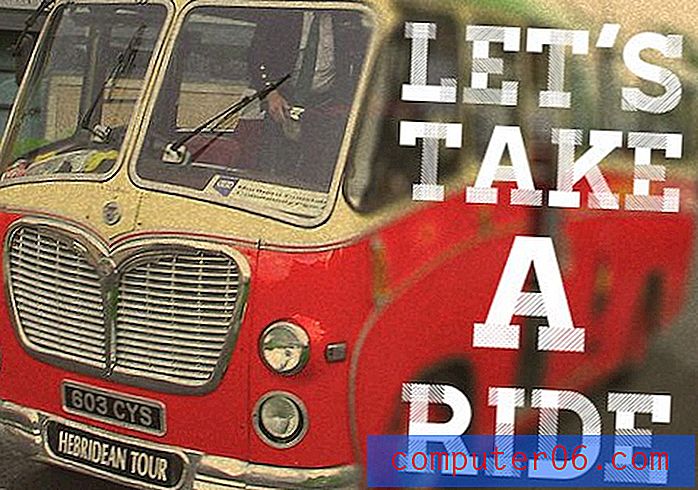
La oss deretter prøve å legge til en uskarphet. Dette er en tøff beslutning, fordi det betyr at du dreper alle detaljer i dette vakre bildet, men som designer må du være åpen for å gjøre radikale endringer!

Her kan vi se at dette løste problemet vårt fullstendig. Teksten er nå ganske lesbar og trekker virkelig inn fokuset ditt, mens du fortsatt lar bakgrunnsbildet legge mye interesse. Du kan fremdeles finne ut den grunnleggende scenen, slik at du fremdeles drar nytte av det vakre i bildet. Du har ganske enkelt endret den estetiske for å passe bedre til dine behov.
ressurser:
Bilde: Eneas De Troya
Font: Bånd
Lag en frostet glasseffekt
Vi kan ta denne effekten ytterligere ved å tenke på en slags metafor med frostet glass. For å oppnå dette, i tillegg til en uskarphet, kan vi kaste inn et hvitt overlegg og et støysjikt.
Lag et helt svart lag i Photoshop og gå til Filter> Støy> Legg til støy. Forsikre deg om at du velger alternativet “Monokromatisk”. Dette skal gi deg noe slikt:

Still nå laget til å skjermes og få opaciteten ned til rundt ti prosent. Deretter lager du et hvitt lag og bringer dets uklarhet til rundt 15 prosent. Resultatet blir nok et unikt tak i den originale designen.

Lokalisere uskarpheten
Husk at du ikke trenger å uskarpe alt. Du kan fremdeles hjelpe til med lesbarheten til teksten din uten å drepe historien som er fortalt av bildet. Tenk på følgende eksempel:

Her har vi igjen en sak der bakgrunnsbildet er flott, men virkelig søppel teksten vår. Men med litt selektiv uskarphet kan vi beholde det fantastiske bildet og gjøre teksten vår litt mer lesbar.

Tips for å lokalisere uskarphet
Det fine med denne teknikken er at du ofte ikke engang trenger å falske den. Mange bilder gir en helt naturlig adskillelse av fokus og uskarphet, prøv å holde tekst og andre elementer begrenset til det uskarpe området for en effekt som ligner den ovenfor.
Hvis du selektivt gjør en del av et bilde uskarpt, må du være forsiktig med å redusere uklarheten til uskarpheten, enten den er jevn eller gradvis gjennom en maske. Generelt vil dette gi deg noen ganske stygge resultater. Prøv dette i stedet:
- Trinn 1: Lag et raskt uskarpt lag.
- Trinn 2: Bruk en maske og bruk en gradient på masten for å visne uskarpheten.
- Trinn 3: Konverter masken til et valg.
- Trinn 4: Gå tilbake til det originale bildet og bruk uskarpheten ved å bruke det aktive valget.
Denne prosessen kan virke som en smerte, men den vil vanligvis gi mye bedre resultater enn å bare maskere uskarpheten.
ressurser:
Bilde: Dave Conner
Font: Homestead
Lag en Tilt Shift-effekt
De siste par årene har vippeskiftfotografering virkelig tatt fart. Oftere enn ikke er det ikke tilfelle at fotografen bruker et vippeskiftobjektiv så mye som det er en ettertanke i etterbehandlingen.
La oss som et eksempel si at vi jobbet med følgende design. Det er ingenting galt med det, men bildet er ikke så iøynefallende som det kan være.

Hvis vi kaster inn en vippeskift-effekt, trekker plutselig den primære gruppen av bygninger i sentrum øynene inn. Generelt sett føles bildet lettere å se på, og vi får øyeblikkelig en følelse av hvor designeren retter oppmerksomheten vår.

ressurser:
Bilde: Nosha
Skrift: Fly
Uklarhet for farge
Det er ofte slik at jeg bruker et bilde rent til det fine fargevalget som det tilbyr. Jeg er ikke nødvendigvis interessert i innholdet, bare den naturlige paletten som ofte følger av god fotografering.
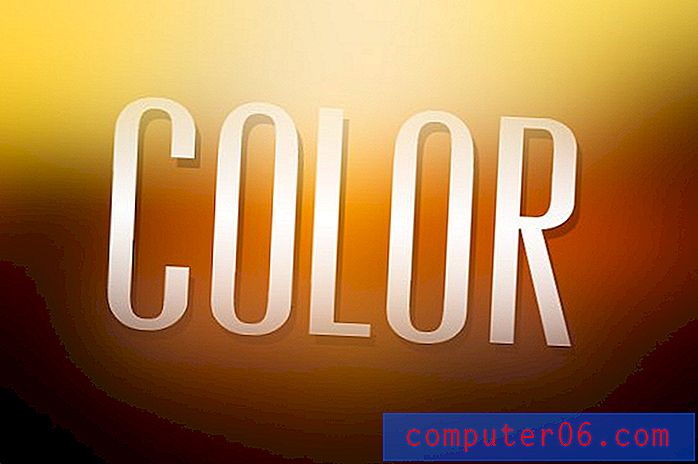
Ta følgende bilde som et eksempel. De varme fargene er veldig intense, og det er mye flott kontrast å jobbe med. Bildet er så vakkert at du kanskje synes det er synd å ødelegge, men ikke alle design krever et bilde av et felt ved solnedgang.

Akkurat som i vårt første eksempel, vil vi gå inn og uskarpe hele bakgrunnen. Imidlertid ønsker vi denne gangen å svekke styrken til uskarpheten slik at alle detaljer går tapt. Resultatet er et fint, unikt bakgrunnsbilde som tok veldig liten innsats for å lage.

ressurser:
Bilde: Leland Francisco
Skrift: Vevey
Prøv forskjellige uskarpheter
Mens du eksperimenterer med å bruke uskarphet i designet ditt, må du ikke bli fanget i fellen med å holde deg til en eneste teknikk. Photoshop og andre bilderedigeringsprogrammer tilbyr mange forskjellige funksjoner når det gjelder uskarpe filtre.
Prøv hver annen uskarphet du kan finne for å se hvordan de påvirker bildet på en annen måte, til og med blander uskarphet sammen for å se hva som skjer. Her er noen av de viktigste typene uskarpheter du vanligvis vil leke med:
Originalbilde

Gaussisk uskarphet

Linse uskarphet

Bevegelsesoskarphet

Radial uskarphet

ressurser:
Bilde: Dave Morrow
Font: Deming
Konklusjon
Jeg håper at denne korte diskusjonen om uskarpe triks og teknikker har tenkt på hvordan du kreativt kan bruke uskarphet i designene dine. Neste gang du er i et trangt sted med litt uleselig tekst på en travel bakgrunn, kan du komme tilbake til denne artikkelen og ta en titt på eksemplene ovenfor for å hjelpe deg.
Har du oppdaget noen eksempler på at forsettlig uskarphet har blitt brukt i design nylig? Vi vil se dem. Legg igjen en lenke nedenfor i kommentarfeltet og fortell oss hva du synes om eksemplet.