10 CSS-tabelleksempler
I dag skal vi ta en titt på et utvalg av vakre bord med CSS. Disse er hentet fra en rekke forskjellige nettsteder. Hvis du er interessert i å lære hvordan du gjør dette selv, må du ta en titt på noen av våre CSS-opplæringer!
Utforsk designressurser
1. Et CSS-stilet bord

I tillegg til artikkelen min om opprettelsen av en CSS-kalender, trodde tanken meg for å vise deg et eksempel på hvordan du kan style en tabell ved hjelp av CSS. Dataene til tabeller kan være kjedelige, så desto mer grunn til at vi trenger å tiltrekke oss oppmerksomhet på det og gjøre det så hyggelig å lese som mulig. Presentasjon og design med noen grunnleggende tilgjengelighetsregler i tankene er veien å gå.
2. En CSS stylet tabell del 2

Denne artikkelen handler om riktig bruk av tabeller for tabelldata. Hvordan du kan implementere dem med tanke på tilgjengelighet og hvordan du kan gjøre dem tiltalende for øyet ved hjelp av CSS.
3. Opprette en dynamisk CSS- og AJAX-tabell

Jeg liker Crazy Eggs prisbord på Priser og påmeldingssiden. Når du klikker på "Registrer deg" for et alternativ, fremheves kolonnen i planen, de andre planene forsvinner, og et registreringsskjema tar sin plass. Det skjer en rekke imponerende ting i dette lille området. Jeg ville prøve å gjenskape oppførselen trinn for trinn, og dele kraften i å kombinere CSS, JavaScript og bilder på smarte måter.
4. Bord med stil

Det kan ikke virke som det, men styling av tabelldata kan være mye moro. Fra et semantisk synspunkt er det nok av elementer å knytte litt stil til. Du har celler, rader, radgrupper og selvfølgelig bordelementet. Å legge CSS til et avsnitt er ikke like spennende.
5. Omdesign et enkelt bord

En serie gode eksempler som viser hvordan man kan forenkle en grunnleggende datatabell ved å eliminere unødvendige grensesnittelementer.
6. CSS Table Gallery
CSS Table Gallery er et utstillingsvindu for hvordan CSS og datatabeller kan samarbeide for å skape brukbare og pene resultater. Det er en flott måte å se en haug med interessante eksempler.
7. Ulike bordteknikker

Tabeller utformet med CSS-regler er mye mer effektive, hvis de gjøres bra, enn den gamle metoden for å bruke skrifttagger, mye fargemerker og mer ... Disse eksemplene er fremtidsrettet, og ødelegger også godt for eldre nettlesere.
8. Firefox-tabelleksempel

Jeg forbød bruk av tabeller i verkene mine da jeg først byttet til CSS-baserte oppsett. Men jeg savnet fremdeles poenget med tabeller, tabeller er en måte å merke tabelldata på. Når jeg fikk det poenget i hodet, begynte jeg å tenke på ting som egentlig var tabelldata, for eksempel det neste eksemplet på Mozilla Firebird-temaer. Hver rad er en oversikt over et tema, og kolonnene er feltene for hvert tema.
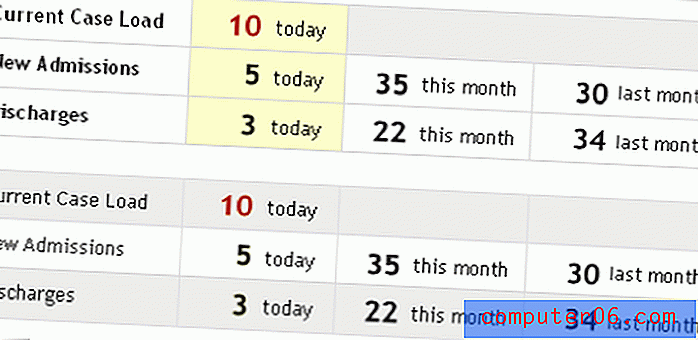
9. Bordregulatoren
Med litt JavaScript / DOM-trolldom, kan vi gi våre besøkende den samme funksjonaliteten for lange datatabeller i HTML, ved å bruke rollover-stater på radene. Dette kan selvfølgelig implementeres kjedelig for hånd, men det ville være dumt å gjøre det. I stedet vil vi bruke DOM til å finne radene som skal fremheves ved musoverføring.