Ukentlige freebies: 15+ nyttige bokmerke for designere
Bookmarklets kan være uvurderlige verktøy for både webdesignere og utviklere som liker å eksperimentere og feilsøke i nettleseren. I dag har vi samlet en fantastisk samling gratis bokmerker for alt fra validering av HTML til omorganisering av elementer på en side uten kode. Nyt!
Utforsk Envato Elements
WHATFONT
Hva er den enkleste måten å finne ut skriftene som brukes på en webside? Firebug eller Webkit Inspector? Nei, det er for komplisert. Det skal bare være et klikk unna. Derfor skrev jeg dette verktøyet, som du enkelt kan få fontinformasjon om teksten du svever på.

Syntaclet
Som programmerer er det veldig vanlig å surfe på nettwebbene etter forskjellige kodebiter og eksempler. Problemet er at mange nettsteder har dårlige metoder for å vise prøvekoden, noe som gjør det vanskelig å lese. Det er her Syntaclet kommer inn. Bare klikk på Syntaclet Bookmarklet, og den vil automatisk bruke språkspesifikk syntaksfarging med linjenumre på all koden på siden.

Bookmarklets Collection
Denne siden har en mengde bokmerker laget spesielt for designere og utviklere. Her er det mange nyttige verktøy for alt fra å sjekke stilark til automatisk aktivering av avmerkingsbokser.
FFFFALLBACK
Nettfonter er her, noe som fremkaller en spennende ny epoke innen webdesign. FFFFALLBACK gjør det enkelt å finne de perfekte dropback-skriftene, slik at designene dine fornedrer grasiøst.

Firebug Lite
Et lite bokmerke for å enkelt installere Firebug Lite på hvilken som helst webside.

SpriteMe
Bakgrunnsbilder gjør at sider ser bra ut, men gjør dem også tregere. Hvert bakgrunnsbilde er en ekstra HTTP-forespørsel. Det er en løsning: kombinere bakgrunnsbilder til en CSS-sprite. Men å lage sprites er vanskelig, som krever arkane kunnskaper og mye prøving og feiling. SpriteMe fjerner problemene med et klikk på en knapp.
CSSESS
Jeg er glad for å kunngjøre utgivelsen av cssess (uttalt secess, som secession), et bokmerke som hjelper deg å finne ubrukte CSS-velgere på ethvert nettsted.

Mobile Perf
Den viser en meny med koblinger som laster inn andre bokmerke, inkludert Firebug Lite, Page Resources, DOM Monster, SpriteMe, CSSess og Zoompf. Mobile Perf-menyen oppdateres når nye bokmerker slippes - slik at du får de nyeste verktøyene automatisk.

DOM Monster
DOM Monster er et tverrplattformt bokmerke på tvers av nettlesere som vil analysere DOM og andre funksjoner på siden du er på, og gi deg en helseoversikt.

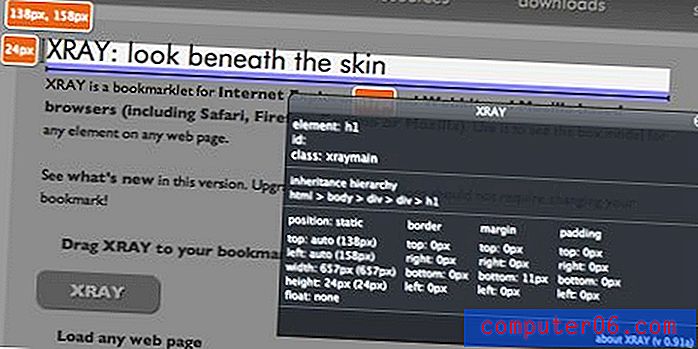
XRAY: se under huden
XRAY er et bokmerke for Internet Explorer 6+, og Webkit og Mozilla-baserte nettlesere (inkludert Safari, Firefox, Camino eller Mozilla). Bruk den til å se boksmodellen for ethvert element på en hvilken som helst webside.

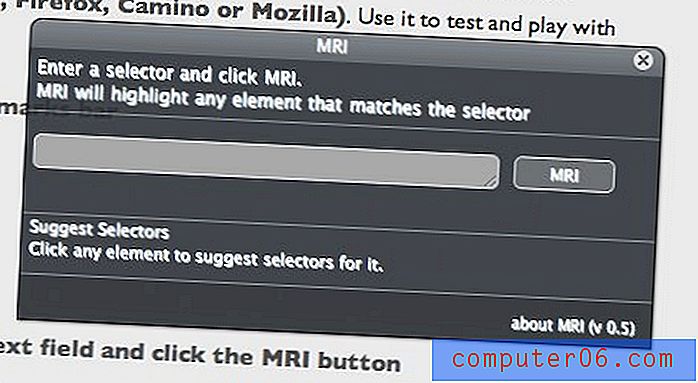
MR: test velgerne dine
MR er et bokmerke for Internet Explorer 6+, og Webkit og Mozilla-baserte nettlesere (inkludert Safari, Firefox, Camino eller Mozilla). Bruk den til å teste og leke med velgerne.

FontFriend
Praktisk verktøy fra Matt Wiebe som lar deg eksperimentere med typografien på en hvilken som helst CSS-typeside mens du er på farten, uten å oppdatere eller åpne et nytt vindu. Sjekk ut dette skjermkastet, ta tak i bokmerke, og begynn å rote med typografi du finner på nettet

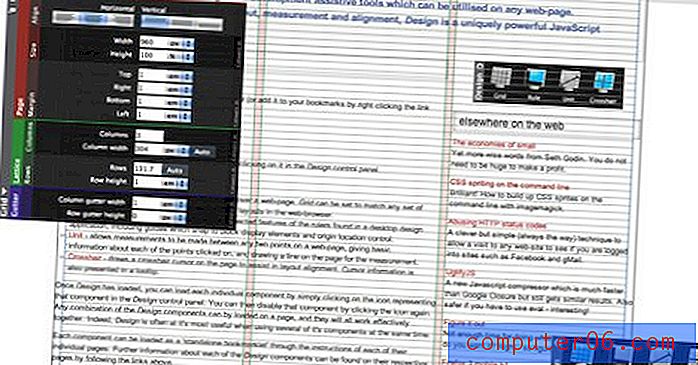
Design
Design er en pakke med webdesign og utviklingshjelpende verktøy som kan brukes på enhver webside. Design er et unikt kraftig JavaScript-bokmerke for design for nettoppsett, måling og justering.
W3C Valider denne siden
Dette er den grunnleggende "Valider denne siden" -felet. Den sender ganske enkelt inn nettadressen til den for øyeblikket viste siden til Validator for behandling. Resultatene vises i samme vindu.
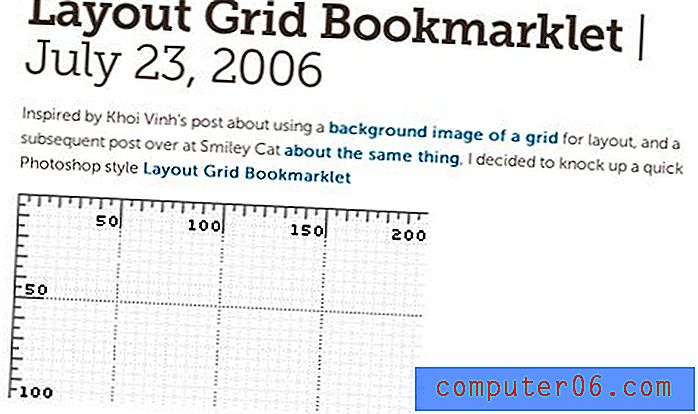
Layout Grid Bookmarklet
Bare bruk et layoutnettbilde på siden av siden. Jeg har også laget et Layout Grid Overlay Bookmarklet som oppretter en div, plasserer den absolutt og deretter bruker bakgrunnsbildet på div. Fordi bildet er gjennomsiktig, får du en fin overleggseffekt. Ved å endre posisjonen til div til “fast” kan du også lage en fin Layout Grid Fixed Overlay Bookmarklet som kan være nyttig av og til.

ReloadCSSEvery
Et irriterende aspekt ved å skrive et stilark er å måtte laste siden på nytt i nettleseren for å se trinnvise endringer. Det er måter å løse dette på, men jeg finner dem mindre enn ideelle, så jeg opprettet ReloadCSSEvery. Det oppdaterer bare CSS på en lastet side hvert 2. sekund, slik at du kan bruke din CSS-redigerer og velge semi-sanntidsendringer i nettleseren når du lagrer.
Bokmerke for å installere et WordPress-plugin
Jeg har laget et bokmerke som du kan bruke til å installere en WordPress-plugin. Når du ser på en plugin i WordPress Plugin Directory, klikker du på dette bokmerke, så får du veiledning i å installere plugin-modulen på nettstedet ditt.
PrintWhatYouLike
Lei av å skrive ut websider bare for å finne utskriften din er full av annonser, tom plass og annet søppel du ikke vil ha? PrintWhatYouLike er en gratis online redigerer som lar deg formatere hvilken som helst webside for utskrift på få sekunder!
Flytende side
Jeg endret nok en gang designen på et av nettstedene mine da jeg forsto at det ville være flott om jeg bare kunne flytte rundt på en side for å forhåndsvise endringene - uten koding. Det viser seg at det er en løsning på det problemet: Et bokmerke og noen få JavaScript-koder gjorde susen. Ved å bruke jQuery og dens UI-utvidelse, viste det seg å være ganske enkelt å implementere.
Bookmarkleter
Dette verktøyet lager bokmerker fra JavaScript-kode.