Slik sparer du for nett og enheter i Photoshop CS5
Photoshop CS5 er det perfekte programmet for å designe og redigere de fleste bilder. Det er så mange forskjellige måter du kan endre eller opprette et objekt på at det kan ta år å bli en ekte ekspert med programmet. Dessverre kan alle de forskjellige stilene og lagene du legger til i bildet ditt generere noen ganske store filstørrelser. Hvis du prøver å finne ut hvordan du kan spare for nettet og forskjellige mobile enheter i Photoshop CS5, kan dette være litt av et dilemma. Du ønsker ikke å ofre bildekvalitet på bekostning av filstørrelse, men ikke alle har en fantastisk Internett-tilkobling, og det kan være at de ikke tar seg tid til å vente på at store bilder skal lastes ned. Heldigvis har Photoshop CS5 en løsning på dette problemet i form av Save for Web & Devices- verktøyet.
Optimalisering av bilder for nettet i Photoshop CS5
Det er mye unødvendig filinformasjon i de fleste av bildene dine som kan komprimeres eller fjernes ufarlig for å redusere størrelsen på en bildefil. Det er her mesteparten av filstørrelsesreduksjonen kommer fra. Imidlertid, hvis du vil se noen drastiske filstørrelsesendringer, vil det være noe tap av kvalitet. Avhengig av bildets emne, kan det hende at det ikke er så viktig, men i visse situasjoner må du ofre bildekvalitet for bildefilstørrelse.
Trinn 1: Åpne bildet du vil lagre for Internett og enheter i Photoshop CS5.
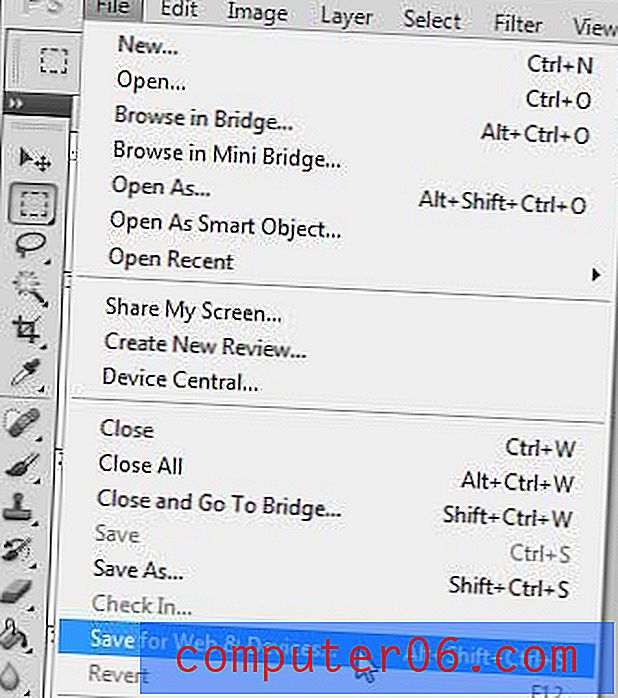
Trinn 2: Klikk på Fil øverst i vinduet, og klikk deretter Lagre for web og enheter . Alternativt kan du trykke Alt + Ctrl + Shift + S på tastaturet for å åpne den samme menyen.

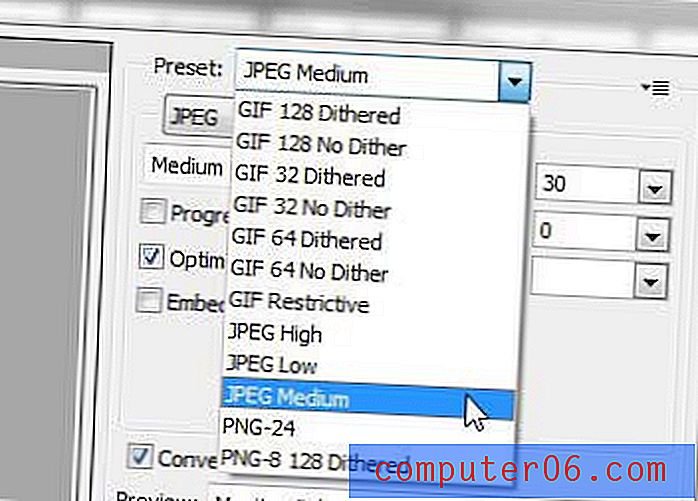
Trinn 3: Klikk på rullegardinmenyen Forhåndsinnstilt øverst til høyre i vinduet, og velg deretter alternativet som passer for deg. Hvis du trenger å bevare gjennomsiktighet i bildet ditt, må du velge et av PNG-alternativene. Imidlertid, hvis åpenhet ikke er noe problem, går jeg vanligvis med JPEG Medium- alternativet. Det er noe merkbart kvalitetstap, men filstørrelsesreduksjonen er ganske imponerende for gjennomsnittlig bilde. Det er alternativet jeg bruker for de fleste bildene du ser på dette nettstedet.

Hvis en av forhåndsinnstillingene ikke tilfredsstiller dine behov, kan du manuelt velge den typen komprimering du vil bruke på bildet ved å justere bildefiltypen og kvalitetsalternativene under rullegardinmenyen Forhåndsinnstilt .
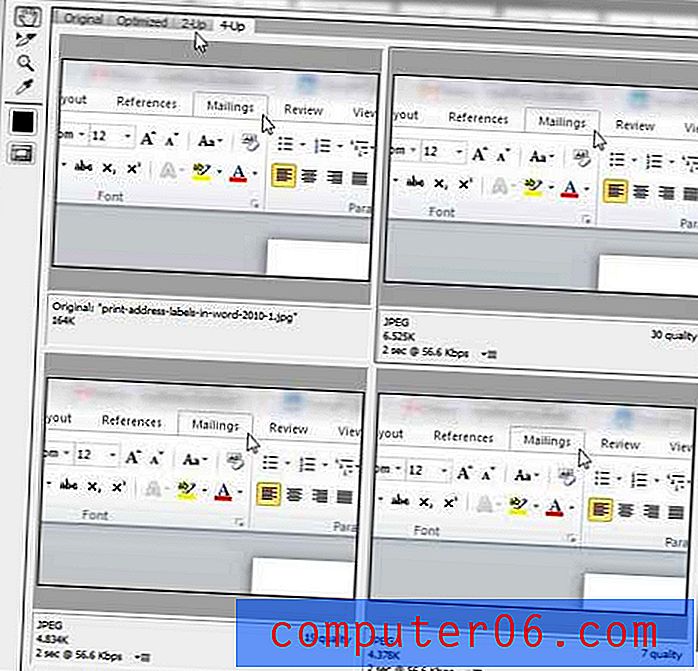
Hvis du i tillegg vil ha litt hjelp til å velge mellom noen forskjellige alternativer, kan du klikke på 2-opp- eller 4-opp- kategoriene øverst til venstre i vinduet.

Dette vil vise deg noen forhåndsvisninger av bildet ditt med forskjellige innstillinger, samt filstørrelsen som disse innstillingene vil produsere. Innstillingene og filstørrelsen for hver versjon av bildet vises under hver prøve.
Trinn 4: Klikk på Lagre- knappen nederst i vinduet når du er ferdig med å justere innstillingene for bildet.
Trinn 5: Velg et sted og filnavn for det resulterende bildet (hvis du beholder det samme filnavnet, må du huske å lagre filen på et annet sted slik at du ikke overskriver originalen), og klikk deretter Lagre- knappen.
Trinn 6: Lukk originalbildet uten å lagre det for å bevare filen i sin opprinnelige tilstand.
*** For alle som leter etter en erstatning for den fantastiske Smush.it-plugin-modulen for WordPress, dette er hva jeg har gjort siden Smush.it-tjenesten ble upålitelig. JPEG Medium-bildeinnstillingene resulterer vanligvis i mindre filstørrelser enn hva Smush.it produserte, men jeg savner definitivt enkelheten med å bruke den plug-in. ***