Slik bruker du TypeKit på nettstedet ditt: Trinn for trinn
I det siste har flere alternativer dukket opp for å legge til tilpassede skrifter på nettstedet ditt ved å bruke @ font-face-velgeren. TypeKit er en spennende ny spiller i dette spillet fordi den skiller seg ut i to viktige områder: brukervennlighet og rikdom på tilgjengelige skrifter. Denne opplæringen vil ta deg gjennom flere små, superenkle trinn for å få TypeKit i gang på nettstedet ditt. Du vil ikke finne noen avanserte teknikker eller skripting her, så selv om du er en nybegynnert webdesigner, burde dette være et lite poeng!
Utforsk designressurser
Først: The Bad News
Hvis du cruise til nettstedet TypeKit, vil du se at du bare får valget mellom å registrere deg på en invitasjon. Dette betyr ikke at du får en med en gang, så du må kanskje vente en stund før du får sjansen til å registrere deg. Heldigvis klarte jeg å hage en invitasjon fra eier av Design Shack-nettstedet David Appleyard slik at jeg kunne vise deg rundt!
Registrere seg
Når du registrerer deg, blir du møtt med å velge mellom en av fire planer. Mens du rister på hodet skuffet, la meg forklare hvorfor det ikke bare er en gratis tjeneste. Enkelt sagt koster skrifter penger. Det er noen få mega fontstøperier som lager og selger fonter av kvalitet som de ikke vil at folk ikke laster ned gratis. Det pleide å være at selv om du, som den gode innbyggeren du er, betalte full pris for en kvalitetstype, fortsatt ikke kunne du sette den skriften på nettstedet ditt på grunn av lisensproblemer. Kort sagt innebygde skriften at brukerne kunne stjele den for seg selv. TypeKit skjørt rundt dette problemet i kraft av de tilbudene det har gjort med de største støperiene for å lisensiere skrifter for nettbruk. Hva dette betyr er at du ikke sitter fast med stygge, gratis kvalitetsskrifter for nettstedet ditt, men snarere et stort utvalg av profesjonelle skrifter som du ser i utskriftsverdenen. Lang historie kort, kvalitet kommer til en pris. Her er planene du kan velge mellom:

Merk at for denne opplæringen bruker jeg gratis demoen, så vi får se et trimmet utvalg av skrifter og vil være begrenset til to tilpassede skrifter på nettstedet vårt. Med det i tankene, la oss ta en titt på vårt testområde!
Teststedet
For denne opplæringen har jeg bygget et raskt og skittent nettsted med mange sider. Du må vite at jeg har stylet hovedoverskriften ved å bruke "h1" -koden og avsnittteksten ved å bruke en enkel "p" -kode. For å se teststedet live (og mye større), klikk her eller bare sjekk skjermdumpen nedenfor.

Kit Setup
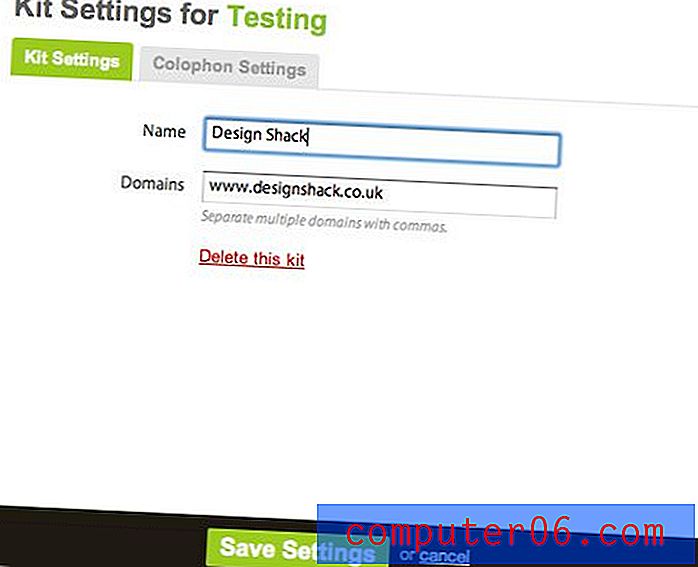
Etter at du har valgt en plan, er neste trinn å lage ditt første sett og sette opp en URL. Husk at du ikke trenger å sette inn en spesifikk sideadresse, men heller url for nettstedet som helhet. For eksempel kan du se at jeg nettopp har skrevet inn den viktigste URL-adressen til Shack.

Når du registrerer deg, bør du også få et skript for å legge inn på nettstedet ditt. Deretter tar vi en titt på hva vi skal gjøre med dette.
Legge inn kode
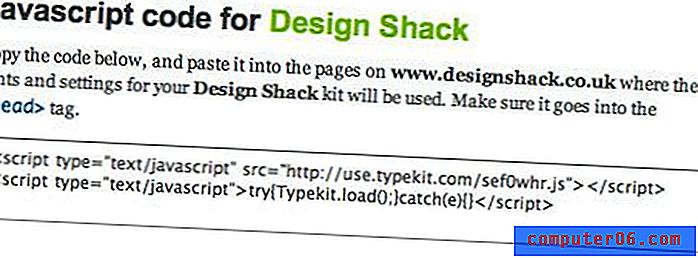
Nøkkelen til å ha TypeKit overstyre CSS-en er følgende kodestykket de gir deg å sette inn i html:

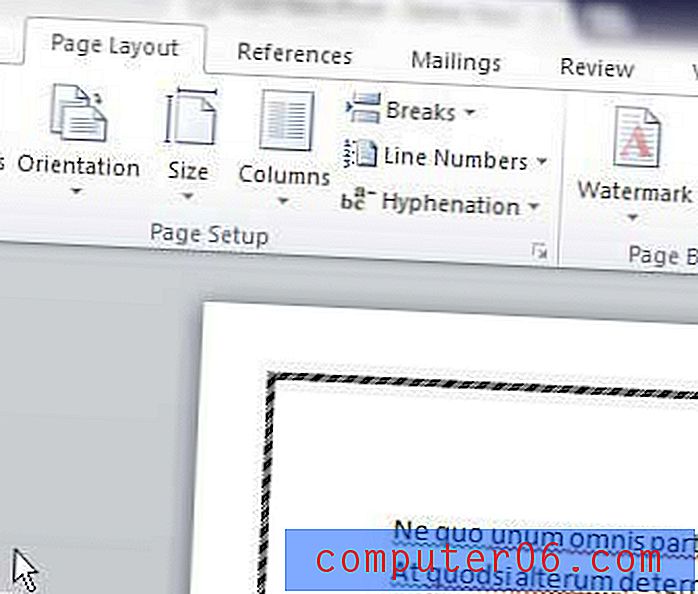
Bare plasser denne koden i overskriftsdelen av HTML-siden du vil endre. Det er all kodingen du må gjøre! Bare en enkel kopi og lim inn, så er du klar til å gå. Forsikre deg om at du publiserer den oppdaterte HTML-siden på nettstedet ditt før du begynner å legge til skrifter.
Legge til skrifter
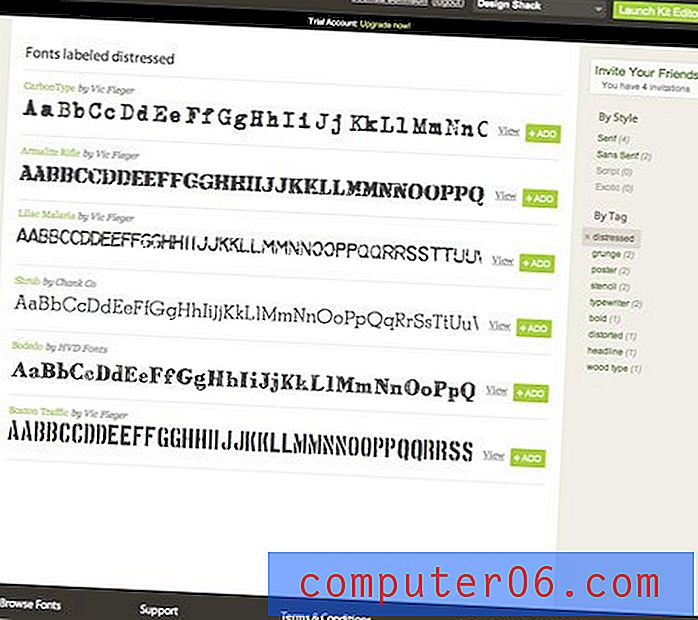
Tro det eller ei, vi er nesten ferdige. Det eneste som er igjen er å velge noen skrifter og fortelle dem hvor de skal gå. Som jeg nevnte tidligere, TypeKit gir deg et stort utvalg av høykvalitetsfonter å velge mellom hvis du velger en av de betalte planene. Husk at gratisplanen har et mye mer begrenset (men ikke på noen måte dårlig) utvalg. For å erstatte hovedoverskriften vår, velger vi en edgy distressed font. Nede på høyre side av skriftlisten ser du en serie tagger. Klikk på “distressed” -taggen for å se bare de nødlidende skriftene.

Bla gjerne gjennom og velg det du vil. Når du finner en du liker, klikker du på "legg til" -knappen (jeg valgte Bodedo). Etter å ha klikket på "legg til" -knappen, bør kitredigeringsvinduet dukke opp.
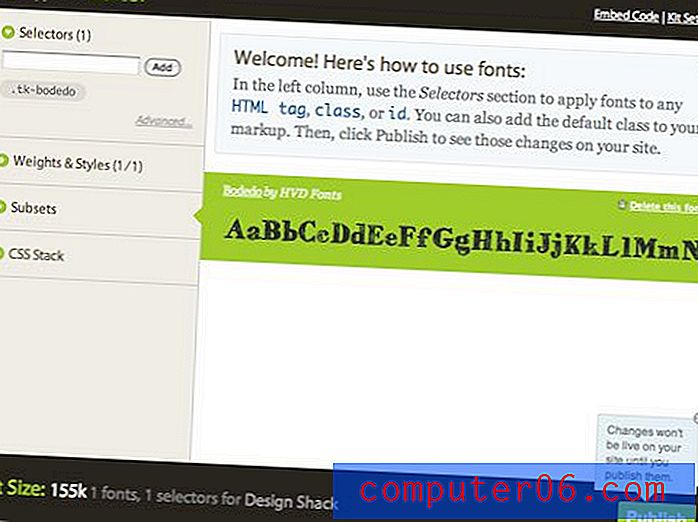
Kit Editor
Etter å ha lagt til en skrift, skal du få presentert følgende vindu:

Det er her du vil bruke skriften du valgte på nettstedet ditt. Legg merke til øverst til venstre i redaktøren at du får en tilpasset velger du kan bruke i koden din (i vårt tilfelle .tk-bodedo). Du kan gå inn på koden på nettstedet ditt og erstatte hvilken som helst velger du ønsker med den som er gitt her for å erstatte skriften. Det vi imidlertid skal gjøre i stedet er å fortelle TypeKit de eksisterende taggene vi har brukt på nettstedet vårt. Som jeg sa før, hovedhodet vårt er ganske enkelt en "h1" -kode, så alt vi trenger å gjøre er å skrive "h1" (uten anførselstegn) i feltet under "selectors" og trykke på add.

Nå trykker du på publiser-knappen. Det er det! TypeKit vil gjøre resten. Etter et minutt eller to, oppdater du siden din, og du skal se skriften vises.

Justere CSS-en din
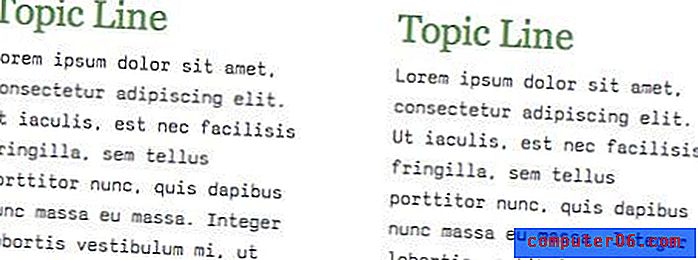
Noe av det gode med TypeKit er at den bare erstatter skriften. Alle innstillingene relatert til skriften er fremdeles kontrollerbare i CSS-en. Sjekk ut testsiden min etter at jeg la til en tilpasset font i avsnittet.

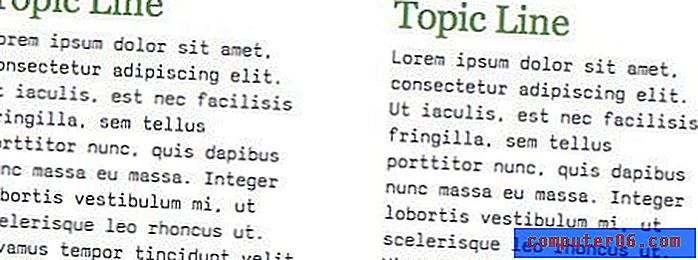
Legg merke til at den nye font ser veldig rart ut med de gjeldende innstillingene for linjehøyde. Det er altfor spredt og spiser nå mye mer vertikalt rom. For å løse dette problemet, gikk jeg bare inn i CSS-filen min og ringte ned linjehøyden på avsnittet. Enhver endring jeg gjør i CSS-en bortsett fra selve skriften, vil påvirke den nye skrifttypen på nettstedet mitt. Så du kan style til ditt hjerte innhold, og den tilpassede skriften vil forbli på plass! Her er min justerte linjehøyde.

Det ferdige produktet
Ta en titt på det ferdige nettstedet her for å se TypeKit i aksjon. Til tross for at nettstedet uten tvil var mye mer attraktivt før vi begynte, kan du enkelt se fordelene med TypeKit. Legg merke til at de tilpassede skriftene du ser ikke er hjemmehørende på datamaskinen din, og at de likevel forhåndsviser perfekt og er lett å velge. Det beste er at alt dette ble gjort med et brukervennlig GUI og bare ett kodebit som vi ikke trengte å skrive! Imidlertid er ikke alle ros og komplimenter når det gjelder TypeKit. Før vi konkluderer, la oss kort diskutere hva jeg syntes var mindre enn perfekt.
Kritikken
La oss først diskutere tekniske feil. Jeg nevnte tidligere at når du trykker på "publiser" -knappen, må du vente et minutt før nettstedet oppdateres. Når du er vant til å se kodede endringer oppdatere umiddelbart, kan dette være ekstremt frustrerende. Den frustrerende delen er inkonsekvensen. Noen ganger trer endringer i kraft nesten øyeblikkelig, mens andre lar deg trykke på oppdateringsknappen i minutter mens du venter på å se endringen finne sted. Jeg har også opplevd noen problemer med selve nettstedet. Kit editor-vinduet nekter å starte for meg omtrent 50% av tiden, i stedet får jeg et tomt vindu med en aldri så fullstendig lastende animasjon. Å lukke vinduet og åpne redigeringsprogrammet på nytt løser problemet, men det er fortsatt ganske irriterende. Endelig er kostnadsstrukturen ikke lett for enhver designer å rettferdiggjøre. Det er sikkert bra å ha valgbar tekst på nettstedet ditt, men for $ 250 i året vil mange sannsynligvis bare holde seg til å sette inn fancy overskrifter som bilder.
Konklusjon
Det er omtrent alt du trenger å vite for å komme i gang med TypeKit. Vi gikk over å registrere deg og velge en plan, sette opp ditt første sett, legge til skrifter på nettstedet ditt, publisere endringene dine og justere CSS etter implementering av tilpassede skrifter. Dette er en lang artikkel, men det er bare fordi jeg delte prosessen i så små, håndterbare trinn. I all virkelighet kan du få TypeKit oppe og gå på nettstedet ditt om få minutter. Registrer deg på invitasjonen, og husk å fortelle oss hva du synes om TypeKit og andre tilpassede skriftløsninger du har funnet. Still gjerne spørsmål ved hjelp av kommentarene nedenfor eller via Twitter.