Hva er forventningsfull design, og hvordan bruker du det?
Blir du overveldet av antallet valg du må ta på en dag? Det er et ganske vanlig fenomen. Det samme kan skje når en bruker besøker et nettsted. For mange valg kan utmatte brukeren og overvelde sansene totalt.
Løsningen er opp til designeren - å lage et design som ser ut til å forutse brukernes behov og hjelper deg med å flytte mennesker gjennom designen med letthet.
Utforsk Envato Elements
Anticipatory Design 101

Den enkleste måten å beskrive foregående design er å tenke på et brukergrensesnitt som alltid er et skritt foran deg. Hvis du ønsker å kartlegge veibeskrivelse, vet den allerede ditt utgangspunkt (takket være geolokalisering) eller foretrukne "hjemme" -innstillinger.
Det som virkelig gjør foregripende design annerledes, er at disse beslutningene tas uten noen sanne innspill fra brukeren den gangen. Målet når du lager disse typene designpatroner er også annerledes - du vil ikke at brukeren må ta valg; du bare vil gi en sømløs opplevelse der alternativene allerede er bestemt på en måte som brukeren vil sette pris på.
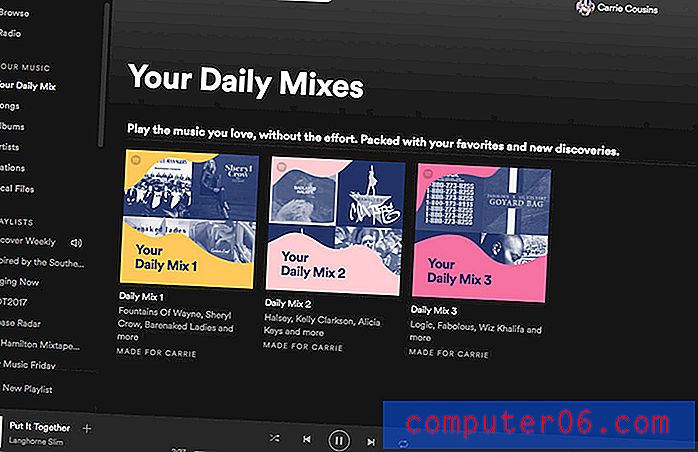
Spotify har til og med gitt ut en funksjon som oppretter en spilleliste bare for deg basert på tidligere lytt og liker.Det skal føles sømløst og tilpasset hver bruker - det er den vanskelige delen - uten å føle seg pushy eller skummel.
Eksempler på foregripende design inkluderer anbefalinger fra Netflix (det er utrolig hvor mange ganger de gjør det riktig!) Og verktøy som Todoist som synkroniserer kalenderen din med oppgavelisten hver dag. Spotify har til og med gitt ut en funksjon som oppretter en spilleliste bare for deg basert på tidligere lytt og liker.
Anticipatory design fungerer basert på tidligere tilbakemelding fra brukeren slik at grensesnittene de interagerer med allerede "kjenner dem." Det kan inkludere alt fra synkroniserte produkter - tenk på alle de Google-baserte verktøyene du bruker - eller lagre informasjon i automatisk utfyllingsfelt for senere bruk eller la en mobil enhet spore posisjonen din.
Anticipatory design er et snev av datainnsamling, forskning på brukervaner, kunstig intelligens og bare gammel, god design. "Anticipatory Design er et designmønster som beveger seg rundt læring (Internet of Things), forutsi (Machine Learning) og forventning (UX Design), " sier Joël van Bodegraven, en UX-designer i posten tidligere i år.
Brukere skal egentlig ikke se det, men bør glede seg over at det eksisterer. Hvis de foregripende elementene virker for "vitende", kan brukere slås av; omvendt hvis brukere må fylle ut sider med skjemaer for å få teknikken til å fungere, vil de aldri bruke den.
Som designer bør du finne den rette midterste bakken for å gjøre alt dette sammen for brukere.
Vanlige anticipatory elementer

Du designer sannsynligvis og kommer i kontakt med foregripende designelementer hele tiden (enten du er klar over det eller ikke). De fleste designere har allerede samtaler om hvordan de kan strømlinjeforme altfor kompliserte grensesnitt, og gjøre det slik at brukere blir ført gjennom trakter som hjelper dem å komme til et ønsket resultat.
Noe av det vi snakker mye om på Design Shack er konseptet at hver "skjerm" i designen din skal omfatte en handling eller ting som brukere kan gjøre. Dette konseptet gjør alt til en ja eller nei beslutning - utfør handlingen som presenteres (fyll ut et skjema, klikk på en lenke, se på en video osv.) Eller ikke.
Anticipatory design tar det bare et skritt videre med elementer der brukere ikke trenger å ta et valg i seg selv. Disse elementene inkluderer alt fra popup-bokser, geolokalisering, anbefalinger, varsler eller påminnelser.
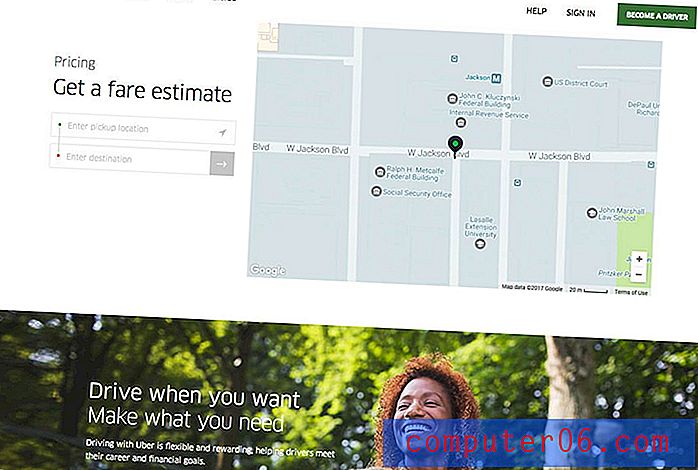
Ta for eksempel Uber, appen bruker stedet ditt for å ringe en "drosje" og gi priser. Gå videre til nettstedet på en datamaskin. Den forhåndsutgav et kart for stedet mitt, og all handlingsfremmende tekst på nettstedet refererer til brukerens plassering.
Fordeler og ulemper med forventet design
Fordelen med foregående design er ganske opplagt - det gjør livet enklere for brukerne. Designet er mindre overveldende, krever mindre tenking og hjelper brukeren. Den spiller direkte inn i KISS-idealene (hold det enkelt, dumt).
Ulempen kan være like åpenbar - hva om du roter bort? Hva om algoritmen eller grensesnittet tar feil, og ikke er det brukeren vil ha? Det kan være en ganske stor risiko, og det å gjøre forskningen din er nøkkelen til at det fungerer.
Bruk det i prosjekter

Nå som du forstår hvorfor forventet design er viktig, må du utvikle en strategi for å bruke den.
Det beste rådet for hvordan du kommer i gang kommer fra Aaron Shapiro, administrerende direktør i Huge. Han skisserte fem trinn for å lede et merke til foregripende design i Fast Company:
- Tenk på merkevaren din som en tjeneste: hva gjør det for brukerne å gjøre det?
- Aktiver tjenesten din digitalt.
- Vurder hva du kan gjøre for å automatisere leveringen av tjenesten din.
- Etabler din automatiserte tjeneste.
- Tegn en linje mellom hva som er akseptabelt å ta beslutninger og hva som ikke er det.
Videre har van Bodegraven dette rådet om hva du bør vurdere når du tenker på foregripende design basert på intervjuer med design og AI-eksperter. (Han går inn i detaljer i innlegget sitt, som du absolutt bør lese.)
Han advarer om å sitte fast i en opplevelsesboble, som kan begrense en brukers tilgang til informasjon; anbefaler å tenke på utvidet intelligens over streng AI; bruke algoritmer for å gjøre data forståelige; fokusere på å gjøre interaksjoner og personlige og menneskelige som mulig; og å bygge tillit gjennom gjennomsiktighet i det generelle designet og grensesnittet.
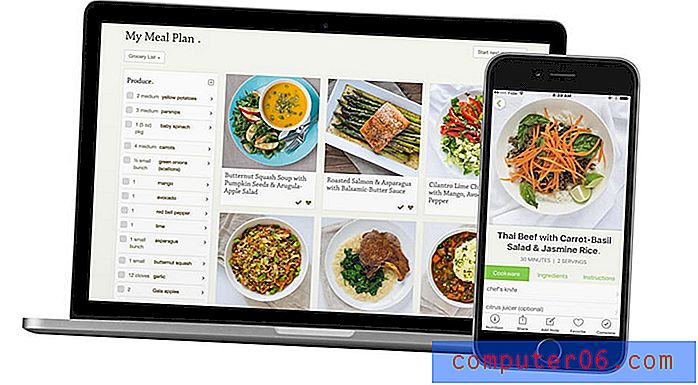
Mealime gjør alle disse tingene med en app som foreslår måltidsforslag basert på familiestørrelse og preferanser, og hjelper til og med med å finne en handleliste. Da hjelper det deg å lage maten med oppskrifter og koketips.
Konklusjon
Anticipatory design er et interessant tema fordi det kan vekke mye debatt. Brukere vil ha bekvemmeligheten til grensesnitt som ser ut til å kjenne dem, men vil ofte ikke tenke på noe av personvernet de gir opp for å få den tilpasningen. Som designer. Du må finne ut hvordan du kan balansere brukervennlighet og brukerens personvern ønsker og behov.
Grensesnitt som forventer brukerhandling vil bli mer populære. Det ser ut til at brukerne reagerer på og krever mer forenklet grensesnitt. Det hele skaper en flott brukeropplevelse som føles spesiell, tilpasset og gjør akkurat det brukeren vil i sanntid, hver gang. Og det er derfor foregripende design fungerer.