10 ting jeg lærte om design fra iPad-apper
God design er rundt oss. Ikke bare i trykt materiale eller på nettsteder, men også i hverdagsartikler. Det som er flott er at du ofte ikke legger merke til det - du bare gleder deg over det elementet, verktøyet eller nettstedet du bruker.
Ingen steder er dette mer sant enn med mobilapper. De fleste av oss bruker dem hver dag, men stopper du noen gang med å tenke på hvor mye de former på måten du nærmer deg design? Apper kan være en flott kilde til inspirasjon og også en annen påminnelse om tidstestede designkonsepter. Her er ti av de store leksjonene jeg har lært (og lært) fra iPad-apper.
Utforsk Envato Elements
1. Fokus på enkelhet

Rene linjer og enkle brukergrensesnitt er vanlig blant apper. Det er noe vi ser mer av i andre typer design også. Merkevaretemaene fra Apple selv har fulgt et konsept av enkelhet i noen tid, og som har oversatt godt til produktene sine - noe app-designere ser ut til å ha omfavnet.
Enkelhet er også viktig på grunn av størrelse - for mye å se på eller velge mellom på en liten skjerm kan være overveldende. Men dette fungerer også for den tidsspente brukeren. Hold det enkelt, enkelt å bruke og raskt å forstå, og folk vil sannsynligvis omfavne designprosjektet ditt.
Og mens vi snakker om grunnleggende designprinsipper, husk å gjøre webdesign responsive. Ingenting er mer irriterende enn en app som ikke snur når du roterer skjermen. Det samme er tilfelle for et nettsted som ikke justerer for nettleserstørrelse.
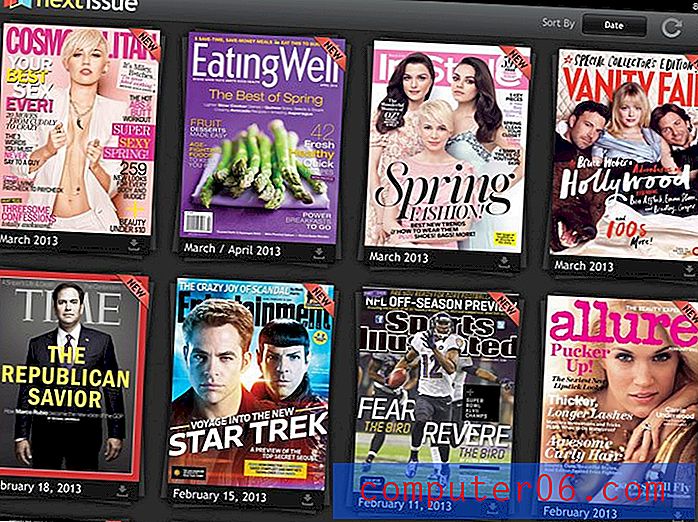
Eksempler: Apple iOS, Kindle, Next Issue
2. Ikke alt må være firkantet

Har du noen gang lagt merke til hvor mye av iPad (og iPhone) -grensesnittet som har avrundede kanter? Hvis ikke, gå en gang til. Den enkle krumningen minner oss som designere om at det er OK å ikke alltid være perfekt firkantet.
Det som er flott med ikonformen er at den er ganske enkel, litt uventet og lite dramatisk. Effekter trenger ikke å rope på en bruker for å bli satt pris på. De er ofte mest effektive når de bare faller inn i det generelle designskjemaet.
Eksempler: iBooks, hundrevis
3. Slanke designmål

Ting må virkelig se polert ut. Og komplett. Det er bare for mange valg der ute, og folk har ikke tenkt å bruke tid på ting som ser dårlig ut eller er vanskelig å forstå.
For noen år siden har du kanskje vært i stand til å slippe unna med et snev av slurv eller en betaversjon av et nettsted med noen problemer, men ikke mer. I denne ikke-holder-sperre verden blir alt kritisert, kritisert og analysert. Forsikre deg om at prosjektet ditt er helt ferdig og fungerer ordentlig hvis det er online. Og så sørg for at det ser fantastisk ut - folk har forventet god design.
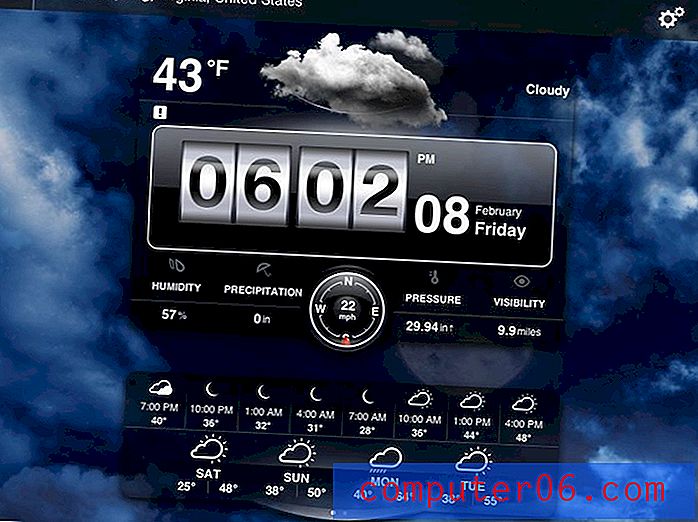
Eksempler: Weather HD, Fanhattan
4. Tenk stort for oppfordringer til handling

Noen ganger må du skrike for å få budskapet ditt over. Enten på trykk eller på nettet, samtaler til handling, for eksempel knapper eller telefonnumre, må bære noe vekt. Vis brukere hvor de kan klikke på nettet. Ikke la dem se etter det.
Gi umiddelbare fakta som kontaktinformasjon, priser eller hendelsesinformasjon i nettmateriale slik at leserne ikke gir seg før de forstår hva du vil. I trykte medier bør du også vurdere en digital komponent, for eksempel en QR-kode, for å holde folk engasjert.
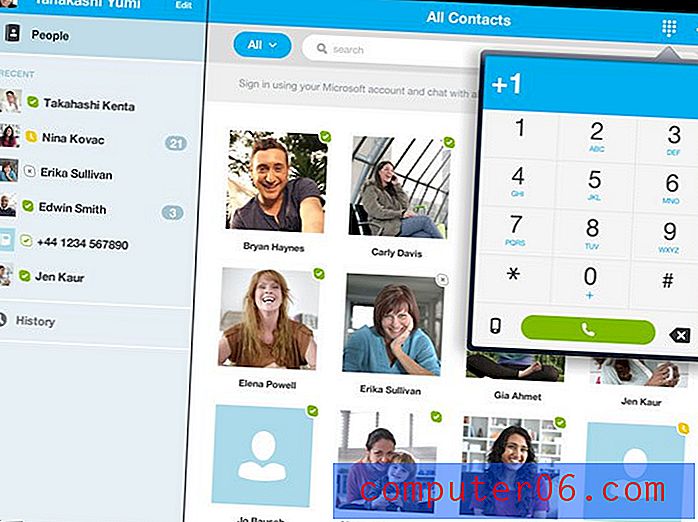
Eksempler: Pimp Your Screen, Skype
5. Engasjer brukere / lesere

Gleden ved en god app er at du fortsetter å gå tilbake til den, enten det er et spill, et verktøy eller bare en daglig avledning. Behandle designprosjektene dine med det i tankene - du vil at folk skal komme tilbake.
Men hvordan kan du engasjere dem? Det er mange triks derfra fra gamification til konkurranser, men den beste måten er med et kvalitetsprodukt. Tenk på prosjektene dine, hva kan du gjøre for å virkelig gjøre dem flotte og oppmuntre folk til å komme tilbake til dem igjen og igjen?
Eksempler: Angry Birds, Nike +
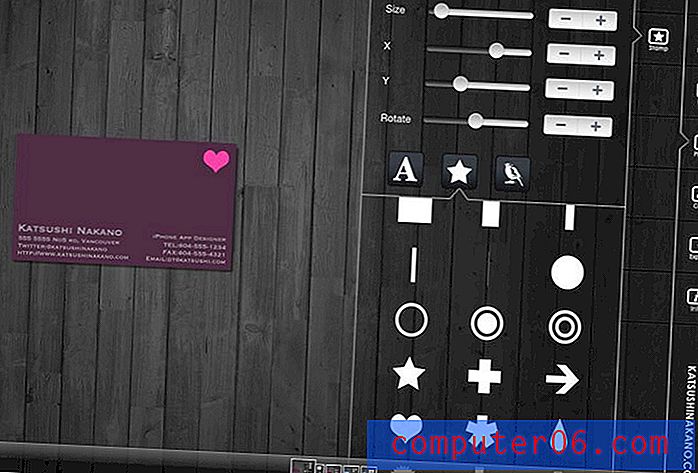
6. Hold deg til et minimalt fargevalg


Dette har alltid vært et mål for designere, men apper brakte det virkelig tilbake i fokus. Å holde seg til et minimalt fargevalg er av største betydning.
Det som virkelig slår meg om noen av de beste appene, er bruken av en farge og fargetoner for å lage et virkelig distinkt design - Food on the Table er et flott eksempel. Det skaper en perfekt følelse av hvilken app du ser på fra øyeblikket den åpnes, noe som kan være bra for de som ofte trykker på feil vare.
Men andre apper fungerer utmerket med bare en farge eller to. Balansen er nydelig. Og det skal mye sies for å holde ting som type enkelt - svart og hvitt går aldri ut av stilen.
Eksempler: Mat på bordet, Visittkortdesigner
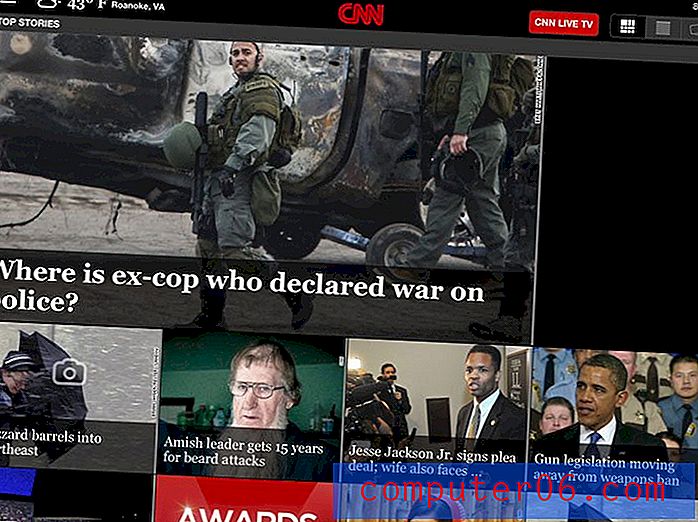
7. Flat Design er OK

Apple sees ofte i den andre enden av spekteret fra flat design, men flere og flere iOS-apper bruker et mer flatt designgrensesnitt. Glem alle de smarte skygger og effekter; elementer vises bare på skjermen. Og det ser bra ut.
Dette designprinsippet faller veldig i tråd med temaet enkelhet og er et flott verktøy for måter å prøve noe annet med designprosjekter.
Eksempler: Facebook, CNN
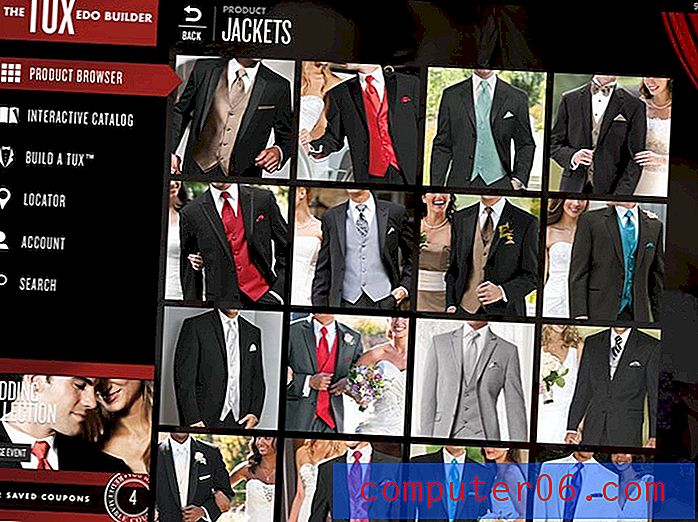
8. Avstand, uansett hvor liten den er, er viktig

I mindre mellomrom blir avstanden mer og mer viktig. Det skaper en stemning - fra åpen til trang - og kan diktere lesbarhet. Dessuten er plass nøkkelen til brukervennlighet når det gjelder å tappe apper. Hvis du berører for mange ting, vil det ikke fungere ordentlig.
Noen ganger vil vi som designere - spesielt når vi arbeider med begrensede mellomrom på trykk - prøve å stappe for mye informasjon på et sted. Men det vi virkelig trenger å gjøre er å jobbe for å bruke den plassen mer effektivt. Design med åpne, hvite eller negative mellomrom for å skape en bedre følelse og gjøre leserne mer komfortable mens du behandler informasjonen din.
Eksempler: Band of the Day, The TUXedo Builder
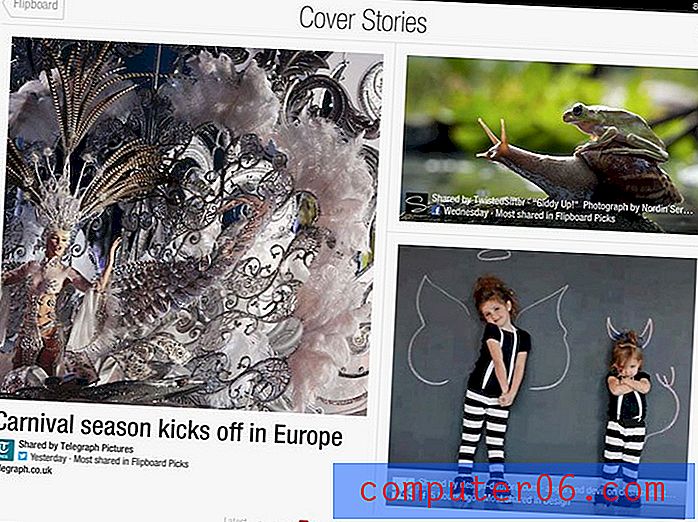
9. Rengjør teller for navigasjon

Navigering er avgjørende i en mobilapp - den må være rask. Apper bruker ofte bare noen få alternativer for å lede brukere - tenk på en denne-eller-den modellen - som kan oversette godt til andre typer prosjekter. For mange alternativer kan være litt overveldende.
Så hvordan lager du ren navigasjon for ikke-nettprosjekter? Bruk vekt for å etablere et tydelig hierarki for øyet. Fortell leserne hvor de skal begynne, og deretter hvordan de kan bevege seg gjennom det kreative materialet. Husk at større, dristigere gjenstander sannsynligvis vil være de første tingene som får øye til å stoppe.
Eksempler: Flipboard, Dropbox
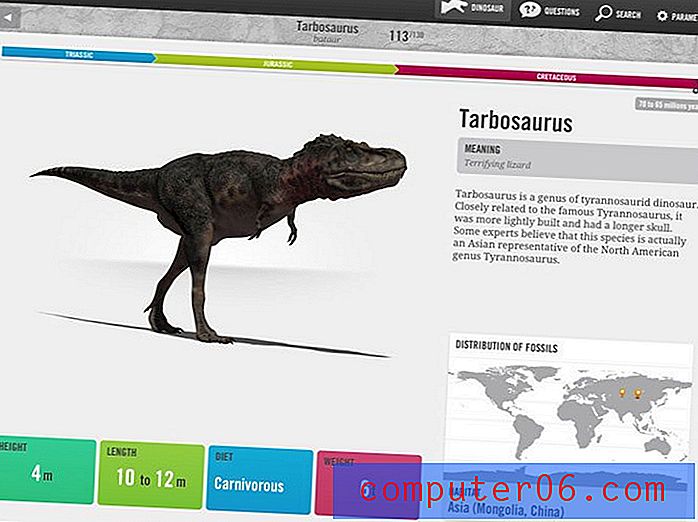
10. Hvert visuelt er viktig

Du kan ikke slippe unna med et dårlig visuelt i en app - noen gang. Tenk på skarpheten på iPad netthinneskjermen eller zoombarheten til ethvert objekt på skjermen. Dårlige bilder vil ødelegge et ellers solid design om et minutt.
Vi har alle gjort det - snek på et bilde av dårlig kvalitet på et tidspunkt - men apper har virkelig fått meg til å huske hvor dårlig ide dette virkelig er. Hver lille piksel hopper av skjermen. Hver person som ser på det, vil stille spørsmål om ditt engasjement for kvalitet.
Dårlige bilder er dårlige bilder. Hold deg unna dem. Det er faktisk bedre å gi avkall på et bilde enn å bruke et dårlig bilde bare for å fylle plass.
Eksempler: Snapguide, Fantastic Dinosaurs, Popsugar
Konklusjon
Det som er flott med apper er at de har lært designere (meg selv inkludert) en helt ny takknemlighet for flott design. De har også gjort oss mye mindre tolerante overfor dårlig design.
Den største leksjonen noen av oss kan lære av dem er å komme tilbake til det grunnleggende. Slutt å dekorere og begynn å designe. Tenk på prinsippene som gjør noe stort og følg med det.
Nå som vi har fått deg til å tenke, hva er noen ting du har tatt bort fra apper?